您想在 WordPress 中显示您最近的推文吗?将 Twitter 与 WordPress 网站集成有助于提高用户参与度。
您的博客访问者可以轻松发现可帮助您在 Twitter 上获得新关注者的推文。另一方面,您的 Twitter 关注者会发现更多您的内容,从而增加您网站的流量。
在本文中,我们将向您展示如何在 WordPress 中显示最近的推文。

为什么在 WordPress 中显示最近的推文
Twitter 是最受欢迎的社交媒体平台之一。通过在 WordPress 网站上显示最近的推文,您可以提高社交参与度。
它有助于让访问者留在您的网站上并根据他们的兴趣显示推文。人们无需离开网站就可以点赞、评论和转发最近的推文。

显示最近的推文的另一个好处是它们可以提高转化率。您可以将它们用作社交证据,以在 Twitter 源中显示积极的评价或人们推荐您的产品,从而帮助在购买时与客户建立信任。

此外,Twitter 提要还有助于改善您的搜索引擎优化 (SEO)。它通过定期在您的网站上添加新的和更新的内容来使您的博客文章保持新鲜。
话虽这么说,让我们看看如何使用 Twitter feed 在 WordPress 中添加最近的推文。由于这是一本全面的指南,我们添加了一个目录,以便您轻松跳过某些部分:
- 显示最近的推文 + 自定义 Twitter 提要布局(推荐)
- 在 WordPress 侧边栏中手动添加最近的推文
- 使用 Twitter 发布嵌入最近的推文
- 在 WordPress 中手动显示选择性推文
视频教程
https://www.youtube.com/embed/Uh5Yo5BW2dw?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您更喜欢书面说明,请继续阅读。
方法 1:使用 Twitter Feed 插件添加最近的推文
这是在博客文章或 WordPress 网站上的任何位置添加最近推文的最简单方法。WordPress 的 Twitter 插件提供了许多自定义选项和灵活性。
您首先需要安装并激活Smash Balloon Custom Twitter Feeds Pro。您可以按照我们有关如何安装 WordPress 插件的分步指南开始操作。
Smash Balloon Custom Twitter Feed Pro 有助于创建不同类型的精美 Twitter feed。您可以根据主题标签、搜索词、提及、时间表等显示推文。
该插件还可以非常轻松地添加多个提要、显示评论、点赞和转发选项,以及更改 Twitter 提要的样式和布局。
这是一款高级插件,价格从每年 49 美元起。您还可以获取他们的高级捆绑包来创建所有社交源的社交墙。还有一个免费版本的自定义 Twitter 源,但功能有限。
为了本教程的目的,我们将使用该插件的高级版本。
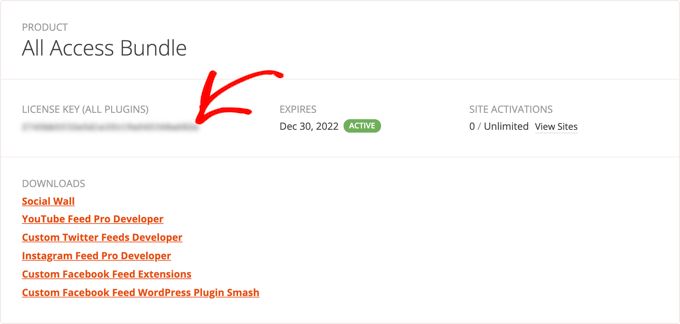
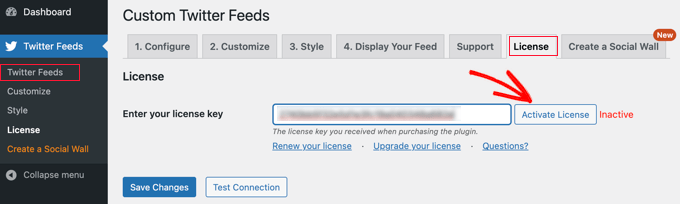
插件激活后,您将需要在插件中输入许可证密钥。许可证密钥可以在“下载”选项卡下的“粉碎气球帐户”区域中找到。找到它后,您需要复制密钥。

接下来,转到您的WordPress 网站并导航到Twitter Feeds » License并粘贴密钥。之后,您需要单击“激活许可证”按钮。

您应该看到状态从“非活动”更改为“活动”。还有一个选项可以通过单击“测试连接”按钮来测试与 Smash Balloon 的连接。现在单击“保存更改”按钮继续。
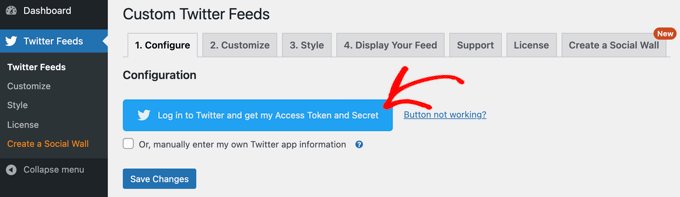
接下来,您需要从 Twitter 获取访问令牌和密钥来设置插件。
为此,请转至 Twitter Feed 并选择“配置”选项卡。然后单击“登录 Twitter 并获取我的访问令牌和秘密”按钮。

