您想制作一个网站吗?创建一个网站可能是一个可怕的想法,特别是当您不懂技术时。别担心,你并不孤单。
在帮助超过 400,000 多人使用 WordPress 创建网站后,我们决定创建最全面的分步指南,介绍如何在不学习如何编码的情况下创建 WordPress 网站。

本指南对所有年龄段和技能水平的用户都很有用。但是,如果您需要帮助,那么您可以联系我们的专家团队免费帮助您设置网站。
如果您想自己做,那么请继续阅读这篇文章,这是我们关于如何制作网站的初学者友好指南。
以下概述了我们将在本指南中引导您完成的所有步骤。
- 如何免费查找并注册域名
- 如何选择最好的网络托管
- 如何安装WordPress
- 安装模板并自定义网站的设计
- 在 WordPress 中创建页面
- 使用插件和扩展自定义 WordPress
- 用于学习 WordPress 和获得支持的资源
- 更进一步,构建具有更多功能的网站(电子商务商店、会员网站、销售在线课程等)。
在开始创建网站之前,让我们先讨论一些最常见的问题。
首先,不,您不需要成为网络开发人员来创建自定义网站。我们的指南是为非技术用户编写的,我们将向您展示创建网站的无代码解决方案。
话虽如此,让我们看看构建网站所需的所有内容。
建立网站需要什么?
您需要以下三件事来启动您的 WordPress 网站。
- 域名 – 这是您网站的名称,例如 google.com
- WordPress 托管 – 这是您的网站文件的存储位置。
- 45 分钟的全神贯注。
建立一个 WordPress 网站需要多少钱?
这个问题的答案实际上取决于您想要建立什么样的网站。我们编写了一份 3,000 字的综合指南,解释了建立网站的实际成本是多少。
典型的个人网站成本低至 100 美元。商业网站的成本从每年 100 美元到每年 30,000 美元不等。
我们建议所有用户从小处开始,然后随着业务的发展向您的网站添加更多功能。这样您就可以省钱并最大限度地减少潜在损失,同时避免超支。
在本指南中,我们将向您展示如何以低于 100 美元的价格构建一个网站。
我们还将向您展示如何通过在未来添加更多功能来进一步发展它。
哪个是最好的网站建设平台?
有许多网站构建器可以帮助您设置网站。我们建议使用自托管 WordPress作为您的网站平台。
WordPress 是世界上最受欢迎的网站平台。它为互联网上近 43% 的网站提供支持。
WordPress 是免费、开源的,并附带数千个预构建的网站设计和扩展。它非常灵活,几乎可以与网站所有者可用的所有第三方工具和服务配合使用。
我们使用 WordPress 构建所有网站,包括 WPBeginner。
如何充分利用本网站设计教程?
这是有关如何制作网站的分步教程。我们已将其分为不同的步骤,我们将引导您从开始到结束完成所有内容。只需按照说明进行操作,您最终就会拥有一个外观专业的网站。
我们还将根据您的需求为您指明如何将您的网站提升到新水平的正确方向。
享受创建 WordPress 网站的乐趣。
请记住,如果您需要帮助,可以联系我们,我们将免费设置您的网站。
让我们开始吧。
如何创建网站(视频教程)
https://www.youtube.com/embed/50m263vX0Uw?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您更喜欢书面说明,请继续阅读。
步骤 1. 网站设置
初学者最常犯的错误之一是选择错误的网站平台。值得庆幸的是,你在这里,所以你不会犯这样的错误。
对于大多数用户来说,自托管 WordPress.org网站是完美的解决方案。它配备了数千种设计和插件,可让您创建您能想到的任何类型的网站。有关此主题的更多信息,请参阅我们关于为何应使用 WordPress 的指南。
WordPress 可供任何人免费下载并用于构建任何类型的网站,没有任何限制。
如果WordPress是免费的,那么费用从何而来?
WordPress 是免费的,因为您必须安排自己的自定义域名和网络托管提供商,这需要花钱。有关此主题的更多信息,请参阅我们的文章为什么 WordPress 是免费的?
域名是您网站在互联网上的地址。这是您的用户在浏览器中输入的内容以访问您的网站(例如 wpbeginner.com 或 google.com)。
接下来,您需要网站托管。互联网上的所有网站都需要网络主机来存储其网站文件。这将是您网站在互联网上的家。
域名通常费用为 14.99 美元/年,托管费用从 7.99 美元/月起。
对于大多数刚刚起步的人来说,这已经很多了。
值得庆幸的是,Bluehost已同意为我们的用户提供免费域名和超过 60% 的网络托管折扣。
Bluehost是世界上最大的托管公司之一。他们也是 WordPress 官方推荐的托管合作伙伴。
他们自 2005 年以来一直使用 WordPress,并致力于回馈社区。这就是为什么他们向我们承诺,如果您无法按照本教程设置您的网站,那么我们的专家团队将免费为您完成该过程。他们会补偿我们,所以你不必这样做。请随时联系我们以获得免费的网站设置帮助。
注意:在 WPBeginner,我们相信透明度。如果您使用我们的推荐链接购买托管服务,那么我们将获得少量佣金,而无需您支付额外费用。事实上,您将获得托管折扣 + 免费 SSL + 免费域名。我们会因为推荐任何WordPress 托管公司而获得佣金,但我们只推荐我们个人使用并相信会给我们的读者带来价值的产品。
让我们继续购买域名和托管。
首先,您需要在新的浏览器窗口中访问Bluehost 网站,然后单击绿色的“立即开始”按钮。

