您想在 WooCommerce 中添加简短的产品描述吗?
引人入胜且有用的简短产品描述可以让购物者想要更多地了解您的产品并帮助您获得更多销量。
在本文中,我们将向您展示如何在 WooCommerce 商店中添加简短的产品描述。

为什么在 WooCommerce 中添加简短的产品描述?
与帖子摘录类似,简短的产品描述可以让购物者想要了解有关产品的更多信息。
大多数WooCommerce WordPress 主题都会在各个产品页面的价格正下方显示说明。

由于这是购物者首先看到的东西之一,因此此描述非常适合分享有关产品的重要信息,例如其尺寸或制成的材料。
这可以帮助购物者快速决定是否要通过滚动到产品的完整描述或查看其产品图片库来了解有关该产品的更多信息。换句话说,引人入胜的描述可以充当产品页面其余部分的销售宣传。
考虑到这一点,让我们看看如何在WooCommerce中添加简短的产品描述。
如何在 WooCommerce 中添加简短的产品描述
要创建简短描述,请转到WordPress 仪表板中的产品 » 所有产品。
然后,找到您要添加简短描述的产品,然后单击其“编辑”链接。

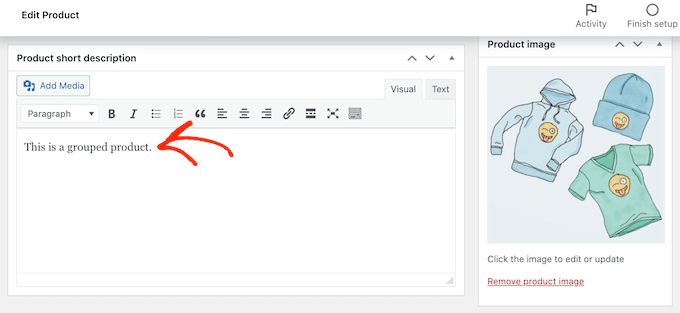
完成此操作后,滚动到“产品简短描述”框。
您现在可以在文本区域中输入描述。

如果您对输入的信息感到满意,只需照常更新或发布产品页面即可。
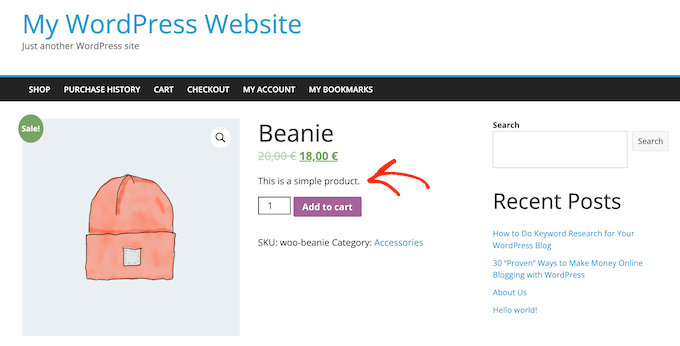
现在,如果您访问在线市场上的产品页面,您将在屏幕顶部看到简短的说明。
大多数主题会在产品价格和“添加到购物车”按钮的正下方显示此说明。根据您的WordPress 主题,您可能会看到不同的内容,但通常它会出现在页面顶部。
如何在主商店页面上显示简短的产品描述
默认情况下,大多数 WooCommerce 主题仅在各个产品页面上显示简短说明。
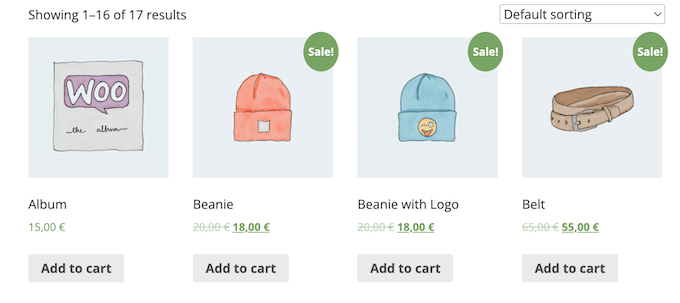
通常,它们不会在产品类别页面或主商店页面上显示说明,如下图所示。