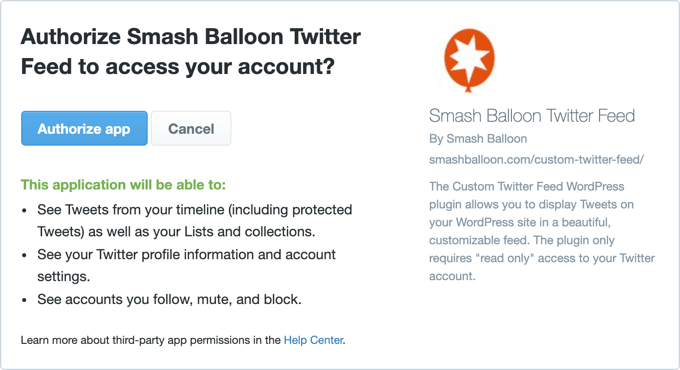
之后,您必须登录您的 Twitter 帐户并单击“授权应用程序”按钮以允许 Smash Balloon 访问您的推文。

这将自动发回访问令牌和访问令牌密钥。单击“保存更改”按钮保存您的设置。
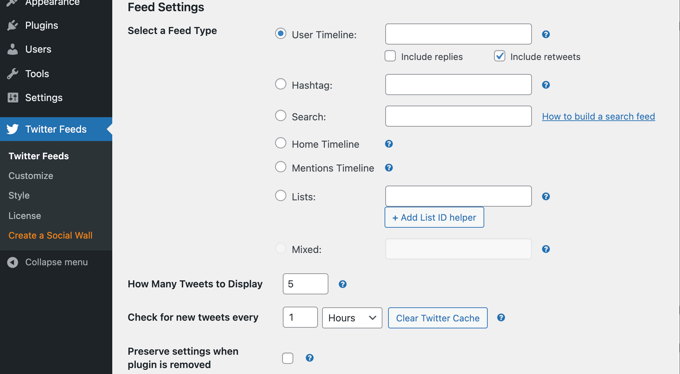
下一步是决定要在 Twitter 源中显示哪种类型的推文。Smash Balloon Custom Twitter Feeds Pro 提供多种供稿类型可供选择。
您可以选择“用户时间线”选项并输入 Twitter 用户屏幕名称来显示推文。还有一个选项可以在您的提要中包含回复和转发。
除此之外,其他提要类型包括显示基于不同主题标签的推文、提及或短语等搜索词、主页时间线、提及时间线和列表。
之后,您可以设置要显示的推文数量,配置检查新推文的时间,以及选择在删除插件时是否保留设置。

接下来,您需要转到“自定义”选项卡。您可以在此处编辑 Twitter 源的宽度和高度、添加自定义 CSS 类以及禁用灯箱。
该插件还为 Twitter feed 提供了 3 种不同的布局。您可以从列表布局、轮播或砖石布局中进行选择。每个布局都有更多自定义选项,例如在桌面和移动设备上显示的列数。

现在向下滚动并选择您想要在推文中显示或隐藏的元素。例如,可以选择包含转发的文本、头像图像、日期、Twitter 徽标、作者姓名等。
其他自定义选项包括显示标题、“加载更多”按钮、媒体布局选项和自动滚动加载更多设置。您甚至可以通过输入单词或主题标签来管理推文。
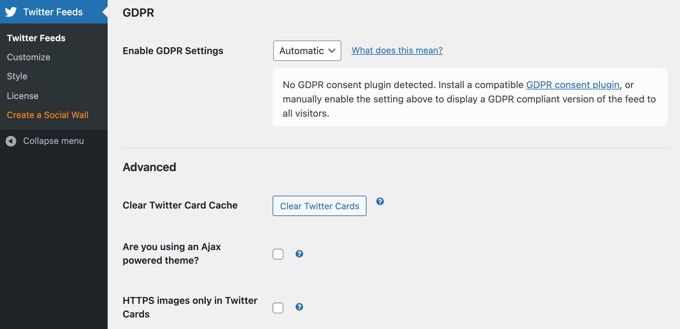
Smash Ballon Custom Twitter Feeds Pro 还提供输入自定义 CSS、自定义 Javascript 的选项以及启用GDPR设置的功能。
还有一些高级设置,例如清除 Twitter 卡缓存、启用 Ajax 驱动的主题、仅在 Twitter 卡中显示 HTTPS 图像、推文乘数等等。

