您想在 WooCommerce 中添加滑动侧推车吗?
这允许购物者从您在线商店的任何页面查看他们的购物车。然后,客户可以将商品添加到购物篮、删除商品以及添加优惠券,而无需访问单独的购物车页面。
在本文中,我们将向您展示如何在 WooCommerce 中轻松添加滑动购物车。

为什么在 WooCommerce 中添加滑动侧推车?
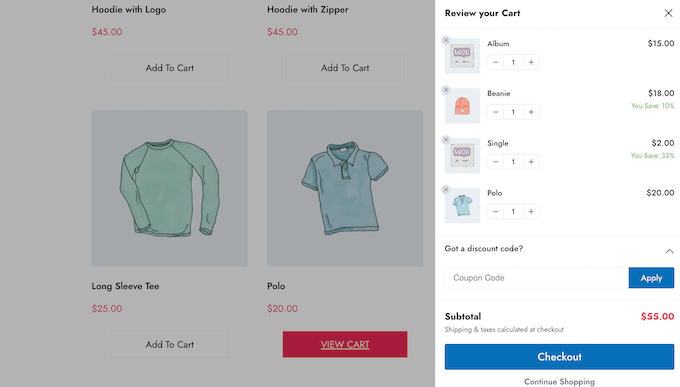
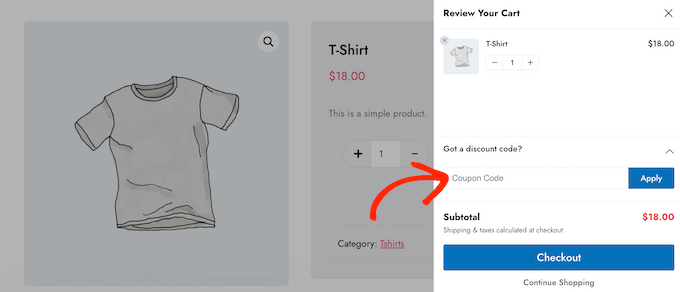
滑动侧推车是当顾客将商品添加到购物篮时出现的面板。
客户还可以通过单击购物车图标随时打开购物车。这使他们无需访问单独的WooCommerce 购物车页面即可检查其购物篮。

根据购物车的设置方式,购物者还可以添加和删除商品以及直接从滑动面板应用优惠券。您甚至可以添加号召性用语按钮,例如指向WooCommerce 结账页面的链接。
滑动推车可以消除购物过程中的摩擦,从而改善客户体验,并帮助购物者跟踪结账时要支付的金额。这可以降低购物车放弃率。
话虽如此,让我们看看如何在 WooCommerce 中添加滑动侧推车。只需使用下面的快速链接即可直接跳至您要使用的方法。
视频教程
https://www.youtube.com/embed/uRCy6xgabbs?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您更喜欢书面说明,请继续阅读。
方法 1. 如何使用免费插件在 WooCommerce 中添加侧滑购物车
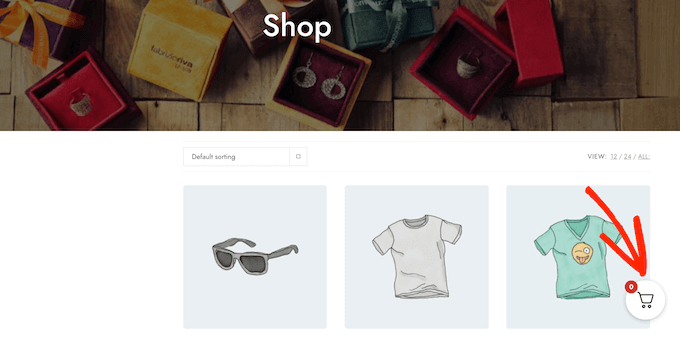
创建滑动侧边购物车的最快、最简单的方法是使用FunnelKit 的 Cart For WooCommerce。这个免费的插件允许您将购物车图标添加到您的在线商店。
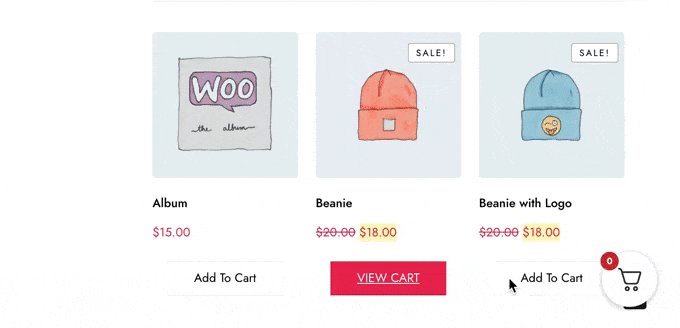
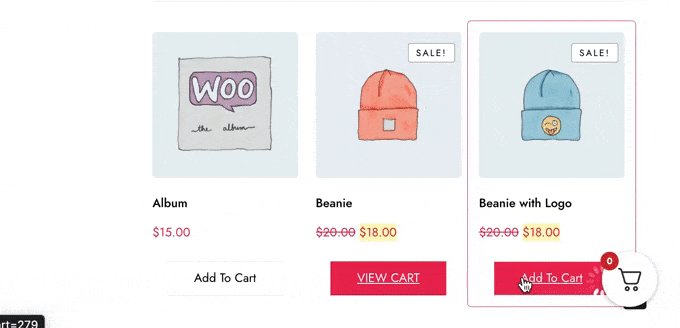
购物者可以点击按钮打开滑动侧推车。

您可以更改购物车的颜色、边框、按钮、消息等。
有大量选项,因此您可以创建完美适合任何WordPress 主题的购物车。

您可以在整个网站上显示购物车按钮,将其限制为仅限 WooCommerce 页面,或者使用短代码将按钮添加到特定页面和帖子。
如何为 WooCommerce 插件设置购物车
首先,您需要安装并激活FunnelKit Cart for WooCommerce插件。如果您需要帮助,请参阅我们有关如何安装 WordPress 插件的指南。
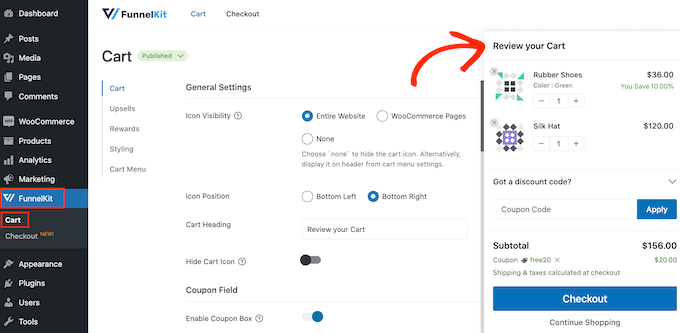
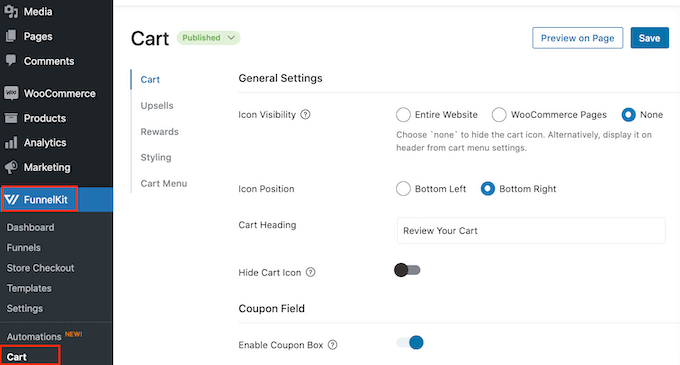
激活后,转到FunnelKit » 购物车。您将在屏幕右侧看到滑动推车的预览。

