您想自定义您的 WooCommerce 结帐页面吗?
WooCommerce 带有内置结账页面,但并未针对转化进行优化。通过使用自定义结帐页面替换默认设计,您可以获得更多销售额并提高转化率。
在本文中,我们将向您展示如何轻松地自定义您的 WooCommerce 结账页面,无需编写任何代码。

为什么在 WordPress 中自定义 WooCommerce 结帐页面?
研究表明,70-85% 的顾客会放弃购物车。换句话说,大多数客户不会花任何钱就离开你的结账页面。
考虑到这一点,您将需要尽一切努力说服客户完成购买。
问题在于内置的WooCommerce结帐未针对销售进行优化。

通过使用自定义 WooCommerce 结帐页面替换此默认设计,您通常可以提高转化率并获得更多收入。
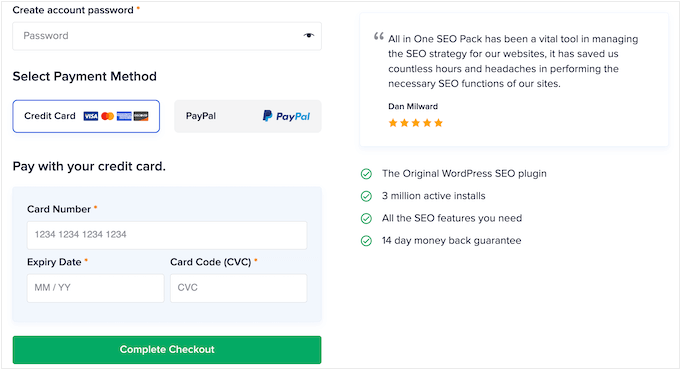
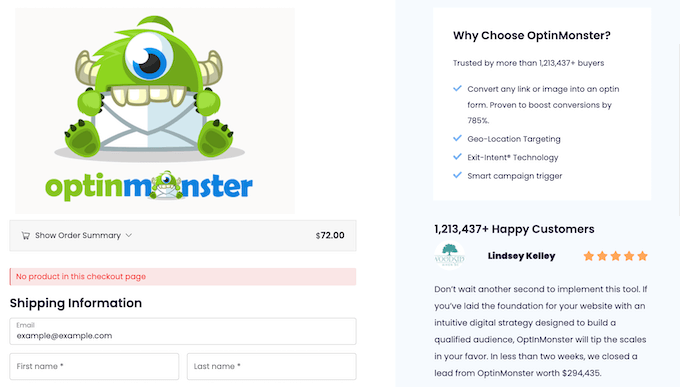
例如,您可以将社会证据添加到结账页面,例如客户评论和五星级评级。这可以鼓励人们信任您的企业,即使他们以前没有从您那里购买过产品。

您还可以展示购物者经常一起购买的相关产品,并优化布局,使结账过程尽可能简单。
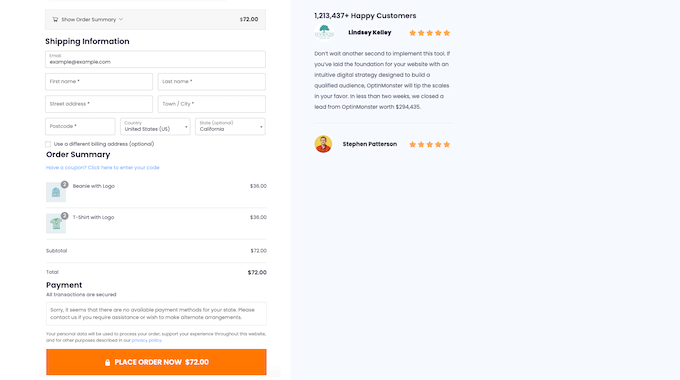
在下图中,您可以看到取自AIOSEO网站的优化结账页面示例。

话虽如此,让我们看看如何轻松自定义 WooCommerce 结账页面并从在线商店赚更多钱。
只需使用下面的快速链接即可直接跳至您要使用的方法。
方法 1. 使用 FunnelKit Builder 自定义您的 WooCommerce 结帐页面
创建自定义 WooCommerce 结帐页面的最简单方法是使用FunnelKit Builder。该插件附带现成的结账模板和表格。

它还具有内置的“优化”,旨在帮助您获得更多销售额。
注意:还有一个FunnelKit Pro,带有更高级的优化和结帐模板。但是,我们将使用免费版本的 FunnelKit 构建器,因为它拥有用自定义设计替换默认 WooCommerce 结账所需的一切。
您需要做的第一件事是安装并激活插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
选择专业设计的模板
激活后,转到FunnelKit » Store Checkout。在此屏幕上,单击“创建商店结账”按钮。

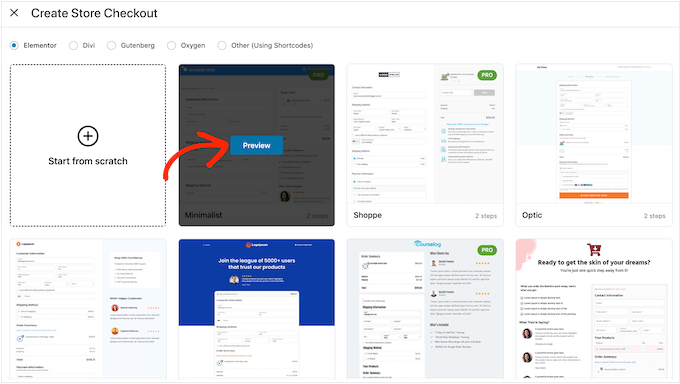
您现在可以从 FunnelKit 专业设计的结帐页面模板中进行选择,或选择“从头开始”。为了帮助您快速创建高转化率的结帐页面,我们建议使用模板。
要仔细查看任何模板,只需将鼠标悬停在其上,然后在出现时单击“预览”按钮。

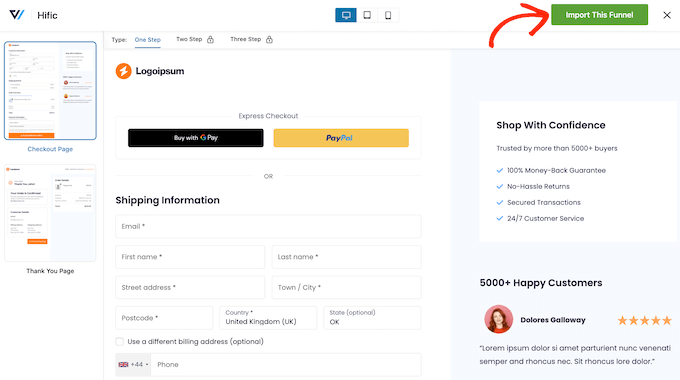
在我们的图像中,我们使用 Hific 模板,因为它有一个部分可以让您谈论您必须提供的产品,还有一个部分可以让您展示客户评价。
当您找到要使用的模板时,单击“导入此漏斗”。