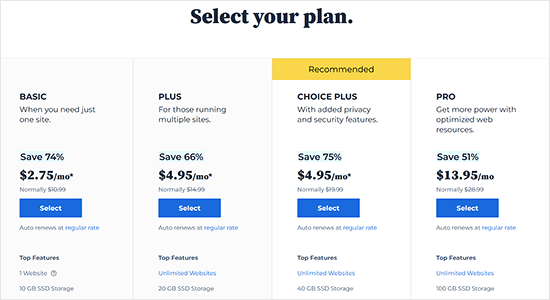
这将带您进入定价页面,您需要在其中为您的网站选择托管计划。
基本计划和增强计划是我们用户中最受欢迎的选择。

您需要单击“选择”来选择您喜欢的计划,然后继续下一步。
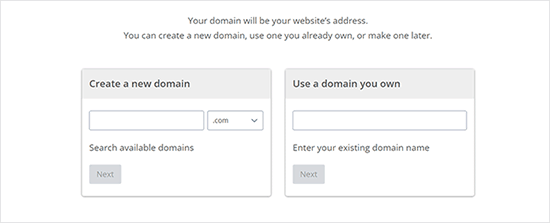
在下一个屏幕上,系统会要求您选择一个新域名。

理想情况下,您应该坚持使用 .com 域名。确保它与您的业务相关、易于发音和拼写并且易于记忆。
需要帮助为您的网站选择域名吗?请参阅这些有关如何选择最佳域名的提示和工具。
选择域名后,单击下一步按钮继续。
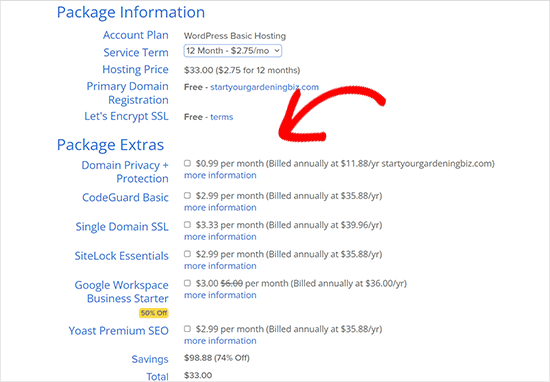
现在,系统会要求您提供帐户信息,例如姓名、地址、电子邮件等。
在此屏幕上,您还将看到可以购买的可选附加功能。我们通常不建议购买这些额外的东西。如果您决定需要它们,您可以随时添加它们。

接下来,您将添加付款信息以完成购买。
完成购买后,您将收到一封电子邮件,其中包含有关登录网络托管控制面板 (cPanel) 的详细信息。
这是您的托管帐户仪表板,您可以在其中管理所有内容,例如获取支持、设置电子邮件等。最重要的是,您将在此处安装 WordPress。
步骤 2. 安装 WordPress
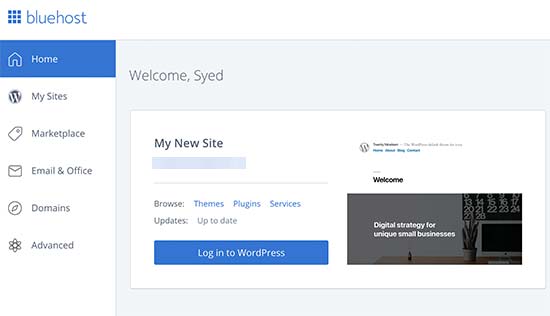
当您使用我们的链接注册Bluehost时,他们会自动为您安装 WordPress。他们推出了这个一键式 WordPress 安装程序,使非技术用户可以更轻松地创建他们的网站。
这意味着您只需登录您的 Bluehost 帐户,然后单击登录 WordPress 按钮即可开始。这个设置过程减少了制作网站所需的学习曲线。

