您想要创建 WooCommerce 产品库以添加到博客文章或页面吗?
WooCommerce 产品图库是在商店页面之外展示产品的简单方法。它有助于吸引更多客户并提高转化率。
在本文中,我们将向您展示如何轻松创建 WooCommerce 产品图片库(分步)。

为什么要创建 WooCommerce 产品库?
WooCommerce 是市场上最受欢迎的WordPress 电子商务插件。它允许您通过创建在线商店来销售产品。
WooCommerce 的大多数WordPress 主题都附带商店和商店类别页面的默认模板。这些页面只是使用主题风格列出您的产品。
如果您想创建产品库并将其显示在博客文章或网站上的其他页面中,该怎么办?通过在热门博客文章和页面中展示您的产品,您可以增加销售额和转化率。
让我们看看如何轻松创建 WooCommerce 产品图片库。我们将分享两种不同的方法,您可以使用下面的快速链接跳转到适合您的选项:
方法 1:使用 SeedProd 创建 WooCommerce 产品库(推荐)
制作 WooCommerce 产品图片库的最佳方法是使用SeedProd。它是市场上最好的拖放式 WordPress 页面构建器。
SeedProd 可让您轻松创建自定义 WordPress 主题和登陆页面,无需编码。此外,它还带有内置的 WooCommerce 块和集成,可以轻松将产品图片库添加到 WordPress 中的任何页面或帖子。
首先,您需要安装并激活 SeedProd 插件。如果您需要帮助,可以按照本指南了解如何安装 WordPress 插件。
注意:您可以试用SeedProd 的免费版本,但您需要SeedProd 的精英计划才能访问 WooCommerce 块。
激活插件后,从 WordPress 仪表板转到 SeedProd » 设置并输入您的许可证密钥。

您可以在 SeedProd 网站上您的帐户下找到您的许可证密钥。输入许可证密钥后,单击“验证密钥”按钮继续。
选择 WooCommerce 模板套件
接下来,您需要选择用于您的在线商店的 WooCommerce 模板套件。这将用新的自定义设计替换您现有的 WordPress 主题。
只需转到SeedProd » 主题生成器 ,然后单击“主题模板套件”按钮。

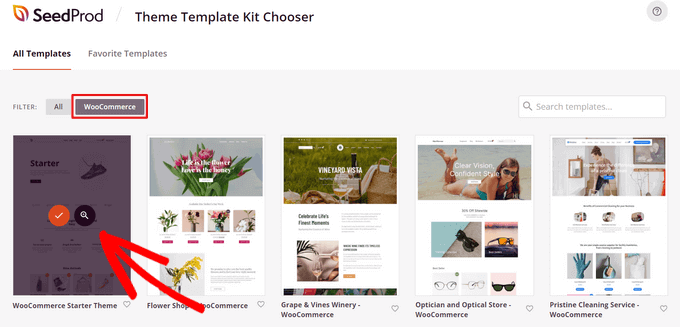
这将带您进入 SeedProd 的网站套件库。从这里,您可以单击“WooCommerce”选项卡来查看专门为在线商店创建的所有模板套件。

您可以将鼠标悬停在任何模板套件上,然后单击放大镜来预览设计。当您找到喜欢的模板套件时,只需单击复选标记即可使用它。
在本教程中,我们将使用 WooCommerce Starter 主题,但您可以使用任何您想要的模板套件。
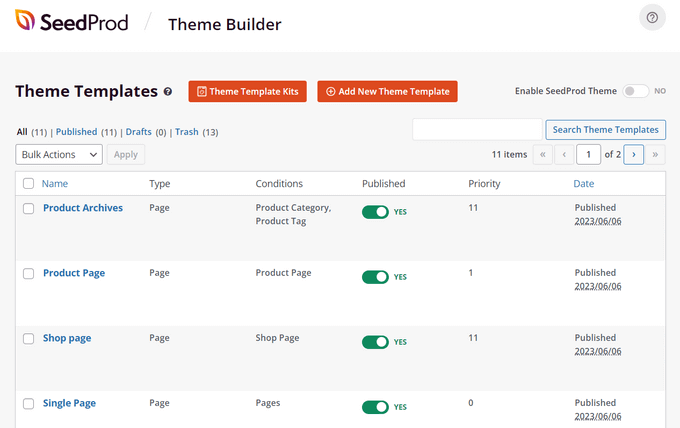
选择模板套件后,SeedProd 将导入它,您将能够在主题仪表板上看到所有模板部分的列表。

您可以使用 SeedProd 的简单拖放构建器自定义模板的每个部分,包括产品页面、商店页面、结账页面等。这就是我们添加 WooCommerce 产品图片库的方式。
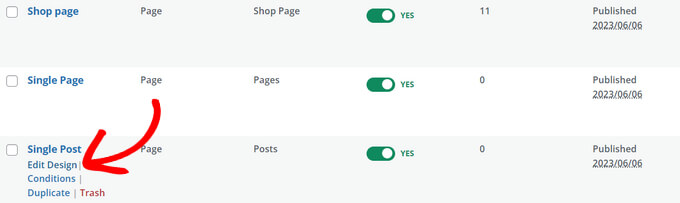
首先,找到您要自定义的模板部分。在本教程中,我们将选择“单个帖子”部分。该模板决定了您所有个人博客文章的外观。
只需将鼠标悬停在其上并单击“编辑设计”链接即可。

