您想开设自己的网上商店吗?
我们知道建立在线商店可能是一个可怕的想法,尤其是当您不是技术人员时。嗯,你并不孤单。在 WPBeginner,我们已经帮助数百名用户开设了他们的在线商店,所以您来对地方了。
在本文中,我们将向您展示如何轻松开设在线商店。

开办网上商店需要什么?
现在是开展在线业务的最佳时机。
任何拥有计算机的人都可以在几分钟内上手,而无需掌握任何特殊技能。
开办网上商店需要满足以下三件事:
- 域名创意(这将是您在线商店的企业名称,即 wpbeginner.com)
- 网络托管帐户(这是您的网站在互联网上的位置)
- 您全神贯注 30 分钟。
是的,就是这么简单。
您可以在 30 分钟内使用 WordPress 设置自己的在线商店,我们将引导您完成该过程的每个步骤。
在本教程中,我们将介绍:
- 步骤 1. 设置您的在线商店平台(托管和域名)
- 第 2 步:设置您的 WordPress 网站
- 步骤 3. 设置您的 WooCommerce 商店
- 第 4 步:为您的在线商店设置付款方式
- 步骤 5. 将产品添加到您的在线商店
- 步骤 6. 选择并自定义 WordPress 主题
- 步骤 7. 使用插件扩展您的在线商店
- 学习 WordPress 来发展您的在线业务
- 关于开设在线商店的常见问题解答
准备好?让我们开始吧。
视频教程
https://www.youtube.com/embed/G-dkQ4rkQ_0?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您不喜欢该视频或需要更多说明,请继续阅读。
第 1 步:设置您的在线商店平台
大多数用户犯的最大错误是没有为他们的在线商店选择正确的平台。
值得庆幸的是,你在这里,所以你不会犯这样的错误。
我们推荐两个流行的电子商务平台: Shopify或 WordPress + WooCommerce。
Shopify是一个完全托管的电子商务解决方案,起价为每月 25 美元(按月或按年预付费以获得折扣)。这是一个无忧无虑的解决方案,您只需登录即可开始销售。
Shopify 的缺点是它非常昂贵,而且除非您支付额外费用,否则您的付款方式很有限。
这就是大多数用户选择 WordPress + WooCommerce的原因,因为它提供了灵活性。它确实需要一些设置,但从长远来看这是值得的。
WordPress 是最受欢迎的网站构建器,WooCommerce 是世界上最大的电子商务平台(请参阅:Shopify 与 WooCommerce 比较)。
在本教程中,我们将引导您了解如何在一些最好的 WooCommerce 托管上使用 WooCommerce 在 WordPress 中设置在线商店。
要设置您的电子商务商店,您需要域名、网络托管和 SSL 证书。
域名是您网站在互联网上的地址。这是用户在浏览器中输入的内容以访问您的网站(例如 google.com 或 wpbeginner.com)。
网络托管是您的电子商务网站在互联网上的所在地。这是您网站在互联网上的家。互联网上的每个网站都需要网络托管。
SSL 证书为您的网站添加了特殊的安全层,因此您可以接受敏感信息,例如信用卡号码和其他个人信息。这是您在电子商务网站上接受信用卡付款所必需的。
通常,域名、虚拟主机和 SSL 证书总计可达一百美元。这是很多启动成本。
值得庆幸的是,Bluehost(WordPress 和 WooCommerce 推荐的官方托管提供商)已同意为我们的用户提供免费域名、免费 SSL 证书和网络托管折扣。
基本上,每月只需 1.99 美元即可开始使用。
Bluehost 是 WordPress 托管领域最大的品牌之一,因为他们托管了数百万个网站。
注意:在 WPBeginner,我们相信透明度。如果您使用我们的推荐链接注册 Bluehost,那么我们将赚取少量佣金,而无需您支付额外费用(事实上,您将节省金钱并获得免费域名)。
我们会因为推荐任何WordPress 托管公司而获得佣金,但我们只推荐我们个人使用并相信会给我们的读者带来价值的产品。
让我们继续购买您的域名 + 托管 + SSL。
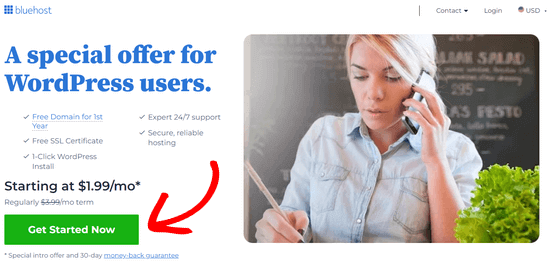
使用此链接在新窗口中打开 Bluehost并继续操作。
您需要做的第一件事是单击绿色的“立即开始”按钮开始。