您还可以直接从浏览器访问 yoursite.com/wp-admin/ 来登录 WordPress 仪表板。
您的 Bluehost 帐户还可用于创建多个网站。只需转到“我的网站”部分并使用他们的一键式 WordPress 安装程序即可创建其他网站。
如果您使用不同的 WordPress 网站托管服务,例如SiteGround、Hostinger、HostGator、WP Engine等,那么您可以查看我们有关如何安装 WordPress 的综合指南,以获取针对这些提供商的分步说明。
设置 WordPress 后,您就可以通过选择新模板并创建新页面来自定义您的网站设计。
那不是很容易吗?
现在,让我们继续下一步,为您的网站选择设计。
第 3 步:选择您的主题
WordPress 主题控制 WordPress 网站的视觉外观。
WordPress 主题是专业设计的模板,您可以将其安装在网站上以更改其外观。
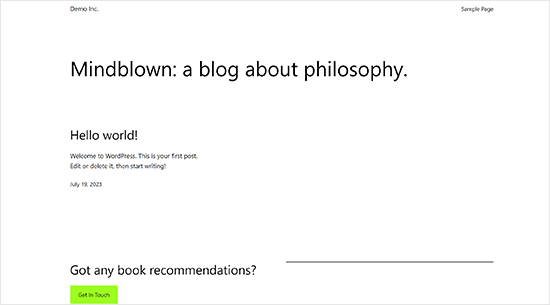
默认情况下,每个 WordPress 网站都有一个基本主题。如果您访问您的网站,它将看起来像这样:

这对于大多数用户来说并不是很有吸引力。
但不用担心。您可以在网站上安装数以千计的免费和付费 WordPress 主题。
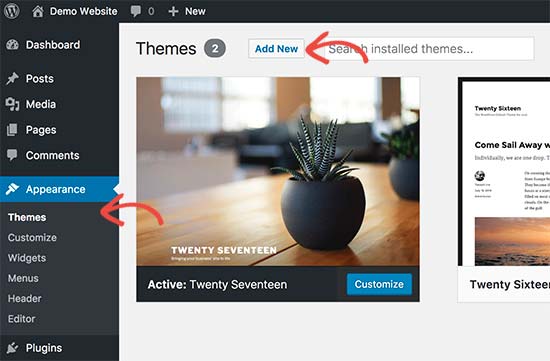
您可以从管理仪表板更改网站的 WordPress 主题。访问外观»主题页面并单击“添加新”按钮。

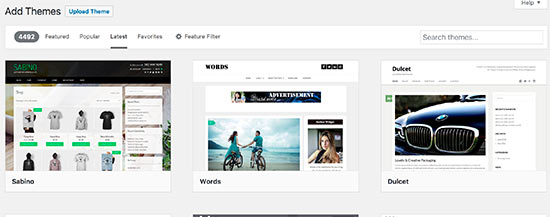
在下一个屏幕上,您可以从官方 WordPress.org 主题目录中提供的 11,000 多个免费 WordPress 主题中进行搜索。
您可以按流行、最新、特色和其他功能过滤器(即行业、布局等)对它们进行排序。

需要帮助选择主题吗?查看我们这些很棒的免费 WordPress 商业主题的列表以及我们精选的WordPress 最佳高级主题。
为了本指南的目的,我们将使用Astra。它是一个流行的多用途免费 WordPress 主题,为各种网站提供灵活的设计选项。
如果您想创建完全自定义的 WordPress 主题,我们建议使用WordPress 的SeedProd 构建器。
我们创建了一个关于创建自定义 WordPress 主题的详细教程,无需编写任何代码。
如何在 WordPress 中安装主题
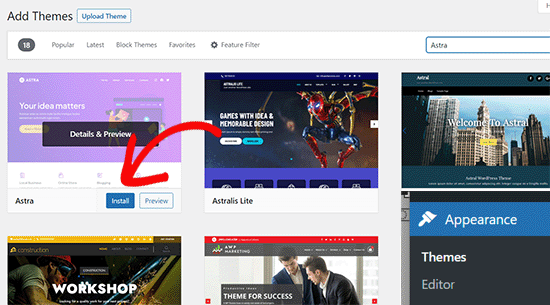
如果您知道要安装的免费主题的名称,则可以通过在搜索字段中输入来查找它。
WordPress 将在搜索结果中向您显示主题。您需要将鼠标移至主题,然后单击“安装”按钮。

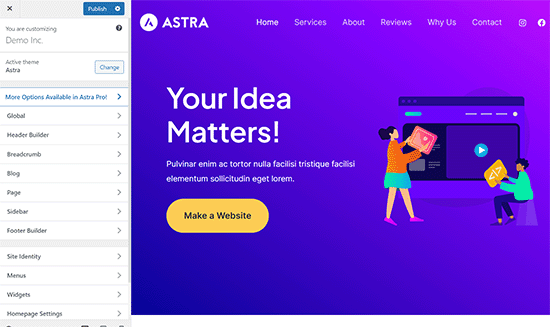
安装主题后,您可以通过单击“外观”菜单下的“自定义”链接来自定义主题。
这将启动主题定制器,您可以在其中通过网站的实时预览来更改主题设置。