此时,FunnelKit 可能会要求您安装一些额外的插件,例如用于块编辑器的SlingBlocks插件。
如果您看到此消息,请单击“激活”以获取您需要的插件。

之后,您可以输入商店结账页面的名称。这仅供您参考,因此您可以使用任何可以帮助您识别 WordPress 仪表板中的页面的内容。
完成后,单击“添加”按钮。

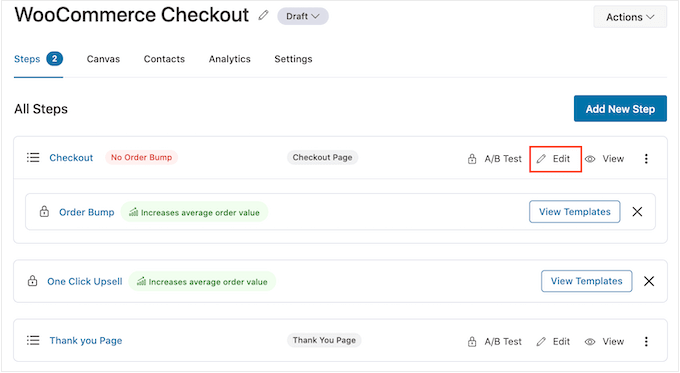
在下一个屏幕上,您将看到此模板中包含的所有步骤。您可以通过升级到FunnelKit Pro来解锁额外的步骤。
由于您使用的是免费版本的 FunnelKit,因此该模板包括结账页面和自定义 WooCommerce 感谢页面。
创建自定义结帐设计
要继续自定义结帐页面,请单击其“编辑”链接。

您现在可以单击“编辑模板”在WordPress 块编辑器中打开模板。
注意:如果您使用页面构建器插件,则 FunnelKit 可能会在不同的编辑器中打开模板。如果发生这种情况,您需要点击“切换到 WordPress 编辑器”而不是“编辑模板”。

现在,您可以像构建任何 WordPress 页面一样自定义模板。只需单击任何块,然后使用右侧菜单和迷你工具栏中的设置对其进行微调即可。
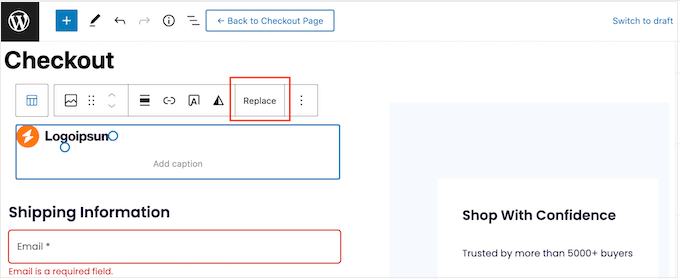
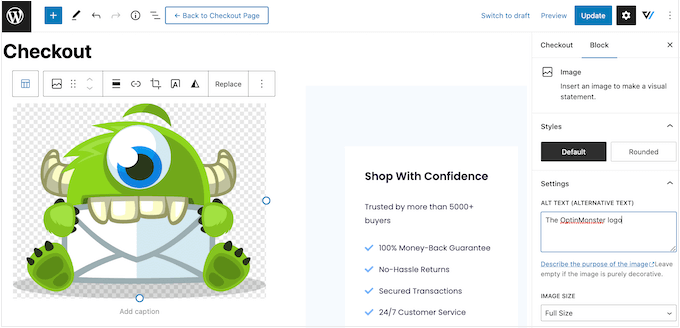
例如,您通常希望将占位符徽标替换为您自己的自定义徽标。为此,请单击选择图像块,然后在小工具栏中选择“替换”。

现在,选择“打开媒体库”并从 WordPress 媒体库中选择一个图像,或者单击“上传”并从您的计算机中选择一个文件。
选择图像后,您可以使用右侧菜单中的设置添加图像替代文本、更改宽度,甚至添加圆角。

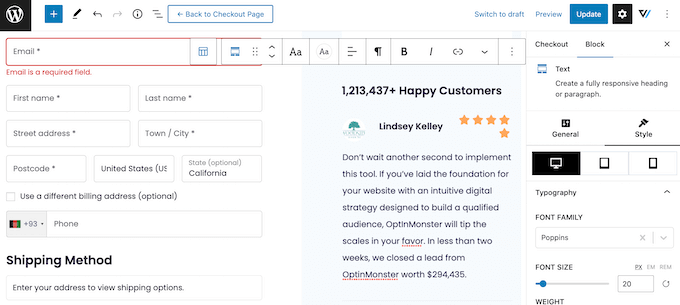
您还需要将占位符文本替换为有关您自己的在线市场和客户评价的信息。只需单击任何文本块即可对其进行编辑,这与在标准 WordPress 块编辑器中处理文本的方式完全相同。
完成后,您可以使用右侧菜单中的设置来设置文本样式。例如,您可以使用边框和框阴影使文本突出、更改字体系列或更改 WordPress 中的文本颜色。

只需重复这些步骤即可自定义 FunnelKit Builder 模板中的所有标准块。您还可以通过单击“+”图标添加更多块,或删除不需要的任何块。
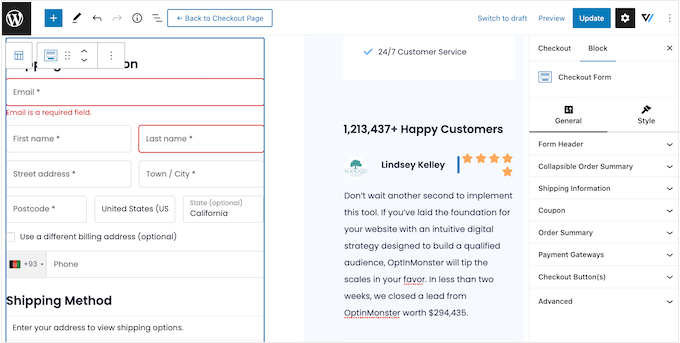
大多数这些块应该是熟悉的,但 FunnelKit 确实附带了一些自定义块。由于您使用的是结帐模板,因此设计中已经有一个 FunnelKit Checkout 块,因此单击以选择此块。
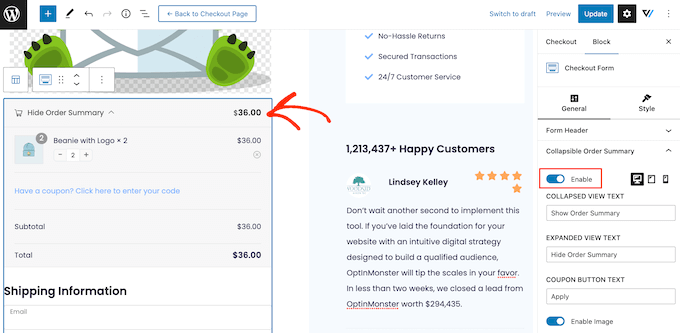
在右侧菜单中,您将看到结帐块中所有不同部分的列表,例如表单标题、优惠券和支付网关。

