您想在 WordPress 中创建自定义 Facebook feed 吗?
自定义源允许您显示来自 Facebook 页面或 WordPress 网站上的群组的帖子。这可以使您的网站更具吸引力,并鼓励访问者在 Facebook 上关注您。
在本文中,我们将向您展示如何在 WordPress 中轻松创建自定义 Facebook feed。

为什么要在 WordPress 中创建自定义 Facebook Feed?
根据我们的营销统计报告,Facebook 每月活跃用户超过 29 亿。这使其成为世界上最大的社交媒体网站。作为网站所有者,您可能已经创建了一个 Facebook 页面或群组,用于与受众互动。
但是,仅访问您网站的人不会看到您的 Facebook 帖子。通过添加自定义 Facebook feed,您可以向访问者展示您的群组或页面上发生的情况。
这可以使您的网站更具吸引力和趣味性,特别是当您向 Facebook 发布多媒体内容(例如视频和图像)时。

这也是宣传您的 Facebook 页面或群组的好方法,这将帮助您获得更多 Facebook 点赞并增加您的关注者。
话虽如此,让我们看看如何将自定义 Facebook feed 添加到您的 WordPress 网站。
- 安装自定义 Facebook Feed 插件
- 将您的 Facebook 页面或群组连接到 WordPress
- 如何在 WordPress 中创建自定义 Facebook Feed
- 如何自定义您的 Facebook Feed
- 如何将自定义 Facebook Feed 添加到 WordPress
- 奖励:如何向 WordPress 添加更多社交媒体源
安装自定义 Facebook Feed 插件
将自定义 Facebook Feed 添加到 WordPress 网站的最佳方法是使用Smash Balloon Custom Facebook Feed 插件。
该插件可让您直接在网站上显示 Facebook 内容和评论,甚至可以合并来自多个 Facebook feed 的帖子。它还可以通过在您的网站上嵌入 Facebook 评论和社区帖子来轻松显示强大的社交证明。
您需要做的第一件事是安装并激活Smash Balloon Custom Facebook Feed 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的指南。
在这篇文章中,我们将使用 Smash Balloon 的专业版,因为它允许您在 Facebook feed 中显示视频和照片、选择不同的布局、根据帖子类型过滤 feed 等等。
不过,还有一个免费版本,可以让您为 WordPress 创建自定义 Facebook feed,无论您的预算是多少。
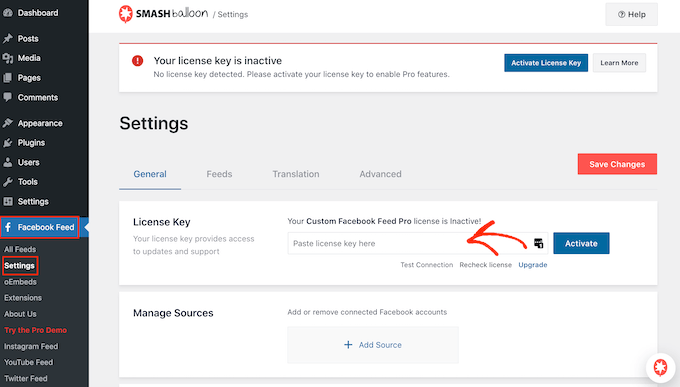
激活后,您需要转到Facebook Feed » 设置,然后在“许可证密钥”字段中输入您的许可证密钥。

您可以在 Smash Balloon 网站上您的帐户下找到此信息。
输入密钥后,只需单击“激活”按钮即可。
将您的 Facebook 页面或群组连接到 WordPress
Smash Balloon 自定义 Facebook Feed 允许您从不同的 Facebook 页面和群组创建多个 Feed。您甚至可以合并提要来创建自定义提要。
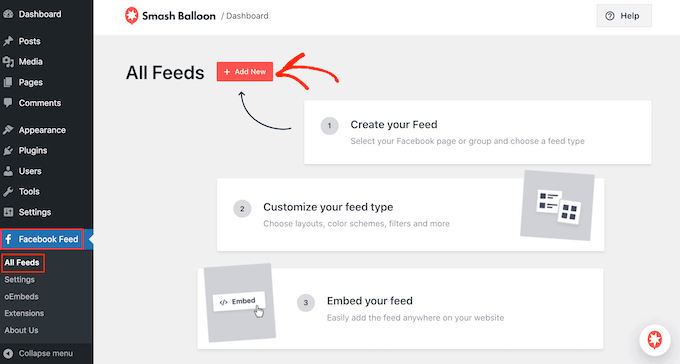
要创建您的第一个 Feed,请转到Facebook Feed » 所有 Feed,然后单击“添加新的”。

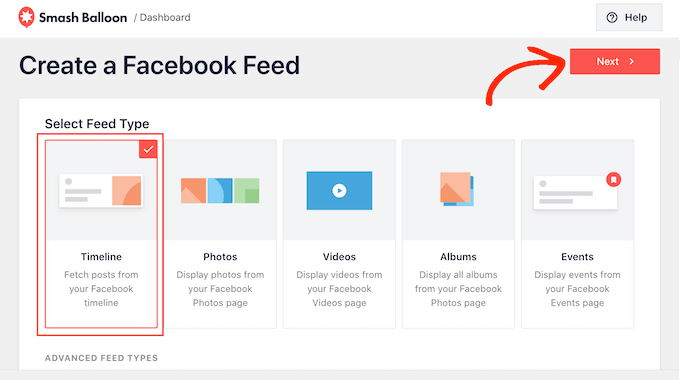
Smash Balloon 可让您显示 Facebook 相册、时间线中的帖子、视频、事件等。在本指南中,我们将创建“时间轴”Facebook feed,但您可以选择所需的任何 feed 类型。
选择提要类型后,单击“下一步”按钮。