对设置感到满意后,单击“保存更改”按钮。
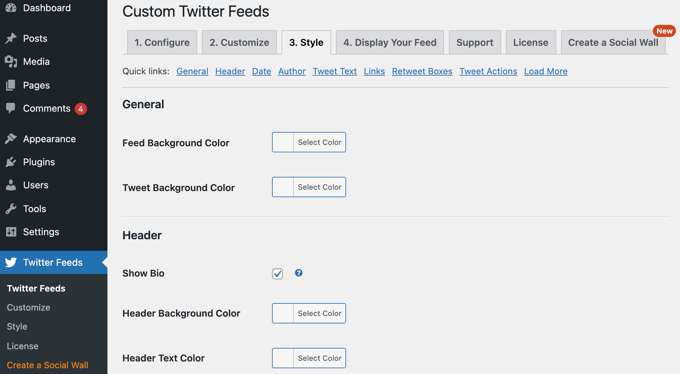
接下来,转到“样式”选项卡并更改 Twitter 源的外观和风格以匹配您的网站。有许多样式选项,例如添加提要和推文背景颜色、更改标题背景颜色以及输入自定义文本。
您还可以编辑日期时区、选择日期格式、输入自定义日期格式等。除此之外,该插件还提供样式功能来编辑作者文本、Twitter 徽标大小、推文文本大小、不同的链接选项、编辑“加载更多”按钮等等。
编辑 Twitter feed 的样式后,不要忘记单击“保存更改”按钮。

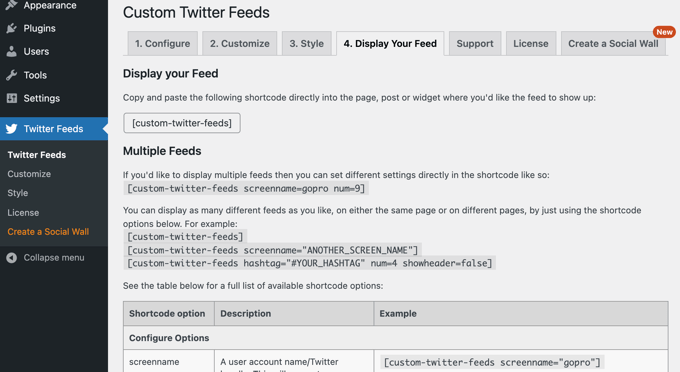
之后,您现在可以显示 Twitter feed 以显示 WordPress 网站上最近的推文。为此,Smash Balloon Custom Twitter Feeds Pro 提供了一个简单的短代码,您可以将其粘贴到博客文章、侧边栏或任何位置以显示最近的推文。
它甚至提供不同的短代码来显示多个提要并在WordPress 块编辑器中自定义 Twitter 提要,而无需返回插件内的样式选项。
您可以在“显示您的源”选项卡下找到短代码。

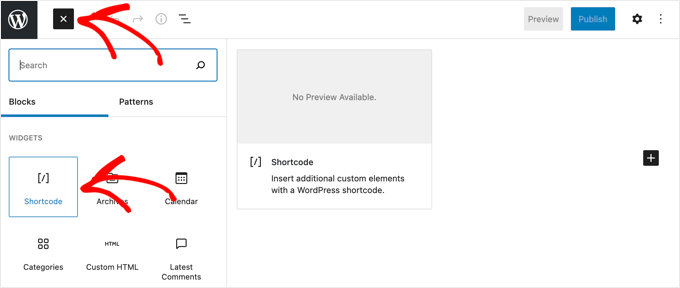
假设您想在博客文章中显示 Twitter 提要。只需转到 WordPress 编辑器,单击加号图标即可添加短代码块,然后输入短代码。

或者,您还可以使用 Twitter Feed 块来显示最近的推文。
接下来,预览 Twitter 源,根据需要进行最终调整,然后发布帖子。

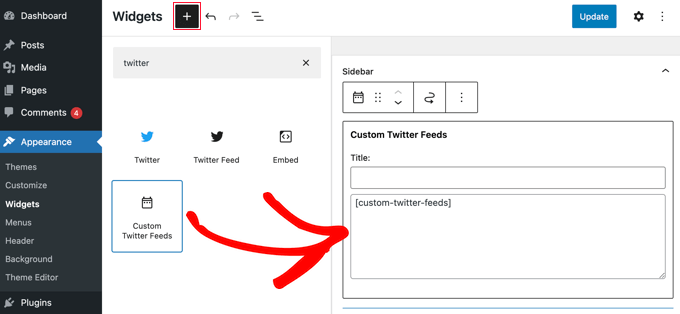
如果您想在侧边栏菜单中添加 Twitter 提要,请转到外观 » 小部件。之后,将自定义 Twitter Feed 小部件拖放到侧边栏。
Smash Balloon 自定义 Twitter 源将自动在描述区域中输入短代码。如果您想进一步自定义提要,请按照插件中的说明添加自定义短代码,然后单击“更新”按钮。