只需单击展开每个部分,然后进行更改即可。
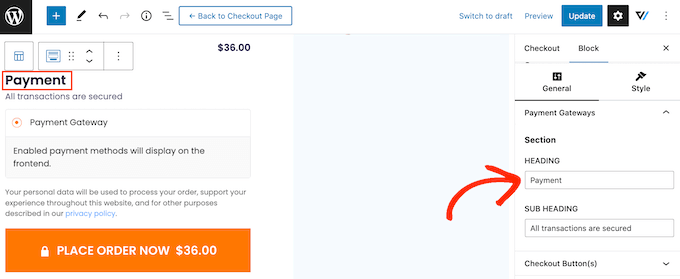
通常,如果该部分有标题、副标题或按钮标签,那么您可以通过键入新文本来更改它。

有些部分是可选的,因此您可以使用切换开关启用和禁用它们。
例如,您可能想要添加可折叠的订单摘要,以便购物者可以看到购物车中的所有商品。

您可以向结帐表单添加更多字段,或删除不需要的字段。例如,如果您使用 WooCommerce 销售数字下载,那么您通常不需要收集任何运输信息。
自定义结账表格
当您对结帐页面的外观感到满意时,就可以仔细查看表单字段并进行必要的更改。
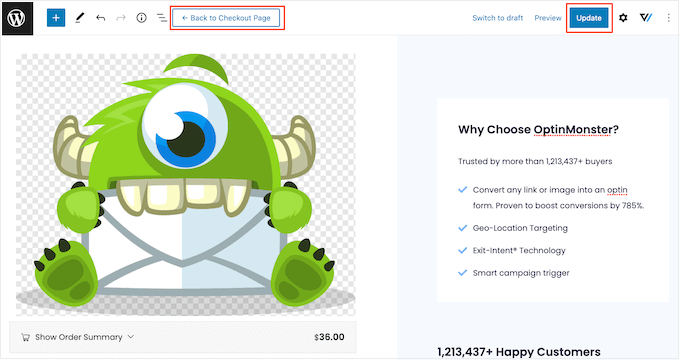
为此,请单击“更新”以保存更改,然后选择“返回结账页面”。

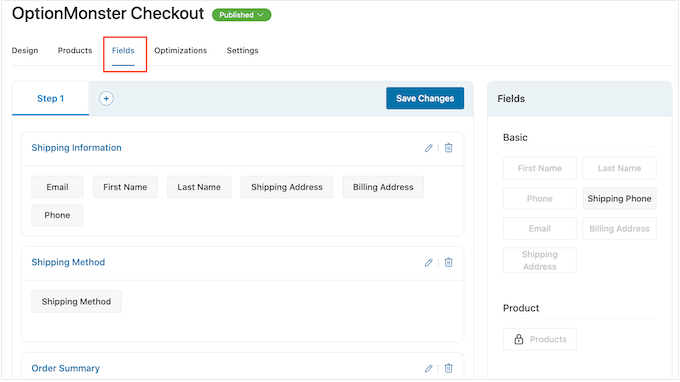
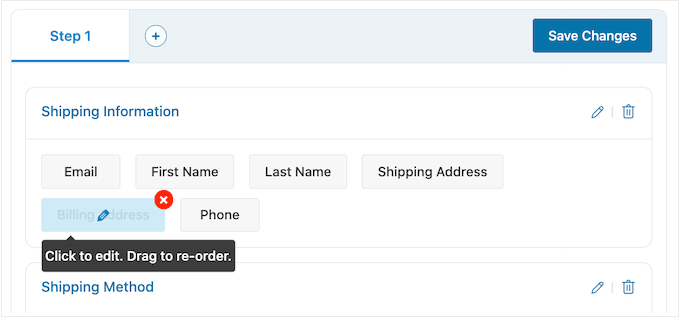
现在,单击“字段”选项卡可查看构成结账表单的所有不同部分和字段。
您可以使用拖放操作对这些字段重新排序。

要添加更多字段,只需将它们从右侧部分拖放到表单上即可。
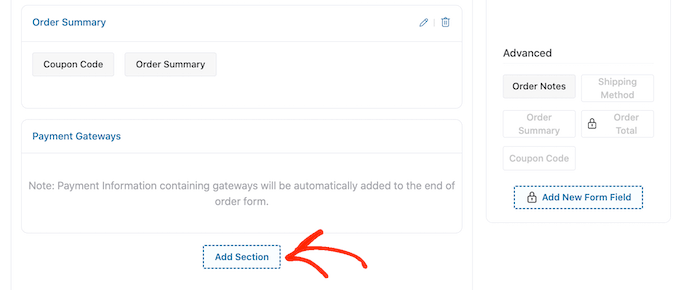
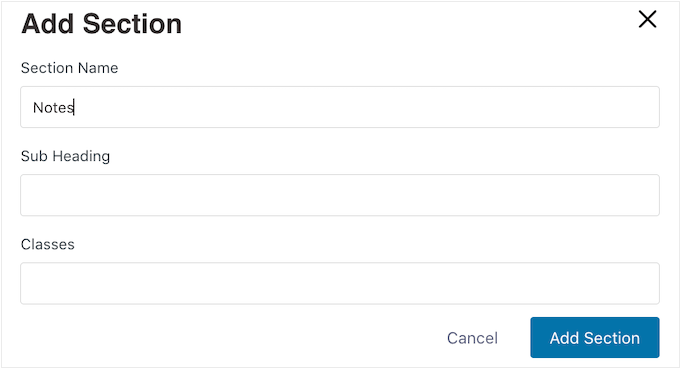
您还可以通过单击“添加部分”按钮将这些字段组织为部分。

