想要从 Wix 切换到 WordPress?
Wix 是一款流行的网站构建器,可让您快速创建简单的网站。然而,许多 Wix 用户很快意识到他们的选择是有限的,并且添加额外的功能可能会变得相当昂贵。
如果您想要更多功能和灵活性而又不想承担高成本,那么切换到自托管 WordPress 是最佳选择。WordPress 为互联网上超过 43% 的网站提供支持,因为它非常强大。在本文中,我们将向您展示如何正确地从 Wix 迁移到 WordPress,并完全自由地发展您的网站。

在审查了从 Wix 迁移到 WordPress 的各种不同方法后,我们认为最简单的方法是通过 RSS 导入博客文章。
在本分步指南中,我们将引导您完成将 Wix 网站转移到 WordPress 的过程。根据 Wix 网站上的页面数量,迁移最多可能需要一个小时。
以下是从 Wix 迁移到 WordPress 的步骤:
- 注册 WordPress 虚拟主机
- 设置您的新 WordPress 网站
- 自定义您网站的风格和外观
- 通过 RSS 导入您的博客文章
- 将您的 Wix 页面转换为 WordPress
- 创建您的主导航菜单
- 将 Wix 重定向到 WordPress
准备好从 Wix 切换到 WordPress 了吗?让我们开始吧。
第 1 步:注册WordPress 虚拟主机
要创建 WordPress 博客,您首先需要为您的网站拥有一个网络托管帐户。
网络托管是您网站在互联网上的家。这是存储所有文件和数据的位置。
您还需要一个域名(例如 www.yoursite.com)。这是您的网站在互联网上的地址。
当您使用 Wix 时,他们会为您托管您的网站,这也是其相当有限的原因。另一方面,WordPress 是一款免费软件,因此您需要一个安装位置。这就是您需要购买网络托管和域名的原因。
我们强烈建议您使用Bluehost,因为他们是 WordPress.org 官方推荐的托管提供商。
他们已同意为 WPBeginner 读者提供一个免费域名,并在您使用我们特殊的Bluehost 优惠券代码时提供超过60% 的网络托管折扣。
如果您想了解更多选项,我们提供了最佳WordPress 托管提供商列表供您选择。
我们推荐的其他一些公司是SiteGround和HostGator。
在本教程中,我们将使用 Bluehost 进行屏幕截图和示例。
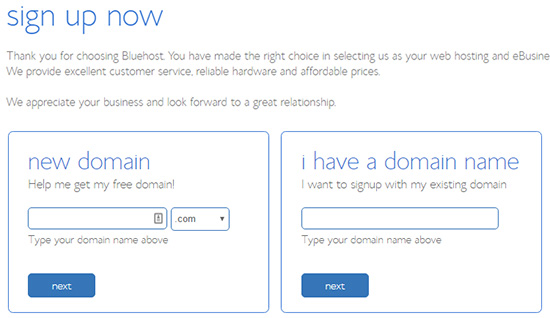
如果您已经在 Wix 注册了域名,那没问题。注册Bluehost时,您可以在“我有域名”选项下输入您现有的域名。