在下一个屏幕上,选择您需要的计划。
对于在线商店,您可以选择在线商店计划。继续并单击“选择”按钮。

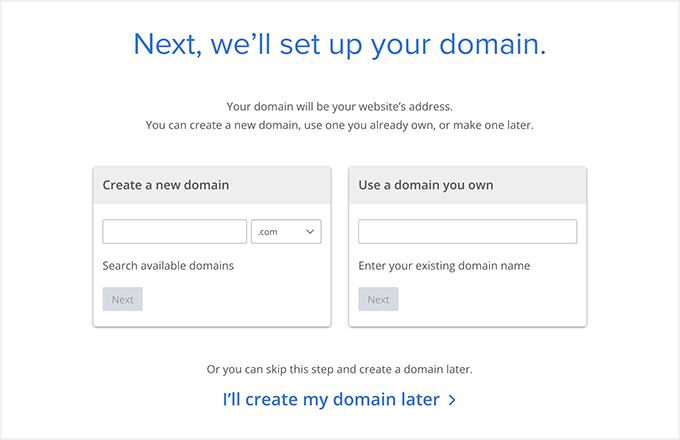
之后,系统会要求您输入网站的域名。
要创建新域名,只需在字段中输入即可。如果您已经想使用它,您也可以将其输入一个框中。
选择域名后,单击“下一步”。

最后,您需要添加您的帐户信息并最终确定包裹信息以完成该过程。在此屏幕上,您将看到可以购买的可选附加功能。
是否购买这些完全取决于您,但我们通常不建议购买它们。如果您决定需要它们,您可以随时添加它们。

完成后,您可以登录 Bluehost 托管仪表板。
Bluehost 通常会为您安装 WordPress,以便您可以直接构建您的WordPress 网站。但是,如果您以某种方式跳过此步骤,则可以按照以下说明进行操作。
注意:如果您使用Hostinger、SiteGround或HostGator ,您可以阅读我们有关如何安装 WordPress 的分步文章以获取更多信息。
在 Bluehost 仪表板中,导航至“网站”选项卡,然后单击“添加网站”。

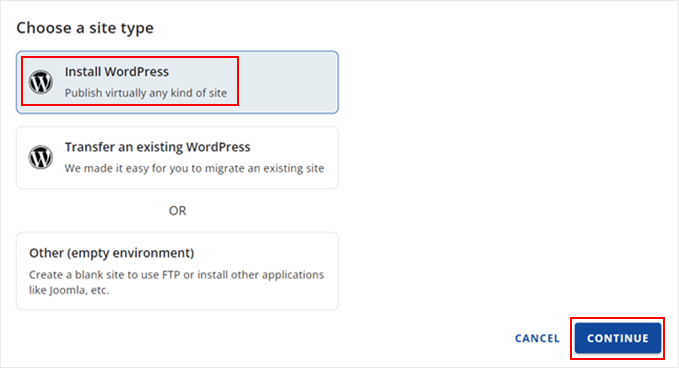
您现在将完成 WordPress 安装向导。
首先,在屏幕上选择“安装 WordPress”,然后单击“继续”。

它可以是您想要的任何内容,如果您改变主意,也可以稍后更改。继续并点击“继续”。

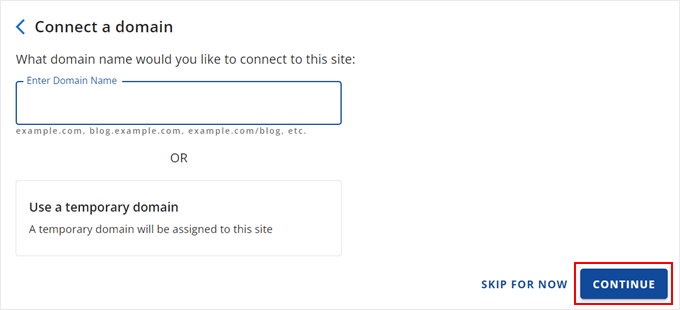
现在,让我们用域名连接您的 WordPress 网站。
您可以同时输入您选择的域名或使用临时 Bluehost子域。做出选择后,点击“继续”。

