您想自定义 WordPress 网站上的搜索结果页面吗?
搜索结果页面可以帮助用户找到他们正在寻找的内容。对其进行自定义将改善网站上的用户体验,从而带来更多的页面浏览量和转化率。
在本文中,我们将向您展示如何轻松自定义 WordPress 中的搜索结果页面,而无需编写任何代码。

为什么要自定义 WordPress 搜索结果页面?
默认情况下,您的WordPress 网站附带基本搜索功能。它允许用户查找与其搜索词匹配的内容,但搜索结果不是很好。

通常,搜索项不会返回任何结果,即使可能有多个匹配项可以回答用户的查询。
搜索本身也很慢并且需要页面加载。如果多个用户最终同时使用搜索功能,那么这可能会减慢您的网站速度。
通过在 WordPress 中自定义搜索结果页面,您可以创建更快的搜索系统,提供更好的用户体验和更有用的搜索结果。

听起来不错?让我们开始吧。
第 1 步:将 SearchWP 设置为您的 WordPress 搜索引擎
SearchWP是市场上最好的 WordPress 搜索插件。它允许您通过用更快、更准确的搜索引擎替换 WordPress 搜索来改进它。

它会在后台自动索引您的内容,从而使搜索运行得更快。您无需替换默认的 WordPress 搜索表单和模板。
首先,您需要安装并激活SearchWP插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
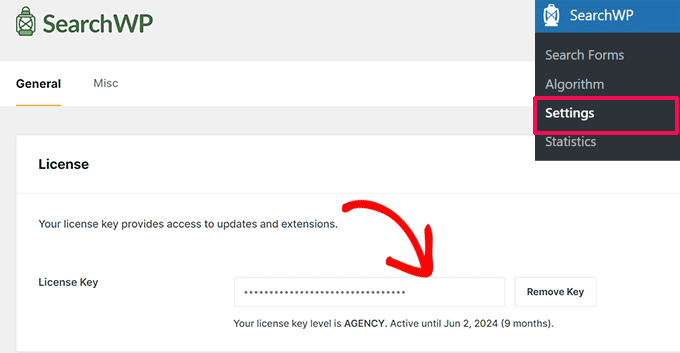
激活后,您需要访问SearchWP » 设置页面并切换到“许可证”选项卡。输入您的插件许可证密钥,您可以在 SearchWP 网站上的帐户中找到该密钥。

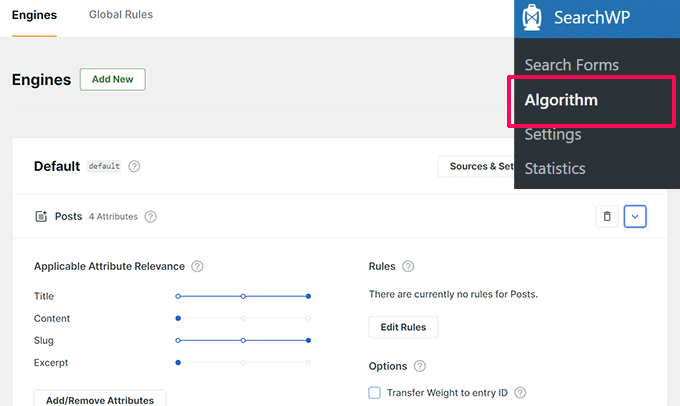
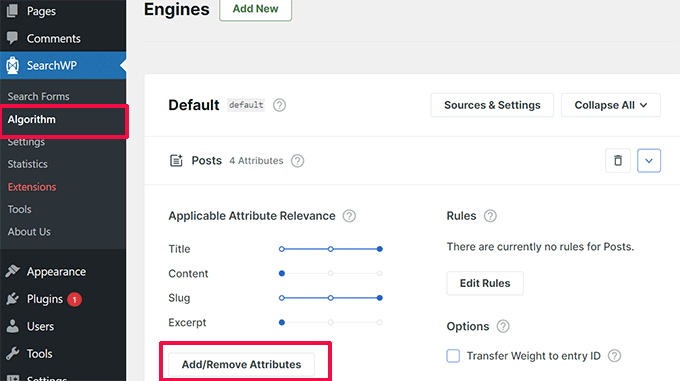
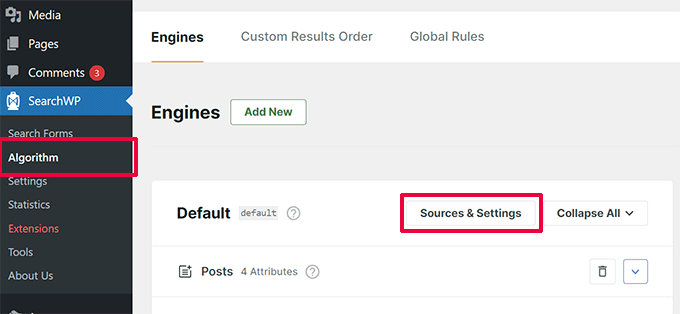
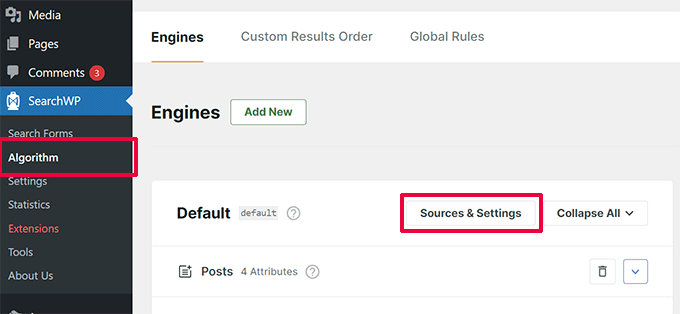
接下来,您需要访问SearchWP » 算法页面来配置搜索引擎设置。
您会注意到SearchWP 已为您设置了默认搜索引擎。它使用您的 WordPress 帖子、页面和媒体作为来源。