在本指南的后面部分,我们将引导您了解如何在新的 WordPress 网站准备就绪时转移您的域名。
第 2 步:设置您的新 WordPress 网站
购买新的托管计划后,您需要安装和设置 WordPress。
如果您注册了 Bluehost,那么他们会自动为您安装 WordPress,您只需从托管帐户登录 WordPress 仪表板即可。
登录后,您将看到 WordPress 管理仪表板:
所有其他 WordPress 托管公司也从其托管仪表板提供一键式 WordPress 安装程序。如果您需要安装 WordPress 的帮助,那么您可以参阅我们的关于如何为初学者安装 WordPress的分步指南。
登录 WordPress 管理区域后,最好设置WordPress 永久链接。
您的永久链接设置将决定每篇博客文章的地址。例如,不要将博客文章发布到:
www.yourblog.com/2017/10/blog-post-title
您可以将其发布到:
www.yourblog.com/blog-post-title。
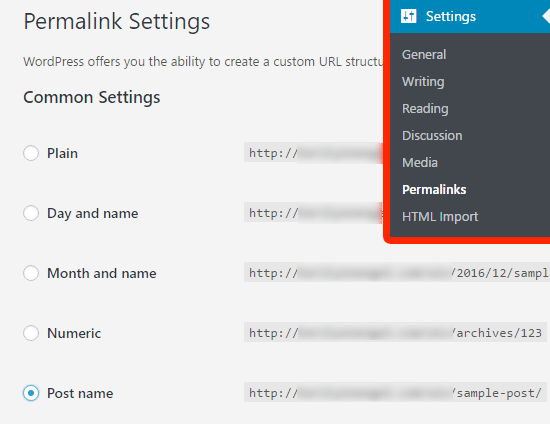
您可以通过导航到WordPress 仪表板中的设置 » 永久链接来更改永久链接设置。选择所需的结构后,单击底部的“保存更改”按钮。

有关永久链接的更多详细信息,您可以查看我们关于WordPress 中 SEO 友好的 URL 结构的文章。
第 3 步:定制网站的设计
接下来,您应该自定义网站的外观。使用WordPress 主题很容易做到这一点。
WordPress 主题类似于 Wix 模板,它们控制 WordPress 网站的外观和显示。
有数以千计的免费 WordPress 主题可供您使用。有些主题非常基本和简约,而其他主题则会为您的网站添加很多新功能。

作为 WordPress 初学者,您可能希望从一个易于使用的简单主题开始。我们有一个推荐的简单 WordPress 主题列表,您可以查看以开始使用。
想知道如何确定主题?您可以查看我们关于选择完美 WordPress 主题的文章,获取提示和建议。
找到您喜欢的主题后,您可以按照我们的WordPress 主题安装指南进行安装。
请记住,您将来可以轻松更改主题,因此不要在此步骤上花费太多时间,这一点很重要。
您甚至可以使用默认的 WordPress 主题并开始迁移过程。因为最重要的部分是将所有内容从 Wix 转移到 WordPress。
第 4 步:将 Wix 博客文章导入 WordPress
在此步骤中,我们会将您的 Wix 博客文章转移到您的新 WordPress 网站。
Wix 是一个封闭的平台,他们没有为用户提供将内容从 Wix 迁移出来的简单方法。
但我们仍然可以通过导入您的 Wix RSS feed来自动化该过程,而不是手动重新创建每个博客文章。
首先,您需要下载 Wix RSS 文件。
您可以通过在 Wix 网站 URL 中添加/feed.xml或 来找到该文件。/blog-feed.xml
如果您没有 Wix 的自定义域,那么您可以在username.wixsite.com/blogname/feed.xml或 处找到您的 RSS 提要username.wixsite.com/blogname/blog-feed.xml,其中“用户名”是您的 Wix 用户名,“博客名”是您的博客名称。
如果您有自定义域,例如,那么您可以在或 处www.yourwixblog.com找到您的 RSS 源。www.yourwixblog.com/feed.xmlwww.yourwixblog.com/blog-feed.xml
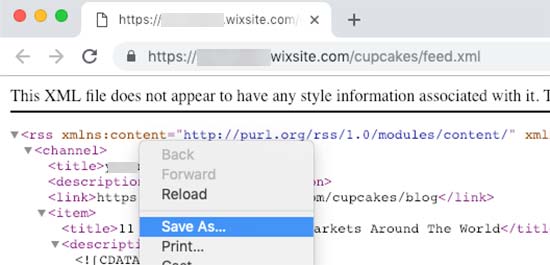
导航到正确的 URL 后,您应该会看到一个充满代码的页面。
继续并右键单击页面上的任意位置,然后单击“另存为”将文件保存到您的计算机中。