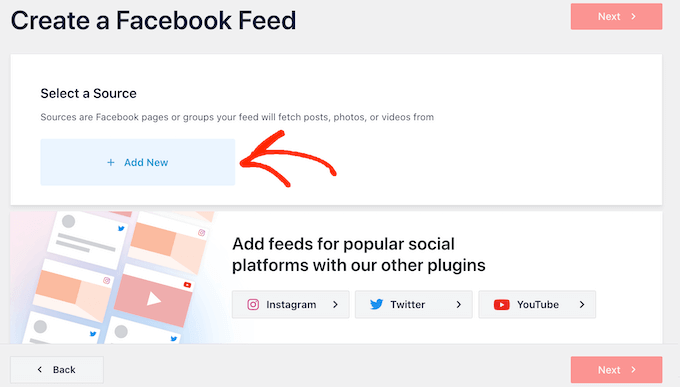
现在,您需要选择从中获取内容的 Facebook 页面或群组。
首先,单击“添加新项”。

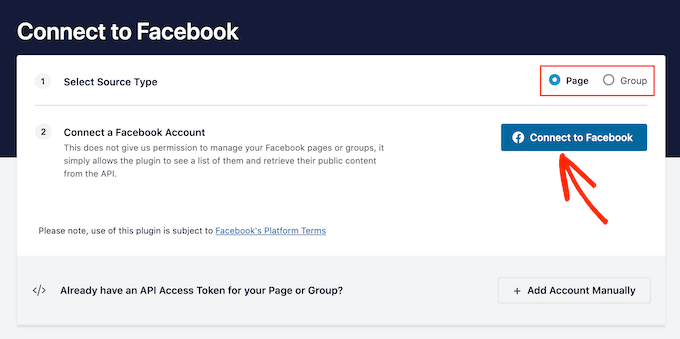
在下一个屏幕上,选择是否要在 WordPress 中嵌入 Facebook 群组提要,或从 Facebook 页面创建提要。
然后,只需点击“连接到 Facebook”即可。

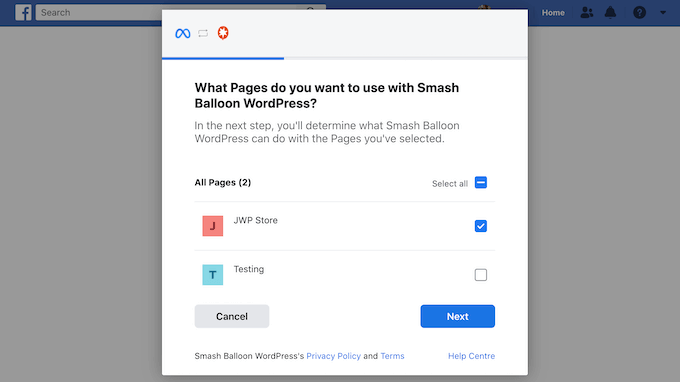
这将打开一个弹出窗口,您可以在其中登录 Facebook 帐户并选择要在 Feed 中使用的页面或群组。
做出选择后,单击“下一步”按钮。

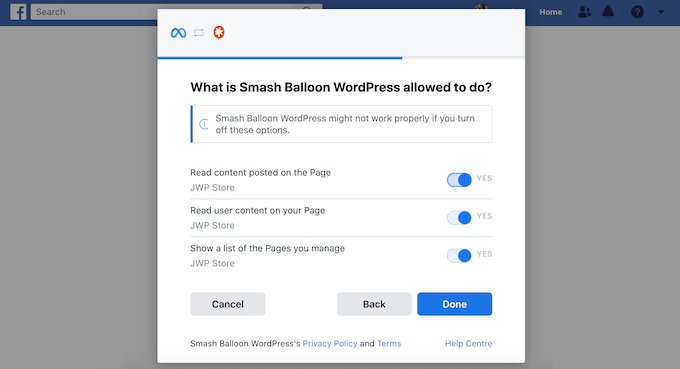
完成此操作后,Facebook 将显示 Smash Balloon 有权访问的所有信息及其可以执行的操作。
要限制 Smash Balloon 访问您的 Facebook 帐户,只需单击任意开关将其从“是”更改为“否”即可。请注意,这可能会影响您可以在社交媒体源中显示的内容。
考虑到这一点,我们建议启用所有这些开关。

准备好后,点击“完成”。
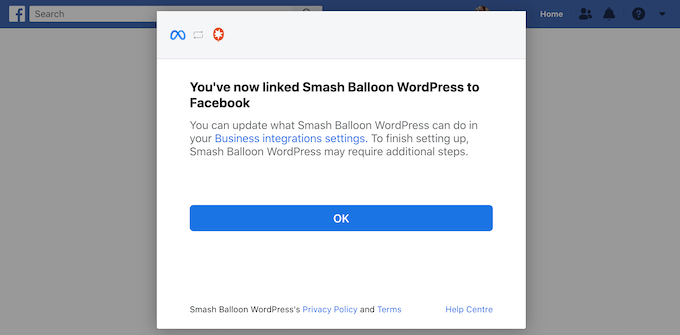
几分钟后,您应该会看到一条消息,表明您已成功将WordPress 网站链接到 Facebook。您现在可以单击“确定”。