在每个源下,您可以调整滑块以使一个属性比另一个属性更具相关性。
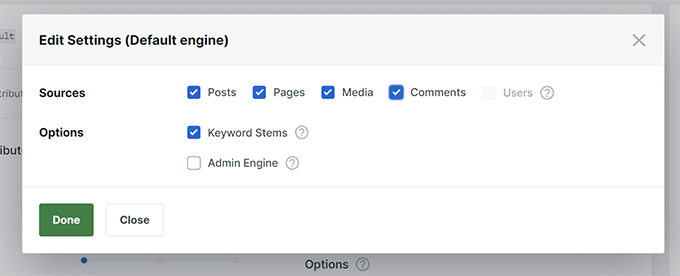
想要在搜索结果中包含您网站上的更多地点吗?只需单击“来源和设置”按钮即可添加它们。

为了本教程的目的,我们添加评论作为搜索源。
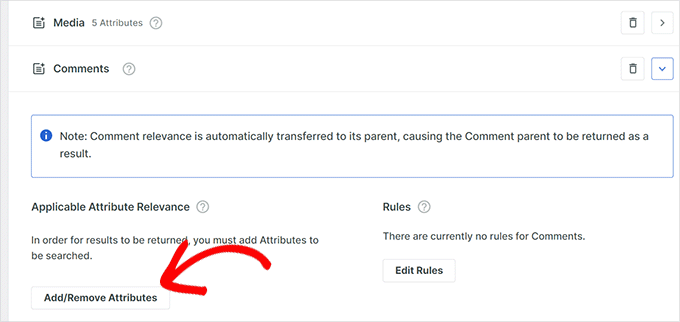
单击“完成”后,源列表下将出现一个新选项卡。但是,它是空的,要使其有用,您需要单击“添加/删除属性”按钮。

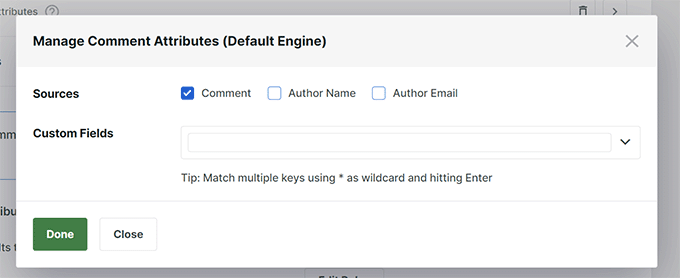
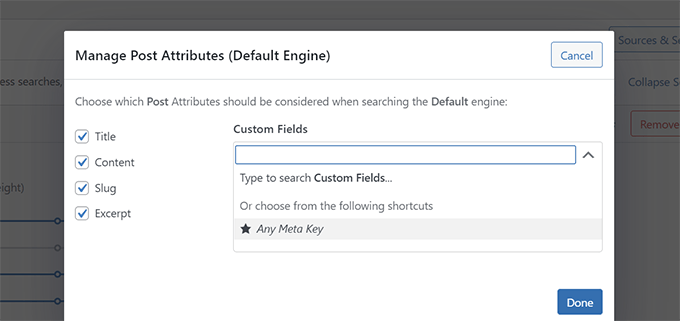
这将弹出一个弹出窗口,您可以在其中选择要包含在搜索中的属性。
例如,我们选择评论文本作为属性。