但是,有时您可能希望在主商店和类别页面上显示此信息。这可以帮助客户通过访问完整的产品页面来发现他们想要了解更多信息的产品。
要在主商店页面和产品类别页面上显示简短说明,您需要向网站添加一些代码。
在 WordPress 中添加自定义代码的最佳方法是使用WPCode。它是最好的代码片段插件,允许您将自定义 CSS、PHP 等添加到您的在线商店。
首先,您需要安装并激活免费的 WPCode 插件。有关更多信息,请参阅有关如何安装 WordPress 插件的分步指南 。
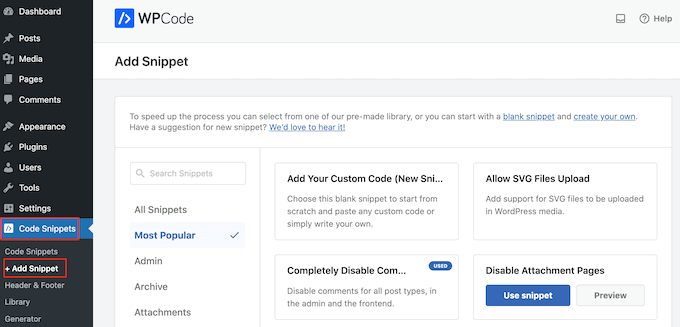
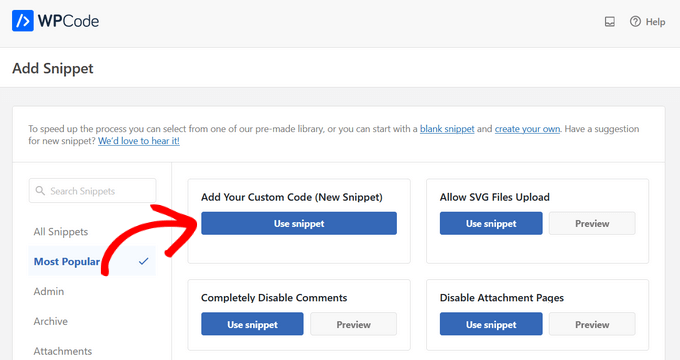
激活插件后,转到 代码片段»添加片段。

在这里,您将看到可以添加到网站的所有预制片段。这包括一个片段,允许您 完全禁用评论、上传 WordPress 通常不支持的文件类型、 禁用附件页面等等。
在下一个屏幕上,您需要将鼠标悬停在“添加自定义代码(新代码段)”选项上,然后在出现“使用代码段”按钮时单击它。

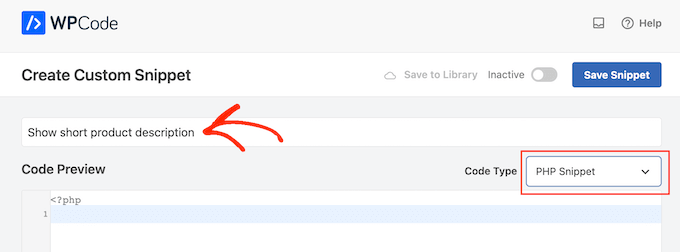
在这里,输入代码片段的标题。这仅供您参考,因此您可以使用任何您想要的东西。
然后,打开“代码类型”下拉列表并选择“PHP 片段”。

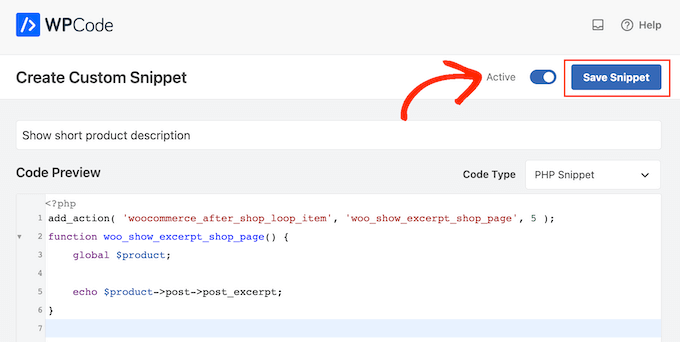
完成后,只需将以下内容粘贴到代码编辑器中:
| 123456 | add_action( 'woocommerce_after_shop_loop_item', 'woo_show_excerpt_shop_page', 5 );functionwoo_show_excerpt_shop_page() { global$product; echo$product->post->post_excerpt;} |
由
之后,单击“非活动”滑块,使其显示“活动”。
然后只需单击“保存片段”或“更新”按钮即可使代码片段生效。