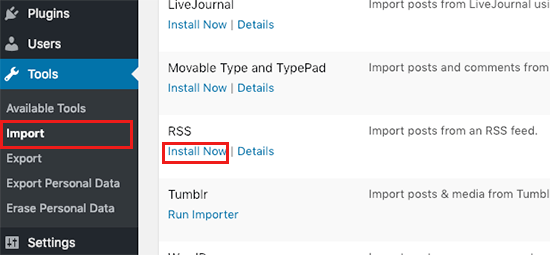
现在您已经有了 RSS 文件,您可以登录 WordPress 仪表板并单击“工具”»“导入”。
接下来,单击RSS 标题下的立即安装链接。

几秒钟后,您将在页面顶部看到一个运行导入器的链接。继续并单击链接。
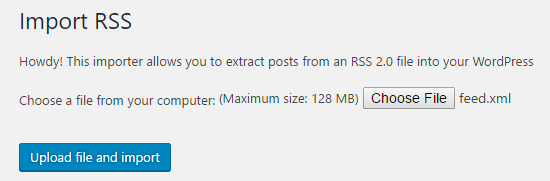
接下来,您需要单击“选择文件”按钮并选择保存到计算机的 feed.xml 文件。选择后,您可以单击上传文件并导入按钮。

如果您有很多博客文章需要导入,则可能需要几分钟才能将它们全部导入。
完成后,您将看到一条确认消息。

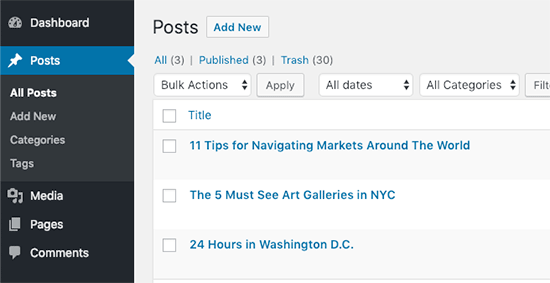
要检查您的博客文章并确保它们正确地从 Wix 导出,您可以导航到帖子 » 所有帖子,然后单击每个帖子下方的查看。

此时,您的博客文章的内容已转移,但有一个问题:您文章中的所有图像仍由 Wix 托管。
幸运的是,有一种简单的方法可以解决此问题并将您的图像移至 WordPress。
您所需要做的就是安装并激活自动上传图像插件。
插件就像 WordPress 的应用程序一样,允许您添加新功能。我们有关于如何安装 WordPress 插件的分步指南。
安装并激活插件后,您需要重新保存每个包含图像的帖子,插件将在其中导入图像。
逐个编辑每篇文章会非常耗时,但我们有一个方便的技巧,您可以使用它来快速重新保存所有 WordPress 文章。
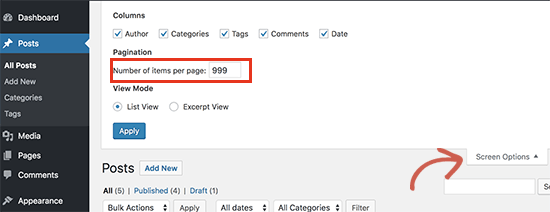
只需转到帖子»所有帖子页面,然后单击顶部的屏幕选项按钮。

您需要将“每页项目数”字段中的数字增加到999 ,然后单击“应用”按钮。
WordPress 将重新加载页面,这次它将一次显示 999 个帖子。
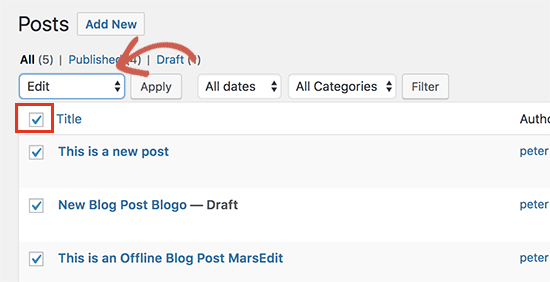
接下来,您需要选择所有帖子,然后选择批量操作菜单下的编辑。

