您想将您创建的插件添加到 WordPress 插件目录吗?
向目录贡献有用的插件只是您回馈 WordPress 社区的方式之一。
在本文中,我们将讨论将插件添加到 WordPress 插件目录的好处,以及如何将插件添加到存储库的分步指南。

为什么将您的插件添加到 WordPress 插件目录?
如果您创建了一个您认为对其他人有用的WordPress 插件,那么您应该考虑将其添加到官方WordPress 插件目录中。作为开发人员,这对您有很多好处。
WordPress 插件目录是许多用户在为其WordPress 网站寻找插件时首先想到的地方。将您的插件添加到目录将使用户更容易找到并提高您作为开发人员的可信度。
您无需支付下载插件所需的带宽,并且该目录将自动跟踪有多少人下载了该插件,并在有升级时通知他们。
该目录还将帮助您支持该插件。用户可以评价您的插件,留下反馈和错误报告,并使用支持论坛。

当然,也有一些要求和限制。首先,您的插件必须拥有与 WordPress 兼容的许可证。建议使用GPLv2或更高版本。
还需要牢记一些道德考虑因素。该插件不得做任何非法或道德冒犯的事情,并且在未经用户许可的情况下不得包含外部网站的链接。
提交插件后,系统将手动检查常见错误,并确保您遵循插件目录指南。该过程可能需要 1 到 10 天。
话虽如此,让我们看看如何逐步将插件添加到 WordPress 插件目录中。
为您的插件创建 readme.txt 文件
您需要做的第一件事是为您的插件创建一个“自述”文件。这将显示在目录中的插件页面上,并且需要使用正确的格式。
这是一个示例文件,您可以将其用作起点。您需要将其粘贴到文本编辑器中,并将文件另存为 readme.txt 在插件文件夹中:
| 1234567891011121314151617181920212223242526272829303132333435363738 | === Your Plugin Name ===Contributors: Your WordPress.org UsernameTags: wpbeginner, plugin tutorialRequires at least: 6.0Tested up to: 6.2Stable tag: 1.0License: GPLv2 or laterLicense URI: http://www.gnu.org/licenses/gpl-2.0.htmlA WordPress plugin to teach beginners how to write a WordPress plugin. == Description ==This simple plugin is part of our beginner's guide to writing a WordPress plugin. == Installation ==1. Upload the plugin folder to your /wp-content/plugins/ folder.1. Go to the **Plugins** page and activate the plugin.== Frequently Asked Questions === How do I use this plugin? =Answer to the question= How to uninstall the plugin? =Simply deactivate and delete the plugin. == Screenshots ==1. Description of the first screenshot.1. Description of the second screenshot. == Changelog === 1.0 =* Plugin released. |
您需要为自己的插件自定义该文件,因此我们将解释 WordPress 插件自述文件语法的工作原理。
第一行是“插件名称”,将作为插件的标题出现在 WordPress 插件目录中。
下一行是“贡献者”。这些是负责管理您的插件的 WordPress.org 用户 ID。如果您还没有用户 ID,则需要创建一个免费的 WordPress.org 用户帐户。
“至少需要”和“已测试”字段是指您的插件适用的 WordPress 版本。“稳定标签”是您自己的插件的版本。
您可以将许可证字段保留不变。然后,您应该编辑“描述”区域来解释您的插件的功能。
编辑插件的自述文件后,不要忘记保存更改。通过官方自述文件验证程序运行该文件并解决发现的任何问题也是一个好主意。
最后,您应该右键单击插件文件夹并创建一个 zip 文件。Mac 用户应选择“压缩插件名称”,Windows 用户可以选择“发送到»压缩(zipped)文件夹”。

将您的插件提交到目录以供审核
现在您的插件已准备好接受 WordPress.org 插件团队的审核。
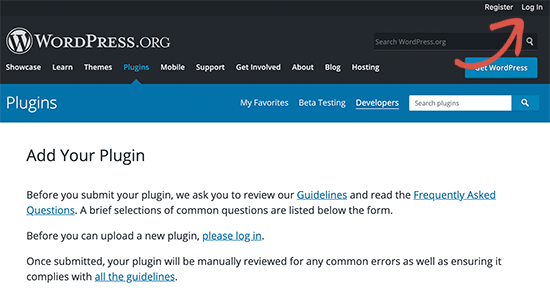
要提交它,请访问“添加您的插件”页面。如果您尚未登录,请单击屏幕右上角的“登录”按钮。

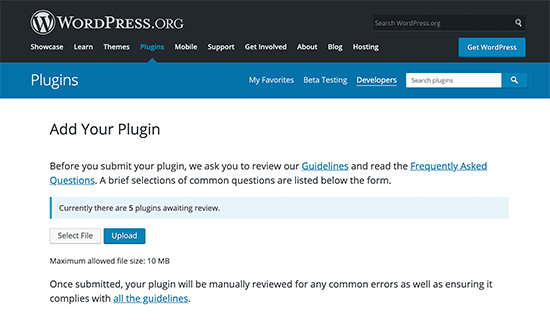
登录后,您将能够上传并提交您的插件以供审核。
只需单击“选择文件”按钮来选择插件的 zip 文件,然后单击“上传”按钮。