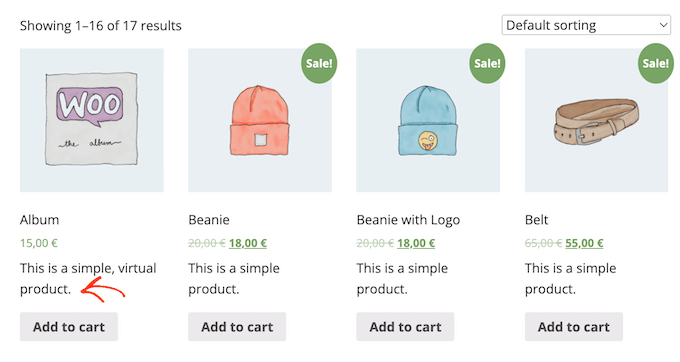
现在,主商店和产品类别页面将显示不同产品的简短描述。
大多数 WooCommerce 主题将在产品价格和“添加到购物车”按钮之间显示此信息。您可以在下图中看到这一点。

请注意,商店和产品类别页面上的文字过多可能会使您的网站看起来混乱和混乱。
如果您不喜欢特定简短产品描述的外观,则可以随时按照上述相同流程进行更改。
如何在自定义 WooCommerce 主题中显示简短描述(高级)
如果您对产品页面上的描述外观不满意,则可以使用页面构建器插件为您的在线商店创建自定义 WordPress 主题。
SeedProd是WordPress 的最佳登陆页面构建器和主题构建器,允许您构建自己的 WooCommerce 主题,而无需编写一行代码。通过这种方式,您可以准确控制简短的产品描述在产品页面上的显示位置。
SeedProd 的免费版本可在 WordPress.org 上找到,但我们将使用该插件的专业版,因为它附带主题生成器和现成的 WooCommerce 块。这些块包括“简短描述”块。
在本部分中,我们将向您展示如何为您的 WooCommerce 商店创建完全自定义的单一产品布局。
您将需要重复此过程并为在线商店的每个页面创建独特的布局。例如,您将使用 SeedProd 为商店的主页和存档页面创建设计。
这使您可以完全控制整个商店的布局。对于任何想要设计完全定制的 WooCommerce 商店的人来说,这使其成为一个强大而灵活的选择。
安装 WordPress 插件并激活后,SeedProd 会要求您提供许可证密钥。

您可以在 SeedProd 网站上的帐户下以及购买 SeedProd 时收到的购买确认电子邮件中找到此信息。
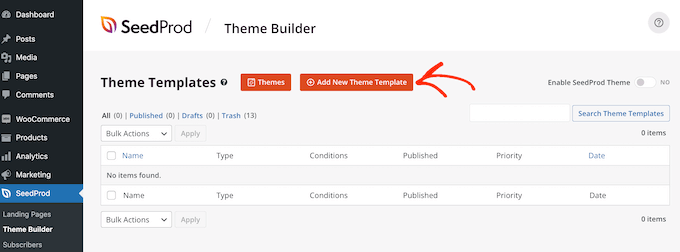
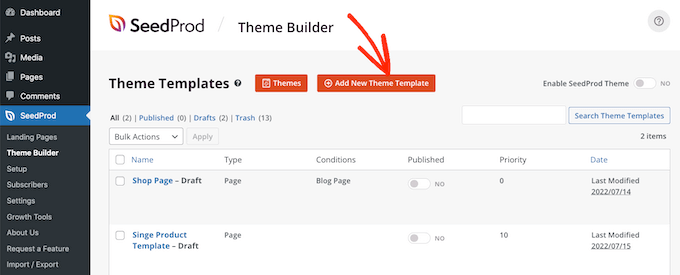
输入密钥后,转到SeedProd » Theme Builder。在这里,您将单击“添加新主题模板”按钮。

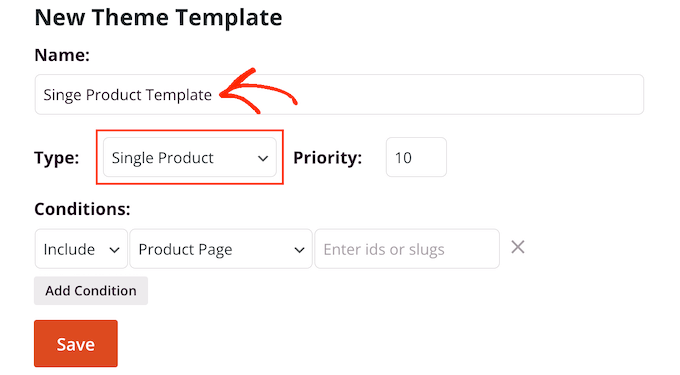
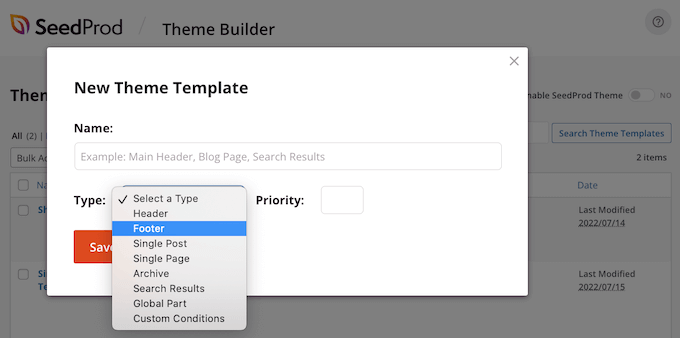
在出现的弹出窗口中,在“名称”字段中输入产品页面设计的名称,然后打开“类型”下拉列表,然后单击“单一产品”。
完成后,单击“保存”按钮。