您现在可以自定义购物车以更好地满足您的需求。
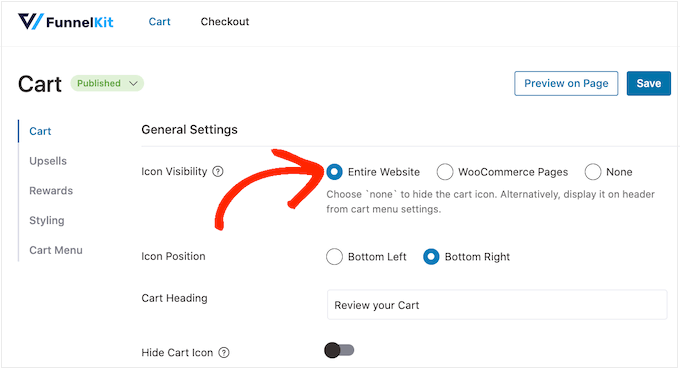
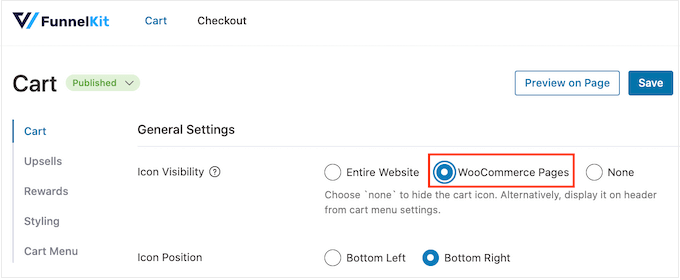
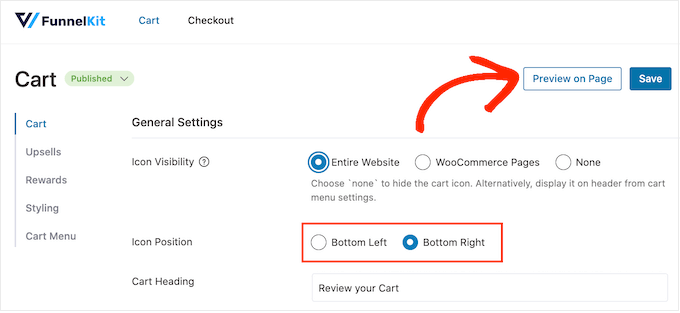
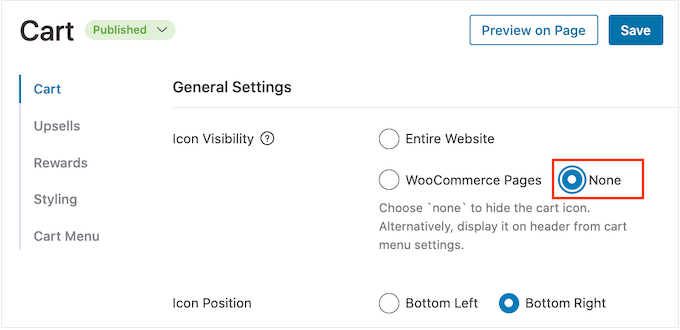
首先,您可以决定是在整个网站上还是仅在 WooCommerce 页面上显示购物车图标。
如果您选择“整个网站”,那么购物者可以从任何页面打开滑动购物车,因此这对于在线市场和商店来说是一个不错的选择。

但是,您的网站可能包含大量非电子商务内容。例如,您可能运行一个流行的WordPress 博客,但使用 WooCommerce 向您的粉丝销售商品。
在每一篇博客文章上显示购物车按钮可能会变得烦人。在这种情况下,您可以选中“WooCommerce 页面”单选按钮。

另一个选项是“无”,它完全隐藏购物车图标。
如果您选择“无”选项,则可以使用短代码将图标添加到任何页面、帖子或小部件就绪区域。您还可以将该图标添加到导航菜单中。
我们将在本文稍后向您展示如何执行此操作,但如果您打算手动添加购物车图标,则可以选择“无”。
做出此决定后,根据您想要显示购物车按钮的位置选择“左下”或“右下”。在这里,选择“在页面上预览”可能有助于检查该按钮在您的在线商店中的外观。

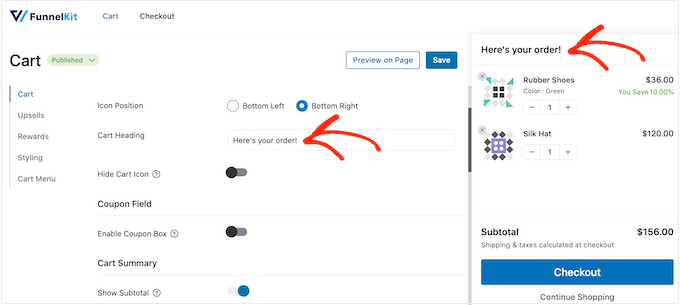
默认情况下,该插件在滑动侧购物车的顶部显示“查看您的购物车”。
您可以通过在“购物车标题”字段中输入内容,将其替换为您自己的消息。

如果您不想显示标题,只需将该字段留空即可。
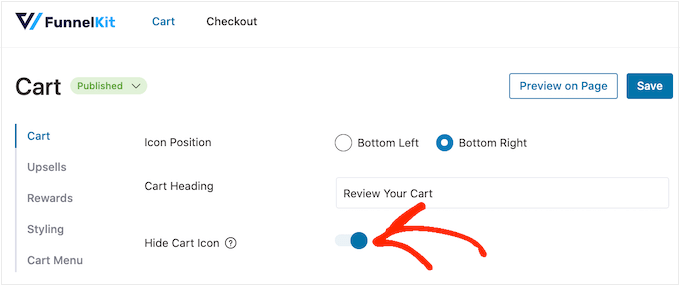
默认情况下,FunnelKit 在购物者将任何商品添加到购物篮之前显示购物车图标。
如果您愿意,您可以隐藏该图标,直到访问者开始添加项目。只需单击“隐藏购物车图标”开关即可使其变为蓝色。

这就是创建基本滑动侧推车所需的全部内容,但有些设置可以为您带来更多销售额。考虑到这一点,让我们来看看 FunnelKit 的更高级功能。
在 WooCommerce 侧滑购物车中接受优惠券
优惠券是获得更多销售额和建立客户忠诚度的好方法。
如果您使用高级优惠券插件创建了任何智能 WooCommerce 优惠券,那么购物者可以将它们直接输入到滑动购物车页面中。

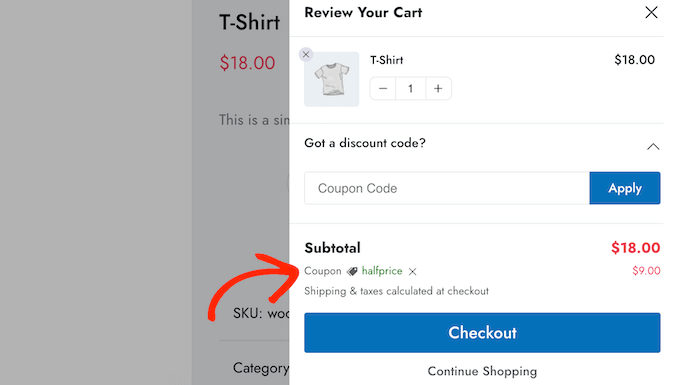
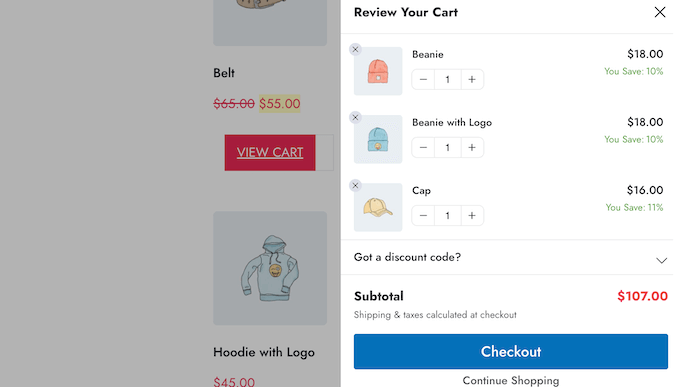
当客户点击“应用”时,滑动购物车将显示他们节省了多少钱。
通过立即向客户展示折扣,您可以降低购物车放弃率并鼓励他们将更多商品添加到购物篮中。

