正在寻找一种简单的方法来构建和自定义您的 WordPress 网站?这就是拖放页面构建器插件派上用场的地方。
WordPress 页面构建器允许您创建、编辑和自定义您的网站布局,而无需编写任何代码。
在本文中,我们将比较一些适用于 WordPress 的最佳拖放页面构建器。

为什么要使用 WordPress 拖放页面生成器?
当开始创建博客时,许多初学者发现很难自定义他们的 WordPress 页面布局。虽然许多高级 WordPress 主题都具有不同的页面布局,但对于不懂代码(HTML / CSS)的人来说,大多数主题都很难自定义。
这就是为什么用户经常问我们这样的问题:“我们如何让 WordPress 实现拖放功能?” 或“是否有一个简单的 WordPress 拖放页面构建器?”
当我们与从Weebly 切换到 WordPress或从Wix 切换到 WordPress的人交谈时,他们最常见的反应是“我希望 WordPress 有一个拖放式网站构建器”。
嗯,有几个很棒的拖放页面构建器插件可用于 WordPress。它们允许您在 WordPress 中创建完全自定义的网站设计,而无需编写任何代码。
由于市场上有很多不同的 WordPress 页面构建器插件,我们决定对顶级 WordPress 页面构建器进行比较和排名,以便您可以选择适合您需求的解决方案。
我们比较这些 WordPress 页面构建器的标准是易用性、灵活性和设计输出。
话虽如此,让我们来看看市场上最好的 WordPress 页面构建器。
视频教程
https://www.youtube.com/embed/jUkINTNOKoo?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您更喜欢书面说明,请继续阅读。
1. 种子产品

SeedProd是一款高级 WordPress 主题和页面构建器插件。与其他页面构建器不同,它允许您从头开始创建自定义 WordPress 主题,而无需编写任何代码。
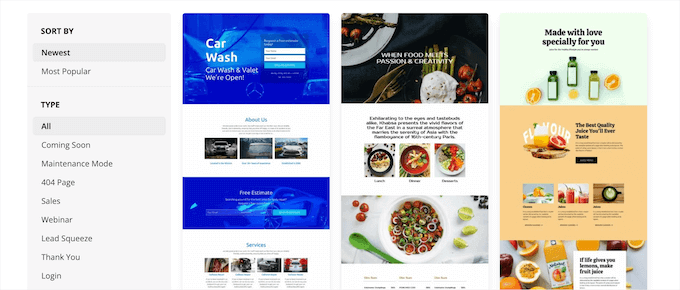
您可以从数百种精美的预制布局中进行选择,或者使用易于使用的拖放视觉生成器创建完全自定义的网站模板。
有 150 多个现成的网站套件和模板,用于登陆页面、销售页面、感谢页面、网络研讨会注册页面、即将推出页面、维护模式页面、404 页面、电子商务产品页面等。

SeedProd 在构建时考虑了网站速度。它确保您的页面速度最快,因此您可以在 SEO 中排名更高。
它配备了智能设计系统,因此您可以通过重复使用元素而不是进行重复性工作来节省时间。您可以定义配色方案、保存字体组合、页面模板、自定义块、部分等。
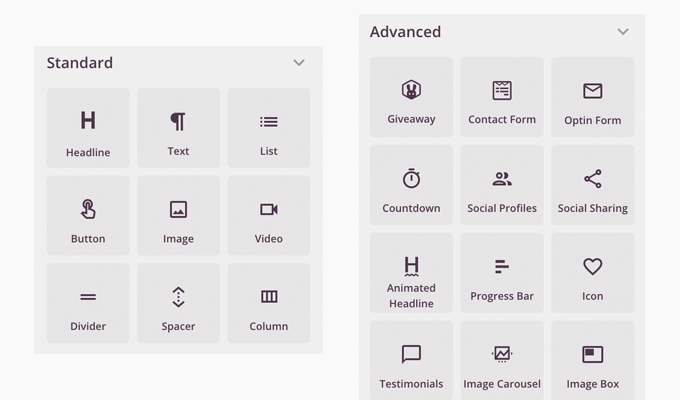
SeedProd 具有您期望从强大的页面构建器获得的所有块和功能,例如选择表单、社交配置文件、倒计时器、联系表单、按钮、各种内容块等等。

最好的部分是,其中一些块甚至具有预制模板,因此您可以通过调整您最喜欢的一键块模板来加快设计过程。
您可以使用他们的自定义域映射功能在 WordPress 中创建微型站点。代理机构使用此功能通过单个 WordPress 安装管理多个客户的登录页面。
SeedProd 适用于所有流行的 WordPress 主题和插件,包括WooCommerce。它甚至附带 WooCommerce 块,以便您可以创建自定义结账页面、购物车页面、产品页面等。