您现在将返回“网站”选项卡,等待 Bluehost 为您安装 WordPress 软件。
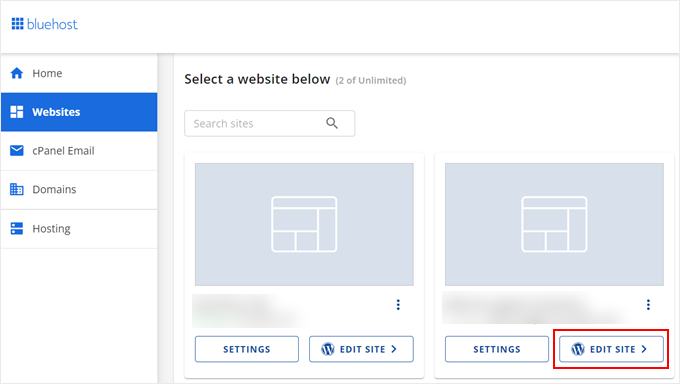
如果安装成功,则新网站将显示在此选项卡上。您可以继续并单击“编辑站点”以登录 WordPress 仪表板。

恭喜,您已完成主机和域名的设置!
如果您不熟悉 WordPress 仪表板或管理区域,其外观如下:

第 2 步:设置您的 WordPress 网站
让我们设置您的 WordPress 网站。
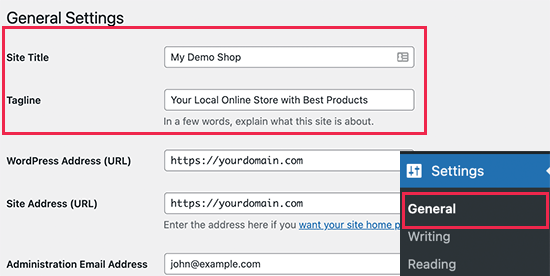
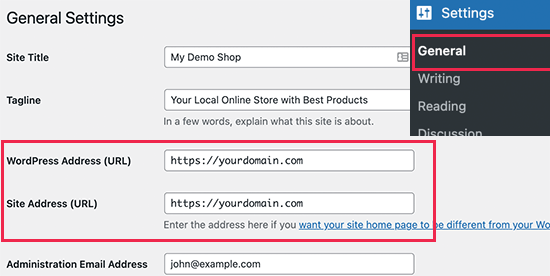
首先,您需要访问“设置”»“常规”页面来设置您的 WordPress 网站标题和标语。如果您对之前选择的网站标题感到满意,则无需更改它。
标语也是可选的,所以如果您不能立即想出一些东西,请不要担心。

设置 HTTPS 以使用 SSL
您的 WordPress 托管包附带免费的 SSL 证书。该证书是为您的域名预先安装的。但是,您的 WordPress 站点需要进行配置,以便它加载为https 而不是 http。
在设置 » 常规页面上,您需要更改 WordPress 地址 (URL) 和站点地址 ( URL ) 以使用 https 而不是 http。

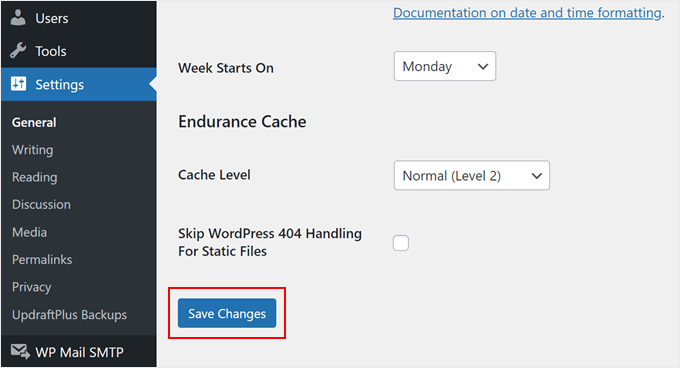
不要忘记向下滚动到页面底部并单击“保存更改”按钮来存储您的设置。
您的 WordPress 基本设置已完成。现在,是时候建立您的在线商店了。