完成后,Smash Balloon 将自动返回 WordPress 仪表板。
如何在 WordPress 中创建自定义 Facebook Feed
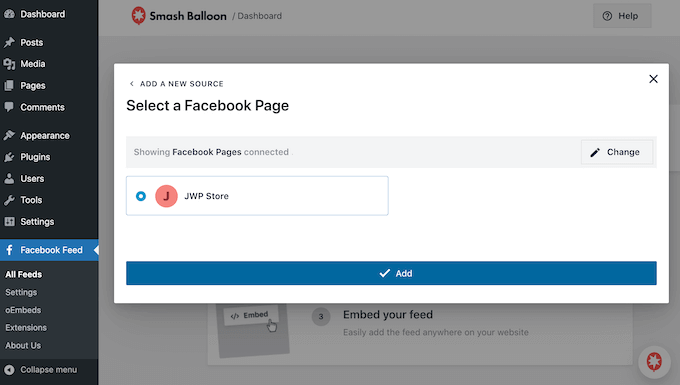
现在,您将看到一个弹出窗口,其中包含您刚刚链接到 WordPress 网站的组或页面。只需选择来源旁边的单选按钮,然后单击“添加”按钮即可。

如果您不小心关闭了弹出窗口,请不要惊慌。您只需刷新选项卡即可重新打开弹出窗口。
完成此操作后,您将返回到Facebook Feed » All Feeds页面。
就像以前一样,单击“添加新内容”按钮,然后选择您要创建的自定义 Facebook 源的类型,例如时间轴、照片或视频。
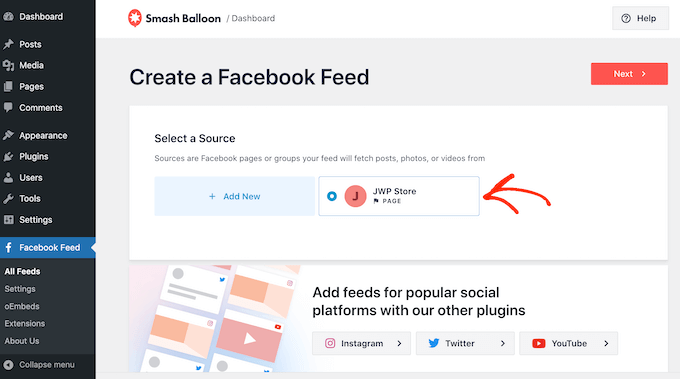
然后,单击“下一步”。现在,在“选择来源”下,您将看到您的 Facebook 群组或页面作为选项。

继续选择页面或组,然后单击“下一步”。
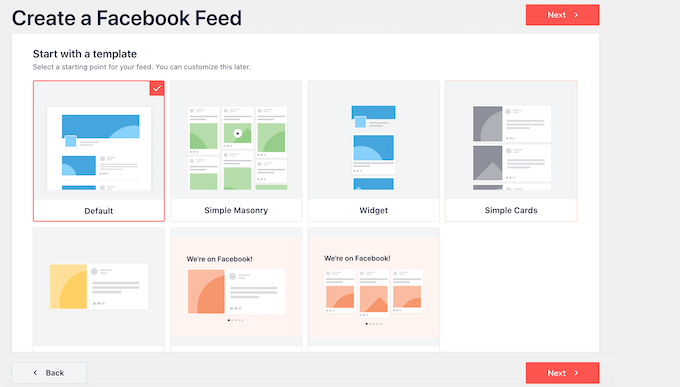
您现在可以选择要用作 Feed 起点的模板。所有这些模板都是完全可定制的,因此您可以对其进行微调以完美适合您的WordPress 博客或网站。
我们将使用“默认”模板,但您可以使用任何您想要的模板。

选择设计后,单击“下一步”按钮。
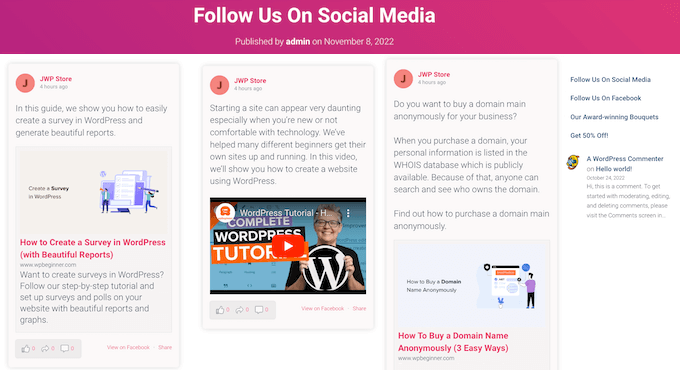
Smash Balloon 现在将继续根据您的来源和选择的模板创建 Facebook 源。这是一个很好的开始,但您可能需要微调此提要在您网站上的显示方式。
如何自定义您的 Facebook Feed
Smash Balloon 自定义 Facebook Feed 插件为您提供了多种自定义 Feed 的方法。考虑到这一点,值得看看您可以做出哪些改变。
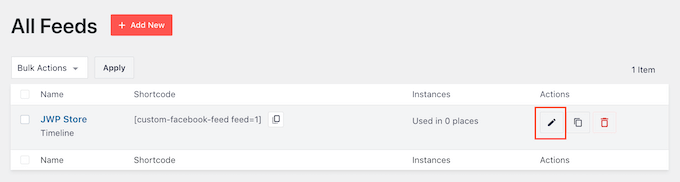
在Facebook Feed » All Feeds屏幕上,找到您刚刚创建的 feed,然后单击其看起来像一支小铅笔的“编辑”按钮。