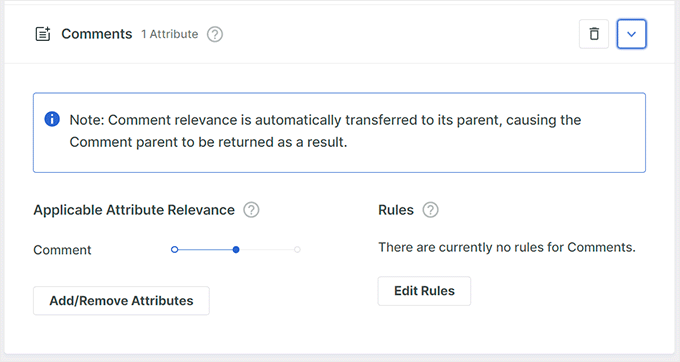
添加属性后,您可以在搜索结果中为其分配权重。
权重越大意味着 SearchWP 在显示搜索结果时会认为该属性比其他属性更相关。

如果您需要向源添加更多属性,只需重复此过程即可。
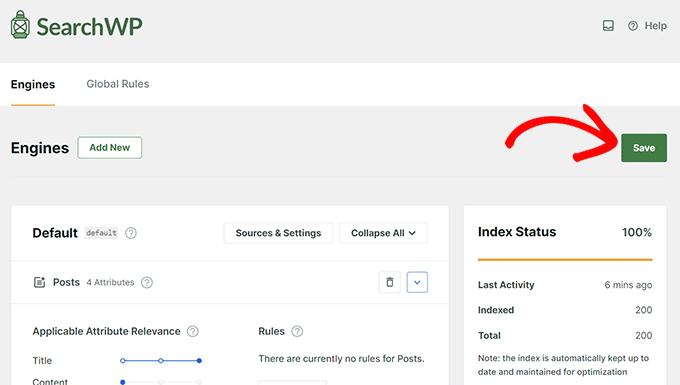
查看完搜索源后,您可以继续并单击“保存”按钮。

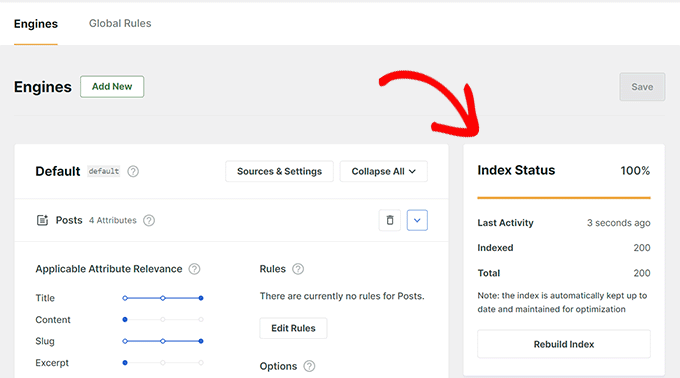
SearchWP 现在将开始根据您的设置构建搜索索引。
完成后,您将看到索引状态为 100%。

SearchWP 引擎现在将自动替换默认的 WordPress 搜索。如果您的网站上已有搜索表单,则可以尝试一下。
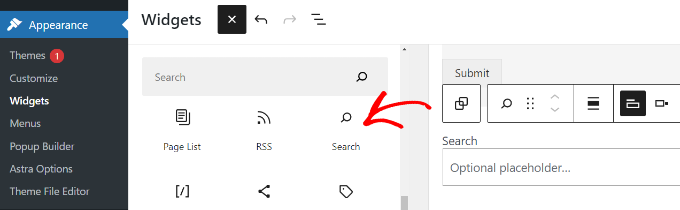
如果您的网站上没有搜索表单,则可以通过访问外观 » 小部件页面添加搜索表单。
只需将搜索小部件或块添加到侧边栏,然后单击“更新”按钮即可保存更改。

