您是否想要创建联系表单并将其添加到您的 WordPress 网站?
每个网站都需要一个联系表,以便访问者可以轻松地与您联系以了解您的产品和服务。默认情况下,WordPress 不附带内置联系表单,但有一种简单的方法可以将联系表单添加到您的网站。
在本文中,我们将向您展示如何在 WordPress 中轻松创建联系表单,而无需接触任何代码。

为什么需要 WordPress 联系表?
您可能想知道为什么我需要联系表?我不能在我的网站上添加我的电子邮件地址,以便人们可以给我发送电子邮件吗?
这是初学者很常见的问题,因为他们担心添加联系表单需要编码知识。
幸运的是,您可以使用 WordPress 插件以零编码知识将联系表单添加到您的WordPress 网站。
以下是联系表单比在页面上粘贴电子邮件地址更好的 3 个主要原因。
- 垃圾邮件防护– 垃圾邮件机器人会定期抓取网站中的 mailto: 电子邮件地址标签。当您在网站上发布电子邮件地址时,您将开始收到大量垃圾邮件。另一方面,您的联系表单可以阻止联系表单垃圾邮件并阻止几乎所有垃圾邮件。
- 一致的信息——在发送电子邮件时,人们并不总是向您发送您需要的所有信息。通过联系表单,您可以准确地告诉用户您正在寻找什么信息,例如他们的电话号码、预算、项目详细信息等。
- 节省时间– 联系表格以超乎您想象的方式帮助您节省时间。除了一致的信息之外,您还可以使用表单确认来告诉用户他们应该采取的后续步骤。例如,观看视频或等待最多 24 小时才能得到回复,这样他们就不会向您发送多次询问。
话虽如此,让我们一步步向您展示如何在 WordPress 中轻松创建联系表单。
视频教程
https://www.youtube.com/embed/azc11D7hVMY?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您更喜欢书面说明,请继续阅读。
第 1 步:选择最佳的 WordPress 联系表单插件
您需要做的第一件事是选择 WordPress 联系表单插件。
虽然有多种免费和付费的WordPress 联系表单插件可供选择,但我们在网站上使用 WPForms,并相信它是市场上的最佳选择。
以下是我们认为 WPForms 最好的三个原因:
- 它是最适合初学者的联系表单插件。您可以使用拖放生成器,只需单击几下即可轻松创建联系表单。
- WPForms Lite 100% 免费,您可以使用它创建简单的联系表单(超过 500 万个网站使用它)。
- 当您准备好使用更强大的功能时,您可以升级到WPForms Pro。
现在我们已经决定了联系表单插件,让我们继续将其安装到您的网站上。
步骤 2. 在 WordPress 中安装联系表单插件
在本教程中,我们将使用WPForms Lite,因为它免费且易于使用。
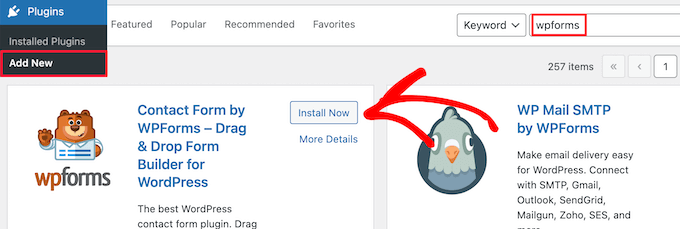
您可以通过登录 WordPress 仪表板并转到插件 » 添加新插件来在您的网站上安装此插件。
然后,在搜索字段中输入“WPForms”,然后单击“立即安装”按钮。