这将打开提要编辑器,其中显示自定义 Facebook 提要在您的网站上的外观预览。在这里,您可以看到所有嵌入的 Facebook 视频、状态更新以及将出现在您的 WordPress 网站上的其他内容。
在左侧,您将看到可用于自定义提要的所有不同设置。大多数设置都是不言自明的,但我们将快速介绍一些关键领域。

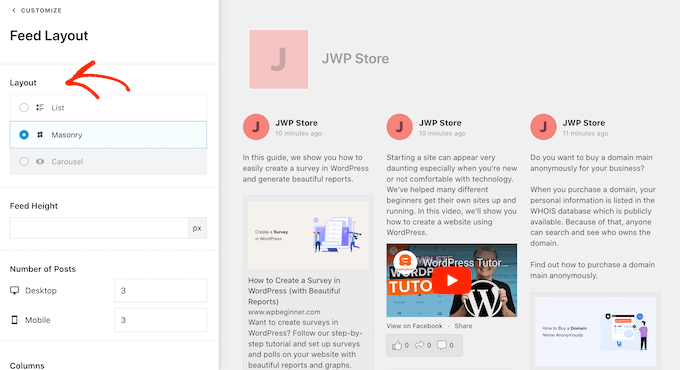
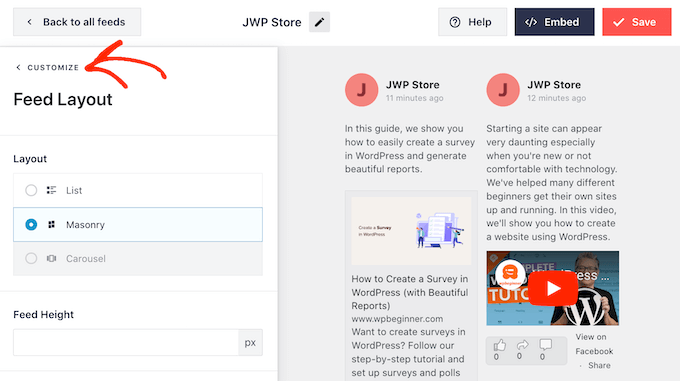
首先,您可以通过点击“提要布局”来更改帖子的显示方式。
在此屏幕上,您可以在不同布局之间切换并更改进纸高度。您甚至可以通过选择“轮播”布局来创建响应式滑块。
当您进行更改时,预览将自动更新,因此您可以尝试不同的设置,看看什么最适合您的网站。

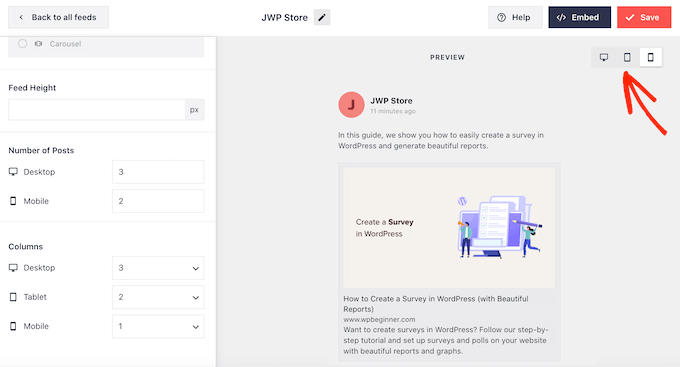
默认情况下,提要将在台式计算机和移动设备(例如智能手机)上显示相同数量的帖子。
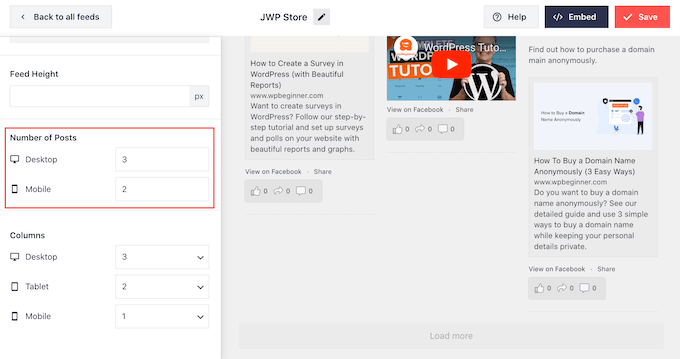
然而,移动设备通常具有较小的屏幕和较低的处理能力,因此您可能希望在平板电脑和智能手机上显示较少的帖子。为此,只需在“帖子数量”下的“手机”字段中输入不同的数字即可。