然后,WordPress.org 插件审核团队将检查您的插件代码是否存在常见错误和安全检查。一旦获得批准,您将收到来自插件团队的电子邮件。
此电子邮件将包含 Subversion (SVN) 存储库的链接,您的插件将托管在 WordPress.org 上。上传插件时需要使用此链接。
使用 Subversion (SVN) 上传插件
一旦您的插件获得批准,您将需要使用 Subversion (SVN) 上传插件。
Subversion 是一个开源版本控制系统。它允许用户对文件和目录进行更改,同时保留更改记录、管理不同版本以及与其他用户协作。
您需要在计算机上安装 SVN 客户端才能上传插件。Windows 用户可以使用SilkSVN或TortoiseSVN(免费)。Mac 用户可以在其计算机上安装SmartSVN或版本应用程序。
在本文中,我们将使用 Mac 版版本应用程序。但是,上面列出的所有 SVN 应用程序的过程都非常相似。
安装后,您需要打开版本应用程序并查看 WordPress 插件存储库的副本。为此,只需单击“新存储库书签”按钮即可。

这将弹出一个弹出窗口,首先您需要为此书签提供一个名称。您可以根据您的插件命名它。之后,您需要添加 WordPress 插件的 SVN 存储库 URL。
您可以将用户名和密码字段留空。

现在您应该单击“创建”按钮。版本将与您的存储库连接并将插件存储库的副本下载到您的计算机。
接下来,您需要在浏览器视图中右键单击存储库名称,然后选择“签出”。

系统将要求您提供该文件夹的名称并选择要在计算机上存储该文件夹的位置。您可以使用与插件目录相同的文件夹名称,然后单击“签出”按钮继续。
版本应用程序现在将在您的计算机上创建插件所需的文件夹。您可以在插件的存储库中查看它或在 Finder 中浏览它。

现在您需要复制插件文件并将它们粘贴到本地存储库的trunk 文件夹中。
当您执行此操作时,您会注意到版本应用程序中的新文件旁边有一个问号图标。
由于这些文件以前不存在,因此您需要添加它们。选择新文件,然后单击“添加”按钮将这些文件添加到本地文件夹。

现在您的插件文件已添加到 Subversion 中,您可以上传它们了。您可以通过同步本地文件夹和 subversion 目录中的更改来完成此操作。
您应该单击本地存储库将其选中,然后单击“提交”图标。

将出现一个新的弹出窗口,您将看到更改列表和一个用于添加提交消息的框。
单击“提交”按钮后,版本应用程序将同步您的更改并将其提交到插件的存储库中。

现在您已将插件文件上传到主干,是时候将它们标记到版本了。
转到插件的本地副本并将文件复制到 trunk 文件夹中。之后,您需要打开标签文件夹并在其中创建一个新文件夹。
使用版本名称命名该文件夹。确保它与您在插件标题中输入的版本匹配。在上面的示例代码中,我们的插件使用了 1.0 版本。
添加 1.0 文件夹后,您需要将插件文件粘贴到其中。由于这是一个新文件夹,您还需要单击“添加”按钮以将该文件夹及其所有文件包含在存储库中。

之后,您可以继续并单击“提交”图标来同步您的更改,就像之前所做的那样。您现在可以访问 WordPress 插件目录并预览您的插件。
每当您需要编辑插件文件时,都应该编辑本地副本。完成更改后,只需单击“提交”图标即可将其与 WordPress 插件目录同步。
当您对插件进行重大更改时,您将需要通过将具有该版本号的新文件夹添加到标签文件夹来添加新版本。确保版本号与您的插件标题匹配。
将艺术品添加到 WordPress 插件目录

现在我们可以向 WordPress 插件目录添加一些艺术作品和屏幕截图。这些项目需要遵循标准命名实践,并且应使用 Subversion 上传。
插件标题横幅
标题横幅是出现在插件页面顶部的大图像。其大小应为 772×250 或 1544×500 像素,并且应使用 JPEG 或 PNG 文件格式。
根据图像的大小和文件类型,您需要为标题横幅指定以下名称之一:
- 横幅-772×250.jpg
- 横幅-772×250.png
- 横幅-1544×500.jpg
- 横幅-1544×500.png
插件图标
该图标是一个较小的方形图像,将显示在搜索结果和插件列表中。其大小应为 125×125 或 250×250 像素,并且应使用 JPEG 或 PNG 文件格式。
根据图像的大小和文件类型,您需要为图标指定以下名称之一:
- 图标-128×128.jpg
- 图标-128×128.png
- 图标-256×256.jpg
- 图标-256×256.png
截图
您可以添加任意数量的屏幕截图。这些屏幕截图应列在 readme.txt 文件的屏幕截图描述中。
屏幕截图文件的命名应如下所示:
- 截图-1.png
- 截图-2.png
准备好所有艺术品后,您可以将它们放入插件本地副本的资产文件夹中。
之后,您会注意到资产文件夹旁边有一个问号图标。您需要单击“添加”按钮将新的资产文件添加到您的存储库中。

最后,继续并单击“提交”图标将文件上传到 WordPress 插件目录。
一段时间后,您将能够看到艺术品出现在您的插件页面上。

我们希望本教程能帮助您了解如何将插件添加到 WordPress 插件目录。您可能还想查看我们精选的WordPress 用户认为有用的必备插件,并了解如何防止客户停用 WordPress 插件。