您可以使用内置的 WooCommerce 优惠券功能或使用优惠券代码插件创建这些代码。
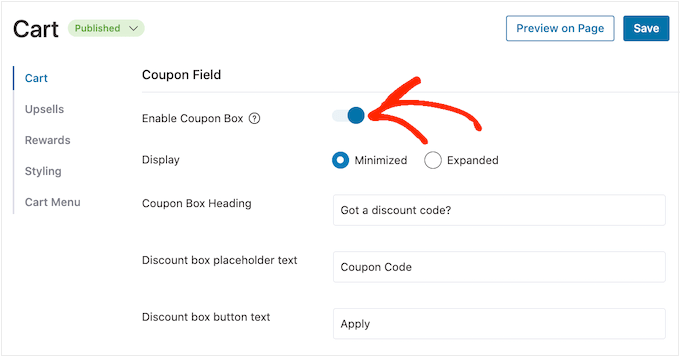
要添加优惠券字段,请单击“启用优惠券框”开关,将其从灰色(禁用)变为蓝色(启用)。

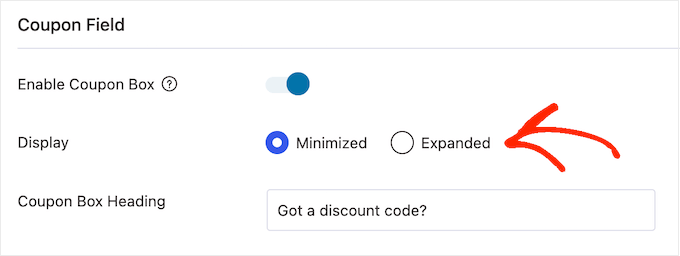
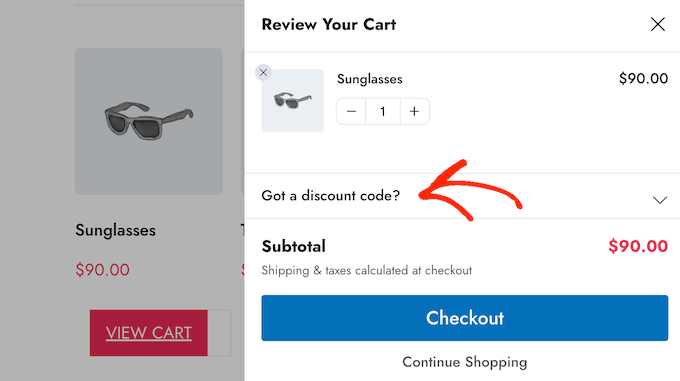
之后,您可以在“最小化”和“扩展”布局之间切换。
只需选中“显示”旁边的右侧框即可。

最小化占用的空间更少,因此不会分散注意力,但购物者需要先展开优惠券部分,然后才能输入任何代码。
在下图中,您可以看到最小化的布局。

选择布局后,您可以更改 FunnelKit 用于优惠券框标题、折扣占位符文本和按钮文本的文本。
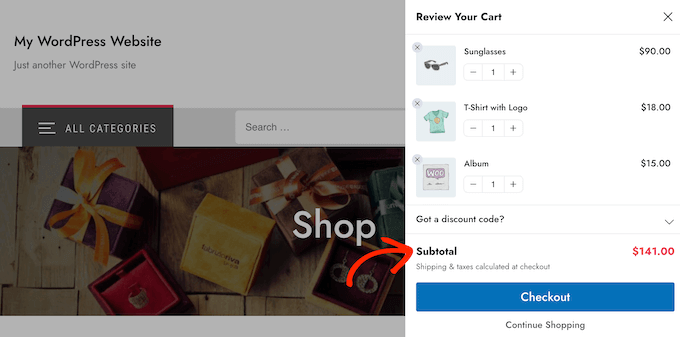
自定义购物车摘要
购物车摘要向客户显示其购买的费用。这有助于降低购物车放弃率,因为结账时不会出现令人讨厌的意外。

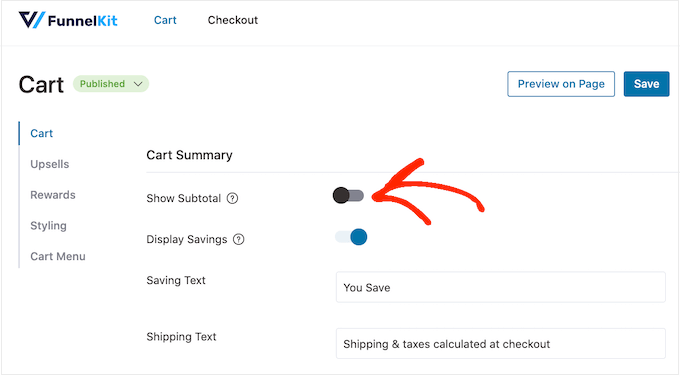
因此,我们建议启用“显示小计”开关。
但是,如果您想简化侧边购物车,则可以单击以禁用“显示小计”开关。

您还可以显示客户有资格享受的任何节省,包括他们使用的任何优惠券的折扣。
通过这种方式,您可以利用 FOMO 来提高转化率,尤其是在节省时间紧迫的情况下。例如,您可以在 WooCommerce 中安排优惠券,以便客户只能在有限的时间内使用它们。

如果您希望从滑动侧推车中删除此信息,则可以禁用“显示节省”开关。
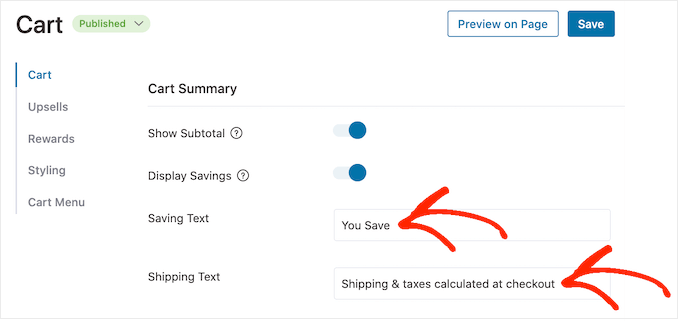
您还可以将“保存文本”和“运输文本”替换为您自己的自定义消息。

自定义 WooCommerce 购物车的号召性用语
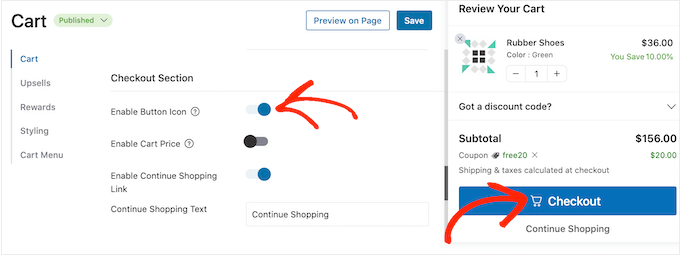
侧滑购物车有一个默认的结帐按钮,但您可以自定义此号召性用语按钮以获得更多转化。首先,您可以使用“启用按钮图标”切换添加结账图标。

如果您要创建多语言 WordPress 网站,这会特别有用。
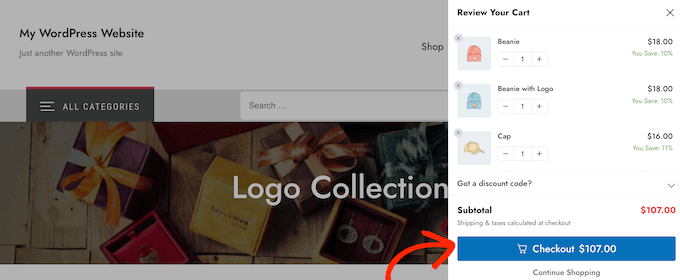
您还可以使用“启用购物车价格”开关将购物车价格添加到结账按钮。