步骤 3. 设置您的 WooCommerce 商店
WooCommerce 是市场上最好的在线商店构建器。它建立在 WordPress 之上,赋予 WordPress 灵活性,可以自由销售您想要的任何类型的产品。
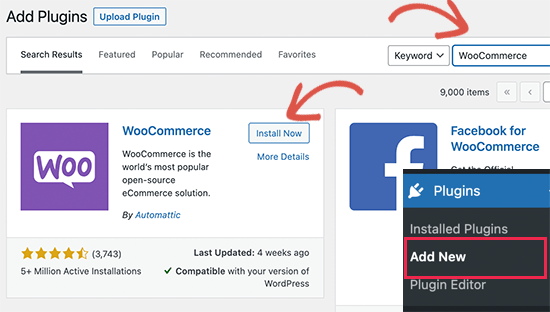
首先,您需要安装并激活WooCommerce插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
只需转到插件 » 添加新页面并搜索 WooCommerce。在搜索结果中,单击 WooCommerce 列表旁边的“立即安装”按钮。

WordPress 现在将为您获取并安装 WooCommerce 插件。
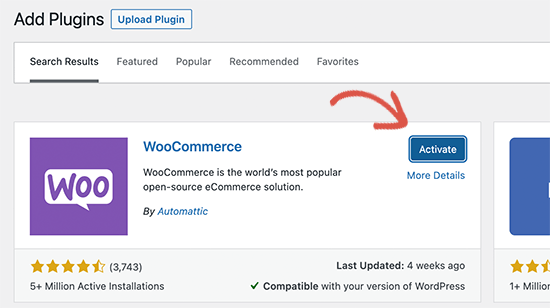
等待插件下载完成,然后单击“激活”按钮继续。

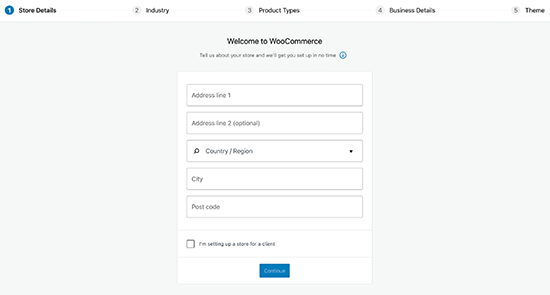
激活后,WooCommerce 将启动设置向导,您将看到欢迎使用 WooCommerce 屏幕。
此设置向导将引导您完成重要的 WooCommerce 设置。

首先,您需要提供在线商店的基本信息,例如地址、国家和地区。如果您是零售商,则可以添加您的零售位置信息作为地址。
之后,单击“继续”按钮继续下一步。
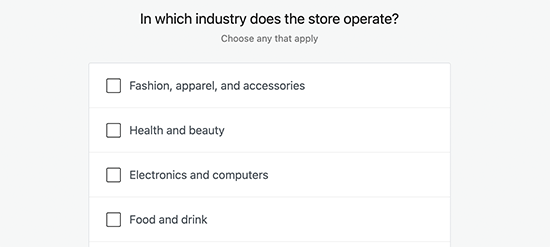
接下来,系统会要求您选择商店行业。你可以选择与你想做的店铺类型最接近的行业。

单击“继续”按钮继续。
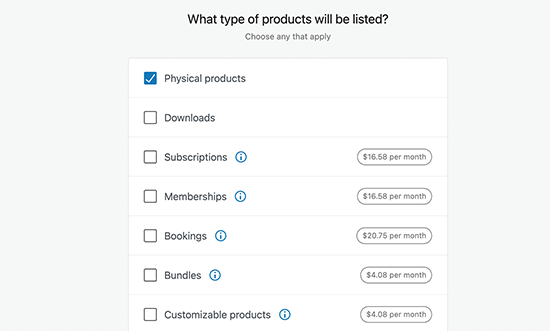
之后,系统会要求您选择要在商店中销售的产品类型。例如,如果您的产品需要运输,那么您可以选择“实物产品”。

