警告: WordPress 5.9 是最后一个可用此屏幕的版本。在 WordPress 6.0 及更高版本中,管理菜单是通过导航块完成的。
菜单屏幕使用户能够创建自定义菜单(也称为导航栏、导航菜单或主菜单)。它是网站的一部分,可帮助访问者浏览网站。根据所使用的主题,通常一个站点会有一个导航菜单,而一些主题可能会启用二级或页脚菜单。必须有一个简化的导航菜单,以免混淆您的访问者。
在您的菜单中,您可以添加不同的项目,例如指向页面、文章、类别的链接,或指向您选择的 url(例如另一个站点)的自定义链接,然后选择项目的顺序及其层次结构(创建子菜单的可能性)。简而言之,您的菜单是完全可定制的。
外观菜单屏幕可从仪表板通过外观>菜单访问。

屏幕选项 #
屏幕选项允许您选择在底层屏幕中显示或不显示哪些模块。单击“屏幕选项”选项卡会显示可能模块和选项的列表,每个选项旁边都有一个复选框。选中要显示的每个模块或选项的框,或取消选中该框以不显示该模块。再次单击屏幕选项选项卡以关闭屏幕选项。
默认情况下隐藏某些模块,例如帖子。
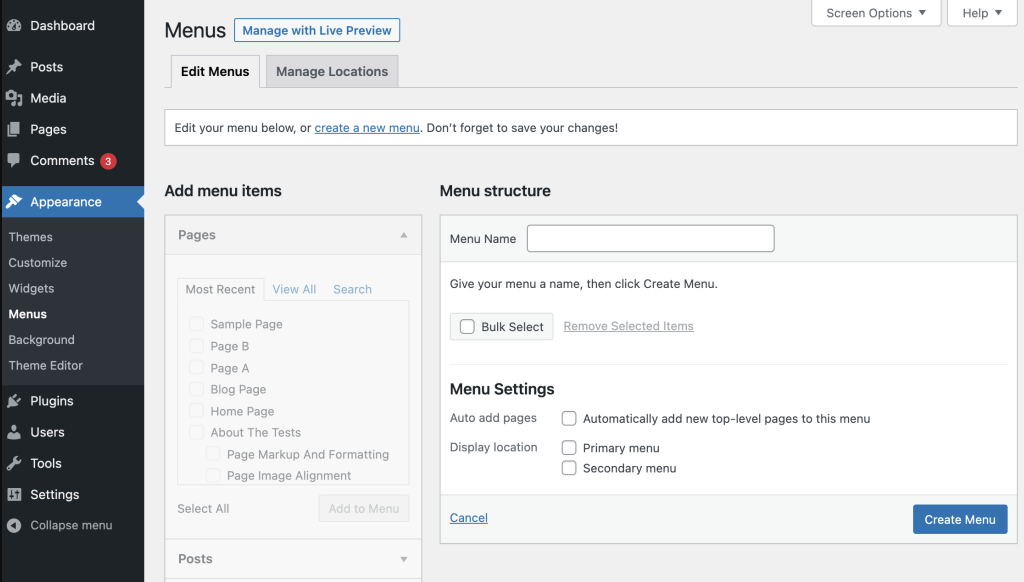
创建菜单 #

- 转到 WordPress 仪表板。
- 从仪表板左侧的“外观”菜单中,选择“菜单”选项以调出菜单编辑器。
- 单击页面顶部的链接创建新菜单。
- 在“菜单名称”框中输入新菜单的名称
- 单击创建菜单按钮。
将项目添加到菜单 #

您可以将不同的项目类型添加到菜单中,例如页面、类别,甚至自定义链接。这些在您当前正在编辑的菜单左侧的窗格之间拆分。关于如何向页面添加链接的示例:
- 找到标题为Pages的窗格。
- 在此窗格中,选择查看全部链接以显示您网站上所有当前发布的页面的列表。
- 通过单击每个页面标题旁边的复选框来选择要添加的页面。
- 单击位于此窗格底部的添加到菜单按钮,将您的选择添加到您在上一步中创建的菜单中。
- 添加所需的所有菜单项后,单击“保存菜单”按钮。
您的自定义菜单现已保存。
注意:屏幕选项允许您选择可用于添加到菜单的项目。默认情况下隐藏某些项目,例如标签。
删除菜单项 #

- 在菜单编辑器窗口中找到要删除的菜单项
- 单击菜单项右上角的箭头图标将其展开。
- 单击删除项目。菜单项将立即被删除。
- 单击保存菜单按钮以保存您的更改。
批量删除菜单项 #
- 要一次删除多个菜单项,请单击复选框Bulk Select。
- 选中您要删除的每个菜单项旁边的复选框。
- 单击删除所选项目。这将从菜单中批量删除选定的菜单项。
创建多级菜单 #
在规划菜单结构时,将每个菜单项视为正式报告文档中的标题会有所帮助。在正式报告中,主要部分标题(第 1 级标题)最靠近页面左侧;小节标题(第 2 级标题)略微向右缩进;同一节中的任何其他下级标题(第 3、4 级等)都进一步向右缩进。
WordPress 菜单编辑器允许您使用简单的“拖放”界面创建多级菜单。向上或向下拖动菜单项以更改它们在菜单中的出现顺序。向左或向右拖动菜单项以在菜单中创建子级别。
要使一个菜单项成为另一个菜单项的从属项,您需要将“子项”置于其“父项”下方,然后将其稍微向右拖动。
- 将鼠标放在“子”菜单项上。
- 在按住鼠标左键的同时,将其拖动到右侧。
- 释放鼠标按钮。
- 对每个子菜单项重复这些步骤。
- 单击菜单编辑器中的保存菜单按钮以保存您的更改。
将菜单添加到您的网站 #
如果您当前的主题支持自定义菜单,您将能够将新菜单添加到主题位置之一。
- 滚动到菜单编辑器窗口的底部。
- 在Menu Settings -> Display location下,单击您希望菜单出现的位置的复选框。
- 做出选择后,单击保存菜单。

如果您当前的主题不支持自定义菜单,您将需要通过外观小部件屏幕中的自定义菜单小部件添加新菜单。
重新排列、配置菜单项 #
将项目添加到菜单后,可以重新排列这些菜单项。将鼠标光标放在菜单项标题上,当鼠标光标变为十字箭头时,按住鼠标左键,将模块拖到要放置的位置,然后松开鼠标按钮(这称为拖动-降低)。请记住,您可以将菜单项稍微拖动到其上方菜单项的右侧,以在菜单中创建层次结构(父/子)关系。
每个菜单项在菜单项标题的右侧都有一个配置箭头,单击该箭头会打开配置框。再次单击箭头关闭配置框。如果您没有看到链接目标、标题属性、CSS 类、链接关系 (XFN) 和描述,请确保在屏幕选项下选中这些框以在此处显示它们。

然后配置选择是:
导航标签
此特定菜单项的标签
标题属性
显示标签时使用的属性
在新的标签页打开链接
单击复选框以在新选项卡中打开菜单项
CSS 类
此菜单项的可选 CSS 类
链接关系 (XFN)
允许自动生成 XFN 属性,以便您可以显示您与所链接网站的作者/所有者的关系。有关详细信息,请参阅链接关系。
描述
此链接的说明。如果当前主题支持,描述将显示在菜单中。
原来的
指向菜单项原始来源的链接(例如查看帖子或页面的链接)。
移动
用于移动菜单项的链接上一级、下一级、在上一个菜单项下作为其子项、到顶部
消除
从菜单中删除此菜单项
取消
取消菜单项的配置