注意:如果您的 WordPress 主题没有任何小部件就绪区域,那么您将不会在“外观”菜单下看到“小部件”页面。
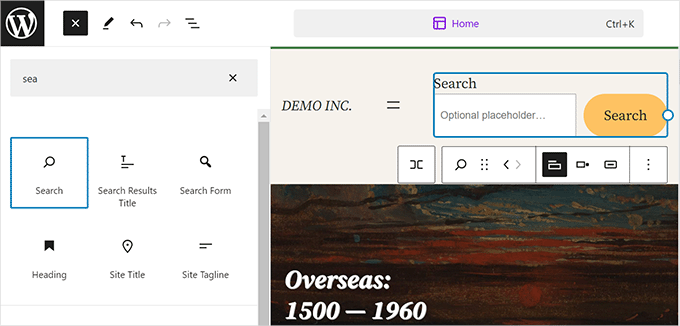
相反,您可以通过访问外观»编辑器页面将搜索块添加到您的网站。

这将启动完整的站点编辑器。您可以将搜索块添加到您想要显示搜索表单的任何位置。
您现在可以访问您的WordPress 博客并尝试新的和改进的搜索功能。
第 2 步:为您的 WordPress 网站创建高级搜索表单
简单的搜索表单看起来不错并且可以完成工作。然而,它并不是很吸引人,用户通常甚至不会在网站上注意到它。
SearchWP 通过允许您为 WordPress 网站创建非常有用和高级的搜索表单来解决此问题。
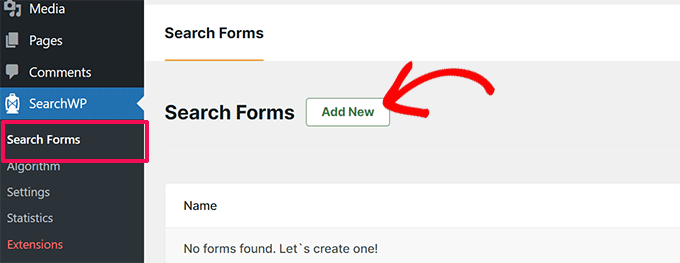
只需转至SearchWP » 搜索表单页面并单击“添加新项”按钮。

在下一个屏幕上,单击表单名称旁边的铅笔图标为其指定适当的名称。
当您稍后需要将表单添加到网站时,这将帮助您识别该表单。

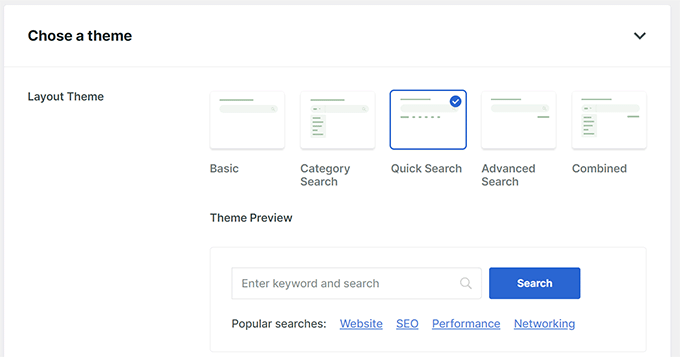
之后,您必须为搜索表单选择一个主题。
SearchWP 提供多种选项,包括基本、类别搜索、快速搜索、高级和组合搜索形式。

单击一个主题将选择它,并向您显示搜索表单的预览。
只需选择您想要用于搜索表单的主题,然后向下滚动即可对其进行自定义。

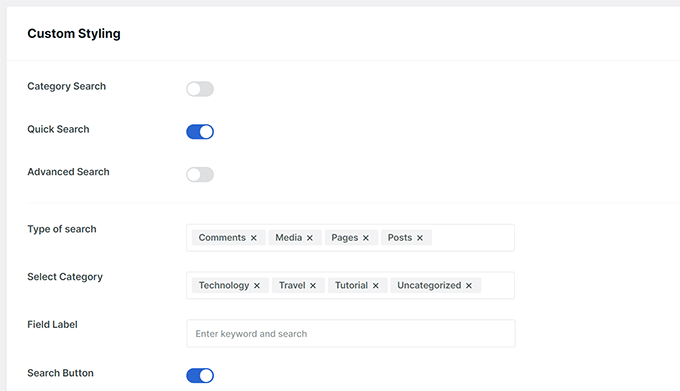
从这里,您可以调整表单设置、设计表单样式并选择颜色。
完成后,不要忘记单击“保存”按钮来存储您的设置。