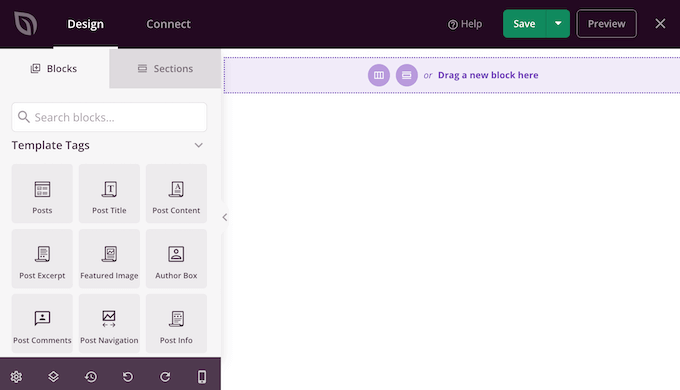
您现在将看到 SeedProd 拖放页面构建器。在右侧,您将看到产品页面的实时预览,该页面一开始是空白的。
左侧是一个菜单,显示您可以添加到自定义 WooCommerce 产品页面的所有不同块和部分。

SeedProd 附带了许多现成的块,包括一些特殊的 WooCommerce 块。例如,您可以使用“相关产品”块来显示 WooCommerce 中最受欢迎的产品。
您可以使用这些现成的 WooCommerce 块在几分钟内构建完全自定义的产品页面。
由于我们使用空白模板,因此您需要自行添加所有 WooCommerce 产品页面元素。这包括“产品特色图片”和“产品标题”以及“简短描述”等元素。
您还可以使用 SeedProd 块(例如间隔符、列和分隔线)为您的 WooCommerce 页面提供良好的结构和有组织的布局。
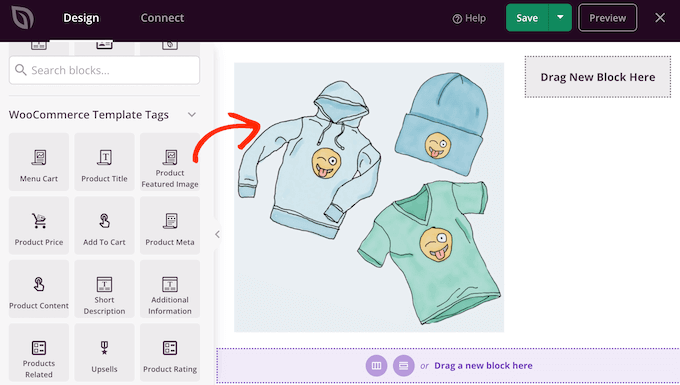
首先,在左侧菜单中找到WooCommerce 模板标签,然后选择要添加的块。然后,您只需将该块拖到页面布局上即可。

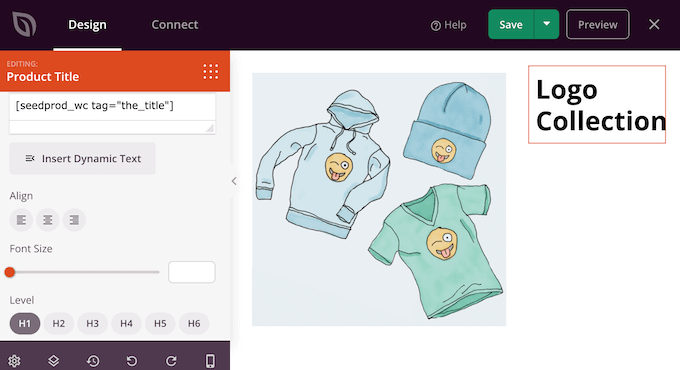
要对块进行更改,只需在 SeedProd 预览中单击将其选中即可。然后,左侧菜单将显示可用于自定义该块的所有设置。
例如,如果您单击“产品标题”块,则您将能够更改字体大小、文本对齐方式等。