在出现的弹出窗口中,只需输入该部分的名称即可。这对客户来说是可见的,因此最好添加一个描述性的、有用的标题。
完成后,单击“添加”。

您现在可以使用拖放将字段添加到该部分。
您想从结账表单中删除某个字段吗?然后,只需将鼠标悬停在该字段上,然后在出现红色“x”图标时单击它。

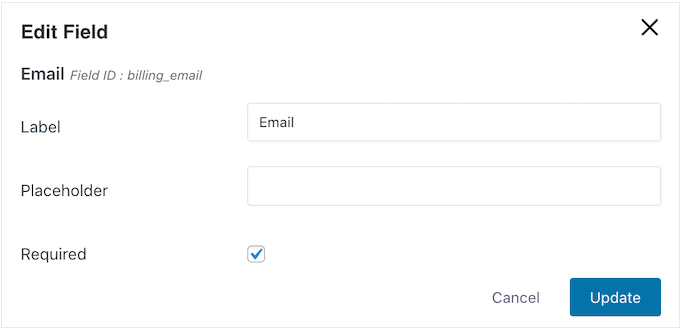
要自定义任何 FunnelKit 字段,只需单击该字段即可。
您看到的设置可能会因字段而异,但您通常可以更改其标签、添加占位符值或通过选中“必填”框使该字段成为必填字段。

当您对结帐字段的配置方式感到满意时,请不要忘记单击“保存更改”来存储您的设置。
通过 FunnelKit 优化获得更多销售额
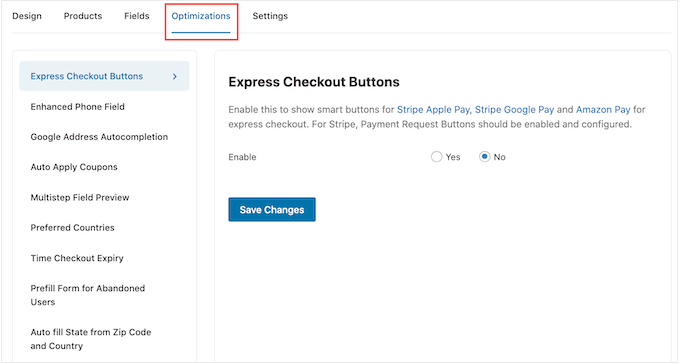
为了获得更多销量,最好通过单击“优化”选项卡来启用 FunnelKit 的一些优化。

在这里,您将看到所有不同的优化,可以使结帐过程变得更容易。
免费的 FunnelKit 插件附带了所有最佳 WooCommerce 支付网关的快速结帐按钮。这允许购物者点击他们喜欢的快速结帐按钮并使用现有帐户付款,类似于立即购买按钮。
由于客户无需填写结帐表格,因此可以降低购物车放弃率并帮助您获得更多销售额。
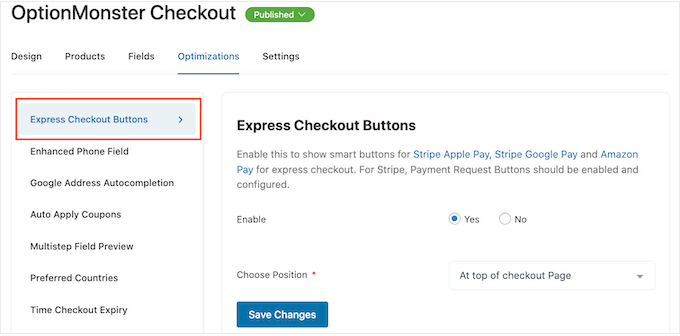
要设置快速结帐,请从左侧菜单中选择“快速结帐按钮”。然后,单击“启用”按钮并使用“选择位置”下拉列表更改按钮在结账页面上的显示位置。

请注意,您需要启用付款请求按钮才能使用 Stripe Apple Pay按钮。
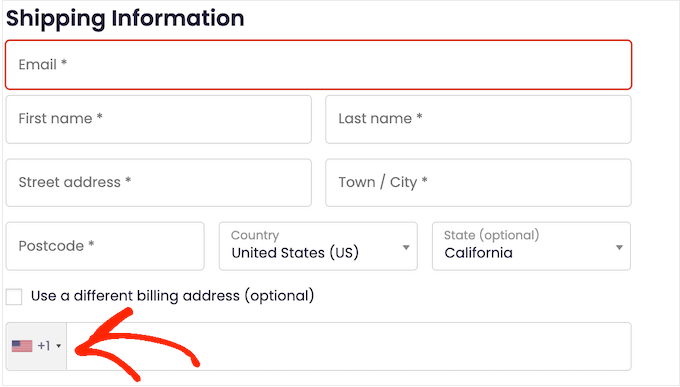
接下来,您可能想要启用增强的电话字段。当客户输入送货地址时,FunnelKit 可以在电话字段旁边显示国旗。

这让购物者知道他们输入了正确的地址。
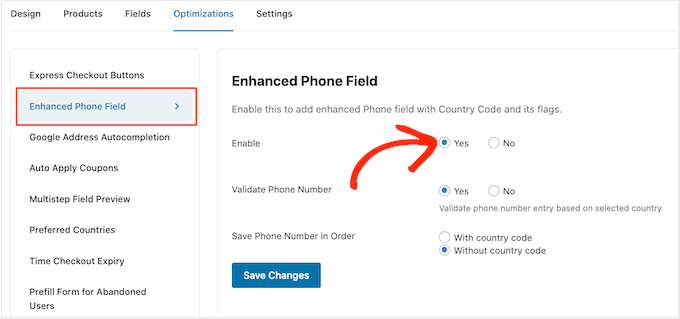
要添加此功能,请从左侧菜单中选择“增强型电话字段”,然后单击“启用”旁边的“是”按钮。