您还可以选择多种产品类型。
例如,您也可以选择实体产品和下载。不用担心销售不同的产品类型。您可以为每个产品选择要添加的产品类型。
单击“继续”按钮。
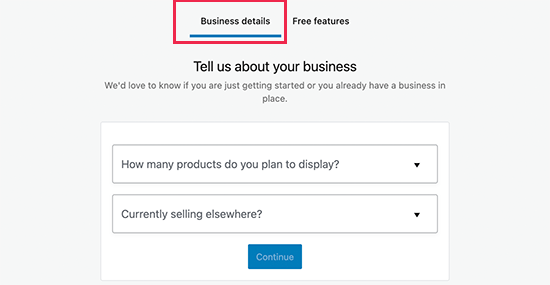
接下来,系统会要求您提供一些业务详细信息,例如您计划销售多少产品以及您是否在其他地方销售。您可以选择“我还没有产品”选项,并为其他选项选择“否”。

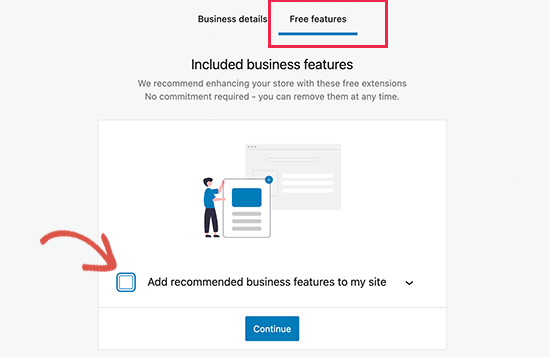
现在,您需要切换到“免费功能”选项卡。
您会看到一个预先选中的框,以便为您的网站安装免费功能。

您需要取消选中此选项,因为它将安装您可能不需要的其他几个WooCommerce 扩展。如果您以后需要它们,那么您可以随时自行安装它们。
单击“继续”按钮进行下一步。
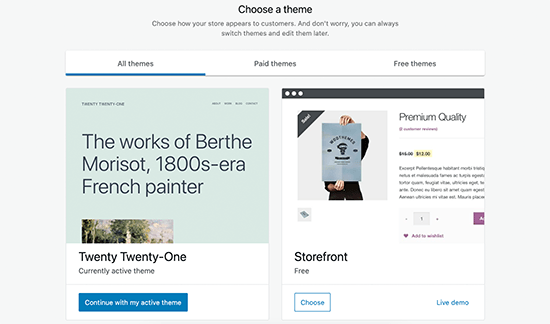
接下来,系统会要求您为您的在线商店选择一个主题。您可以继续使用当前的默认主题,选择“店面”或页面上列出的任何免费WooCommerce 主题。

不用担心立即选择完美的主题。我们将在本文后面向您展示如何为您的在线商店选择最佳主题。
就这样,您已成功完成基本的 WooCommerce 设置。
第 4 步:为您的在线商店设置付款方式
接下来,您需要设置付款方式以接受商店中的在线付款。WooCommerce 提供了一系列可以轻松设置的支付网关。
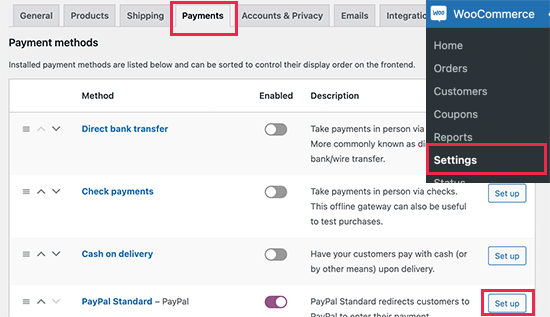
只需转到WooCommerce » 设置页面并切换到“付款”选项卡。默认情况下,您可以选择 PayPal 标准、货到付款、支票和银行转账。

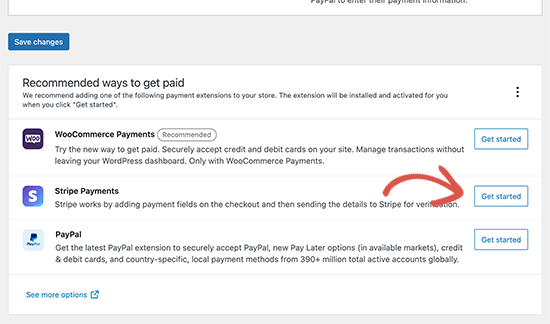
滚动到下面,您还将看到安装 Stripe、PayPal Checkout 和 WooCommerce Payments 的选项。
我们建议选择 Stripe 和 PayPal Standard 作为您的付款方式。