这将帮助购物者跟踪购物车的费用,特别是当您从购物车摘要部分删除小计时。
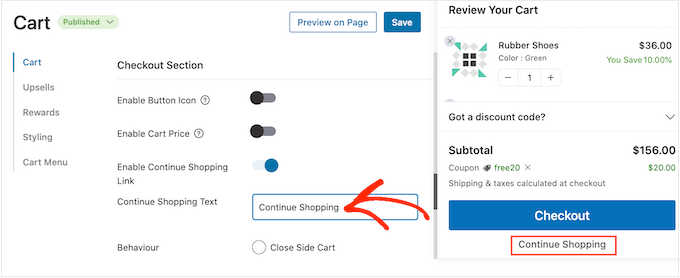
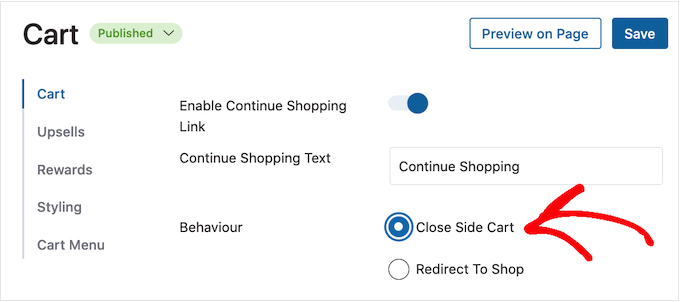
默认情况下,FunnelKit 在滑动侧购物车的底部添加一个“继续购物”链接。您可以通过在“继续购物文本”字段中输入内容,将此文本替换为您自己的消息。

之后,选择此链接是否仅关闭侧购物车面板或将购物者重定向到您的 WooCommerce 商店页面。
大多数购物者都希望退出滑动购物车,因此我们建议选择“关闭侧购物车”按钮。

如果您选择“重定向到商店”,那么您可能需要更改“继续购物文本”文本,以便清楚地了解客户单击链接时会发生什么。
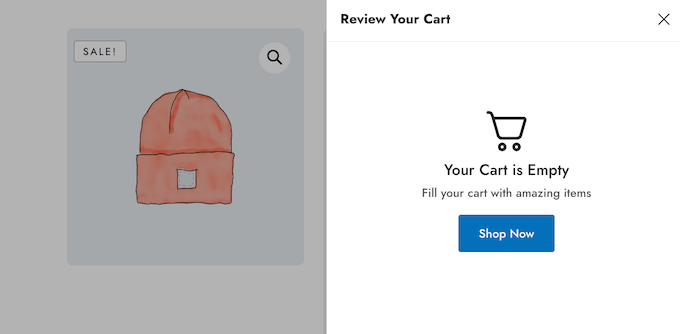
创建自定义空购物车屏幕
可以隐藏购物车按钮,直到购物者按照上述过程将至少一件商品添加到购物篮中。但是,如果您不隐藏该按钮,那么客户有时可能会看到一个空的购物车屏幕。

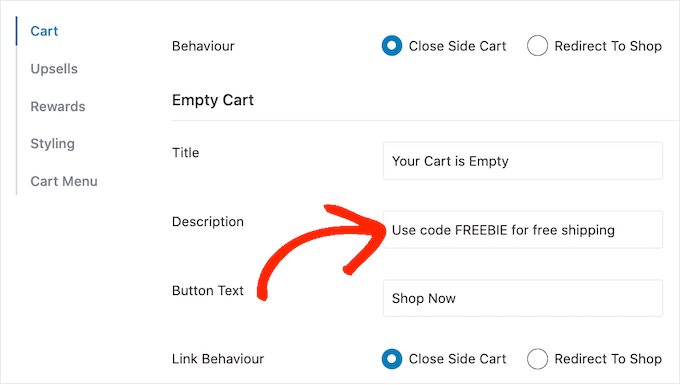
您可以使用“清空购物车”部分中的设置更改标题、说明和按钮文本。通常,您需要鼓励顾客开始购物。例如,您可能会谈论您提供的服务,例如免费送货或退款保证。
您甚至可以向购物者提供优惠券代码,例如买一送一折扣。

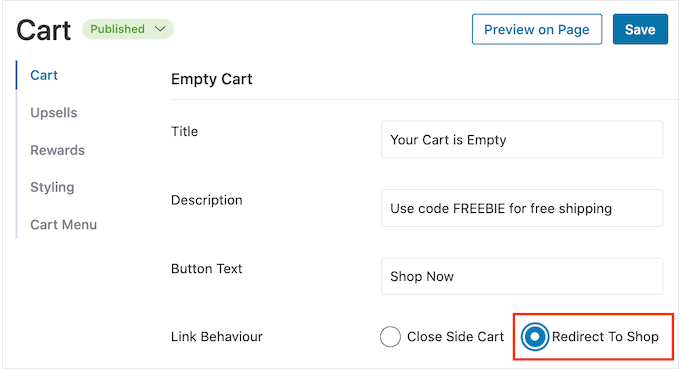
您还可以选择点击“立即购买”按钮将客户带到 WooCommerce 商店页面,还是直接关闭侧面板。
我们建议选择“重定向到商店”,因为这将使购物者更容易开始将商品添加到购物车。

在网站上的任何位置添加购物车图标
如果您想要更多地控制购物车图标的显示位置,则可以使用短代码将其添加到任何页面、帖子或小部件就绪区域。您还可以将其添加到您网站的菜单中。
如果您按照上述过程在“图标可见性”设置中选择“无”,那么这是一个不错的选择。

如果您选择“WooCommerce 页面”,那么这也是将购物车图标添加到网站其他重要区域的一种方法。例如,您可以将图标添加到自定义主页或联系表单中。
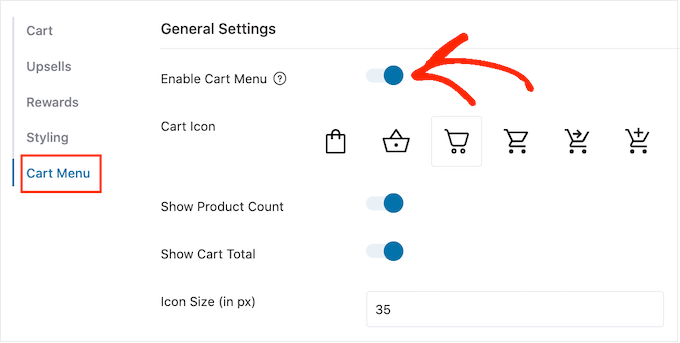
首先,选择“购物车菜单”,然后单击“启用购物车菜单”开关。

现在,您可以通过选择图标模板之一并选择是否将产品数量和购物车总数显示为图标的一部分来更改图标的外观。此信息可以帮助访客跟踪他们的购物车。
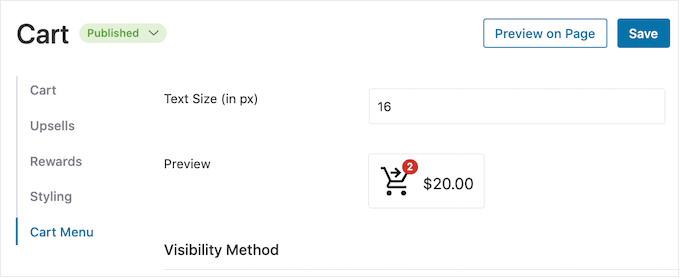
您还可以更改图标大小和文本大小。当您进行更改时,小预览将自动更新,以便您可以尝试不同的设置以查看最佳效果。