如果您使用的是较新的完整站点编辑主题之一,您将看到不同版本的站点定制器,可以在“外观”下的“编辑器”链接中找到该版本。
但是,请记住,默认的 WordPress 定制器和完整站点编辑器都不提供真正的拖放定制体验。
这就是为什么许多网站专业人士和小企业主选择使用像SeedProd这样的WordPress 页面构建器插件来自定义任何主题,以更新字体、更改样式、颜色和其他项目以满足您的网站需求。
您甚至可以创建完全自定义的 WordPress 主题,无需任何代码。

请记住,您不需要立即完成所有主题设置。一旦您的网站上有了一些内容,您就可以更好地对其进行自定义。
让我们看看如何向您的 WordPress 网站添加内容。
步骤 4. 将内容添加到您的网站
WordPress 附带两种默认内容类型,称为文章和页面。帖子是博客功能的一部分,并按时间倒序显示(首先显示较新的项目)。
另一方面,页面是静态的“一次性”类型内容,例如您的“关于”页面、联系页面、隐私政策、自定义登录页面等。
默认情况下,WordPress 在网站的首页上显示您的博客文章。您可以更改它,并使 WordPress 将任何静态页面显示为您网站的主页(我们将在本指南后面向您展示如何执行此操作)。
您可以为博客或新闻部分创建单独的页面来显示您最近的帖子。或者,您可以创建一个根本没有任何博客部分的网站。
让我们向您的网站添加一些内容。
首先,您将向您的 WordPress 网站添加几个页面。如果这些页面没有足够的内容,请不要担心。您可以随时编辑和更新它们。
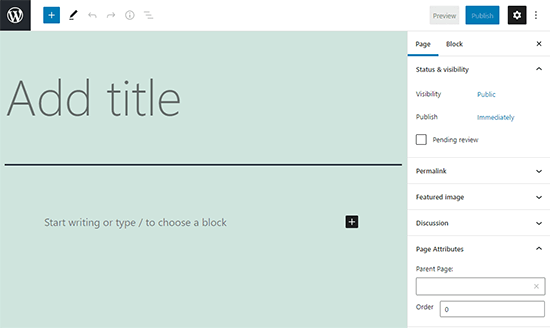
前往WordPress 管理区域中的页面 » 添加新页面。这将带您进入页面编辑器屏幕,其外观与此类似,具体取决于您的主题:

首先,您需要提供页面的标题。我们将此页面称为“主页”。
之后,您可以在下面的文本编辑器中添加内容。您可以添加文本、链接、图像、嵌入视频、音频等。
将内容添加到页面后,您可以单击发布按钮以使其在您的网站上发布。
您可以通过为不同的网站部分添加更多页面来重复此过程。例如,“关于”页面、“联系我们”以及用于显示博客文章的博客页面。
现在我们也添加一些博客文章。
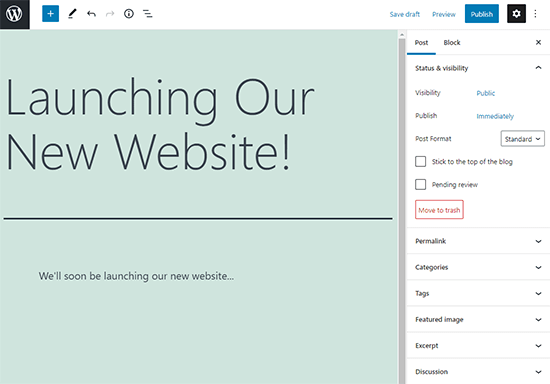
前往WordPress 管理区域中的帖子 » 添加新内容,您将在其中看到与之前添加页面时看到的屏幕类似的屏幕。

您可以在可视帖子编辑器中添加帖子标题和内容。您还会注意到侧边栏中的一些额外选项,例如帖子格式、类别和标签。
您可以单击“保存”按钮将帖子存储为草稿,或单击“发布”按钮使其在您的网站上可见。
有关在帖子和页面编辑屏幕上使用所有这些选项的更多详细说明,请参阅我们在 WordPress 中添加新帖子的指南。
第 5 步:定制和调整您的网站
现在您已经为您的网站创建了一些内容,您将能够自定义并将其全部呈现为适合您的用户的出色外观。
让我们从设置静态首页(或主页)开始。
设置静态首页
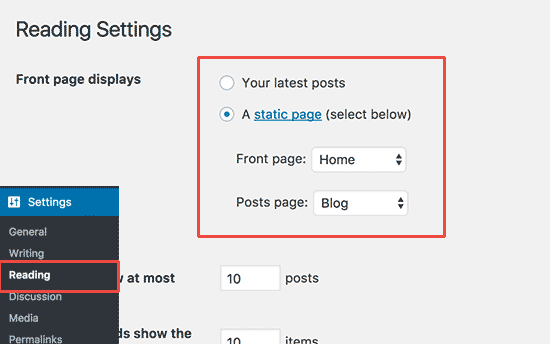
访问WordPress 管理仪表板中的设置 » 阅读页面。在“首页显示”选项下,单击静态首页,然后选择您之前为主页和博客页面创建的“页面”。