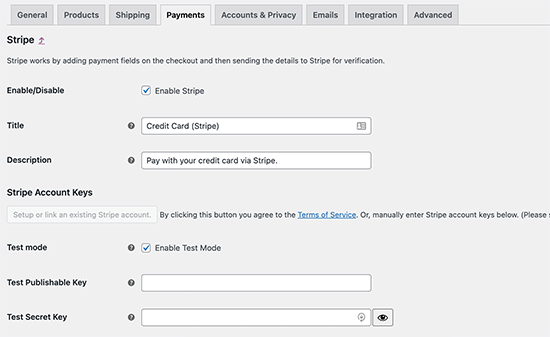
对于每个支付网关,您可以单击“设置”按钮并提供所需的信息。
例如,您可以启用 Stripe 并输入您的 API 密钥(您可以在您的 Stripe 帐户下找到此信息)。

不要忘记点击“保存更改”按钮来存储您的付款设置。
注意:我们建议使用WP Simple Pay插件,而不是使用 WooCommerce 的默认 Stripe 插件。
它具有更多功能,例如快速设置向导、自动 Webhook 创建、一键快速付款等。
步骤 5. 将产品添加到您的在线商店
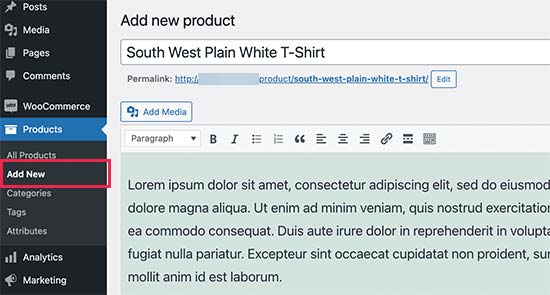
您需要访问产品»添加新页面来添加新产品。

首先,提供产品的标题,然后提供详细说明。
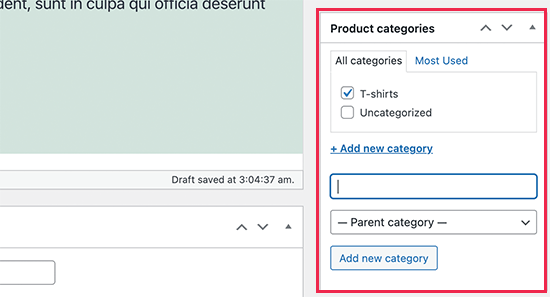
在右侧栏中,您将看到“产品类别”框。单击“+ 添加新类别”为此产品创建一个类别。这使您和您的客户可以轻松排序和浏览产品。

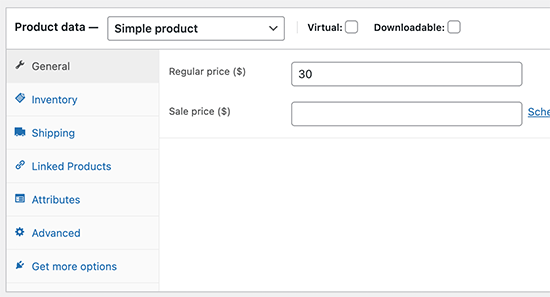
向下滚动一点,您会注意到“产品数据”框。
您将在此处提供与产品相关的信息,例如定价、库存、运输等。

在产品数据框下方,您将看到一个用于添加简短产品描述的框。
当用户在页面上查看多个产品时,将使用这些产品描述。

最后,在右侧栏中,您将看到用于添加主产品图像和产品图库的框。
现在,您只需添加您认为最能展示您产品的图片即可。

一旦您对添加的所有产品信息感到满意,您可以单击“发布”按钮将其发布在您的网站上。
重复此过程以根据需要添加更多产品。
步骤 6. 选择并自定义 WordPress 主题
主题控制用户访问 WordPress 网站时的外观。对于 WooCommerce 商店,他们还控制您的产品的显示方式。
有数以千计的付费和免费 WordPress 主题可供使用,可帮助您创建令人惊叹的在线形象。
然而,并非所有 WordPress 主题都是专门为电子商务商店设计的。我们精心挑选了一些最好的 WooCommerce 主题供您选择。
安装 WooCommerce 主题后,您可以根据自己的要求自定义其外观。
如果您使用经典主题,则只需前往外观»自定义页面。这将启动主题定制器,您可以在其中更改不同的主题设置。