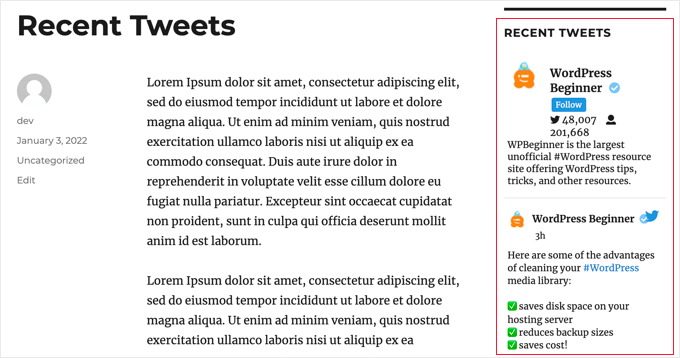
现在您可以在WordPress 博客的侧边栏中查看最近的推文。

方法 2:手动将最近的推文添加到 WordPress 侧边栏
在 WordPress 中显示最近推文的第二种方法是手动嵌入您的 Twitter 个人资料或时间线。
就像添加YouTube 视频一样,WordPress 还可以轻松地将 Twitter 内容(例如单个推文、收藏、列表、点赞和时刻)嵌入到您的网站中。
WordPress 使用 oEmbed 功能,当粘贴到内容区域时,该功能会自动将任何内容 URL 转换为嵌入代码。
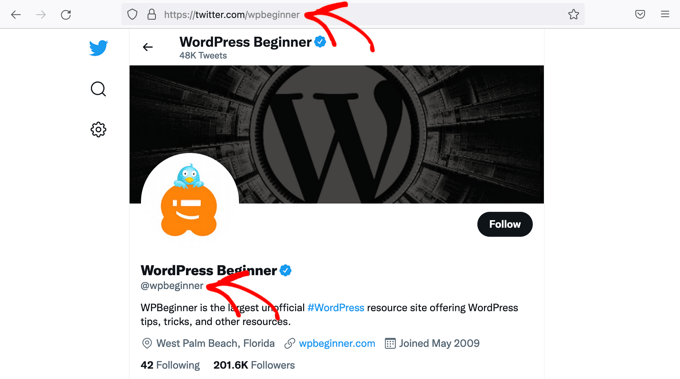
首先,您需要找到并复制要嵌入的 Twitter 个人资料的 URL。Twitter 个人资料 URL 就是 Twitter 网站 URL 和您的 Twitter 用户名的组合。
例如,WPBeginner 的 Twitter 个人资料 URL 为 https://twitter.com/wpbeginner。

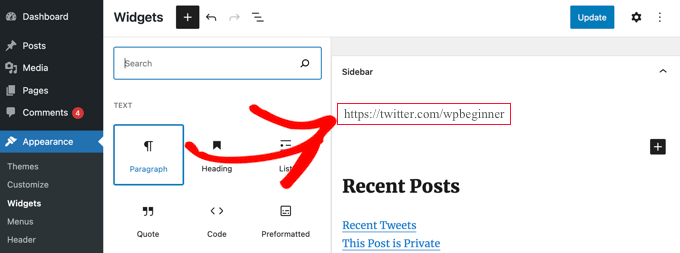
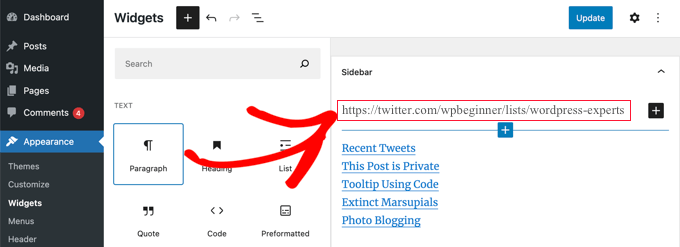
接下来,登录 WordPress 仪表板并转到外观 » 小部件页面。只需将段落小部件拖放到侧边栏,然后粘贴您之前复制的 Twitter 个人资料 URL。

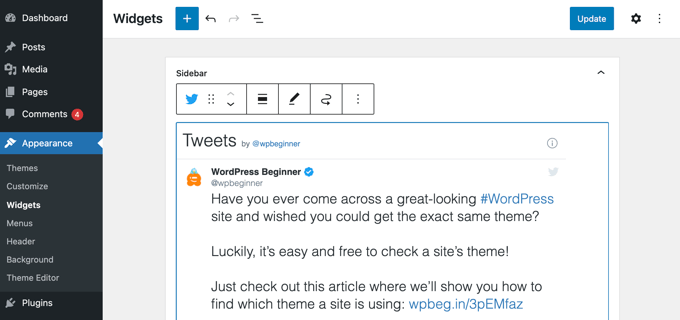
完成此操作后,它将立即变成 Twitter 时间线小部件,显示该特定帐户的最新推文。