它还具有内置的订阅者管理功能,您可以轻松地将其与流行的电子邮件营销服务(例如MailChimp、 ActiveCampaign 、ConvertKit等)连接。
超过 100 万用户正在使用 SeedProd 来制作更好的网站布局。
定价:单个站点许可证起价为 39.50 美元。还有一个功能有限的免费版本。
我们的等级: A++
评论: SeedProd是市场上最快的主题和页面构建器插件。这也是最实惠的。他们的大型预建模板和专业块库可以节省大量时间。定制每个小细节的能力使其成为所有 WordPress 用户的完美解决方案。
2. 蓬勃发展的建筑师

Thrive Architect是一个功能强大、快速且易于使用的页面构建器。它可以让您在 WordPress 中创建漂亮的页面、布局和内容,而无需接触任何代码。
该插件包括 352 多个预先设计的主页、销售页面、网络研讨会页面、潜在客户生成页面、应用程序页面等布局。
模板的每个细节都可以使用前端可视化编辑器进行自定义。只需指向并单击即可编辑、移动或删除任何页面元素。
您还可以快速将预先制作的转换元素添加到页面中。从号召性用语按钮、推荐、倒计时器、保证盒等构建块中进行选择。
借助 Thrive Architect,您甚至可以创建自定义博客文章布局。您可以添加突出显示框、样式列表和点击推文框等块,以使您的 WordPress 博客更具吸引力。
此外,您还可以使用更多有用的网页设计元素,例如灵活的列布局、悬停效果、总体字体自定义等。
您还可以将 Thrive Architect 与Thrive Optimize插件连接起来,对您的页面进行拆分测试。这使您可以比较同一网页的两个版本,以找出哪个版本转换效果最好。
定价:独立插件起价为每年 99 美元。或者,您可以购买整个 Thrive Suite 插件,其中包括Thrive Theme Builder,每年起价 299 美元。
我们的等级: A+
评论: Thrive Architect是一个简单且高度直观的 WordPress 页面构建器。巨大的模板库和快速的前端可视化编辑器使得即使对于初学者来说,在 WordPress 中创建自定义页面和布局也变得简单。
3.海狸建造者

Beaver Builder是一款流行的 WordPress 拖放页面构建器插件。
您可以快速熟悉他们的界面并开始他们的内置入门之旅。
Beaver Builder带有实时拖放界面。通过从右侧边栏拖动元素并将其拖放到页面上来添加更改,您可以看到所有更改。您可以单击页面上的任何元素来编辑其属性。
有些模块可以让您添加几乎所有您想要的内容,包括滑块、轮播、背景、内容块、按钮等等。
它还配备了 30 多个精心设计的登陆页面模板,使创建令人惊叹的网站布局变得超级简单和超级快速。
我们发现 Beaver Builder 对初学者非常友好。查看我们关于如何使用Beaver Builder 创建自定义 WordPress 布局的教程。
想知道它是否与新的 WordPress 版本兼容?是的。
Beaver Builder 已更新,可与新的 WordPress Gutenberg 编辑器一起使用。
定价: 99 美元起,无限站点。
我们的等级: A+
评论: Beaver Builder是市场上流行的页面构建器选项。它附带了预制模板来帮助您入门。许多网络专业人士使用 Beaver Builder 来创建他们的客户站点和自定义主题。
4. 两个

Divi是一款专业的拖放主题和 WordPress 页面构建器插件。它非常易于使用,并为不同类型的网站提供了数百个布局包。
与 SeedProd 和 Beaver Builder 类似,Divi Builder 配备了真正的所见即所得(所见即所得)可视化编辑器,具有可视化拖放功能。
您可以直接单击页面并开始实时编辑,并实时预览所有更改。因此,您无需保存并单击预览即可查看新设计。
Divi 附带了数十个内容模块,您可以将它们拖放到布局中的任何位置。它允许您以多种部分类型和行类型排列这些模块。您可以使用其高级设计设置自定义每个元素。
使用 Divi,您可以在几分钟内创建任何类型的自定义页面布局。然后,您可以保存这些 Divi 布局以供将来在您的网站上使用。您还可以将布局从一个 Divi 安装导出到另一个 Divi 安装中。
Divi Builder 插件是 Divi 主题的支柱,但它可以与任何其他流行的 WordPress 主题配合良好。
最重要的是,Divi 的定价选项非常有吸引力。只需一个价格,您就可以获得 Divi 主题、Divi 页面构建器插件以及所有其他Elegant Themes产品,例如Extra和Bloom。
这意味着您可以使用 Divi 主题或在任何其他主题上安装 Divi Builder 插件。
定价:每年 89 美元起(也提供终身使用计划)
我们的等级: A
评论: Divi是一个很棒的 SeedProd 构建器替代品。它有一个强大的页面构建器,具有无限的设计可能性。他们的大量内容模块允许您创建您真正想要的任何类型的网站。他们的终身计划也使其成为市场上最好的交易之一。
5.Elementor专业版