您可以使用右上角的一排按钮预览更改在台式计算机、平板电脑和智能手机上的外观。
通过尝试不同的布局,您可以创建一个看起来很棒的自定义提要,无论访问者使用什么设备。

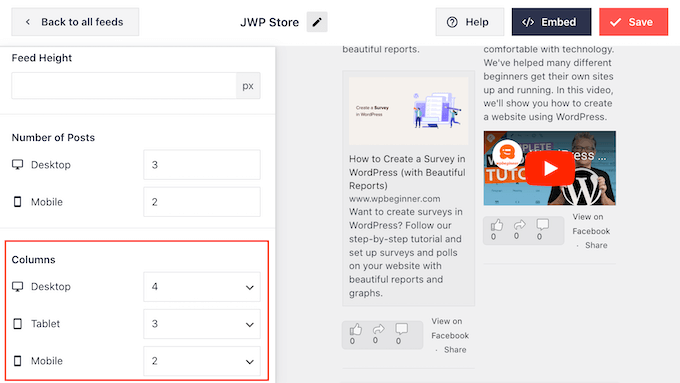
默认情况下,与台式电脑相比,Facebook feed 在智能手机和平板电脑上显示的栏目较少。这有助于您的所有内容舒适地适应较小的屏幕。
但是,在测试 WordPress 网站的移动版本后,您可能对这些列在智能手机和平板电脑上的显示效果不满意。如果是这种情况,您可以通过更改“列”部分中的数字来调整列。

当您对所做的更改感到满意时,请单击菜单顶部的“自定义”链接。
这将带您回到“粉碎气球”主编辑器。

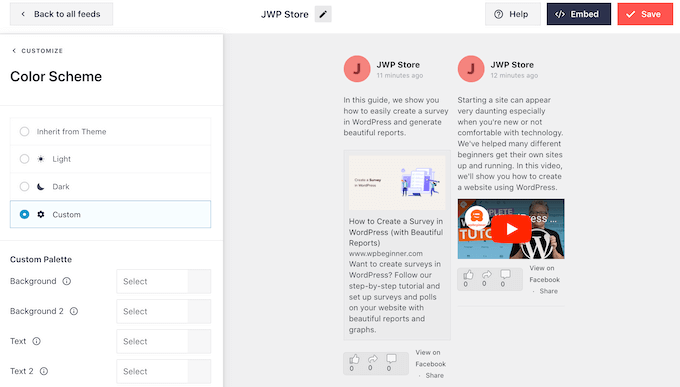
接下来,您可以单击左侧菜单中的“配色方案”,然后查看可以添加到 Facebook feed 的不同颜色。
默认情况下,Smash Balloon 使用从您的WordPress 主题继承的配色方案,但您也可以选择“浅色”或“深色”,甚至创建您自己的自定义配色方案。

例如,您可以更改文本颜色,使其从主题背景中脱颖而出。
默认情况下,Smash Balloon 会在您的 Feed 中添加一个标头,即您的 Facebook 个人资料图片以及您的页面或群组的名称。这可以添加一些额外的上下文,而不是简单地在 WordPress 中显示您的 Facebook 时间线。
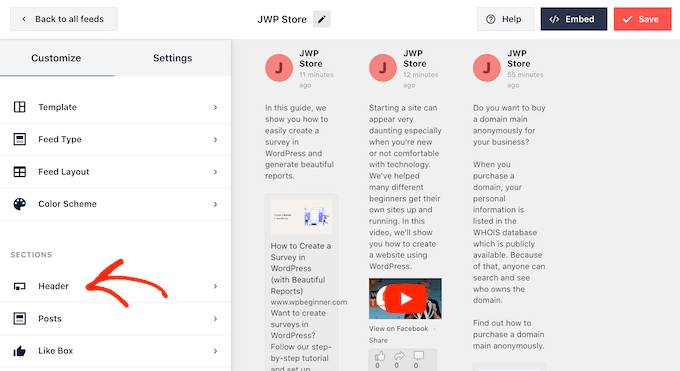
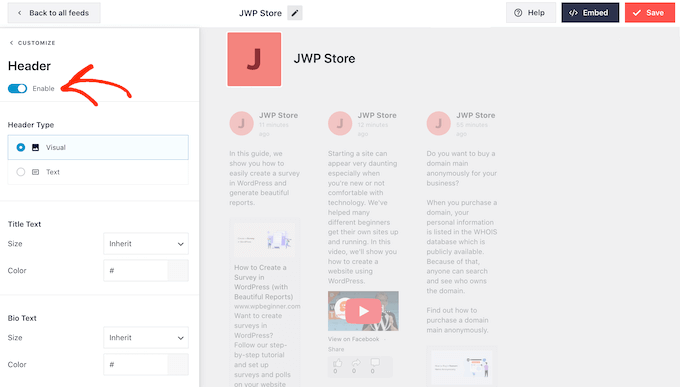
要更改其外观,请单击左侧菜单中的“标题”。

在此屏幕上,您可以更改标题的大小和颜色、隐藏或显示您的 Facebook 个人资料图片等等。
如果您想完全删除标题,请单击切换按钮将其从蓝色(启用)变为灰色(禁用)。

