您想向您的 WordPress 网站添加导航菜单吗?
WordPress 附带一个拖放菜单界面,您可以使用它来创建标题菜单、带有下拉选项的菜单等。
在本分步指南中,我们将向您展示如何在 WordPress 中轻松添加导航菜单。

什么是导航菜单?
导航菜单是指向网站重要区域的链接列表。它们通常以链接水平条的形式出现在WordPress 网站的每个页面的顶部。
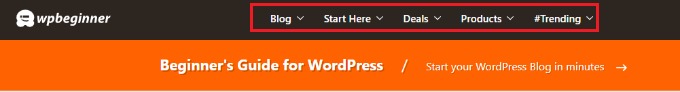
导航菜单提供您的网站结构并帮助访问者找到他们正在寻找的内容。WPBeginner 上的导航菜单如下所示:

WordPress 使添加菜单和子菜单变得非常容易。您可以添加指向最重要页面、类别或主题、WordPress 博客文章的链接,甚至可以添加自定义链接(例如您的社交媒体个人资料)。
菜单的确切位置取决于您的WordPress 主题。大多数主题都有多个选项,因此您可以创建可以显示在不同位置的不同菜单。
例如,大多数 WordPress 主题都带有一个显示在顶部的主菜单。一些主题可能还包括二级菜单、页脚菜单或移动导航菜单。
也就是说,让我们看看如何在 WordPress 中创建自定义导航菜单。
视频教程
https://www.youtube.com/embed/I3RrhaFz1kc?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您更喜欢书面说明,请继续阅读
创建您的第一个自定义导航菜单
要创建导航菜单,您需要访问WordPress 管理仪表板中的外观 » 菜单页面。
注意:如果您在网站上看不到“外观 » 菜单”选项,而仅看到“外观 » 编辑器(测试版)”,则表示您的主题启用了全站编辑 (FSE)。您可以单击此处跳至下面的 FSE 部分。

首先,您需要为菜单提供一个名称,例如“顶部导航菜单”,然后单击“创建菜单”按钮。
这将扩展菜单区域,它看起来像这样:

接下来,您可以选择要添加到菜单的页面。您可以自动添加所有新的顶级页面,也可以从左列中选择特定页面。
首先,单击“查看全部”选项卡以查看网站的所有页面。之后,单击要添加到菜单的每个页面旁边的框,然后单击“添加到菜单”按钮。

添加页面后,您可以通过拖放来移动它们。
这样您就可以更改它们的顺序并重新排列它们。

注意:所有菜单的项目都在菜单编辑器的垂直(从上到下)列表中列出。当您将菜单放在网站上时,它将垂直或水平(从左到右)显示,具体取决于您选择的位置。
大多数主题都有几个不同的位置可以放置菜单。在此示例中,我们使用 Astra 主题,它有 5 个不同的位置。
将页面添加到菜单后,选择要显示菜单的位置,然后单击“保存菜单”按钮。

提示:如果您不确定每个位置的位置,请尝试将菜单保存在不同的位置,然后访问您的网站以查看其外观。您可能不想使用所有位置,但您可能想使用多个位置。
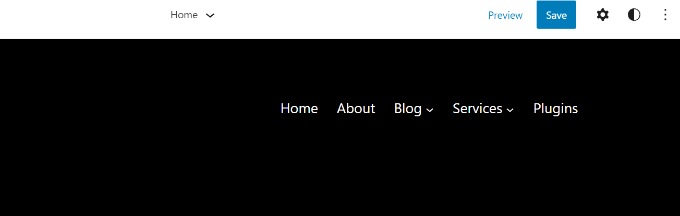
这是我们在网站上完成的菜单:

在 WordPress 中创建下拉菜单
下拉菜单有时称为嵌套菜单,是具有父菜单项和子菜单项的导航菜单。当您将光标移到父项上时,所有子项将显示在其下方的子菜单中。
要创建子菜单,请将一个项目拖动到父项目下方,然后将其稍微向右拖动。我们通过菜单中“服务”下的 3 个子项来做到这一点:

您甚至可以添加多层下拉菜单,以便您的子菜单可以有子菜单。这最终看起来有点混乱,而且许多主题不支持多层下拉菜单。
这是我们演示网站上的子菜单:

将类别添加到 WordPress 菜单
如果您使用 WordPress 运行博客,那么您可能需要将博客类别添加为 WordPress 菜单中的下拉列表。
我们在 WPBeginner 上执行此操作,并有多个类别,如新闻、主题、教程等。

您可以通过单击菜单屏幕左侧的类别选项卡轻松地将类别添加到菜单中。您可能还需要单击“查看全部”选项卡才能查看所有类别。
只需选择要添加到菜单的类别,然后单击“添加到菜单”按钮即可。

这些类别将作为常规菜单项显示在菜单底部。
接下来,您可以将它们拖放到适当的位置。例如,我们将把所有这些类别放在“博客”菜单项下。

您想在您的网站上拥有一个与主页分开的博客页面吗?如果是这样,请查看我们的教程,了解如何在 WordPress 中为博客文章创建单独的页面。
以下是不同类别在我们演示网站的导航菜单中的显示方式:

将自定义链接添加到 WordPress 导航菜单
除了类别和页面之外,WordPress 还可以非常轻松地将自定义链接添加到菜单中。您可以使用它链接到您的社交媒体资料、在线商店以及您拥有的其他网站。
您将需要使用菜单屏幕上的“自定义链接”选项卡。只需添加链接以及要在菜单中使用的文本,然后单击“添加到菜单”按钮即可。

您甚至可以发挥创意,在菜单中添加社交媒体图标或号召性用语按钮,以获得更多转化。
编辑或删除 WordPress 导航菜单中的菜单项
当您将页面或类别添加到自定义导航菜单时,WordPress 使用页面标题或类别名称作为链接文本。如果您愿意,可以更改此设置。
任何菜单项都可以通过单击旁边的向下箭头进行编辑。

您可以在此处更改菜单项的名称。您也可以在此处单击“删除”将链接从菜单中完全删除。
如果您在拖放界面上遇到困难,那么您还可以通过单击相应的“移动”链接来移动菜单项。
在完整站点编辑器 (FSE) 中添加导航菜单
新的完整站点编辑器允许您使用块编辑器自定义 WordPress 主题。它在WordPress 5.9中发布,使您能够向模板添加不同的块以创建独特的设计。
然而,完整的网站编辑器仍处于测试阶段,并且仅限于支持它的特定主题。在本教程中,我们将使用默认的“二十二十二”主题。有关更多详细信息,您可以参阅我们关于最佳 WordPress 全站编辑主题的文章。
要使用完整的站点编辑器添加导航菜单,您首先需要从 WordPress 仪表板转到外观 » 编辑器。您还可以单击“二十二十二”主题上的“自定义”按钮来打开完整的站点编辑器。

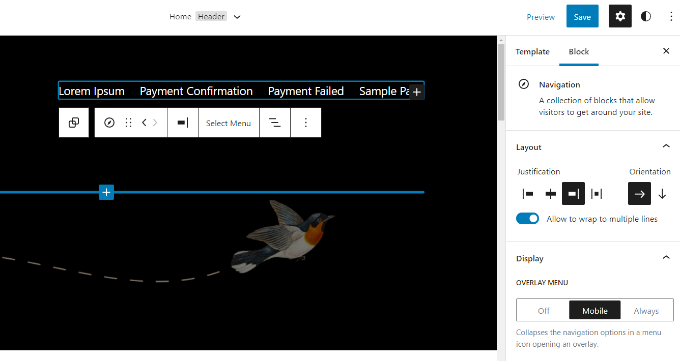
进入编辑器后,继续单击网站标题顶部出现的导航菜单。
接下来,您将在右侧面板中看到用于自定义导航菜单块的不同选项。
例如,您可以更改布局、编辑显示设置、单击时显示子菜单、更改文本、背景和子菜单的颜色以及调整字体大小。