不要忘记单击页面底部的“保存更改”按钮来存储您的更改。
WordPress 现在将使用标题为“主页”的页面作为您网站的首页,并使用“博客”页面来显示您的博客文章。
更改网站标题和标语
在安装过程中,您可以选择站点的标题。您还可以选择添加简短的标语来描述您的网站。
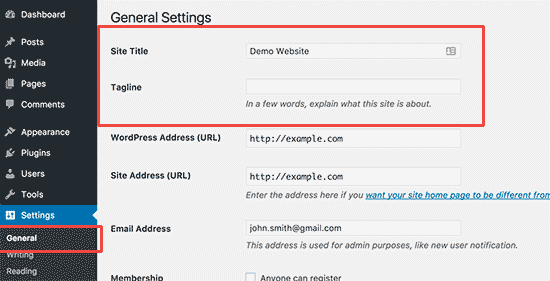
您可以随时访问“设置”»“常规”页面来更改网站的标题和标语。

您的网站标题将是您网站的名称,例如 WPBeginner。标语通常是描述您网站的一行。
您还可以将标语字段留空,因为AIOSEO 、Yoast SEO等WordPress SEO 插件将覆盖它,以实现更好的搜索引擎优化(稍后会详细介绍)。
不要忘记单击保存更改按钮来存储您的设置。
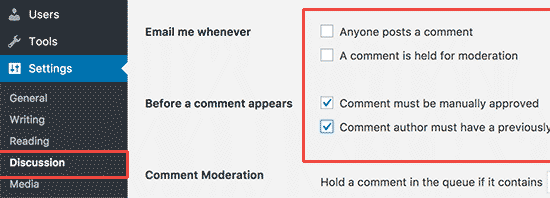
设置评论设置
WordPress 有一个内置的评论系统,允许用户对您的帖子发表评论。这对于 WordPress 用户参与度来说非常有用,但它也成为垃圾邮件发送者的目标。
您需要在您的网站上启用评论审核才能解决此问题。
访问“设置”»“讨论”页面并向下滚动到“评论出现之前”部分。选中“评论必须手动批准”选项旁边的框。

不要忘记单击保存更改按钮来存储您的设置。
在 WordPress 中添加导航菜单
导航菜单允许用户浏览网站上不同部分的页面。WordPress 拥有强大的导航菜单系统,您的 WordPress 主题使用它来显示菜单。

根据您的 WordPress 主题,有两种方法可以在 WordPress 中创建和编辑导航菜单。
1. 在经典主题中创建导航菜单
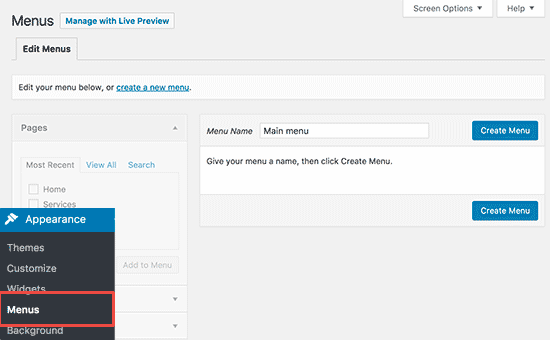
如果您使用经典的 WordPress 主题,那么您将能够访问“外观”»“菜单”页面。

从这里,输入导航菜单的名称,然后单击蓝色的“创建菜单”按钮。
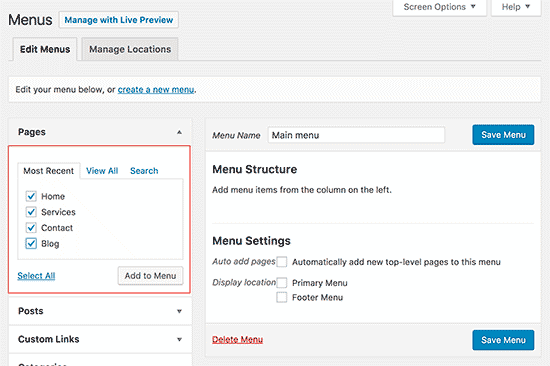
WordPress 现在将创建一个空的导航菜单。
接下来,选择要在菜单中显示的页面,然后单击“添加到菜单”按钮。