如果您对滑动侧购物车图标的外观感到满意,请单击“保存”按钮。
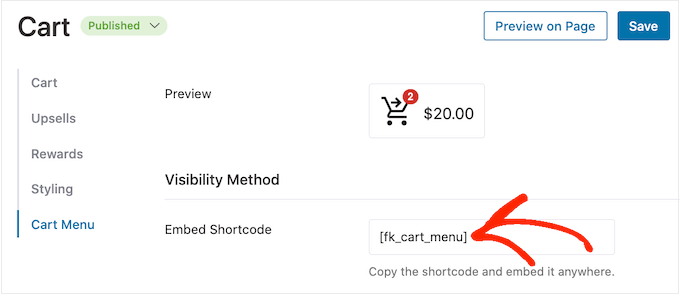
现在,您可以使用“嵌入短代码”旁边的代码将图标添加到任何页面、帖子或小部件就绪区域。

有关如何放置短代码的更多信息,请参阅我们有关如何在 WordPress 中添加短代码的指南。
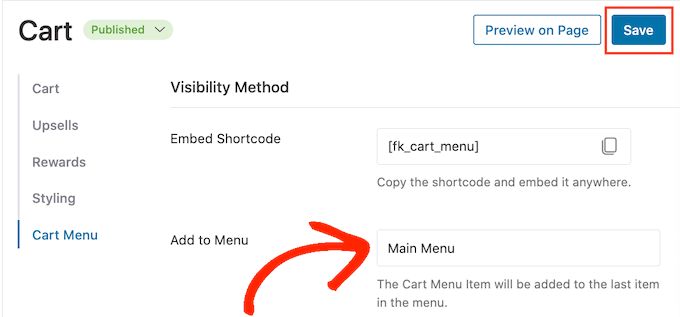
另一种选择是将图标添加到站点的导航菜单中。这样,滑动侧边购物车始终触手可及,而不会分散对主页内容的注意力。

为此,请打开“添加到菜单”下拉列表并选择您要使用的菜单。
之后,单击“保存”按钮。

现在,如果您访问WordPress 网站,您将在导航菜单中看到购物车图标。
添加您自己的颜色和品牌
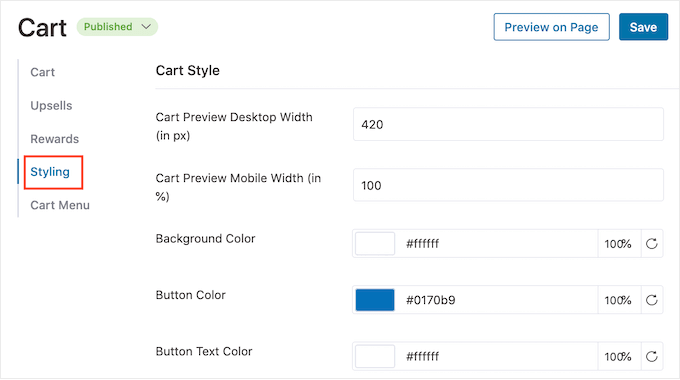
您可能想要更改滑动侧推车的颜色以更好地匹配您的WooCommerce 主题或品牌。要更改文本颜色、按钮颜色、链接颜色等,请继续并单击“样式”。

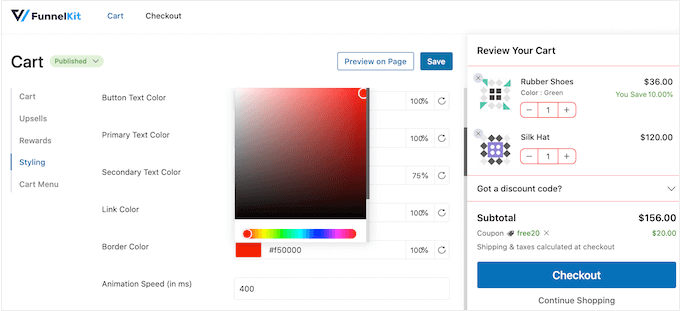
要更改任何默认颜色,只需单击一下即可。这将打开一个弹出窗口,您可以在其中尝试不同的颜色。
例如,在下图中,我们正在自定义边框。

另一种选择是在“十六进制”字段中输入十六进制代码。如果您已经有了特定的色调,那么这是完美的选择。
如果您不知道要使用什么十六进制代码,那么使用HTML Color Codes等网站可能会有所帮助。在这里,您可以探索不同的颜色,然后获取可以简单粘贴到 FunnelKit 插件中的代码。
如果您仍然不确定要使用什么颜色,那么您可以参阅我们的指南,了解如何为您的 WordPress 网站选择完美的配色方案。
如何创建响应式滑动侧推车
根据我们的互联网使用报告,全球超过 90% 的互联网人口使用移动设备上网。考虑到这一点,您需要确保侧滑推车在智能手机和平板电脑上的外观与在台式电脑上的外观一样好。
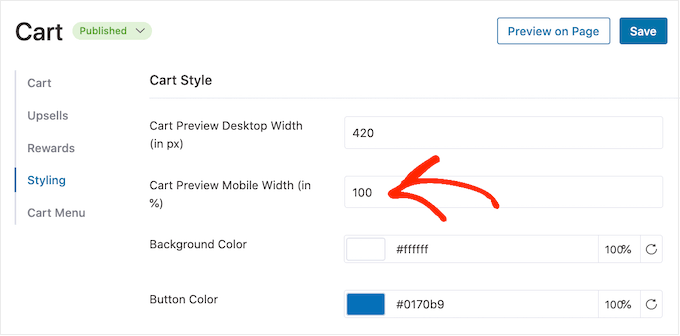
在这里,更改购物车的宽度可能会有所帮助,使其不会完全填满移动设备的小屏幕。为此,请单击“样式”,然后查看“购物车预览移动宽度”。

您可能想尝试在此字段中键入不同的值。如果您确实更改了默认设置,那么最好从桌面检查 WordPress 网站的移动版本,以确保您对结果感到满意。
当您在此屏幕上时,您还可以更改桌面上滑动侧推车的宽度。为此,只需更改“购物车预览桌面宽度”字段中的数字即可。
如何发布您的侧滑推车
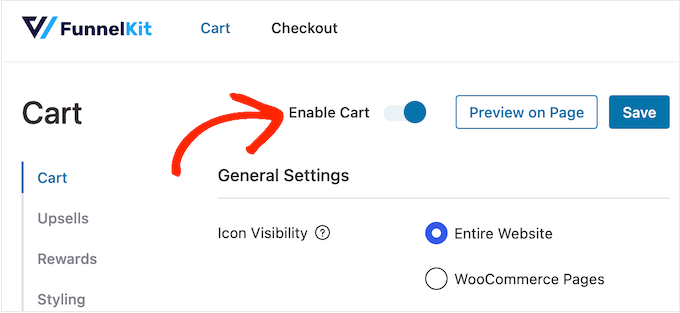
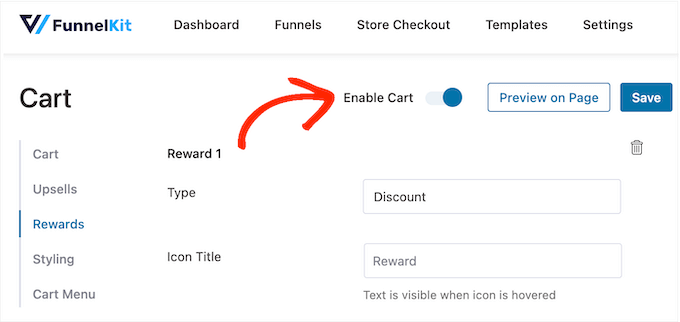
当您对侧滑推车的设置感到满意后,就可以将其投入使用了。只需单击“启用购物车”滑块即可使其变为蓝色。