大多数现代 WooCommerce 主题都带有不同的自定义选项,并且适用于桌面和移动设备。
如果您使用的是块主题,那么您可以按照我们的教程了解如何使用WordPress 完整站点编辑器。
步骤 7. 使用插件扩展您的在线商店
现在您的商店已基本准备就绪,您可能需要添加更多功能来创建成功的在线商店。例如,您可以添加客户支持表格或在社交媒体上宣传您的新业务以实现首次销售。
这就是插件的用武之地。
WooCommerce 和 WordPress 都允许您使用插件或扩展轻松地向您的网站添加新功能。
插件就像 WordPress 网站的应用程序。您可以使用数千种免费和付费的工具。仅 WordPress.org 插件目录就有超过 59,000 个插件。
然而,如此丰富的选择也让初学者很难选择合适的插件。你怎么知道选择哪个插件?
以下是我们精选的一些每个在线商店都应安装的基本插件。

OptinMonster可帮助您轻松地将网站访问者转化为付费客户。它配备了灯箱弹出窗口、粘性页眉和页脚横幅、倒计时器、旋转获胜等工具。
所有这些都有助于提高转化率、促进销售、扩大电子邮件列表并减少购物车放弃率。

WPForms是WordPress 最好的表单生成器插件。它允许您轻松地为您的商店创建任何类型的表单,包括联系表单、调查、登录表单、礼品卡订单表单等。
它有一个直观的拖放表单生成器,让您只需点击即可创建表单。请参阅我们关于如何在 WordPress 中轻松创建联系表单的指南,了解详细说明。
WPForms 还有一个名为WPForms Lite 的免费版本,如果您不需要 Pro 功能,可以使用它。

AffiliateWP可帮助您轻松地将联属网络营销计划添加到您的在线商店。这使您可以与联盟营销人员合作,推广您的产品并赚取佣金。
它具有强大的联属营销跟踪、无交易费、欺诈检测、一键付款以及为您的合作伙伴提供的联属营销仪表板。有关更多详细信息,请参阅我们有关如何为您的在线商店创建推荐计划的指南。

Advanced Coupons是WooCommerce 最好的优惠券代码插件。它允许您扩展默认的 WooCommerce 优惠券功能并创建高效的优惠券来发展您的业务。
使用高级优惠券,您可以创建忠诚度计划、预定优惠券、买一送一优惠、运输优惠券等。有关更多详细信息,请参阅我们有关如何为电子商务商店创建智能优惠券的指南。

SeedProd是WordPress 和 WooCommerce 的最佳页面构建器插件。它允许您轻松地为您的在线商店创建自定义登录页面。
它配备了专为转换和销售而设计的即用型模板。它还包括 WooCommerce 块,您只需拖放即可创建自定义产品页面、自定义主页、结账页面、感谢页面等。
另外,您可以将其连接到您的电子邮件营销服务,以便扩大您的电子邮件列表。
您可以直接从 WordPress.org尝试免费版本的 SeedProd 。

借助PushEngage,您可以向目标受众发送个性化消息,例如新产品公告、废弃购物车提醒、库存补货通知、欢迎消息等。

WordPress 的多合一 SEO是WooCommerce 的最佳 SEO 插件。它允许您轻松优化您的在线商店以进行搜索引擎优化,而无需任何搜索引擎优化技能。
它配备了完整的电子商务支持、架构标记、站点地图、面包屑等。这可以帮助您为在线商店带来更多流量。有关详细信息,请参阅我们完整的 WooCommerce SEO初学者指南。
还有一个免费版本的 AIOSEO,对于那些刚刚起步的人来说仍然非常强大。

MonsterInsights是适用于 WordPress 的最佳 Google Analytics 插件。它可以帮助您了解客户来自哪里以及他们在您的网站上做什么。
MonsterInsights 附带WooCommerce 跟踪功能,因此您可以在网站上查看转化和销售数据。这可以帮助您调整营销策略并通过数据驱动的决策来发展您的小型企业。

HubSpot是 WordPress 和 WooCommerce 的最佳 CRM 插件之一。它允许您自动同步表单、管理联系人、将其细分为列表,并查看访问者与您的网站的每次交互。它还具有内置的免费电子邮件营销功能。
它们还允许您向网站页面添加实时聊天,并获取整个营销计划绩效的分析。