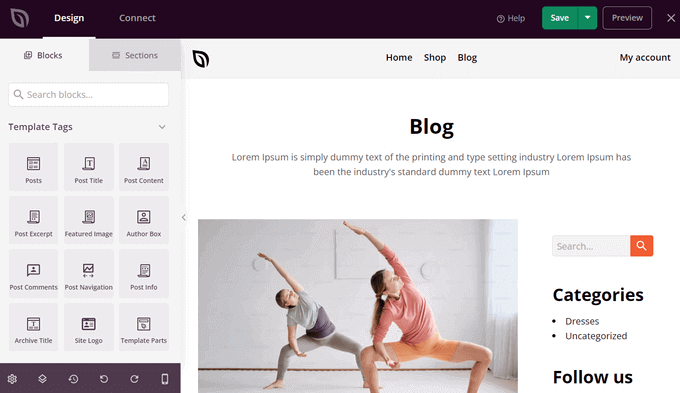
这将打开 SeedProd 的可视化页面构建器。从这里,您可以将现成的块拖放到页面上,单击任何元素进行自定义,并实时查看设计的外观预览。

继续进行您想要的任何自定义,我们将在下一步中添加产品图片库。
在 WordPress 中添加 WooCommerce 产品图片库滑块
现在您已经有了自定义的WooCommerce 主题设计,您就可以添加漂亮的产品图片库了。
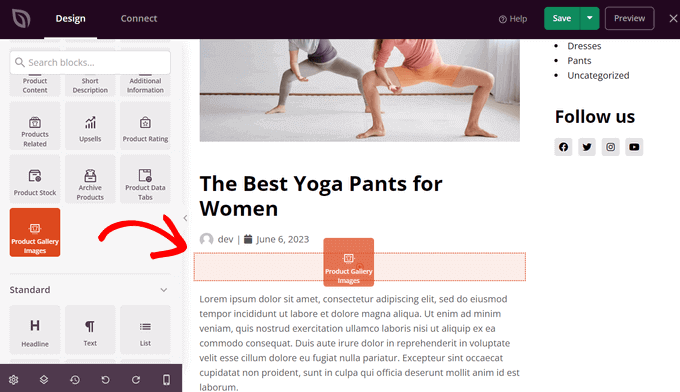
为此,请单击左侧面板中的“产品库图像”WooCommerce 模板标签块,然后将其拖动到页面预览区域的任意位置。
这将直接从 WooCommerce 提取您的产品信息和图像。

接下来,您可以单击该块来自定义产品图片库的设置。
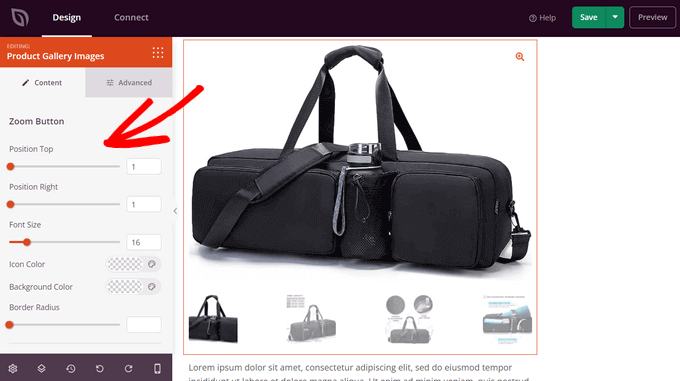
首先,您将看到图像缩放选项。这允许访问者将鼠标悬停在图像上以获得产品的放大视图。

您可以拖动水平滑块来控制缩放按钮的位置。您还可以更改字体大小、图标颜色、边框半径和背景颜色。
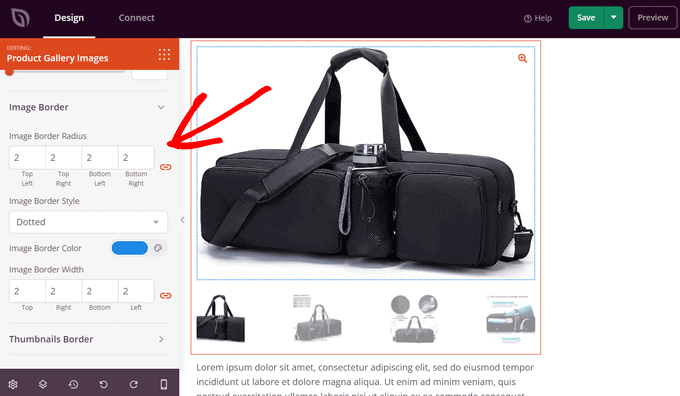
如果向下滚动,您还可以自定义图像和缩略图边框。您可以设置边框半径、样式、颜色和宽度。