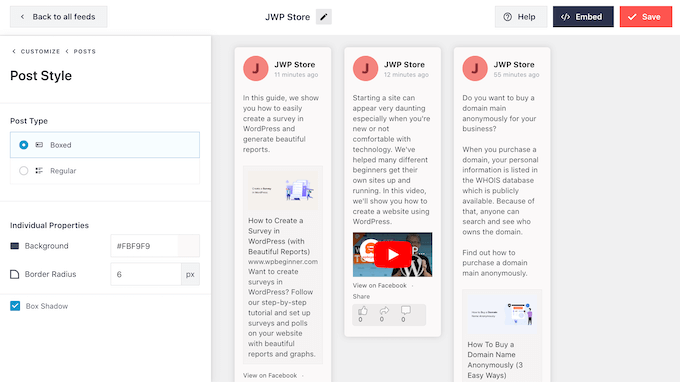
接下来是“帖子”屏幕。在这里,您可以更改各个帖子在自定义 Facebook feed 中的外观。
例如,您可以在常规样式和盒装样式之间切换、更改背景颜色、添加盒阴影等等。

默认情况下,Smash Balloon 不会在您的 Feed 中包含 Facebook“点赞”按钮。
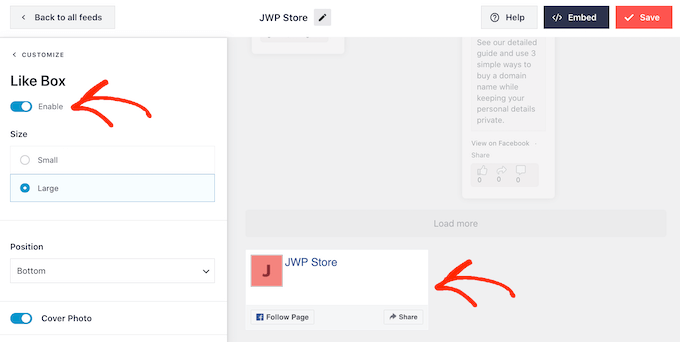
为了鼓励更多访问者关注您的 Facebook 页面,您可能需要通过从编辑器的左侧菜单中选择“Like Box”来添加此按钮。
之后,只需单击“启用”按钮即可使其变为蓝色。现在,如果您滚动到预览底部,您将看到一个“喜欢”按钮。

您可以使用不同的设置设置该区域的样式。例如,您可以选择按钮是显示在摘要的顶部还是底部,以及是否包含 Facebook 页面的封面照片。
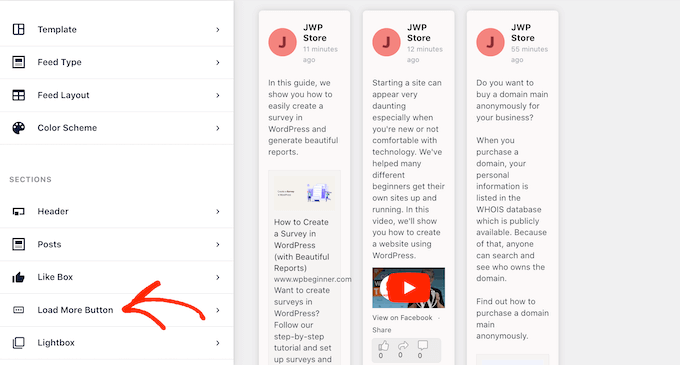
当您对“喜欢”按钮的外观感到满意时,您可以转到“加载更多按钮”屏幕。

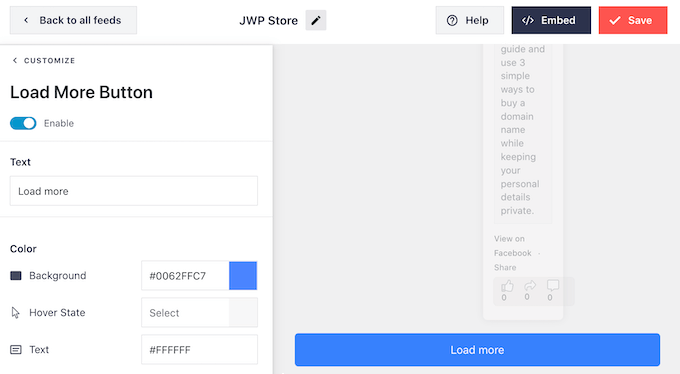
“加载更多”按钮鼓励访问者滚动浏览您的 Facebook feed 的更多内容。
因此,您可能希望通过更改背景颜色、文本颜色和标签来使按钮更引人注目。

另一种选择是通过单击“启用”切换按钮使其变为灰色来完全删除“加载更多”按钮。
如果您的 Facebook feed 对时间敏感,禁用“加载更多”按钮会很有用。例如,如果您主要使用有关Facebook 活动日历的帖子,那么访问者可能不需要滚动浏览您以前的帖子,因为它们不再相关。
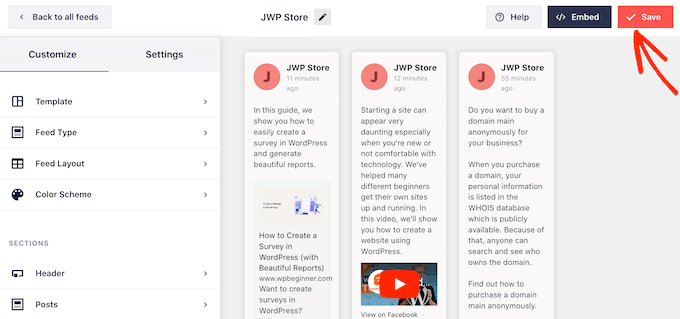
当您对自定义 Facebook feed 的设置方式感到满意时,请不要忘记单击“保存”来存储您的更改。
您现在已准备好将 Facebook feed 添加到您的 WordPress 网站。