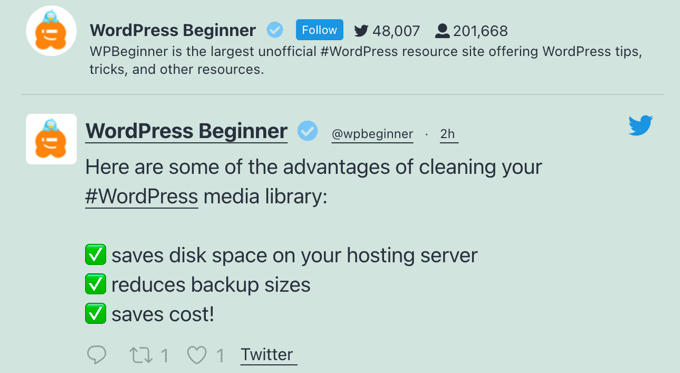
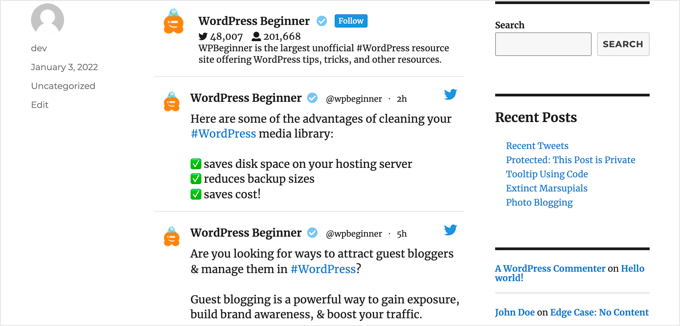
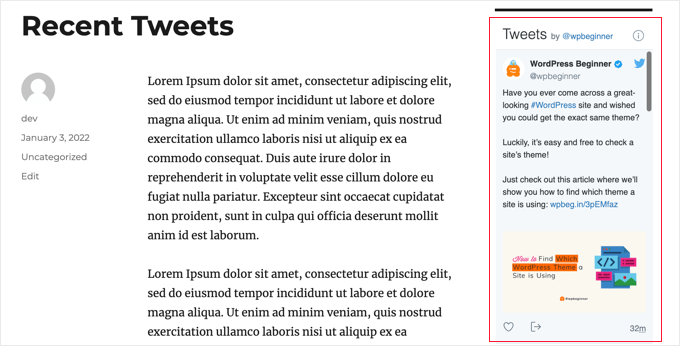
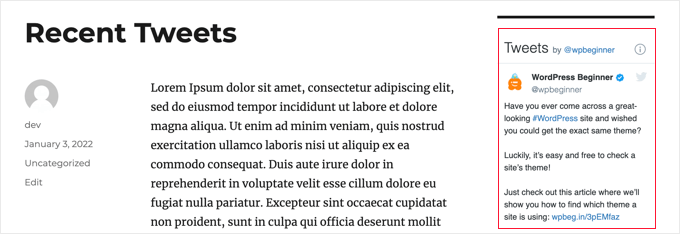
之后,您可以更新您的小部件并在您的网站上实时预览推文小部件。这是它在我们的演示网站上的显示方式。

正如您在上面的屏幕截图中看到的,此方法将您最近的推文添加到带有垂直滑块的框中。该框包含 20 条最新推文以及末尾的“加载更多推文”按钮。
方法 3:使用 Twitter Publish 在 WordPress 中嵌入 Twitter Feed
添加最近推文的第三种方法是使用 Twitter 发布功能。
Twitter Publish 可让您轻松为各种类型的 Twitter 内容创建嵌入代码,包括推文、集合、个人资料、列表、时刻、主题标签等。

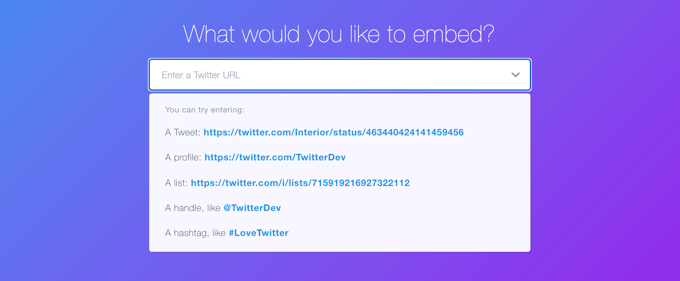
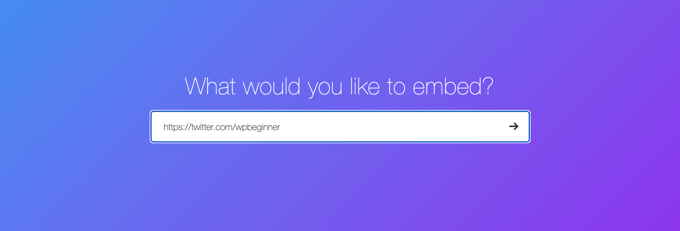
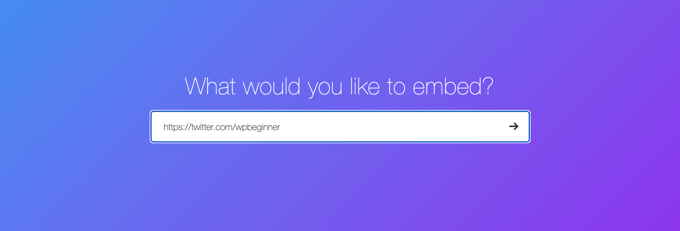
要使用此方法,您需要访问Twitter Publish网站,然后将您的 Twitter 个人资料 URL 粘贴到“您想要嵌入什么?”中。盒子。