这将自动在您的网站上安装插件。
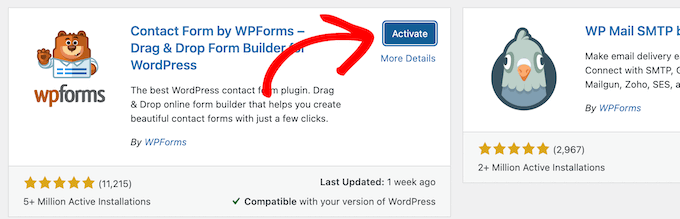
接下来,您需要通过单击“激活”按钮来激活插件。

如果您没有看到插件菜单或需要更详细的说明,请参阅我们有关如何安装 WordPress 插件的分步指南。
步骤 3. 在 WordPress 中创建联系表单
现在您已经激活了 WPForms,您可以在 WordPress 中创建联系表单了。
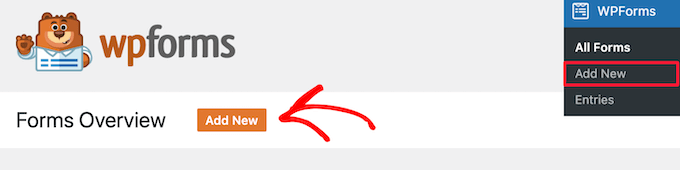
为此,请导航至WordPress 管理面板中的WPForms » 所有表单。然后,单击“添加新”按钮。

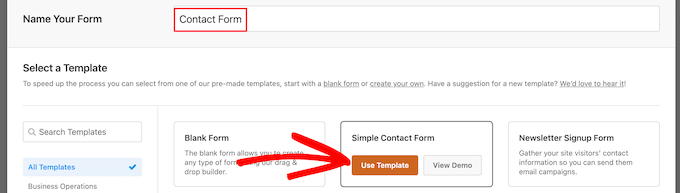
这将打开 WPForms 拖放表单生成器模板库。首先为您的联系表单命名,然后选择您的联系表单模板。
要选择模板,只需将鼠标悬停在其上并单击“使用模板”按钮。
WPForms Lite 附带 20 多个免费表单模板可供选择。您可以使用它们来创建您喜欢的任何类型的联系表单。
对于此示例,我们将继续选择“简单联系表单”模板。它将自动添加“姓名”、“电子邮件”和“消息”字段。

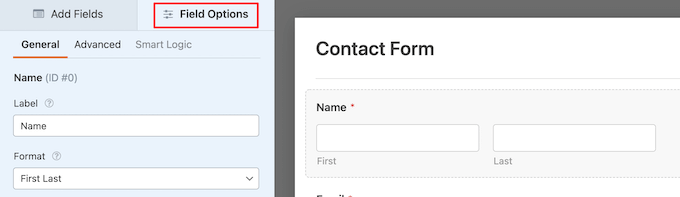
您可以单击任何表单字段来编辑它们。
当您单击表单字段时,左侧会出现一个“字段选项”面板,您可以在其中进行更改。

您还可以使用鼠标拖放字段来更改顺序。

如果您想添加新字段,只需从左侧边栏的可用字段中进行选择即可。
您可以将其拖到表单中或单击它,它将自动添加到您的表单中。

完成表单自定义后,请务必单击“保存”按钮。
步骤 4. 配置 WordPress 表单通知和确认
现在您已经创建了联系表单,正确配置表单通知和表单确认选项非常重要。
表单确认是您的网站访问者在提交表单后看到的内容。这可以是一条简单的感谢信息、您上传可下载 PDF 的页面或任何您想要的内容。
表单通知是有人在您的WordPress 博客上提交联系表单后您收到的电子邮件。
要自定义确认消息,请单击“设置”选项卡,然后单击表单生成器内的“确认”选项卡。
已经有默认的感谢消息。
但是,如果您愿意,您可以在“确认消息”框中对其进行自定义。

如果您想在成功提交表单后重定向用户而不是显示消息,请从“确认类型”下拉列表中选择“转到 URL”。
然后,输入您也想将用户重定向到的 URL。

如果您在此处进行任何更改,请务必单击“保存”按钮。
之后,您可以确保表单通知设置正确。只需单击同一“设置”菜单中的“通知”选项卡即可。
WPForms 最好的部分是默认设置非常适合初学者。当您进入通知设置时,所有字段都将动态预先填写。

默认情况下,通知会发送到您在创建站点时设置的管理员电子邮件。
如果您想将其发送到自定义电子邮件地址,则可以更改该地址。如果您想将通知发送到多个电子邮件地址,只需用逗号分隔每个电子邮件地址即可。
“电子邮件主题行”已预先填写您的表单名称。“发件人姓名”字段会自动填充您的用户名。