Elementor Pro是一款功能强大的拖放式 WordPress 页面构建器插件。它是一个实时页面构建器插件,这意味着您可以在编辑时实时查看更改。
首先创建部分并选择每个部分的列数。然后,您可以将小部件从左侧面板拖放到您的部分。
Elementor附带大量小部件,包括最常用的网站元素。从基本的图像和文本小部件到高级手风琴、滑块、推荐、图标、社交媒体、选项卡等。
每个小部件都是独立的,并且有自己的设置。Elementor 还允许您添加由其他WordPress 插件创建的小部件。
不想构建自己的布局?
Elementor 附带许多即用型模板,您可以轻松地将它们插入到页面中。您只需指向并单击即可编辑页面上的任何项目、替换内容,然后就完成了。
定价:单个站点许可证起价为 59 美元。
我们的等级: A
评论: Elementor是一款流行的 WordPress 页面构建器插件。它易于使用,拥有庞大的扩展生态系统,并附带大量可用于构建自定义网站的模块和模板。然而,代码输出效率不高,用户经常报告页面速度较慢。
6. 视觉作曲家网站建设者

Visual Composer Website Builder是一款用户友好的 WordPress 网站编辑器,可帮助您快速创建自定义网站布局。
它配备了一个简单的拖放构建器、开箱即用的内容元素、专业模板以及许多用于制作网站的强大功能。
与SeedProd和Beaver Builder类似,它也为设计网站提供了真正的前端编辑体验。但您还可以使用此插件做更多事情。
除了 SeedProd 之外,Visual Composer 是唯一一个允许您编辑登陆页面所有方面的插件,例如徽标、菜单、页眉、页脚和侧边栏。
这就是为什么团队决定将其称为网站构建器,而不仅仅是页面构建器。
该插件具有强大的设计选项,可以自定义页面上任何元素的外观。您可以轻松选择添加时尚背景,包括视差、渐变、幻灯片、轮播、放大和缩小、视频等。它还具有灵活的行和列,用于在您的网站上创建网格布局。
Visual Composer 适用于所有 WordPress 主题。这使您可以切换主题,而不会丢失使用 Visual Composer 创建的自定义布局。
它还包括对新的古腾堡编辑器、Google 字体和 Yoast SEO 的支持。
Visual Composer 是为专业人士设计的,从他们对细节的关注就可以看出这一点,例如记住您的颜色选择,这使您可以轻松使用相同的调色板以保持整个设计的一致性。
定价:单站点许可证 49 美元/年
我们的等级: A-
评论: Visual Composer是初学者创建网站的绝佳插件。它以简单的方式为网站制作提供了强大的功能。真正的前端拖放编辑器使网站编辑变得超级简单。然而,该界面与典型的 WordPress 插件有点不同,因此新用户可能会感到陌生。
最后的想法:最佳 WordPress 页面构建器插件
当我们比较不同的拖放式 WordPress 页面构建器时,有一件事变得非常清楚。SeedProd、Thrive Architect和Beaver Builder显然是前 3 个选择。
Divi和Elementor Pro是其他不错的替代品,它们提供了完整的拖放式 WordPress 页面构建器。
如果您不介意花一点钱来获得市场上最好的解决方案以及有保证的支持,那么就选择这些选项中的任何一个,您都不会后悔。
如果我使用新的 WordPress 块编辑器,我还需要页面生成器吗?
最近,有很多用户向我们询问这个问题。
WordPress 块编辑器(也称为 Gutenberg)正式推出,作为新的默认 WordPress 编辑器。新编辑器使用块作为内容元素来创建页面和帖子。
从表面上看,块编辑器看起来与上面的一些 WordPress 页面构建器类似。

因此,WordPress 中出现了关于古腾堡和页面构建器的热门讨论。
古腾堡是页面构建器吗?古腾堡块编辑器是否会取代 WordPress 页面构建器?而且,如果我使用新的 WordPress 块编辑器,我还需要页面构建器吗?
嗯,前两个问题的答案是“不,还没有。”
是的,如果您想要一种简单的方法来创建完全自定义的 WordPress 设计,您将需要一个页面构建器。
目前形式的古腾堡无法与这些“真正的”WordPress 页面构建器插件提供的强大功能相媲美。
话虽如此,您可以将CSS Hero等插件与 Gutenberg 一起使用,并且可能无需使用真正的页面构建器就可以摆脱困境,但这完全取决于您的需求。
我们的许多读者喜欢使用CSS Hero来快速、轻松地定制网站。阅读我们完整的 CSS Hero 评论,看看它是否是适合您需求的解决方案。
我们希望本文能帮助您找到适合您网站的最佳 WordPress 拖放页面构建器插件。您可能还想了解如何增加博客流量,或查看我们的最佳 WordPress 联系表单插件列表。