在此屏幕上,您还可以使用购物者选择的国家/地区验证电话号码。这是一种检查客户是否输入了有效电话号码的方法。
要启用此检查,只需选择“验证电话号码”旁边的“是”按钮即可。
最后,您可以选择是否保存带国家代码或不带国家代码的电话号码。如果您向国际受众销售产品,那么选择“使用国家/地区代码”通常是有意义的。
如果您对优化设置感到满意,请点击“保存更改”。
正如您所看到的,FunnelKit 有更多优化可以帮助您获得更多销售额。这包括自动填写购物者的帐单和送货地址、自动应用优惠券以及为回头客预先填写结帐表格。
要解锁这些强大的 WooCommerce 优化,您需要升级到FunnelKit Builder pro。
发布自定义 WooCommerce 结账页面
免费的 FunnelKit 插件具有更多设置和功能,可以帮助您创建高转化率的结帐页面。但是,这就是创建自定义 WooCommerce 结帐页面所需的全部内容。
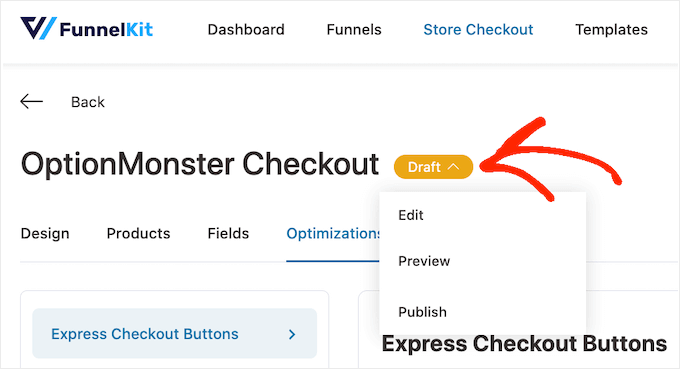
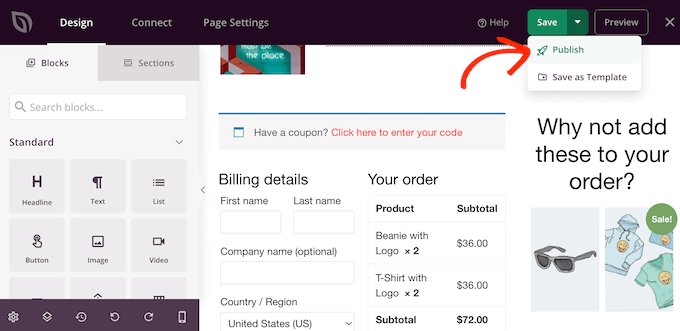
当您对结帐页面的设置方式感到满意后,就可以通过单击“草稿”按钮将其启用。

如果您想在发布页面之前预览页面,请单击“预览”。这将在新选项卡中打开自定义结帐页面。
要使页面生效,请单击“草稿”,但这次选择“已发布”。现在,如果您访问WordPress 网站,您将看到自定义结帐页面。

方法 2. 使用 SeedProd 自定义结账页面
您还可以使用SeedProd创建自定义 WooCommerce 结帐页面。
SeedProd 是最好的登陆页面构建器,已被超过 100 万个网站使用。它配备了 180 多个专业设计的模板,包括可用于创建销售页面和潜在客户挤压页面的电子商务模板。
更好的是,SeedProd 完全支持 WooCommerce,甚至附带特殊的 WooCommerce 块,您可以使用它们快速创建自定义结账页面。
由于它可以让您创建各种类型的页面,如果您想自定义其他页面,甚至为您的在线商店创建自定义 WordPress 主题,SeedProd 是一个不错的选择。
您需要做的第一件事是安装并激活插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
注意: SeedProd有一个免费版本,但在本指南中,我们将使用 Pro 版本,因为它具有我们需要的内置 WooCommerce 块。它还与您可能已经使用的电子邮件营销服务集成,以获得更多销售和转化。
激活后,转到SeedProd » 设置并输入您的许可证密钥。

您可以在SeedProd 网站上您的帐户下找到此信息。输入许可证后,单击“验证密钥”按钮。
选择 SeedProd 模板
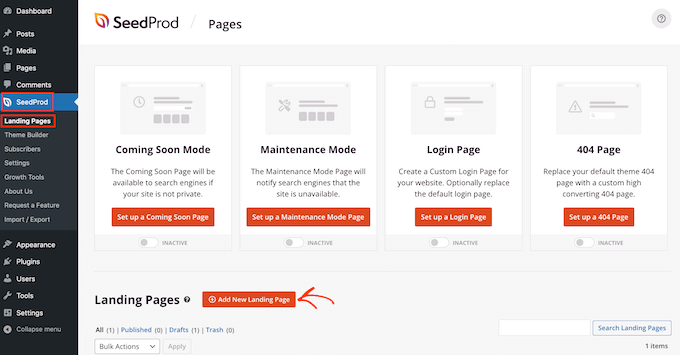
之后,转到SeedProd » 登陆页面,然后单击“添加新登陆页面”。

接下来,您需要为自定义结帐页面选择一个模板。
SeedProd 的模板被组织成不同的活动类型,例如即将推出和404 页面。您可以单击屏幕顶部的选项卡,根据营销活动类型过滤 SeedProd 的模板。
选择与您要创建的页面类型相匹配的设计将帮助您更快地构建页面。然而,每个模板都是完全可定制的,因此您可以随时微调设计以更好地适合您的在线商店。
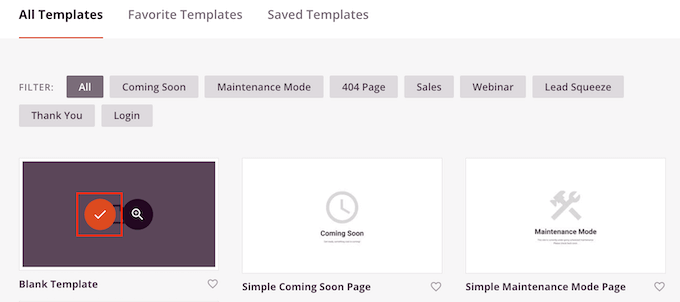
对于本指南,请选择“空白模板”,以便您可以从头开始。
要选择模板,请将鼠标悬停在其上,然后单击“复选标记”图标。

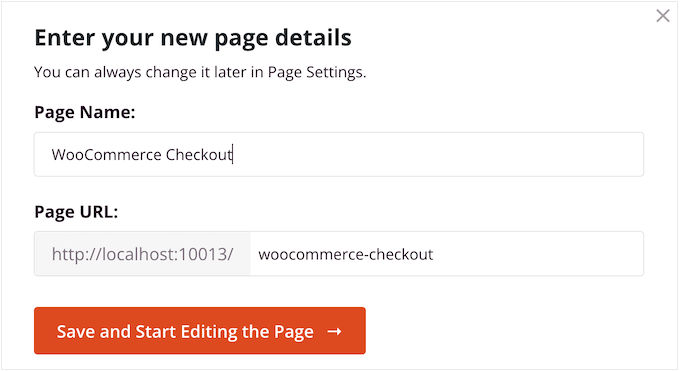
接下来,继续输入自定义结帐页面的名称。SeedProd 将根据页面标题自动创建一个 URL,但您可以将此 URL 更改为您想要的任何内容。例如,您可以通过添加一些相关关键字来改进WordPress SEO 。
要了解更多信息,请参阅我们有关如何为 WordPress 博客进行关键字研究的详细指南。
当您对输入的信息感到满意时,请单击“保存并开始编辑页面”按钮。