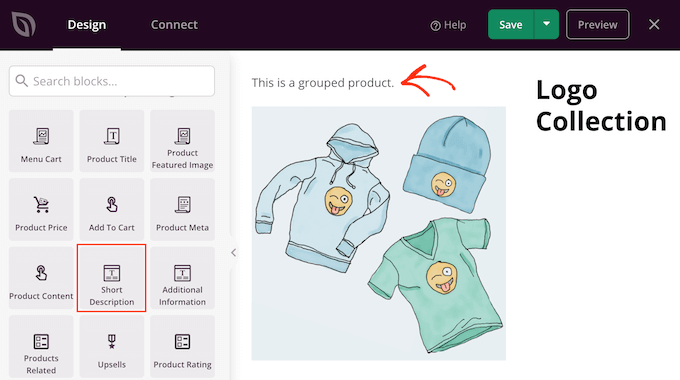
要为您的设计添加简短描述,只需在左侧菜单中找到“简短描述”块即可。
然后,只需将此块拖放到您的设计中即可。

在构建产品页面时,您可以通过拖放来移动布局中的块。这使得在 SeedProd 中创建具有完全自定义布局的 WooCommerce 产品页面变得很容易。
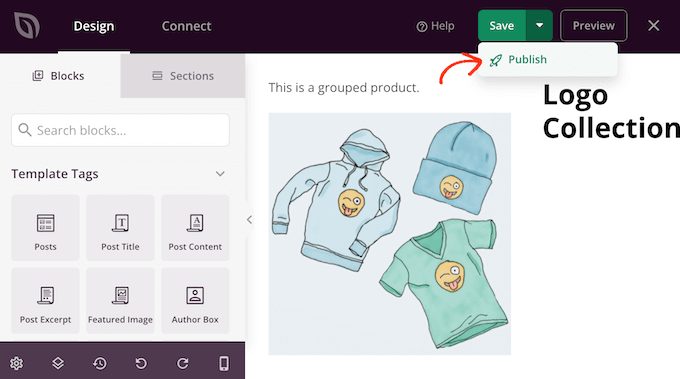
当您对 WooCommerce 产品页面的设计感到满意时,可以单击右上角的“保存”按钮。
最后,单击“发布”按钮保存更改。

您现在已经为您的在线商店创建了一个完全自定义的产品页面。
您现在可以按照上述相同流程为所有不同的 WooCommerce 页面创建模板。如果您不确定接下来要创建什么设计,只需单击“添加新主题模板”按钮即可。

然后,单击“类型”下拉菜单。
现在,您将看到需要创建的所有不同模板的列表,例如页眉、页脚和单个帖子。

编辑所有 WooCommerce 页面后,您就可以启用自定义主题了。
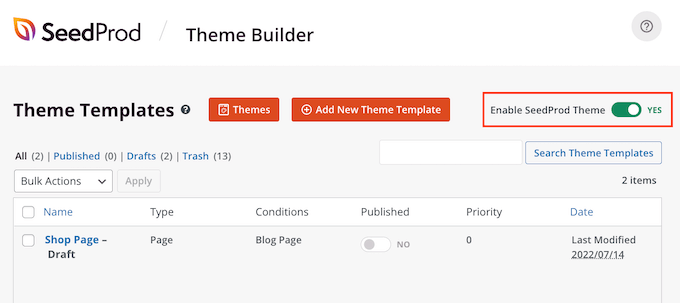
只需前往SeedProd » Theme Builder,然后单击“启用 SeedProd”滑块将其从“否”(灰色)更改为“是”(绿色)。

奖励:自定义更多 WooCommerce 页面
当您对产品页面的外观感到满意时,您可能需要重新设计其他核心 WooCommerce 页面。这可以改善购物体验,从而降低购物车放弃率并增加销售额。
研究表明,近十分之七的顾客会放弃购物车,再也不会回来。考虑到这一点,您的购物车页面应尽一切可能确保销售,但默认的 WooCommerce 购物车页面并未针对销售进行优化。
有关使用 SeedProd 构建高转化购物车页面的分步说明,请参阅我们有关如何创建自定义 WooCommerce 购物车页面的指南。
之后,您可能希望通过创建自定义 WooCommerce 结账页面(其中包括社交媒体链接、 客户评论、独特品牌等)来优化结账流程的最后部分。

我们希望本文能帮助您了解如何在 WooCommerce 中添加简短的产品描述。您还可以浏览我们的指南,了解适合您商店的最佳 WooCommerce 插件以及适合小型企业的最佳实时聊天软件。