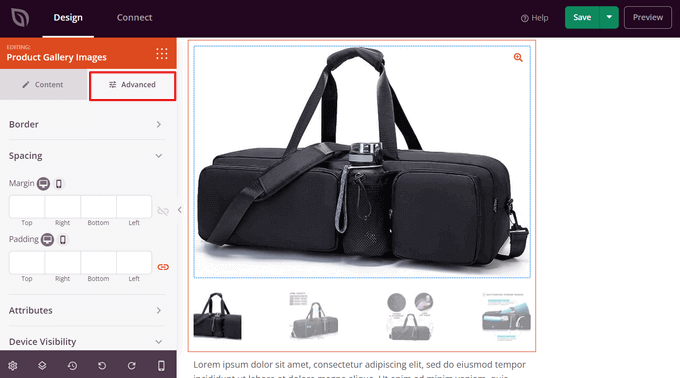
还有一个“高级”选项卡,您可以单击该选项卡来查看更多自定义选项,例如间距、CSS ID 和类、设备可见性、动画效果等。

完成产品图片库的自定义后,请不要忘记点击“保存”按钮。
发布您的 WooCommerce 产品图片库
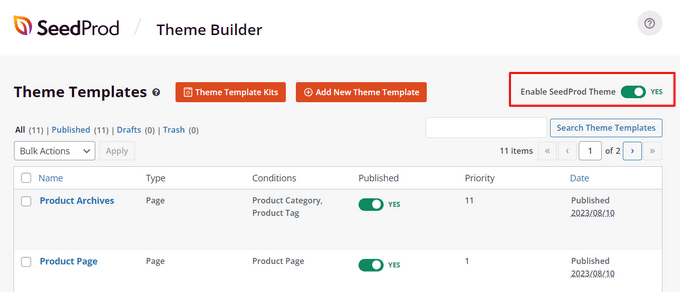
最后,您需要使您的产品图片库出现在您的网站上。为此,请退出可视化生成器并返回到“主题生成器”仪表板。
然后,只需将“启用 SeedProd 主题”开关切换到“是”位置即可。

就是这样!您可以访问您的网站并实时查看 WooCommerce 产品图片库。

现在,您的访问者可以像幻灯片一样单击图库中的产品图像,并放大产品详细信息。
方法 2:使用 Envira Gallery 创建 WooCommerce 产品画廊
在 WordPress 中创建 WooCommerce 产品库的快速方法是使用Envira Gallery。它是最好的 WordPress 照片库插件,可以轻松地在网站上的任何位置展示产品。
您需要做的第一件事是安装并激活 Envira Gallery 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
激活后,您需要进入Envira Gallery » 设置页面输入您的许可证密钥。您可以在 Envira Gallery 网站上您的帐户下找到此信息。

验证许可证密钥后,您可以转到Envira Gallery » Addons安装并激活“特色内容”插件。
该插件将允许您在 Envira 画廊中展示您的 WooCommerce 产品。继续并单击特色内容插件下的“安装”按钮。

接下来,您需要转到Envira Gallery » Add New页面来创建新产品库。
从这里,您可以开始为新画廊添加标题。

标题之后,您需要切换到“外部图库”选项卡,然后单击“特色内容”选项。
接下来,向下滚动到“图像”选项卡。在“选择您的帖子类型”字段中,您需要选择“产品”选项,这是WooCommerce 产品的自定义帖子类型。

如果您有数百种产品,那么您可能想要创建多个图库。
您可以通过选择特定产品标签或类别的分类术语来缩小图库列表的范围。

每次创建新产品库时,只需使用不同的产品标签和类别重复此过程即可。在您的所有 WooCommerce 产品库中,帖子类型始终为“产品”。
您还可以选择分类术语关系来选择和显示图库中的特定产品。

有关更多详细信息,您应该查看我们有关如何在 WordPress 中创建图片库的指南。
完成后,您可以发布产品库,这样就可以将其添加到 WordPress 网站的任何位置。

在 WordPress 中添加 WooCommerce 产品库
接下来,您可以添加新的帖子或页面或编辑现有的帖子或页面以显示您的WooCommerce产品库。
进入内容编辑器后,只需单击“+”按钮并添加 Envira Gallery 块。

之后,您可以在 Envira Gallery 区块中选择您的产品图片库。
只需单击下拉菜单并选择您之前创建的图库即可。

您现在将在块编辑器中看到图库的预览。如果无法加载,请不要担心,您只需预览博客文章或页面即可查看其是否正常工作。
接下来,您可以保存并发布您的帖子。之后,访问您的网站以查看正在运行的产品库。

我们希望本文能帮助您了解如何创建 WooCommerce 产品图片库。您可能还想查看我们的指南,了解商业网站必备的 WordPress 插件以及如何选择最佳的设计软件。