完成后,单击箭头图标。
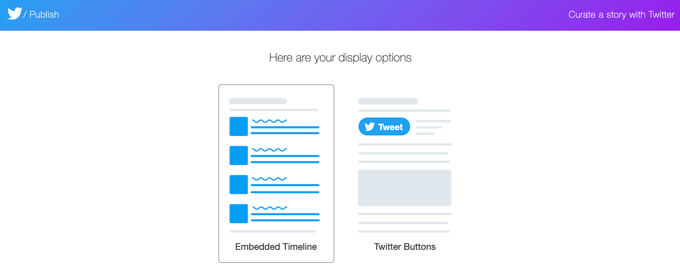
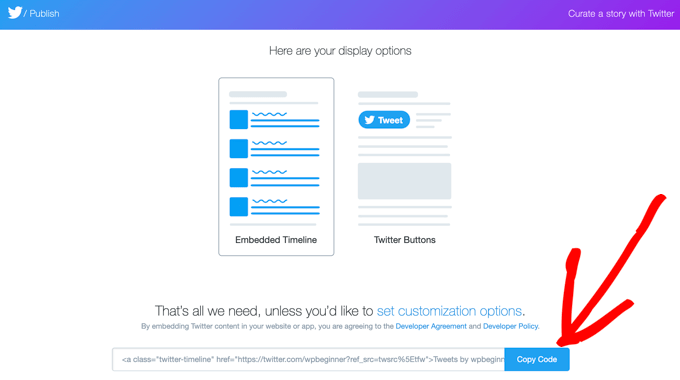
之后,系统会要求您选择一个显示选项:嵌入式时间轴或 Twitter 按钮。您应该选择“嵌入时间线”选项,因为您想要显示带有最近推文的 Twitter 时间线。

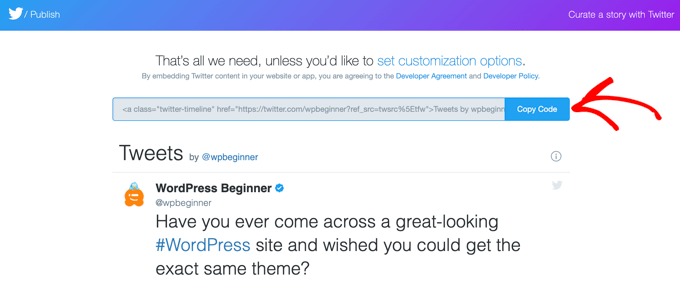
选择显示选项后,它将立即为您最近的推文创建嵌入代码。现在单击“复制代码”按钮。

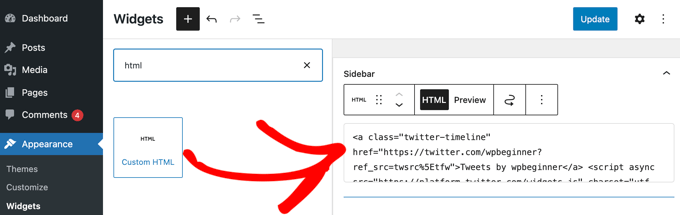
接下来,您需要从仪表板转到外观 » 小部件,并将自定义 HTML 小部件添加到侧边栏区域。之后,您应该将之前复制的嵌入代码粘贴到 HTML 字段中。

完成后,更新您的小部件并在您的网站上查看您最近的推文。
这是我们的 Twitter feed 在我们的测试网站上的样子。

有时您可能需要将 Twitter 时间线嵌入到您的博客文章或“关于”页面中。WordPress 为新的WordPress 块编辑器提供了 Twitter 嵌入块。
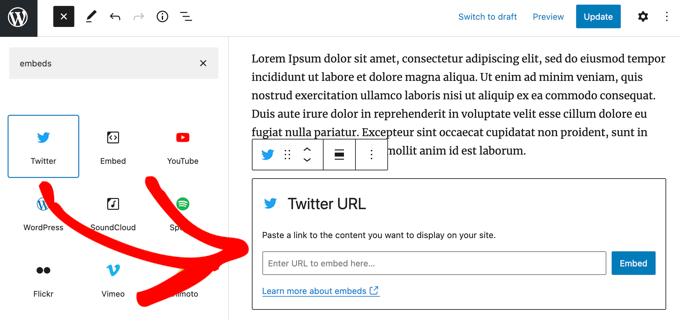
只需创建一篇新帖子或编辑现有帖子即可。在帖子编辑屏幕上,将 Twitter 嵌入块添加到您的内容区域中。