之后,您需要单击“应用”按钮。WordPress 将向您显示一个包含所有选定帖子的快速编辑框。您只需单击“更新”按钮,WordPress 就会更新您的所有帖子。
有关更详细的说明,请参阅有关在 WordPress 中导入外部图像的指南。
第 5 步:将 Wix 页面导入 WordPress
导入博客文章后,接下来我们需要将您的 Wix 页面转移到您的 WordPress 网站。
Wix 不提供任何自动化方法来执行此操作,因此我们必须在 WordPress 中逐个重新创建每个页面。
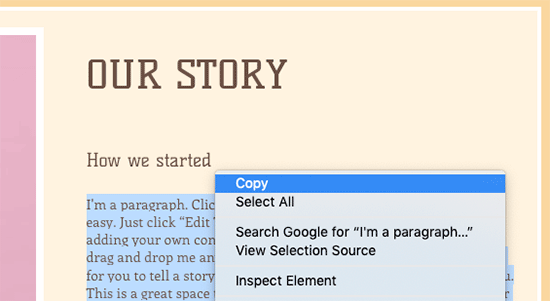
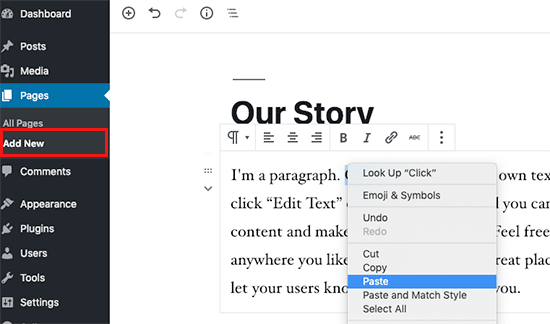
首先,您可以导航到要传输到 WordPress 的 Wix 页面。突出显示所有内容(页面标题除外)。然后您可以右键单击并单击“复制”。

之后,您需要登录 WordPress 仪表板并导航到页面 » 添加新页面以重新创建页面。在页面顶部,您可以输入页面标题。然后您可以右键单击并单击“粘贴”以重新创建内容。

如需设计页面样式的帮助,您可以查看我们关于在 WordPress 中添加新帖子或页面的文章。
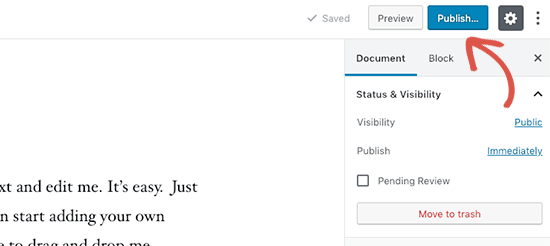
完成页面样式设计后,您可以单击“发布”按钮在新的 WordPress 网站上发布您的页面。

虽然您可以对所有基于文本的页面遵循上述方法,但它不适用于某些页面(例如联系页面)。
您需要安装WPForms 等联系表单插件才能创建联系页面。我们有关于如何创建简单联系表单的分步指南。
现在您已经转换了所有内容,最好仔细检查您的帖子和页面,以确保一切正常工作并且看起来像预期的那样。
第 6 步:创建主导航菜单
接下来,您需要确保访问者可以使用主菜单轻松浏览您的新网站。
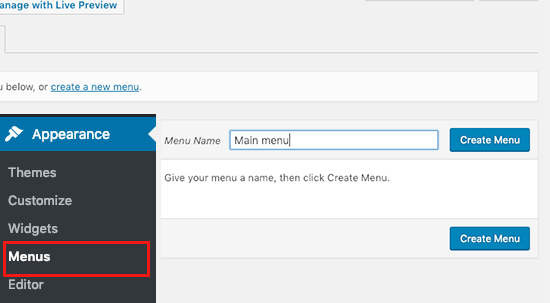
您可以通过转到外观»菜单来创建导航菜单。输入菜单名称,然后单击“创建菜单”按钮之一。