您会注意到您选择的页面填充了导航菜单的空白区域。
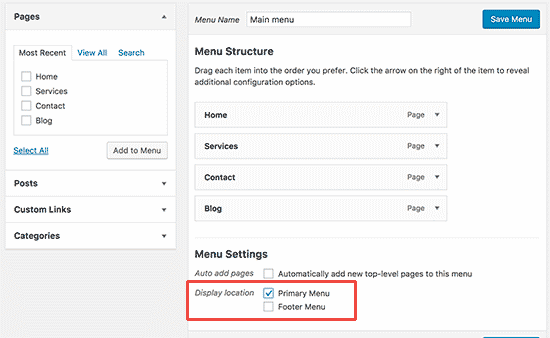
您可以上下移动这些菜单项以重新排列它们在菜单上的位置。

现在您需要选择显示位置。您的 WordPress 主题定义了这些位置。通常,大多数 WordPress 主题在网站顶部的标题中都有一个主菜单。
最后,单击“保存菜单”按钮来存储您的导航菜单。
您现在可以访问您的网站以查看正在运行的菜单。
2. 在站点编辑器中创建导航菜单
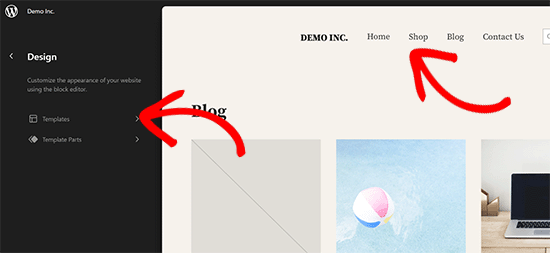
如果您使用的是基于块的 WordPress 主题,则可以通过访问外观 » 编辑器页面添加导航菜单。
单击要添加或编辑菜单的区域,WordPress 将打开它进行编辑。

或者,您可以从左列中选择要添加菜单的模板。大多数网站通常将导航菜单放置在标题模板中。
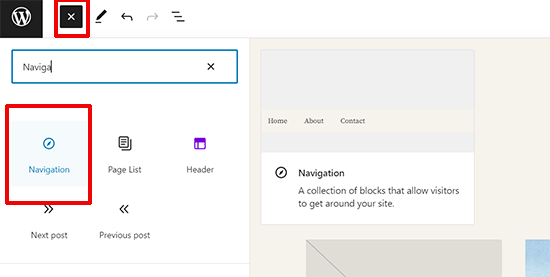
在站点编辑器中,单击添加 (+) 新块按钮并添加导航块。

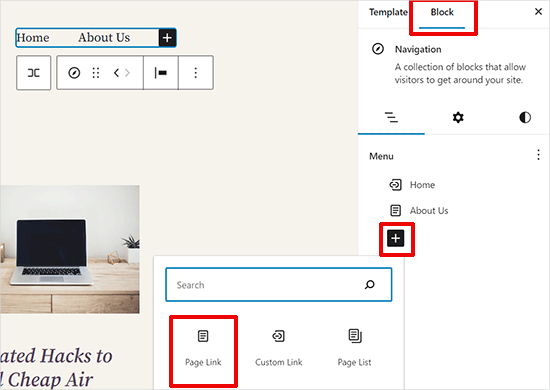
之后,单击右栏导航块设置下的添加 (+) 按钮。
之后,选择页面链接以添加指向您网站上的帖子、页面或类别的链接。