这将带您进入拖放编辑器,您可以在其中构建自定义 WooCommerce 结账页面。
设计一个高转化率的结账页面
SeedProd 编辑器在右侧显示结帐页面的实时预览,在左侧显示一些块设置。

首先创建一个品牌标题。
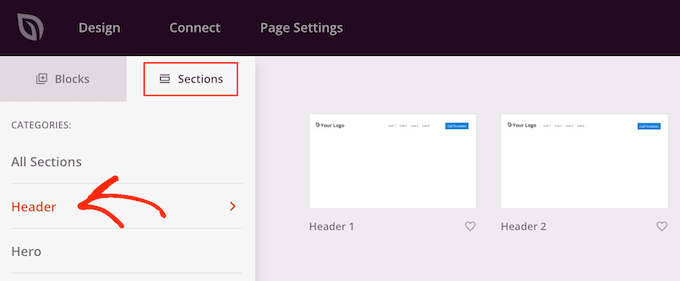
在这里,您可以使用一个部分,它是经常一起使用的块的集合。只需单击“部分”选项卡,然后选择“标题”类别。

之后,将鼠标悬停在“标题 1”部分上,然后单击“加号”图标。
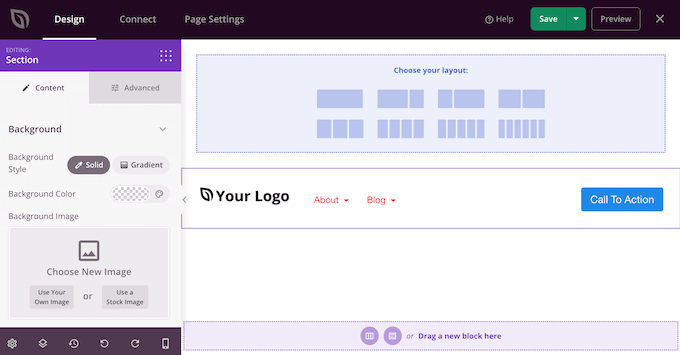
这会向您的布局添加一个标题部分。

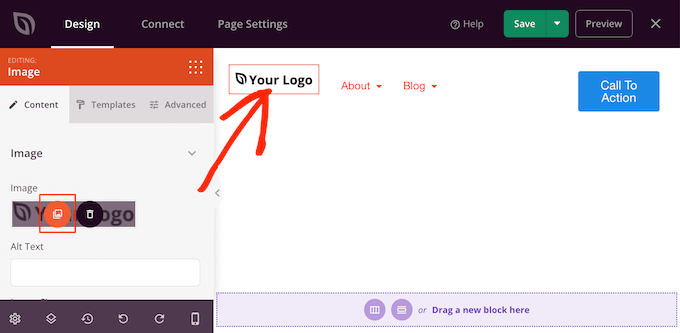
首先,您需要通过单击选择该块来替换占位符“您的徽标”。
然后,单击左侧菜单中的“选择图像”图标。

您现在可以从媒体库中选择图像或从计算机上传新文件。
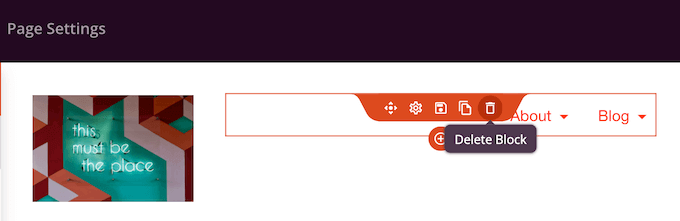
标题 1 部分带有一个导航菜单。但是,这会鼓励访问者放弃结帐页面而不进行购买,因此最好将其删除。
要删除导航菜单块,只需单击以选择该块即可。然后,单击“删除块”选项。

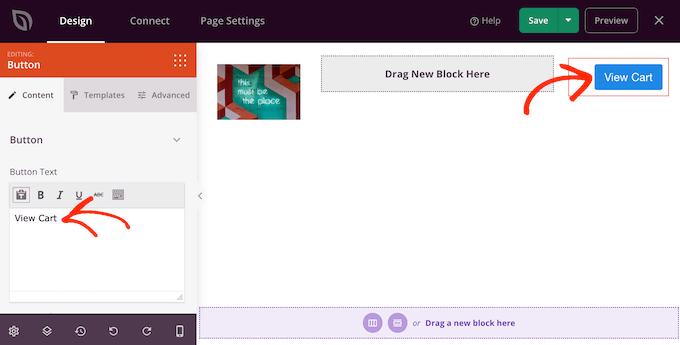
完成此操作后,点击号召性用语按钮。
明智的做法是为购物者提供返回购物车页面并添加更多商品或更改数量的方法。考虑到这一点,输入您想要用于此按钮的号召性用语,例如“查看购物车”或类似内容。

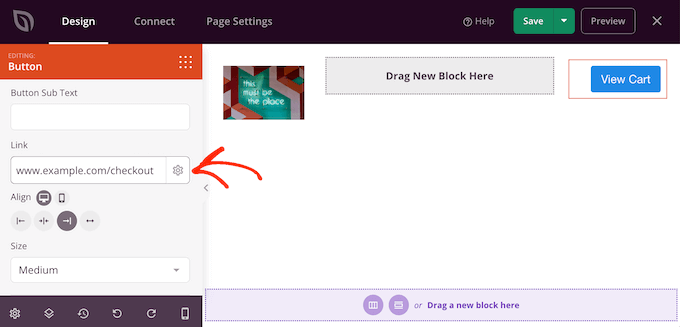
接下来,在“链接”字段中输入 WooCommerce 购物车页面的 URL。
现在,购物者可以通过单击此按钮访问购物车页面。