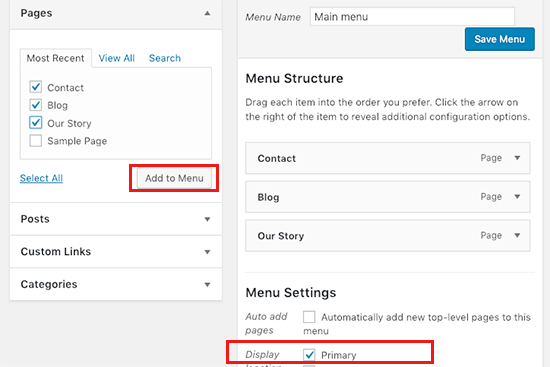
接下来,您可以选择要添加到主菜单的页面,然后单击“添加到菜单”按钮。添加完所需的所有页面后,选择菜单位置。
最后,单击右侧的蓝色“保存菜单”按钮。

现在您的菜单已创建并已显示在您的网站上。
第 7 步:将 Wix 重定向到 WordPress
您的新 WordPress 网站已完成,您已准备好让读者了解您的举措。
重要的是不仅要向读者宣布您的举动,而且要设置正确的重定向。
您希望旧网站的所有访问者都能登陆新网站上完全相同的页面。这也将使搜索引擎知道您的旧网站已移至新位置。
注意:如果您在 Wix 上有自定义域,则只能将用户重定向到新的 WordPress 网站。不幸的是,如果您使用的是 wixsite 子域,则无法将用户重定向到您的 WordPress 网站。
首先,您需要打开一个纯文本编辑器(例如记事本)并粘贴以下代码:
| 123456789101112 | varhashesarr = { "#!about-us/c1it7":'/about/',"#!contact/ce54":'/contact/',"#!random-article/c1mz":'/random-article/' };for(varhash inhashesarr) { varpatt = newRegExp(hash); if(window.location.hash.match(patt) !== null) { window.location.href = hashesarr[hash]; }} |
由
在此代码中,我们添加了三个示例 URL,格式如下:
"#!about-us/c1it7":'/about/',
该行的第一部分在 URL 中查找字符串。这将是您的 Wix 用户来自的 URL。该行的第二部分是同一页面的 WordPress slug。
不幸的是,您必须以这种格式手动添加每个 URL。完成后,您需要将此文件另存为redirects.js.
接下来,您需要使用FTP 客户端将此文件上传到 WordPress 主题的 /js/ 目录。
如果您的主题没有 /js/ 目录,那么您需要创建一个。
现在您需要编辑主题的functions.php文件并在文件底部添加以下代码:
| 1234 | functionwpb_wixjs () { wp_enqueue_script( 'wixredirect', get_stylesheet_directory_uri() . '/js/redirects.js', array(), '1.0.0', true);} add_action('wp_enqueue_scripts', 'wpb_wixjs'); |
由
不要忘记保存您的更改。
就这样,您现在可以尝试从旧的 Wix 站点访问 URL,以查看重定向的实际效果。
注意:这些重定向不会重定向搜索引擎,并且对 SEO 不太友好。
最后,不要忘记告知您的读者您的新地址。您可以通过在社交媒体上宣布您的举动、撰写相关博客文章并向您的电子邮件通讯发送通知来做到这一点。
第 8 步:添加必要的 WordPress 插件
WordPress 插件允许您向网站添加更多功能。插件的工作方式类似于 Wix 应用程序。有数百个可用的插件,有免费的,也有付费的。如果您不确定从哪里开始,您可以查看我们关于最佳 WordPress 插件的文章存档。
我们还列出了所有网站必备的 WordPress 插件。
如果您正在寻找 Wix 风格的拖放页面构建器,那么我们建议使用这些最好的拖放 WordPress 页面构建器插件之一,例如SeedProd。

它可以让您完全自定义您的网站设计,无需任何代码。
就是这样!我们希望本教程可以帮助您轻松地从 Wix 切换到 WordPress。
我们欢迎您来到 WordPress 社区。要开始使用 WordPress,请查看我们的初学者指南部分和WordPress 初学者视频。
如果您有朋友仍在使用 Wix,那么您可以向他们展示您的新 WordPress 网站以及我们在WordPress 与 Wix上的比较,并说服他们切换。