FunnelKit是 WordPress 最强大的销售渠道构建器和营销自动化平台。它可以帮助您创建高转化结帐、滑动侧推车、订单增加、一键追加销售和其他自动化功能,帮助您提高在线商店的利润。
他们还为 WordPress 电子商务网站提供了一个营销自动化插件,可让您及时跟进电子邮件、发送广播、构建电子邮件水滴营销活动等。
有关更多插件推荐,请参阅我们针对电子商务业务的基本 WooCommerce 插件的专家精选。
学习 WordPress 来发展您的在线业务
WordPress 非常强大和灵活,但有时,初学者可能很难按照自己想要的方式设置它。
在 WPBeginner,我们的主要目标是提供易于理解的前沿、有用的 WordPress 教程,即使对于不懂技术的 WordPress 网站所有者也是如此(请参阅有关我们的更多信息)。
WPBeginner 是最大的免费 WordPress 初学者资源网站。我们提供许多资源,包括:
- WPBeginner 博客– 我们所有 WordPress 教程的中心位置。
- WPBeginner 视频– WordPress 新手?观看这些免费视频教程来掌握 WordPress。
- WPBeginner Dictionary – 一站式学习 WordPress 常用术语和行话。
- WPBeginner Engage Facebook Group – 在 Facebook 上最大的 WordPress 群组中获得免费专家支持。
您还可以订阅WPBeginner 的 YouTube 频道,我们会定期分享视频教程来帮助您学习 WordPress。
我们还有一个指南向用户展示如何充分利用 WPBeginner 的免费资源。
我们的许多用户在 Google 中输入他们的问题,然后在其末尾添加“wpbeginner”。这向他们显示了 WPBeginner 的相关文章。
关于开设在线商店的常见问题解答
我们的许多用户经常向我们询问有关通过在线商店开展自己的业务的问题。我们尝试回答以下一些最常见的问题:
1. 我在哪里可以找到要在我的商店中销售的产品?
店主采购产品的方式有多种。有些销售软件、数字艺术、音乐和其他可下载产品等产品。
其他人则使用阿里巴巴或全球速卖通等在线市场从本地或海外供应商那里采购产品。如果您不想处理自己的库存或运输,那么您也可以考虑开设按需印刷商店或代发货。
有关更多详细信息,请参阅我们关于如何选择在线销售产品的文章。
2. 我可以免费开设网上商店吗?
是的,一些电子商务平台提供有限的免费试用,因此您可以免费开设在线商店,但试用结束后,您将需要付费。
虽然 WooCommerce 本身是免费的,但您需要一个域名和一个网络托管帐户来运行它,这需要花钱。
3. 开一家网上商店需要多少钱?
开办网上商店的成本取决于您的商业计划和预算。通过我们的链接,您可以每月 1.99 美元开始使用 Bluehost,并依靠免费插件和主题来限制您的成本。
我们推荐的商业模式是从小规模开始,然后随着业务的发展而花钱。
有关详细的成本分析,请参阅我们关于构建电子商务网站的成本的文章。
4. 我可以创建一个在线商店而不运送产品吗?
是的你可以。例如,您可以使用直销插件创建在线商店、创建亚马逊附属商店或创建类似 eBay 的市场。您还可以使用同一在线商店销售外部产品以及您自己的产品。
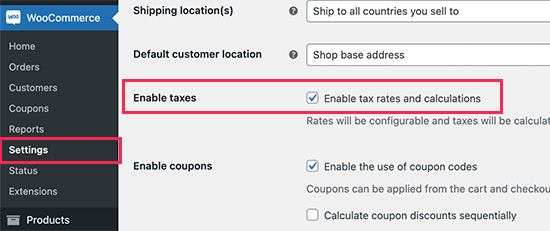
5. 如何管理我的网上商店的运费和税费?
根据您所在的地区,您可能需要添加销售税、增值税或其他税费。WooCommerce 允许您通过在WooCommerce » 设置页面下启用税费来添加税费。

从这里,您还可以切换到“运输”选项卡并创建不同的运输区域、添加运费、设置固定运费等。
我们希望本教程可以帮助您学习如何建立在线商店。您可能还想查看这些可操作的提示,以增加新 WordPress 网站的流量,或者查看我们对小型企业最佳商务电话服务的比较。