如何将自定义 Facebook Feed 添加到 WordPress
您可以使用块、小部件或短代码添加自定义 Facebook feed。
如果您创建了多个自定义提要,那么如果您要使用块或小部件,则需要知道该提要的代码。
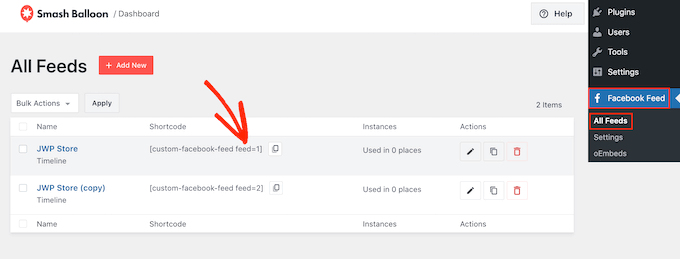
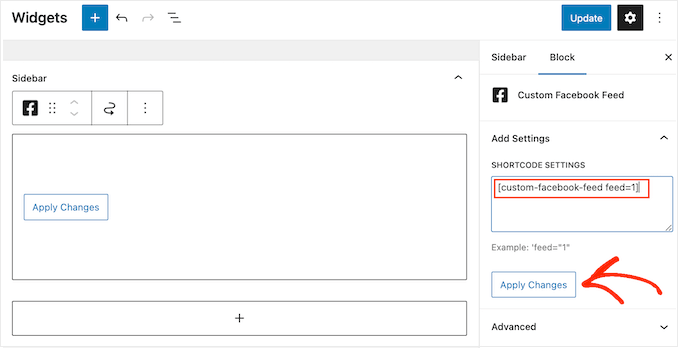
只需转到Facebook Feed » 所有 Feed,然后复制“短代码”下的文本即可。
在下图中,我们需要使用custom-facebook-feed feed=1.

要在页面或帖子中使用此短代码,您可以使用内容编辑器中的“自定义 Facebook Feed”块。
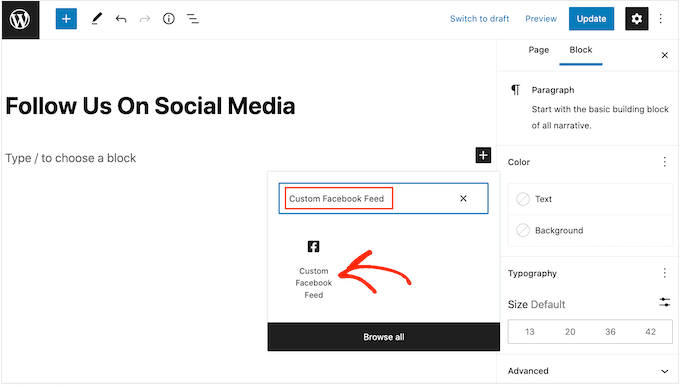
只需打开您想要显示提要的页面或帖子即可。然后,单击“+”图标添加新块并开始输入“自定义 Facebook Feed”。
当出现正确的块时,单击将其添加到您的页面或帖子中。

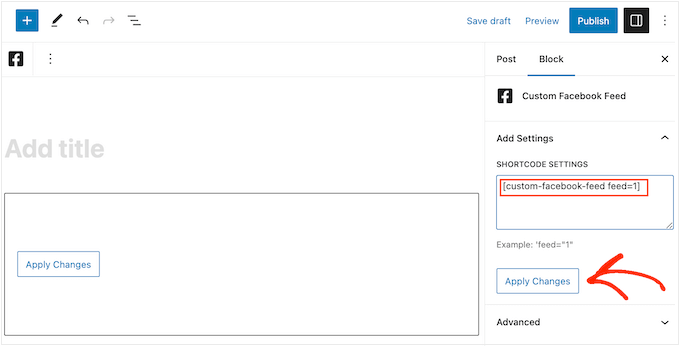
默认情况下,该块将显示您的提要之一。如果您想使用不同的提要,只需在右侧菜单中找到“短代码设置”即可。
您现在可以将custom-facebook-feed feed=1代码添加到此框中。之后,单击“应用更改”。

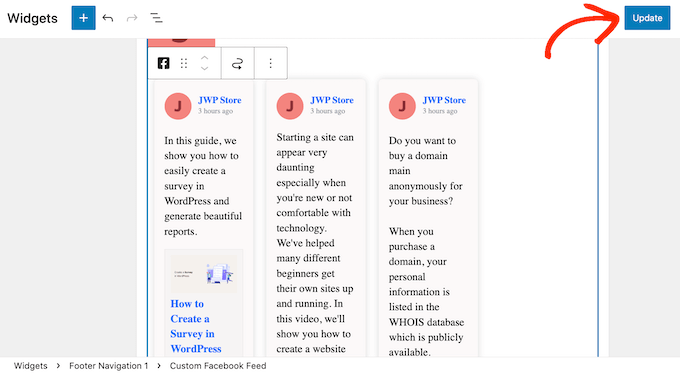
该块现在将显示您的自定义 Facebook feed,您可以发布或更新该页面以使其在您的网站上上线。
另一种选择是将提要添加到任何小部件就绪区域,例如侧边栏或类似部分。这是在整个网站上显示自定义 Facebook feed 的简单方法。
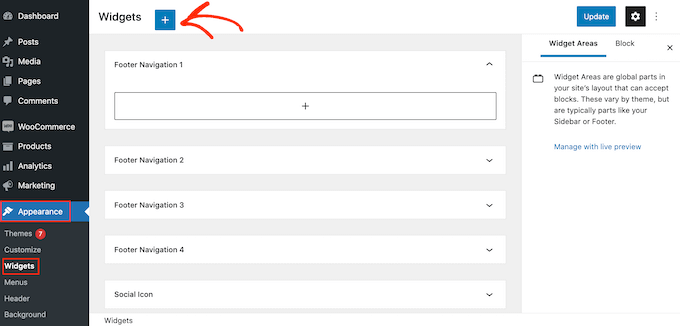
首先,请转到 WordPress 仪表板中的外观 » 小部件。然后,单击蓝色的“+”按钮。