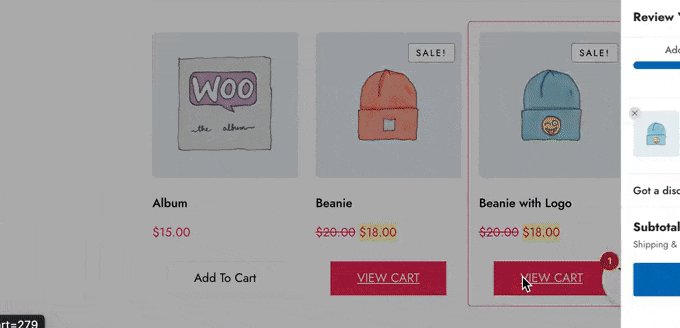
现在,如果您访问在线商店,您将看到实时滑动购物车。
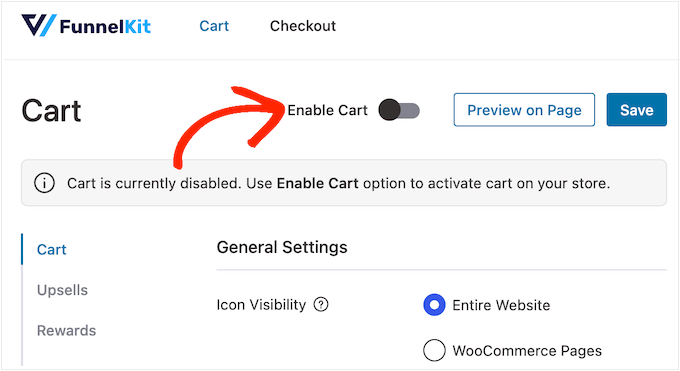
如果您想随时删除侧滑购物车,只需返回WordPress 仪表板中的FunnelKit » Cart即可。然后,单击以禁用“启用购物车”滑块。

方法 2. 添加高级侧滑购物车(具有追加销售、交叉销售和奖励)
如果您想提高商店的平均订单价值,那么您可以升级到FunnelKit Cart Pro。这款先进的滑动侧边购物车插件为 FunnelKit 滑动侧边购物车添加了强大的追加销售、交叉销售和奖励功能。
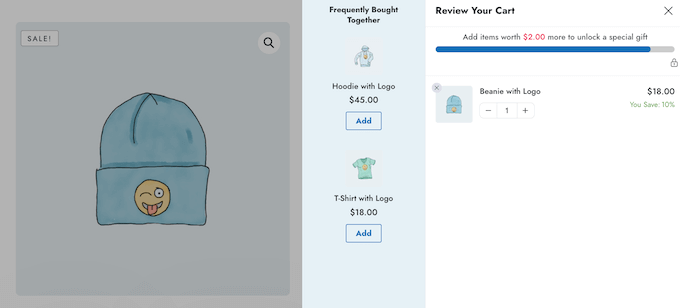
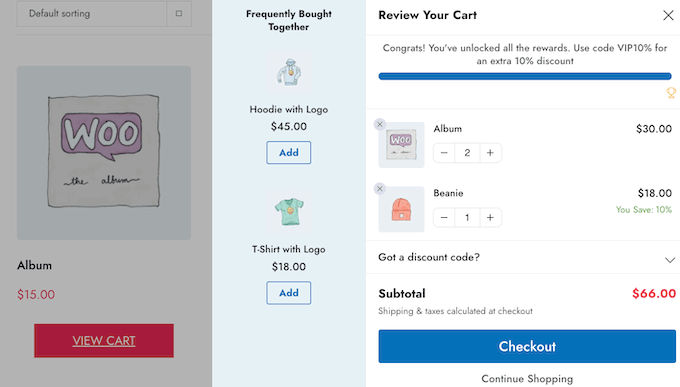
使用此插件,每次客户将商品添加到购物车时,您都可以推荐相关产品。

您还可以创建独特的奖励,例如优惠券代码和免费礼物,然后在滑动购物车内进行促销。
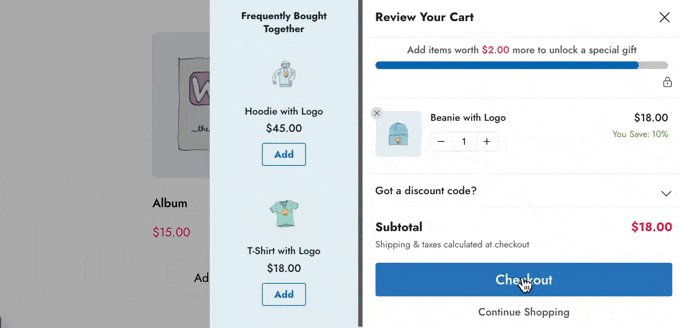
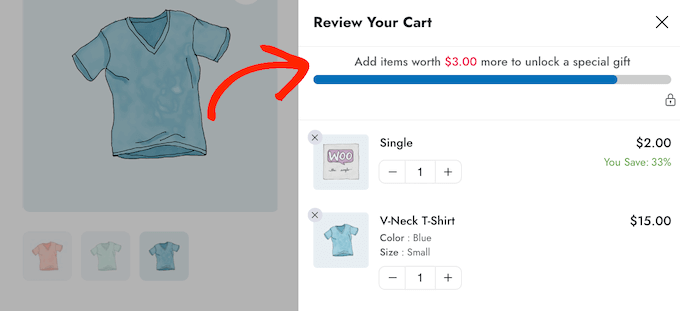
FunnelKit 甚至可以跟踪客户还需要花费多少,才能解锁下一个奖励。

要添加这些强大的功能,您需要升级到FunnelKit Funnel Builder Pro。请注意,您需要 Plus 或更高版本的计划。
购买计划后,登录您的 FunnelKit 帐户。在这里,您将找到 FunnelKit Funnel Builder Pro 插件,以及 FunnelKit Funnel Builder 和 FunnelKit Cart。您需要安装所有三个插件才能解锁高级滑动车功能。
首先,您需要安装并激活这三个插件。如果您需要帮助,请参阅我们有关如何安装 WordPress 插件的指南。
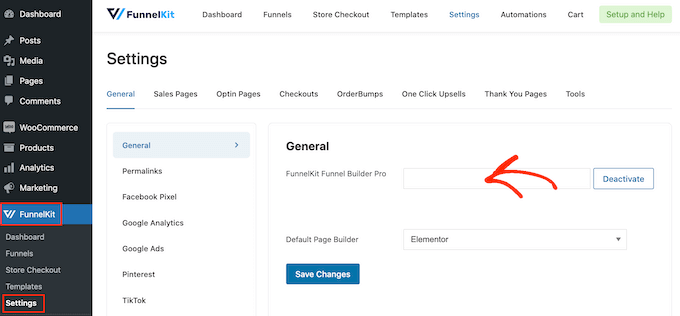
激活后,转到FunnelKit » 设置并将您的许可证密钥添加到“FunnelKit Funnel Builder Pro”字段。

您可以通过登录您在 FunnelKit 网站上的帐户来找到此信息。完成后,点击“激活”。
之后,只需转到FunnelKit » Cart。

现在,您可以按照方法 1 中描述的相同流程来配置和自定义侧推车。当您对滑动侧推车的设置方式感到满意时,您就可以添加追加销售、交叉销售和奖励。
通过追加销售和交叉销售 WooCommerce 产品获得更多销量
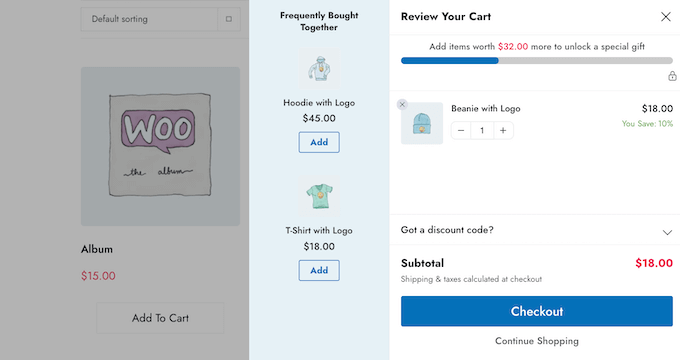
当客户打开滑动侧推车时,您可以根据他们购物篮中的商品向他们展示独特的追加销售和交叉销售促销活动。