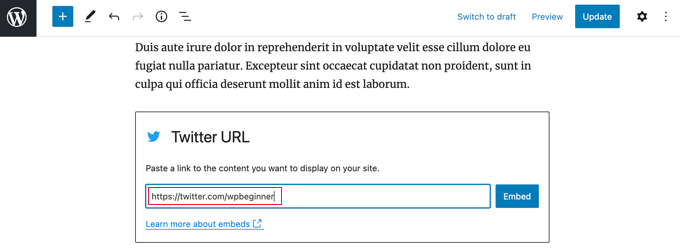
现在您需要粘贴您的 Twitter 个人资料 URL 并单击“嵌入”按钮。

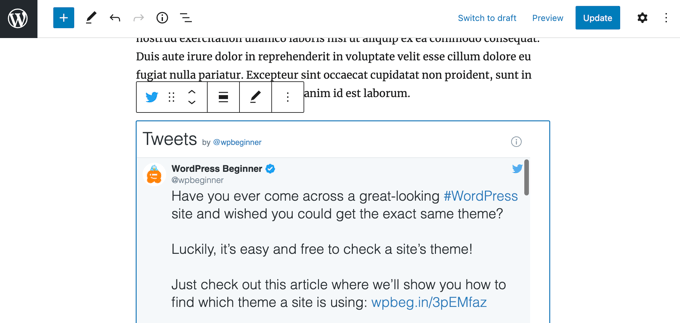
之后,WordPress 将自动获取您最近的推文并将其显示在帖子的内容区域中。

请注意,此方法会在您的帖子中添加带有滚动条的 Twitter 提要。
或者,您还可以使用 Twitter Publish 方法,该方法允许您在没有滚动条的情况下显示最近的推文。
转到Twitter Publish网站,并将您的 Twitter 个人资料 URL 粘贴到“您想要嵌入什么?”中。框并单击其旁边的箭头。

之后,选择“嵌入时间轴”选项,然后复制嵌入代码。

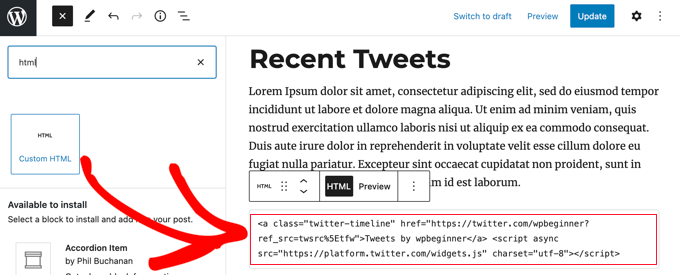
接下来,您需要在帖子编辑器中添加“自定义 HTML”块以粘贴嵌入代码。

现在您可以粘贴之前复制的嵌入代码。完成后,您可以保存帖子并实时预览。
方法 4:在 WordPress 中手动显示选择性推文
嵌入您的 Twitter 个人资料将显示您网站上最近发布的所有帖子。如果您只想显示选定的推文怎么办?
别担心,也有一些简单的解决方案。主要有 5 种方法可以将选定的推文嵌入到您的网站中。
- 集合:根据主题、兴趣、对话等显示精选的推文集合。
- 列表:显示一组精选的 Twitter 用户的推文。
- 喜欢:显示特定 Twitter 用户标记为喜欢的所有推文。
- 时刻:显示 Twitter 用户在公共时刻发布的推文。
- 主题标签:显示包含特定主题标签的任何人的推文。
在这些选项中,您可以直接从 Twitter 网站创建最后四个选项。此外,您还可以使用段落小部件复制它们各自的 URL 并将其粘贴到 WordPress 侧栏中。
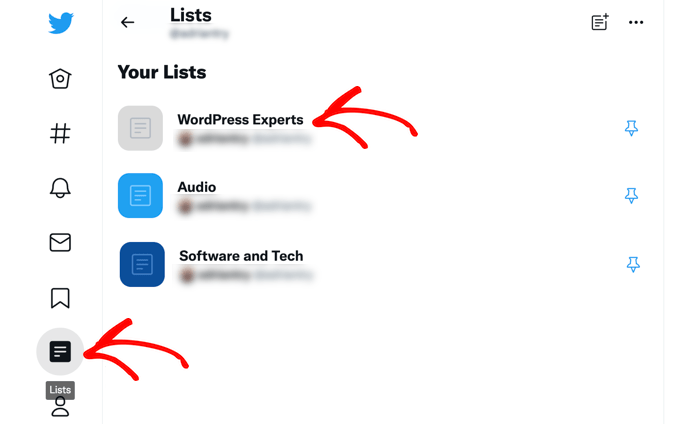
例如,您可以在 Twitter 个人资料页面上找到您的 Twitter 列表。选择您想要嵌入的任一列表并单击它。

单击链接后,列表将打开,您可以从浏览器复制列表 URL。例如,我们的 Twitter 列表“WordPress 专家”的 URL 是 https://twitter.com/wpbeginner/lists/wordpress-experts。
现在您可以将此 URL 粘贴到您的 WordPress 侧边栏中。

同样,您可以从 Twitter 个人资料页面找到点赞、时刻和主题标签的 URL,并轻松将它们嵌入到您的 WordPress 网站中。
但是,您需要使用 Twitter 的高级 TweetDeck 功能来创建集合。Twitter 集合是用户在某个主题下组织的推文列表。
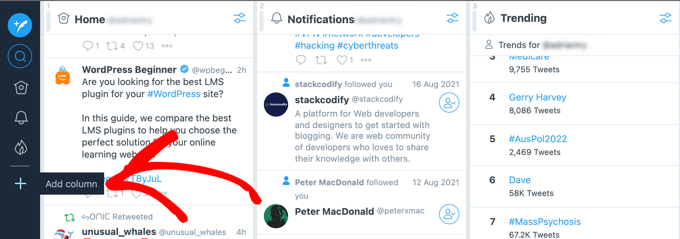
访问TweetDeck 网站并使用您的 Twitter 帐户登录。当 TweetDeck 仪表板打开时,单击左侧面板上的“添加列”按钮。