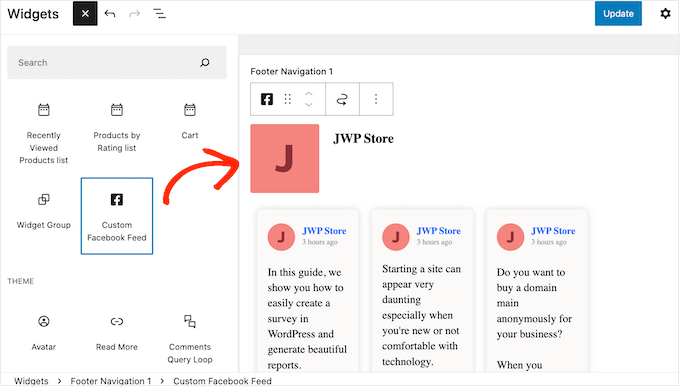
您现在可以找到“自定义 Facebook Feed”小部件。
然后,只需将其拖到您想要显示提要的区域即可。

同样,Smash Balloon 默认情况下会显示您的自定义 Facebook 源之一。
要显示不同的提要,请将其短代码添加到“短代码设置”框中,然后单击“应用更改”。

您现在可以单击“更新”按钮。
要了解更多信息,请参阅我们有关如何在 WordPress 中添加和使用小部件的分步指南。

最后,您可以使用短代码将自定义提要添加到任何页面、帖子或小部件就绪。
只需转到Facebook Feed » 所有 Feed并复制“短代码”列中的代码即可。您现在可以将此代码添加到任何小部件就绪区域。
有关如何放置短代码的更多信息,请参阅我们有关如何在 WordPress 中添加短代码的指南。
奖励:如何向 WordPress 添加更多社交媒体源
如果您想在 WordPress 中嵌入 Facebook 状态帖子、显示时间线、显示 Facebook 相册等,那么自定义 Facebook Feed 插件是一个不错的选择。
然而,许多网站拥有多个社交媒体帐户,例如 YouTube 频道、Twitter 个人资料和 Instagram 帐户。如果您为每个平台创建独特的内容,那么在您的 WordPress 网站上显示此内容是有意义的。
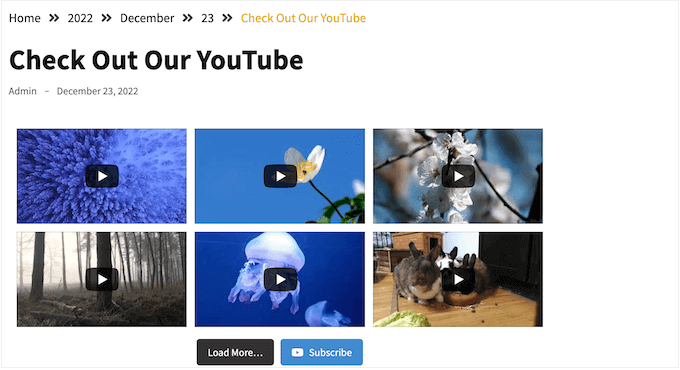
您可以使用免费的 YouTube 插件 Smash Balloon Feeds在 WordPress 中显示 YouTube 频道的最新视频。

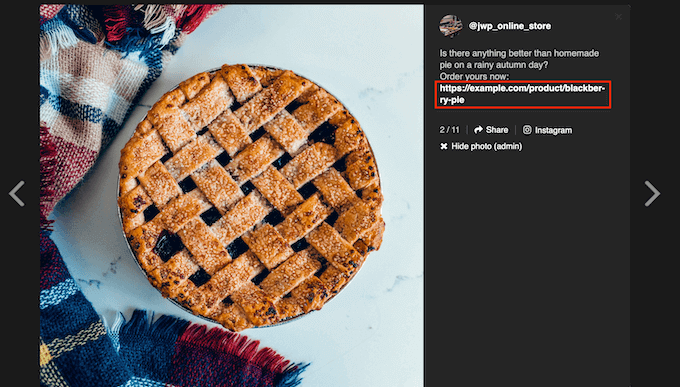
Instagram 每月拥有超过 10 亿活跃用户,是宣传您的产品、服务和博客文章的绝佳场所。
如果您有 Instagram 帐户,则可以创建自定义 Instagram 照片源,然后将其添加到任何页面、帖子或小部件就绪区域。您甚至可以在 WordPress 中添加 Instagram 可购物图像。

我们希望本文能帮助您在 WordPress 中添加自定义 Facebook feed。您可能还想查看我们的指南,了解如何向您的 WordPress 网站添加网络推送通知,或查看我们的最佳社交证明插件列表。