追加销售是指鼓励购物者购买价格更高的产品,而不是他们购物车中已有的产品。
例如,假设一位顾客将防水夹克添加到购物车中。您可能会推荐一件质量更高、更耐用、用途广泛且有不同颜色的夹克。
交叉销售是指推销与客户已购买的商品相关的产品。例如,如果他们将贺卡添加到购物车,那么您可能会鼓励他们也购买巧克力或鲜花。
WooCommerce 具有链接产品功能,允许您创建追加销售和交叉销售。有关更多信息,请参阅有关如何在 WooCommerce 中追加销售产品的指南。
但是,您也可以直接从 FunnelKit 仪表板创建追加销售和交叉销售。这是最快的选项,因此我们将在本指南中使用它。
首先,单击“追加销售”选项,然后选择“启用购物车追加销售”。

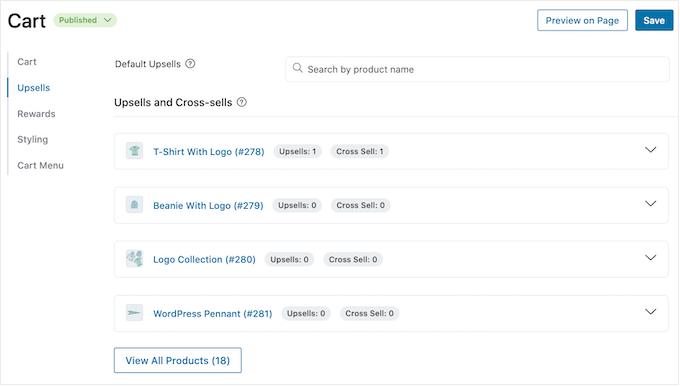
之后,滚动到“追加销售和交叉销售”部分。
在这里,您将看到在线商店中的所有产品。

只需单击要添加一个或多个链接产品的项目即可。
然后,根据您要创建的促销类型,点击“添加追加销售”或“添加交叉销售”。

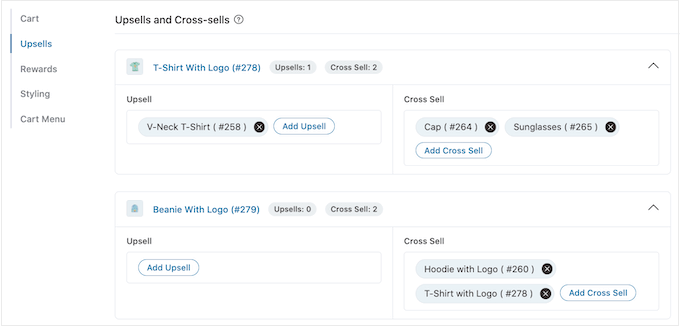
在弹出窗口中,开始输入您想要用作追加销售或交叉销售的产品。当正确的产品出现时,单击一下。
要提供多种产品,只需遵循上述相同的流程即可。

完成后,只需单击“添加”按钮即可。
现在,您只需遵循上述相同流程,即可为商店中的每种产品创建独特的交叉销售和追加销售活动。

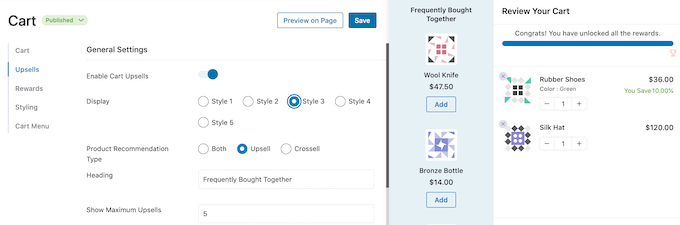
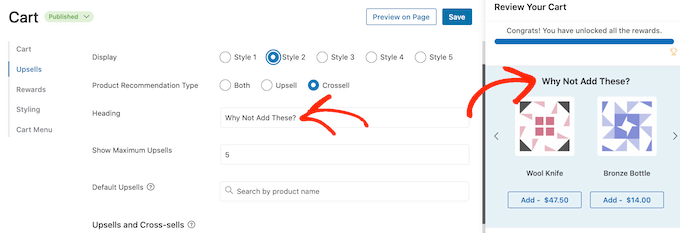
现在,您已准备好自定义追加销售和交叉销售促销在侧滑推车上的外观。
首先,尝试通过单击“显示”旁边的单选按钮在不同样式之间切换。

实时预览会自动更新,因此您可以尝试不同的样式,看看您最喜欢哪一种。
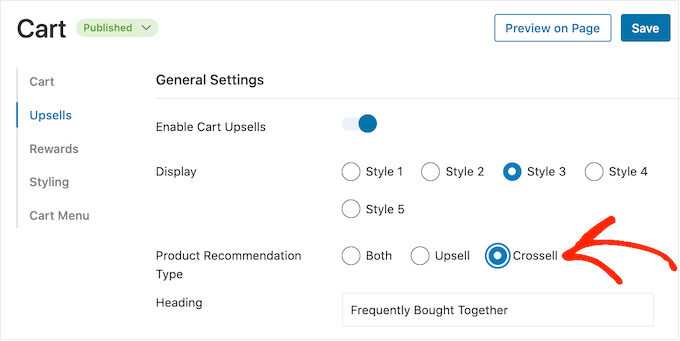
默认情况下,FunnelKit 将在滑动侧购物车中显示追加销售和交叉销售。如果您愿意,可以使用“产品推荐类型”中的单选按钮仅显示追加销售或交叉销售。

接下来,您可以通过在“标题”字段中输入标题来更改 FunnelKit 在追加销售或交叉销售促销上方显示的标题。
请注意,FunnelKit 将为两种类型的促销使用相同的标题。

之后,您可以通过在“显示最大追加销售”字段中输入内容来设置 FunnelKit 将显示的建议产品的最大数量。
只要有可能,最好为每种产品创建独特的追加销售和交叉销售促销活动。但是,如果您的在线商店有很多商品,那么这可能是不可能的。
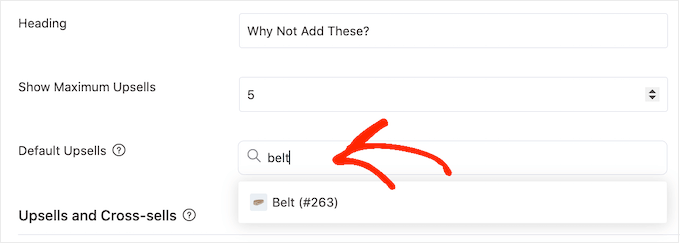
考虑到这一点,您可以设置一个默认的追加销售产品,当没有可用的链接产品时,FunnelKit 将推广该产品。为此,只需在“默认加售”字段中输入产品名称即可。当正确的产品出现时,单击一下。