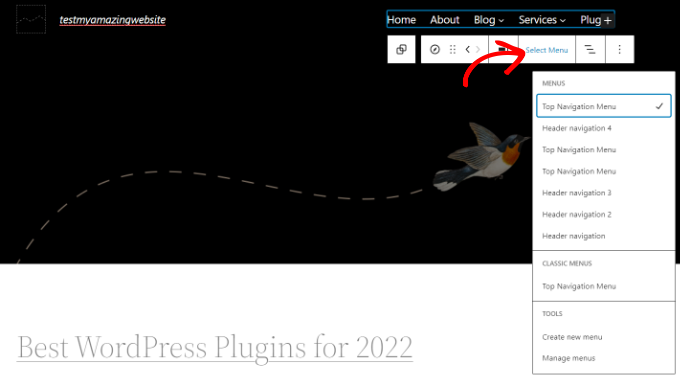
如需更多选项,例如更改菜单或创建新菜单,您可以单击“选择菜单”选项以打开下拉菜单。
例如,您可以选择之前在“经典菜单”部分下创建的任何菜单。

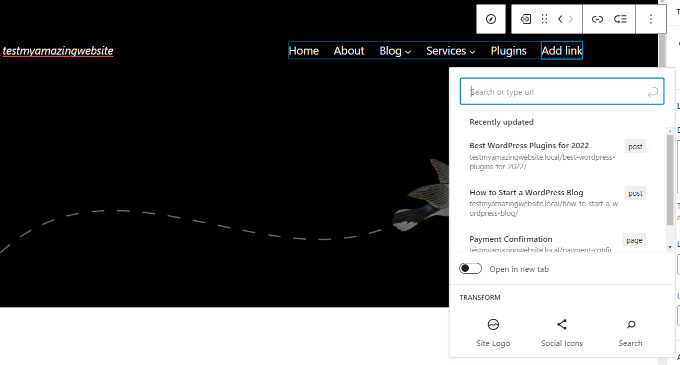
选择菜单后,您可以添加更多页面、博客文章、网站徽标、社交图标,或向菜单添加搜索选项。
只需单击“+”号即可将块添加到导航菜单中,然后选择下拉菜单中显示的选项。

使用完整站点编辑器的最佳部分是您可以在站点上的任何位置添加导航菜单块。
完成后,您可以预览更改以实时查看菜单的外观。然后不要忘记单击顶部的“保存”按钮。

在侧边栏和页脚中添加 WordPress 菜单
您不必只坚持主题的显示位置。您可以在使用小部件的任何区域(例如侧边栏或页脚)添加导航菜单。
只需转到外观»小部件,然后单击顶部的“+”号并将“导航菜单”小部件块添加到侧边栏即可。

接下来,为小部件添加标题并从“选择菜单”下拉列表中选择正确的菜单。
完成后,只需单击“更新”按钮即可。

以下是在Syed Balkhi 网站上构建的自定义 WordPress 页脚菜单的示例。

进一步使用导航菜单
如果您想创建一个包含大量链接的真正史诗般的菜单,我们有一个关于如何在 WordPress 中创建大型菜单的教程。
这使您可以创建包含许多项目(包括图像)的下拉菜单。

如果您有一个大型网站(例如在线商店或新闻网站),大型菜单是一个不错的选择。路透社、Buzzfeed、星巴克等网站都使用这种类型的菜单。
关于 WordPress 菜单的常见问题解答
以下是我们从初学者那里听到的一些关于 WordPress 导航菜单的最常见问题。
1. 如何将主页链接添加到 WordPress 菜单?
要将主页添加到导航菜单,您需要单击页面下的“查看全部”选项卡。从那里,您应该看到您的主页。

选中“主页”旁边的框,然后单击“添加到菜单”。不要忘记保存您的更改。
2. 如何在WordPress中添加多个导航菜单?
在 WordPress 中,您可以根据需要创建任意数量的菜单。要在您的网站上放置菜单,您需要将其添加到主题的菜单位置之一,或添加到小部件区域,如上面所示。
要将多个导航菜单添加到您的 WordPress 网站,请首先按照上面的教程创建菜单。
要将它们放置在您的网站上,请单击“管理位置”选项卡。

从这里,您可以选择要在主题中可用的菜单位置中显示的菜单。
如果您想向网站添加新的菜单位置,请参阅我们有关如何向 WordPress 主题添加自定义导航菜单的教程。