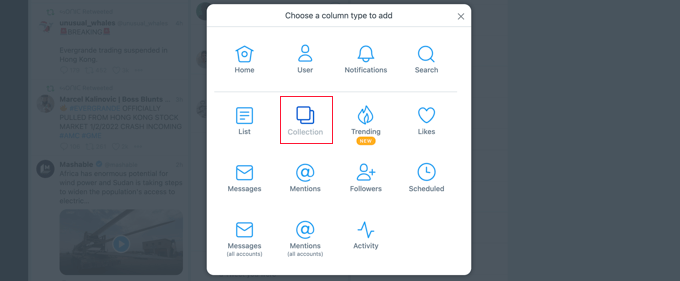
接下来,您需要选择“收藏”选项。

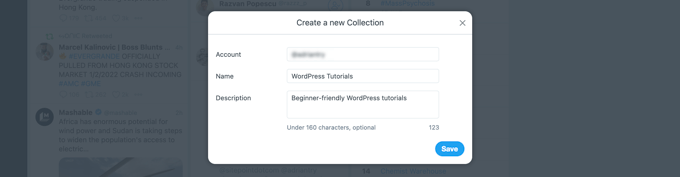
之后,您可以为新的 Twitter 集合命名。

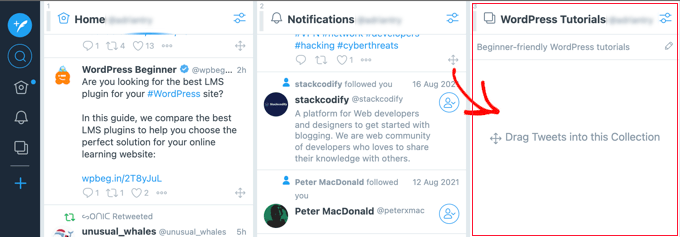
完成后,您将看到一个新列添加到您的 TweetDeck 仪表板中。现在,您可以从您的 Twitter 主目录或任何用户帐户拖动推文并创建您的收藏。

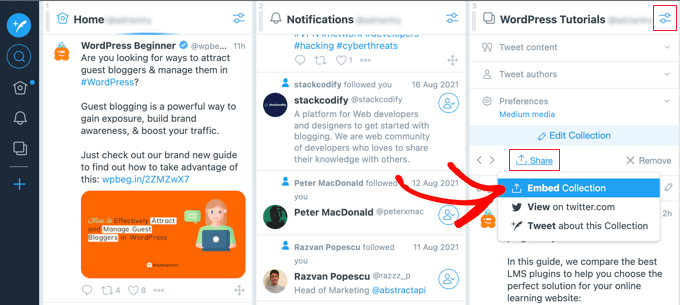
将推文添加到收藏后,您可以将它们嵌入到您的网站中。您需要单击“选项”图标,然后单击“共享”选项。之后,选择嵌入集合选项。

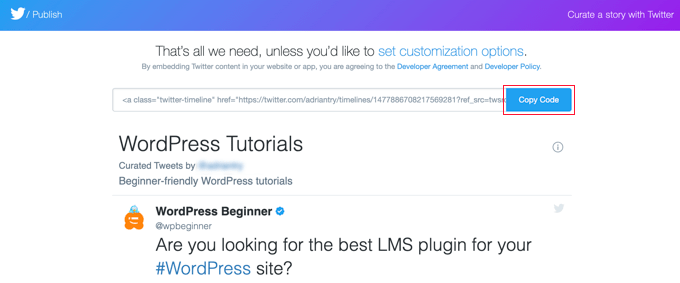
单击“嵌入集合”后,将打开 Twitter 发布页面,其中包含您的 Twitter 集合的嵌入代码。

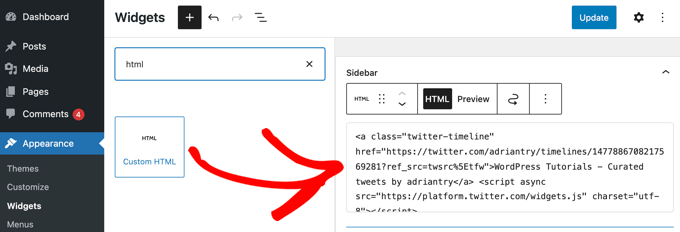
您应该复制嵌入代码,然后使用自定义 HTML 小部件将其粘贴到网站的侧边栏中。

完成后,您应该更新您的小部件以在您的网站上实时查看您的 Twitter 收藏。
我们希望本文能帮助您了解如何在 WordPress 中显示最近的推文。您可能还想查看我们的商业网站最佳 WordPress 插件列表,以及我们对增加流量的最佳电子邮件营销服务的比较。