当您回复表单查询时,它将发送至您的用户在联系表单中填写的电子邮件。
如果您在此处进行更改,请确保单击“保存”按钮。
如果您想将表单电子邮件发送给多人或不同部门,请参阅我们的指南,了解如何创建具有多个收件人的联系表单。
如果您在接收表单电子邮件时遇到问题,请参阅我们有关如何修复 WordPress 不发送电子邮件问题的指南。
步骤 5. 在页面中添加 WordPress 联系表单
现在您已经完成了 WordPress 联系表单的配置,是时候将其添加到页面了。
您可以将其添加到现有联系页面或在 WordPress 中创建新页面。
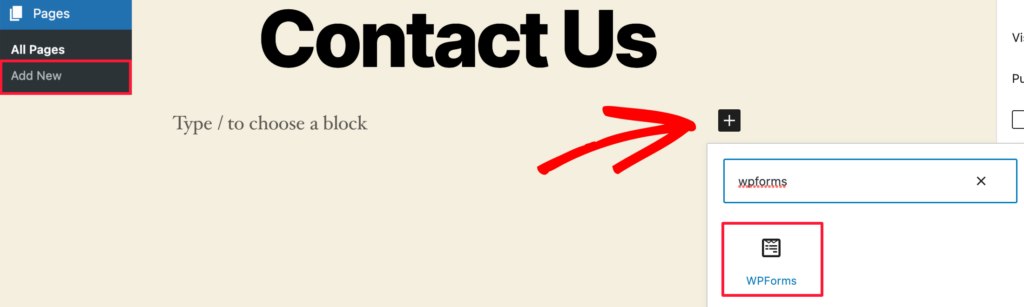
如果您想创建新的联系表单页面,只需转到页面»添加新页面,然后为您的页面命名。
我们将使用 WPForms 块在页面中添加表单。只需单击“加号”添加块按钮并搜索“WPForms”。
然后,单击“WPForms”块。

WPForm 块现在将出现在页面的内容区域中。
您需要单击下拉菜单来选择您之前创建的表单。

WPForms 将在编辑器中加载您的联系表单预览。您现在可以单击“发布”或“更新”按钮来保存表单。
现在,您可以访问您的网站以查看其运行情况。
下面是示例 WordPress 联系页面上的表单的样子:

如果您只想在页面上添加联系表单,那么您就完成了。恭喜。
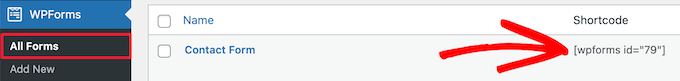
WPForms 还附带 WordPress 联系表单短代码。您可以通过访问WPForms » 所有表单来使用它,然后复制表单旁边的短代码。

然后,您所需要做的就是打开要添加它的页面,然后单击“加号”添加块按钮并搜索“短代码”。
接下来,单击“短代码”块。

然后,将上面复制的短代码粘贴到框中。
之后,点击“更新”或“发布”,您的联系表格将出现在您的网站上,就像上面一样。

要了解有关短代码的更多信息,请参阅有关如何在 WordPress 中添加短代码的终极指南。
步骤 6. 在侧边栏中添加 WordPress 联系表单
WPForms 还附带了一个 WordPress 联系表单小部件,您可以使用该小部件将联系表单添加到侧边栏或WordPress 主题中的任何其他小部件就绪区域。
为此,您需要转到外观»小部件,然后单击要添加表单的小部件区域中的“加号”添加块图标。

接下来,搜索“WPForms”。
然后,单击“WPForms”块将其添加到侧边栏。

之后,您需要从下拉列表中选择您的联系表格。
这将自动加载表单的预览。

接下来,单击“更新”按钮保存您的更改。
现在,您可以访问您的网站,在侧边栏或其他小部件区域中查看联系表单。
要了解有关小部件的更多信息,请参阅有关如何在 WordPress 中添加和使用小部件的指南。

将您的 WordPress 联系表单提升到一个新的水平
除了使用 WPForms 创建简单的联系表单外,它还附带600 多个预制表单模板,您可以使用它们快速创建所需的任何类型的 WordPress 表单。
它们具有强大的功能,如条件逻辑、调查和民意调查、接受付款、收集签名、表格放弃等等。
更不用说,它集成了数千种营销和业务工具,例如Google 表格、HubSpot 等,可帮助您简化工作流程。
WPForms 还添加了表单自定义工具,例如表单登陆页面、对话表单和潜在客户表单,使您可以在网站上添加交互式表单,而无需支付高昂的成本。