请注意,此自定义表单不会自动替换您的默认 WordPress 搜索表单。
相反,您需要手动将其嵌入您的网站。只需转到“外观”»“小部件”页面(如果您的 WordPress 主题没有侧边栏,则转到“外观”»编辑器)。
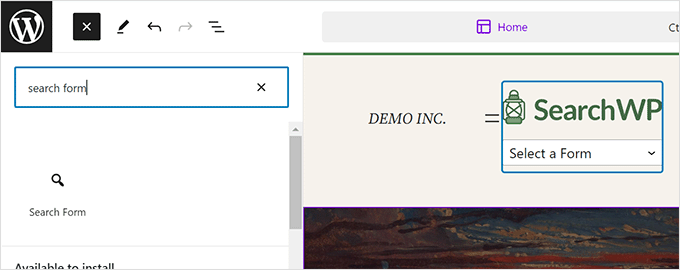
从这里,您需要将搜索表单块添加到站点编辑器中的小部件区域或模板。

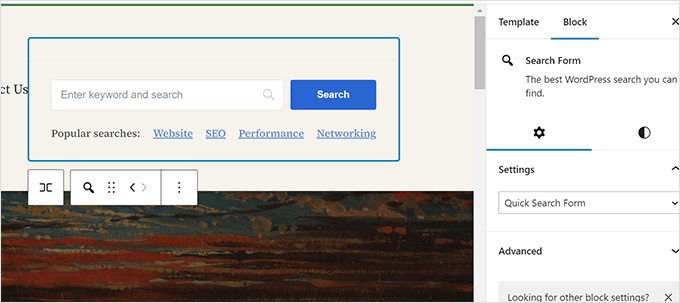
之后,从块内的下拉菜单中选择刚刚创建的表单。
然后,您将在屏幕上看到自定义搜索表单的预览。

不要忘记单击“保存”或“更新”按钮来存储您的更改。
步骤 3:调整搜索结果以推广重要内容
现在您已将默认的 WordPress 搜索替换为 SearchWP,是时候看看如何生成更好的搜索结果了。
我们将从在搜索结果中推广重要内容开始。这些可能是为您带来更多收入的博客文章、销售页面、潜在客户登陆页面等。
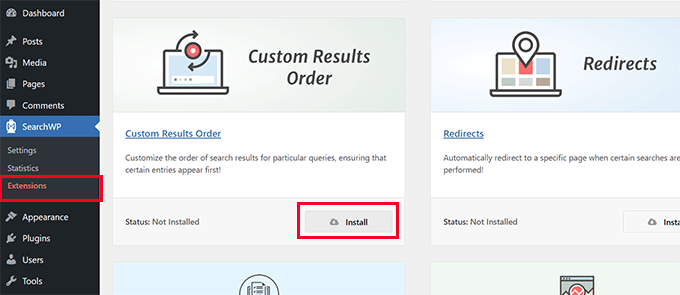
首先,您需要访问SearchWP » 扩展页面并安装自定义结果订单扩展。

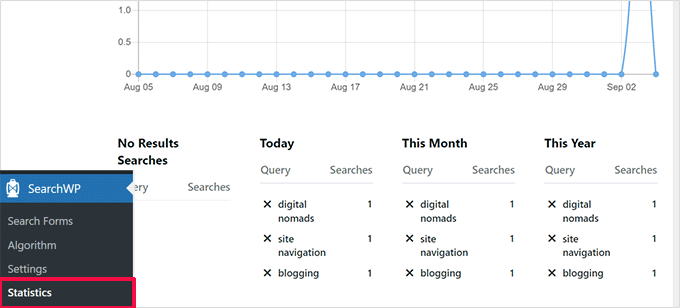
接下来,您需要访问SearchWP » 统计页面。
在这里,您可以查看哪些搜索词或关键字在您的用户中最受欢迎。

注意:如果您刚刚安装了该插件,那么这里可能没有足够的数据。您可以等待用户输入一些搜索词来收集更多数据。
现在,在搜索结果中查找您想要宣传特定帖子和页面的关键字。
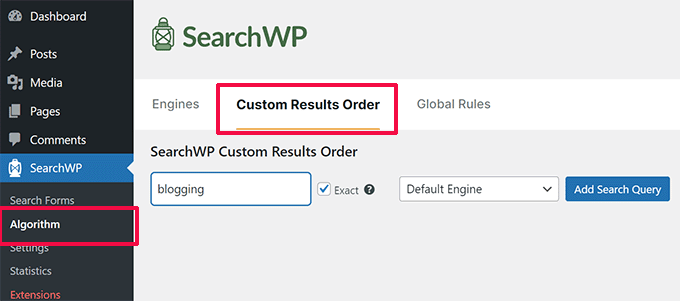
之后,转到SearchWP » 算法页面并选择“自定义结果顺序”选项卡。