您可以通过在菜单中移动项目来上下移动项目。
完成后,不要忘记单击“保存”按钮来存储您的更改。
有关更详细的说明,请参阅有关如何在 WordPress 中添加导航菜单的初学者指南。
步骤 6. 在 WordPress 中安装插件
WordPress 插件就像 WordPress 网站的应用程序。它们允许您向 WordPress 网站添加功能和自定义设置。想想联系表格、照片库等。
您可以通过单击“插件”页面从 WordPress 仪表板安装插件。
目前有超过 59,000 个可用于 WordPress 的免费插件。还有第三方网站和开发商出售的付费插件。
这么多插件,如何找到要安装的插件呢?我们也为您提供了帮助。请参阅我们关于如何选择最佳 WordPress 插件的指南。
以下是您应该立即在网站上安装的基本插件列表。所有这些都是免费的。
特征
- WPForms Lite – 允许您在 WordPress 网站上添加联系表单。所有专业网站都会将其联系信息与联系表格显示在同一页面上。您甚至可以使用 WPForms Lite 接受付款,无需任何额外设置。
- MonsterInsights – 将您的网站与Google Analytics连接,了解访问者如何找到和使用您的网站,以便您可以留住他们。
- SeedProd – 拖放页面构建器,用于创建完全自定义的设计和布局,无需任何技术知识。
网站优化
- 多合一 SEO – 改善您的WordPress SEO并从 Google 获得更多流量
- WP Super Cache – 免费的WordPress 缓存插件,有助于提高网站速度
- PushEngage – 它可以让您在访问者离开您的网站后与他们建立联系,从而帮助增加网站流量。推送通知是 WPBeginner 的前 5 大流量来源。
安全
- Updraft Plus或Duplicator – 创建网站的自动计划备份
- Sucuri – 网站安全审核和恶意软件扫描程序
附加功能
- WP Simple Pay – 用于在 WordPress 中轻松接受信用卡付款。
- WooCommerce – 使用 WordPress 创建电子商务网站。它使得建立在线商店和销售实体产品变得容易。
- MemberPress – 可以轻松创建和销售在线课程和数字会员资格。
- Smash Balloon – 可以轻松地为Instagram、Facebook、Twitter和YouTube添加社交媒体小部件。
- OptinMonster – 通过动态弹出窗口、模式和其他智能个性化功能帮助您获得更多电子邮件订阅者并优化您的网站转化率。
- HubSpot – 添加免费实时聊天,以提供客户支持、新闻通讯电子邮件营销以及 CRM 到您的 WordPress 网站。与 OptinMonster 无缝协作。
- Uncanny Automator – 帮助您设置自动化工作流程,以简化小型企业工作流程并节省时间。
- WP Mail SMTP – 修复托管 WordPress 托管提供商上 PHP 邮件配置的 WordPress 电子邮件传送问题。
- Envira Gallery Lite – 将美丽的图片库添加到您的 WordPress 网站
需要帮助安装插件吗?请参阅我们有关如何安装 WordPress 插件的分步指南。
如需更多插件推荐,请查看我们的商业网站必备 WordPress 插件列表。
第 7 步:掌握 WordPress
WordPress 易于使用,而且也是一个非常强大的内容管理系统。有时,您可能会发现自己正在寻找一些快速的 WordPress 帮助。
好消息是有大量免费的 WordPress 帮助可用。请参阅我们的指南,了解如何正确请求 WordPress 支持并获得支持。
WPBeginner 本身是互联网上最大的 WordPress 资源网站。您将在 WPBeginner 上找到以下资源(所有资源都是完全免费的)。
- WPBeginner 博客– 这是我们发布 WordPress 教程、操作方法和分步指南的地方。
- WPBeginner 视频– 这些分步视频将帮助您快速学习 WordPress。
- YouTube 上的 WPBeginner – 需要更多视频说明?订阅我们的 YouTube 频道,该频道拥有超过 292,000 名订阅者和超过 4000 万次观看次数。
- WPBeginner Dictionary – 初学者开始和熟悉 WordPress 术语的最佳场所。
- WPBeginner 蓝图– 查看我们在 WPBeginner 上使用的插件、工具和服务,以帮助发展我们的在线业务。
- WPBeginner 优惠– 为 WPBeginner 用户提供 WordPress 产品和服务的独家折扣。
- WPBeginner Engage Group – 与我们的 WordPress 专家和其他志同道合的网站所有者(超过 94,000 名成员)联系。
以下是我们的一些指南,您应该立即添加书签。它将在未来为您节省大量时间和金钱。
- 最常见的 WordPress 错误以及如何修复它们
- WordPress 错误故障排除初学者指南
- 如何解决 WordPress 中的常见图像问题
- 终极 WordPress 安全指南(分步)
- 初学者 WordPress SEO 终极指南(分步)
如果所有这些还不够,您可以随时查看我们专家精选的您应该阅读和关注的 WordPress 博客列表。
我们的许多用户使用 Google 搜索在 WPBeginner 上查找答案。只需输入您要查找的内容的关键字并在末尾添加 wpbeginner.com 即可。
找不到答案?直接使用我们的联系表发送您的问题,我们将尽力回答。
第 7 步:更进一步
到目前为止,我们已经向您展示了如何制作 WordPress 网站、添加新主题、添加新网页以及安装必要的插件。
想要更进一步吗?
使用 WordPress,您可以创建功能强大的利基网站,能够执行更多操作。
如需更多示例,请查看我们可以使用 WordPress 创建的 19 种网站类型的列表
常见问题 (FAQ)