添加追加销售和交叉销售内容
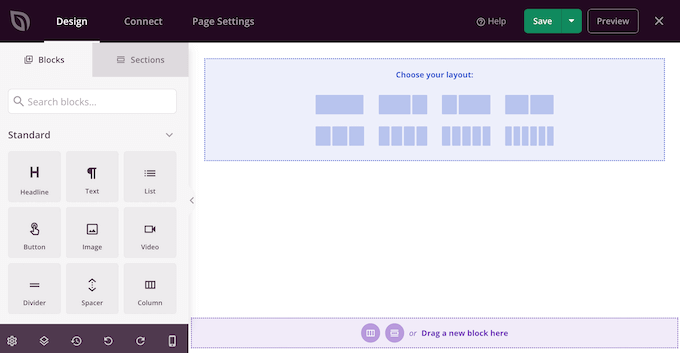
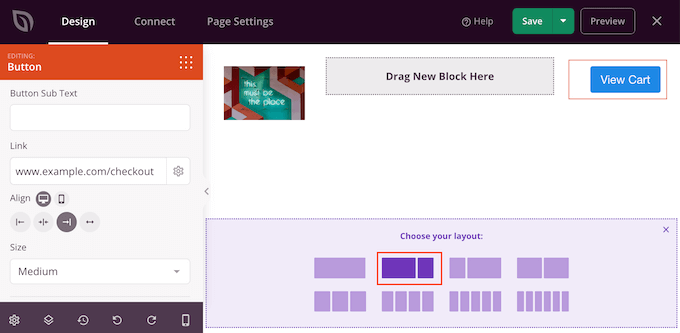
之后,是时候为结账页面的其余部分选择布局了。
在侧边栏部分显示一些推荐的产品是个好主意,因为这会鼓励购物者向购物车添加更多商品。考虑到这一点,单击“选择您的布局”下的内容和侧边栏布局。

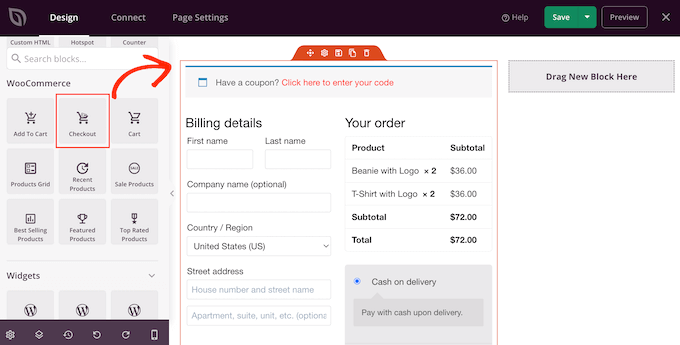
完成此操作后,在左侧菜单中找到“结帐”块并将其拖到您的布局中。
您可以使用左侧菜单中的设置完全自定义结帐的外观,包括更改配色方案、字体选择、链接颜色、按钮等。

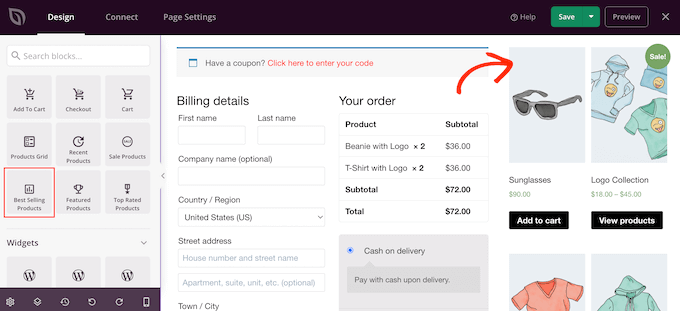
当您对结账部分的外观感到满意时,就可以添加热门产品或推荐产品部分了。这可以通过推广购物者可能想购买的其他产品来增加销售额。
要创建此部分,只需将“最畅销产品”块拖到您的页面上即可。

您现在可以使用左侧菜单中的设置来配置此块。有关更多详细信息,请参阅我们有关如何在 WooCommerce 中显示热门产品的指南。
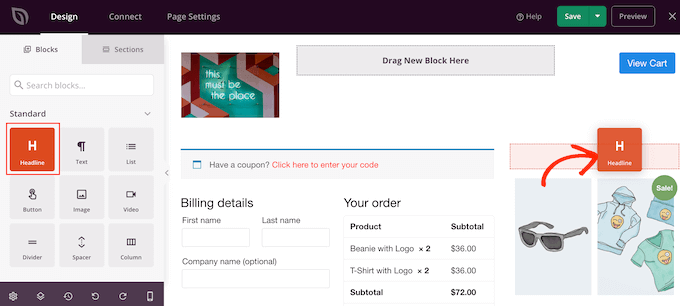
接下来,最好在热门产品上方添加标题。只需将“标题”块拖到您的页面上,并将其放在热门产品块上方即可。

然后,单击选择“标题”块并输入您要使用的标题。
显示客户评论和评级
完成此操作后,我们建议您通过添加客户推荐块来显示社交证明。只需找到“推荐”块并将其拖到您的布局上即可。

您现在可以更改在线商店中的评价的外观。
例如,在左侧菜单中,您将看到用于更改评论气泡颜色、更改对齐方式以及添加更多客户评价的设置。
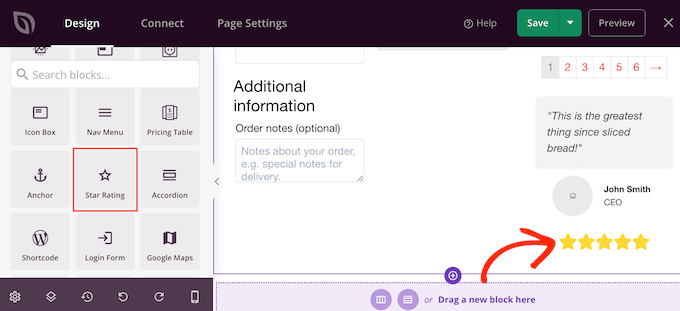
另一个好主意是在您的推荐下方显示星级。如果您已经有很多正面评价,那么这是一个不错的选择。
为此,只需找到“星级”块并将其拖到推荐块下方即可。

发布 WooCommerce 结账页面
当您对 WooCommerce 结帐页面的外观感到满意时,就可以通过单击“保存”旁边的下拉箭头来发布它。
然后,选择“发布”选项。