当您对创建的追加销售和交叉销售促销感到满意时,请不要忘记单击“保存”来存储您的更改。
提供免费送货、折扣和免费礼品
您通常可以通过为客户提供增加消费的理由来增加平均订单价值。考虑到这一点,FunnelKit 允许您创建各种奖励,然后将它们作为滑动侧推车中的可解锁奖励进行推广。
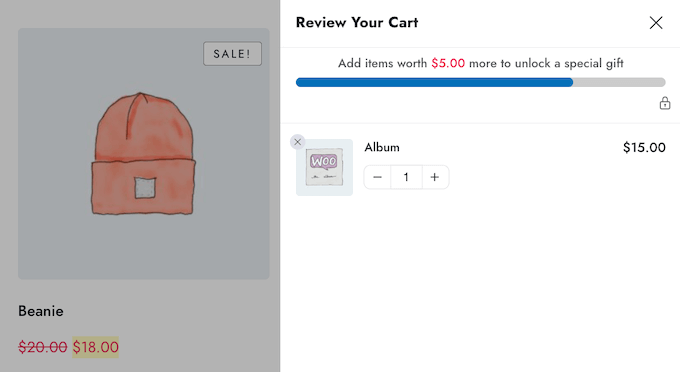
例如,如果客户超过最低消费,您可以提供免费送货服务。FunnelKit 甚至会向客户展示他们需要花费多少才能解锁奖品。
这是通过游戏化获得更多销售额并建立客户忠诚度的简单方法。
FunnelKit 允许您提供三种不同的奖励:免费送货、折扣和免费礼物。
要提供免费送货服务,您需要已经在 WooCommerce 商店中设置送货服务。有关分步说明,请参阅我们的WooCommerce 制作简单指南。
同时,当客户达到最低消费时,“折扣”奖励会自动应用优惠券。如果您想提供此奖励,那么您需要使用内置的 WooCommerce 优惠券功能或 WordPress 优惠券插件创建百分比折扣优惠券。
有关分步说明,请参阅我们有关如何创建智能优惠券的指南。
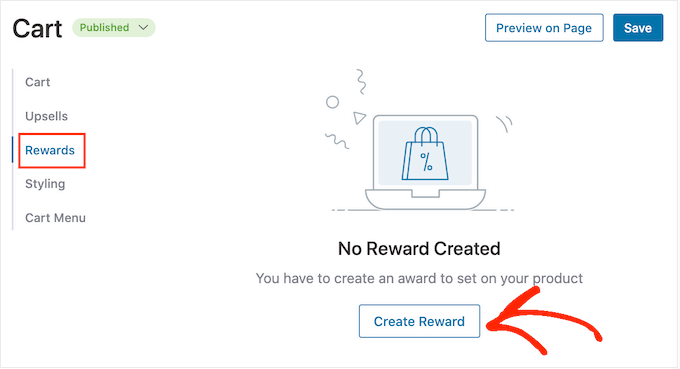
之后,您就可以通过在 FunnelKit 设置中选择“奖励”,然后单击“创建奖励”来创建奖励。

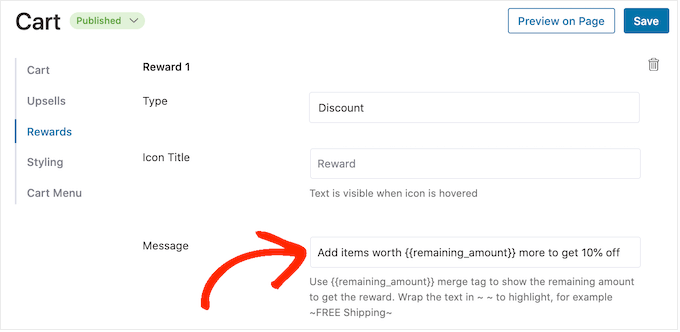
您现在可以打开“类型”下拉列表并选择您想要创建的奖励类型。
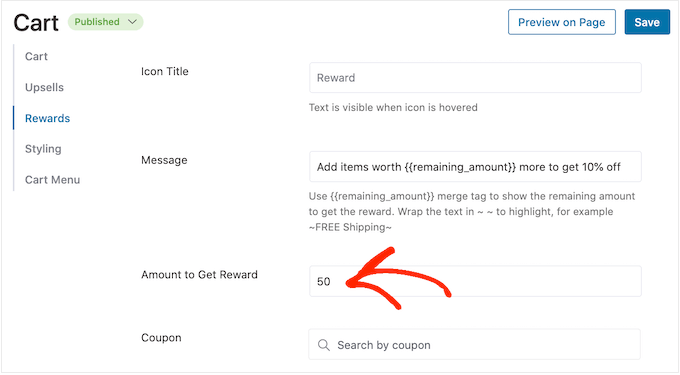
无论您选择免费礼物、免费送货还是折扣,您都可以通过在“消息”字段中输入内容来更改 FunnelKit 向客户显示的文本。
如果您确实进行了任何更改,请小心不要进行编辑,{{remaining_amount}}因为这会让 FunnelKit 显示客户还需要花费多少。

如果您提供折扣,请确保更改消息以显示客户将节省多少钱。
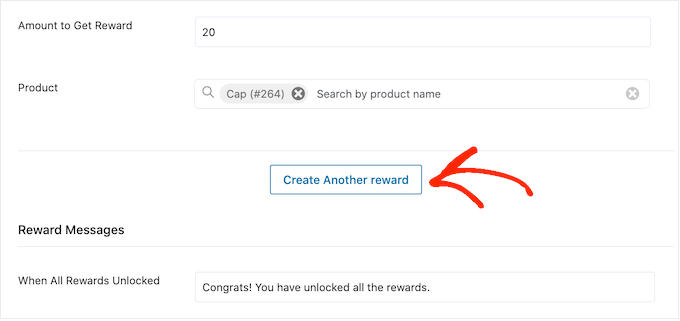
完成后,在“获得奖励的金额”字段中输入一个数字。这是购物者必须花费多少钱才能解锁奖励。

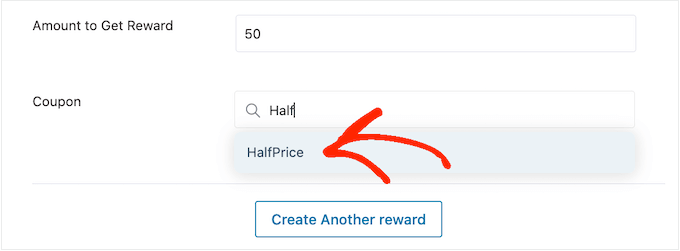
如果您提供百分比折扣,则需要指定 FunnelKit 应自动应用哪张优惠券。
在“优惠券”字段中,开始输入您要使用的优惠券。当正确的代码出现时,单击它。

现在,当有人达到最低消费时,FunnelKit 会自动应用优惠券。
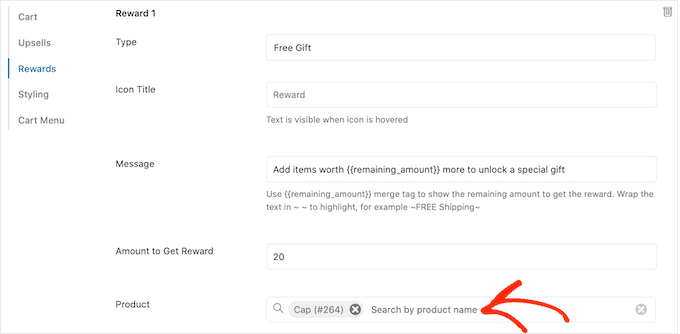
而是提供免费礼物?然后开始在“产品”字段中输入礼物的名称。

当正确的产品出现时,请单击它。
现在,只要客户达到最低消费额,FunnelKit 就会将此商品添加到客户的购物车中。

要添加更多奖励,只需点击“创建另一个奖励”即可。
您现在可以按照上述相同流程配置折扣、免费礼品或免费送货奖励。

默认情况下,一旦客户有资格获得所有奖项,FunnelKit 将显示以下消息:“恭喜!” 你已经解锁了所有奖励。”
要显示不同的消息,只需在“解锁所有奖励时”字段中输入即可。您甚至可以为客户提供特殊奖励,以解锁所有奖励,例如在下次购买时使用的独家优惠券代码。

如果您对奖励的设置感到满意,请点击“保存”按钮。
如何发布您的侧滑推车
当您准备好启用侧滑购物车时,只需单击“启用购物车”开关即可。

如果您想随时删除侧滑购物车,只需返回WordPress 仪表板中的FunnelKit » Cart即可。然后,单击以禁用“启用购物车”开关。
我们希望本文能帮助您在 WooCommerce 中添加滑动侧边购物车。您可能还想查看我们的指南,了解如何创建 WooCommerce 弹出窗口以增加销售额以及最适合您商店的 WooCommerce 插件。