我们帮助了数千人创建了一个网站,并回答了很多问题。以下是有关创建网站的最常见问题的解答。
WordPress 是创建网站的唯一方法吗?
不,还有很多其他网站构建器,例如Web.com、Wix、GoDaddy等。但我们相信 WordPress 是构建可在桌面和移动设备上运行的网站的最佳且最简单的平台。
其他行业专家也同意我们的观点,这就是为什么超过 43% 的网站使用 WordPress。
您可以使用 WordPress 从头开始构建网站吗?
是的,您绝对可以使用 WordPress 使用无代码拖放页面构建器插件(如SeedProd)从头开始构建完全自定义的网站。
WordPress 可以处理多少流量?
WordPress 可以处理几乎无限的网站流量,具体取决于您的托管平台和缓存设置。我们编写了一份关于WordPress 可以处理多少流量的详细指南以及专家的扩展技巧。
我如何从我的网站赚钱?
在帮助用户创建网站之后,这是迄今为止最常见的问题。有很多方法可以通过您的网站在线赚钱。
我们列出了30 种使用 WordPress 在线赚钱的方法。这些都不是快速致富的计划。如果您正在寻找一种通过网上赚钱快速致富的方法,那么抱歉告诉您一个坏消息,没有这样的方法。
如何创建一个可以销售产品的网站?
您可以轻松地将在线商店添加到您的 WordPress 网站。我们创建了WordPress 最佳电子商务插件列表。您还可以按照我们的分步指南了解如何开设在线商店。
虽然还有许多其他电子商务平台,例如Shopify、BigCommerce等,但我们建议使用WordPress 的WooCommerce 插件。
它以更实惠的价格为您提供更多用户友好的功能。这就是为什么 WooCommerce 是市场上最受欢迎的电子商务平台。
如果您想销售数字产品,那么我们建议使用Easy Digital Downloads。这就是我们在 WordPress 中销售数字产品的方法。
我需要了解 HTML / CSS 才能创建和自定义我的网站吗?
不,您不需要知道如何使用 HTML / CSS 来使用 WordPress 构建网站。您可以使用众多拖放 WordPress 页面构建器插件之一来轻松自定义您的网页设计。
我们建议使用SeedProd,因为它可以让您从头开始创建完全自定义的 WordPress 主题,而无需任何代码。
我怎样才能免费建立一个网站?
一些网站建设者可能会提供免费选项,但我们强烈建议不要使用这些网站建设解决方案。他们通常会在您的网站上插入他们的广告,这看起来不专业并且提供糟糕的用户体验。
购买自己的域名和托管总是更好,这样您就拥有网站的完全所有权。了解域名和虚拟主机之间有什么区别。
我可以创建一个像 eBay 这样的网站吗?
是的,您可以使用 WordPress 拍卖插件轻松创建像 eBay 这样的网站。我们有一个关于如何使用 WordPress 构建在线拍卖网站的分步指南,您可以遵循。
我可以为我的网站获得免费域名吗?
是的,如果您选择使用某些网络托管公司创建网站,它们会提供免费域名。Bluehost是官方推荐的 WordPress 托管提供商,如果您选择使用他们的服务构建网站,他们将为 WPBeginner 用户提供免费域名 + 60% 的托管折扣。
话虽如此,您始终可以从流行的域名注册商处单独注册域名,然后从其他托管公司(例如SiteGround或WP Engine)购买网络托管。
我可以创建一个像 Facebook 这样的网站吗?
是的,您绝对可以使用 WordPress 将您的网站变成社交网络。我们有关于如何使用 WordPress 制作 Facebook 等网站的分步指南。
我可以创建一个带有讨论板/论坛的网站吗?
答案再次是肯定的。您可以使用 WordPress 中的这些论坛插件之一来构建具有讨论板功能的网站。
WordPress.com 与 WordPress.org 有什么区别?
当我们在教程中提到 WordPress 时,我们谈论的是流行的自托管 WordPress.org 平台。这是您经常听说的功能强大的开源软件。
WordPress.com是一项有限的博客托管服务。他们最近扩展了自己的平台,提供带有自定义域的网站和电子商务计划,但与Bluehost或SiteGround等其他 WordPress 托管服务相比,它们的价格要昂贵得多。
有关更多详细信息,请参阅WordPress.com 与 WordPress.org 的详细比较表。
我不小心使用 WordPress.com 或其他网站构建器启动了我的网站,我可以切换吗?
是的,您随时可以将网站切换到 WordPress。初学者常常会犯错误,使用了错误的网站构建器,然后意识到这些平台不具备他们所需的所有功能。
我们已经编写了有关如何正确从其他网站构建器迁移到 WordPress 的详细教程。最重要的部分是确保您的永久链接(URL 结构)无缝移动,这样您就不会失去 SEO 排名。
以下是有关如何将网站迁移到 WordPress 的详细教程:
- 如何正确从 WordPress.com 迁移到 WordPress.org
- 如何在不丢失排名的情况下从 Blogger 迁移到 WordPress
- 如何逐步从 Wix 迁移到 WordPress
- 如何从 Weebly 迁移到 WordPress(初学者指南)
- 如何轻松地从 Medium 迁移到 WordPress
- 如何正确从 Squarespace 迁移到 WordPress
如何扩大我的在线影响力?
现在您已经创建了新网站,是时候扩大您的在线影响力并获得更多流量了。
我们创建了一份终极指南,其中包含超过27 个可操作的提示,以增加您的新 WordPress 网站的流量。
我们给小企业主的最重要的建议是立即开始建立电子邮件列表。
电子邮件营销使您可以在网站访问者和客户离开您的网站后与他们保持联系。事实证明,它的投资回报率为 4300%。
我们希望本指南可以帮助您学习如何在不雇用网页设计师或超支金钱的情况下制作网站。您可能还想查看我们有关如何创建专业企业电子邮件地址的教程,以及我们对小型企业最佳企业电话服务的比较。