现在,如果您访问商店,您将看到实时结账页面。
专业提示:转化跟踪可以帮助您了解结帐页面上哪些内容有效,哪些无效。然后,您可以利用此见解通过 SeedProd 微调您的结账页面。有关更多详细信息,请参阅有关如何设置 WooCommerce 转化跟踪的指南。
将您的结账页面分配给 WooCommerce
此时,您已经发布了自定义结帐页面,但您的WordPress 博客或网站仍使用默认设计。您需要更改默认 URL 设置,以便 WooCommerce 将客户发送到新的结账页面而不是默认页面。
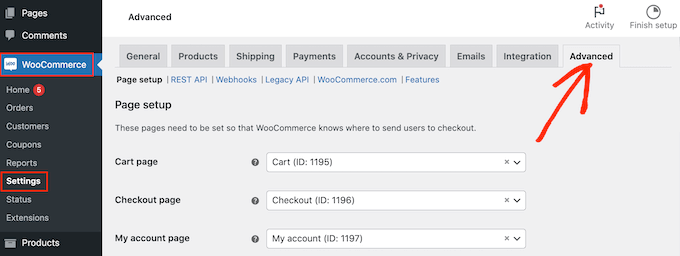
为此,请转到WooCommerce » 设置并单击“高级”选项卡。

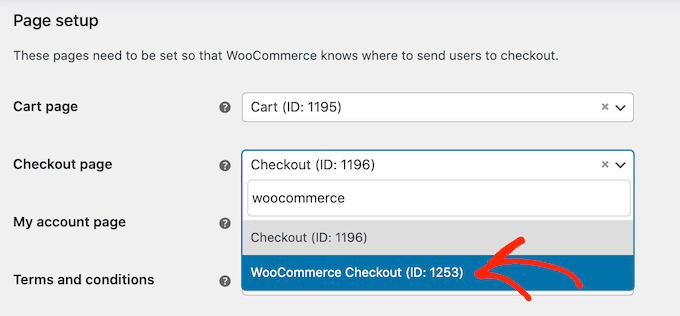
之后,打开“结帐页面”下拉列表并开始输入刚刚创建的自定义结帐页面的 URL。
当出现右侧页面时,单击将其选中。

完成后,滚动到页面底部并单击“保存更改”以存储您的设置。WooCommerce 现在将使用自定义结账页面。
如何减少结帐页面放弃
当客户开始结账流程但未完成付款时,就会发生结账页面放弃。
与放弃购物车类似,这对于在线商店来说是一个大问题。
当谈到降低结帐放弃率时,创建自定义页面是一个很好的开始。然而,还有很多方法可以增加销售额。
避免添加任何额外的结帐费用
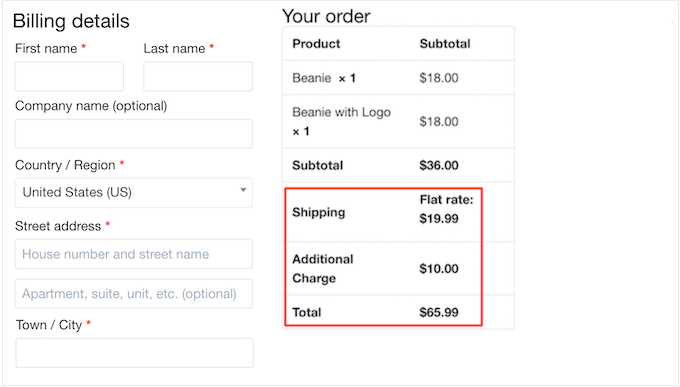
当客户结账时,他们期望总价与产品总价相似。如果他们进入结账页面并看到税费、高额运费和其他额外费用,那么他们很可能不会完成购买。

如果一些客户认为成本合理,他们可能会继续购买。然而,最好提前告知您的定价,以便客户知道会发生什么。
如果您有很多额外费用,那么我们建议将这些费用添加到您的产品价格中。这对于客户来说不会那么混乱。
只要有可能,提供免费送货也是一个好主意。
使帐户创建可选或更简单
强迫购物者在结账时创建帐户会给购买过程增加很多摩擦,并可能增加结账放弃率。
您可以允许用户注册您的 WordPress 网站,但应避免强制执行。相反,您可以允许购物者以访客身份结账,但在他们创建帐户时向他们提供优惠券代码。

通过这种方式,您可以产生潜在客户并扩大您的电子邮件列表,而不会损失销售。
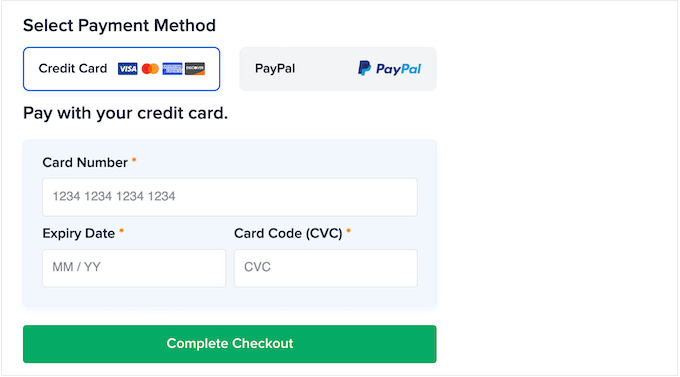
提供更多结账付款方式
大多数人都有首选的付款方式。这可能是保存在购物者计算机上的 PayPal 帐户或触手可及的信用卡。
如果您不支持购物者最喜欢的付款方式,他们可能会放弃您的结帐页面。虽然不可能提供每种方法,但您应该致力于提供最多的评论付款选项。

有关更多详细信息,请参阅我们的WordPress 最佳 WooCommerce 支付网关列表。
显示定时弹出窗口
您还可以通过定时弹出窗口来减少购物车放弃率。
OptinMonster 是 最好的 WordPress 弹出窗口插件 ,具有独特的 Exit-Intent® 技术,可以在购物者即将离开结账页面时准确显示弹出窗口。
如果购物者现在完成购买,您甚至可以使用 OptinMonster 向他们提供特殊折扣代码。

创建自定义 WooCommerce 购物车页面
优化 WooCommerce 结帐页面后,您可能还需要考虑自定义您的 WooCommerce 购物车页面。
通过优化购物车和结帐页面,您可以使整个购买过程变得轻松,这样您就不会错过任何销售。您还可以将两个页面设计为具有相同的品牌,以便访问者获得一致的结账体验。
有关详细的分步说明,请参阅我们有关如何创建自定义 WooCommerce 购物车页面的指南。
我们希望本文可以帮助您轻松自定义 WooCommerce 结账页面。您可能还想查看我们关于如何创建 WooCommerce 弹出窗口以增加销售额的指南,以及我们为您的商店精选的最佳 WooCommerce 插件的专家。