在搜索查询框中输入您要推广的帖子或页面的关键字,然后单击“添加搜索查询”按钮。
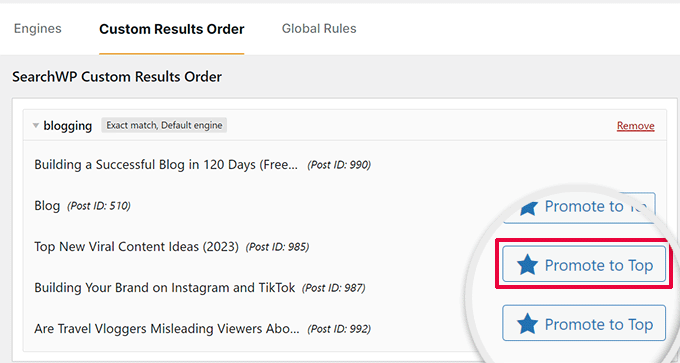
SearchWP 将向您显示该特定查询的结果。您需要选择要推广的内容,然后单击“推广到顶部”按钮。

您选择的帖子或页面现在将开始显示在该特定搜索关键字的顶部。
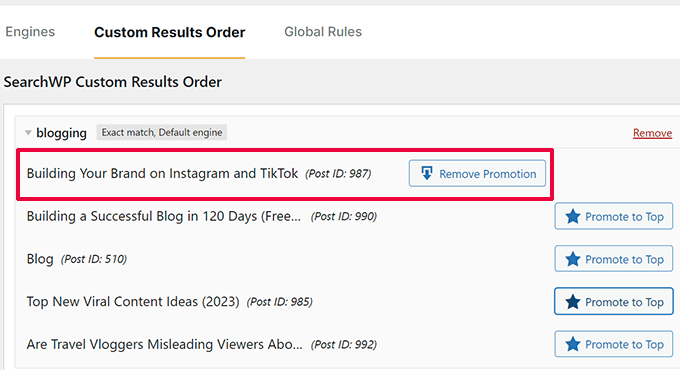
您始终可以返回到同一页面,并通过单击“删除促销”按钮或添加其他按钮从顶部取消固定该帖子或页面。

步骤 4:从 WordPress 搜索结果中排除内容
有时,您可能不希望某些内容出现在搜索结果中。例如,您可能有一个宣传过期销售活动或过时博客文章的页面。
SearchWP 允许您轻松排除您不想包含在搜索结果中的任何帖子或页面。
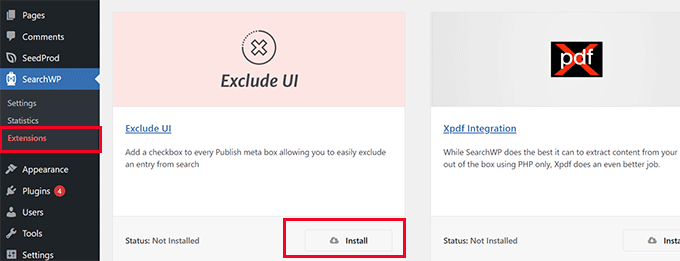
首先,您需要访问SearchWP » 扩展页面并安装排除 UI 扩展。

激活后,您只需编辑要从搜索结果中排除的帖子或页面即可。
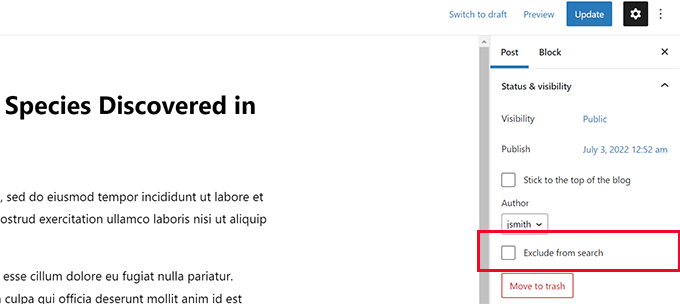
在编辑屏幕上的“帖子”面板中,您现在将看到一个从搜索结果中排除该帖子的选项。

只需选中“从搜索中排除”旁边的框,然后单击“更新”按钮即可保存更改。
SearchWP 现在将停止在搜索结果中显示该帖子或页面。
第 5 步:使搜索结果立即显示在 WordPress 中
通常,您的 SearchWP 搜索结果将使用WordPress 主题提供的主题模板文件显示。
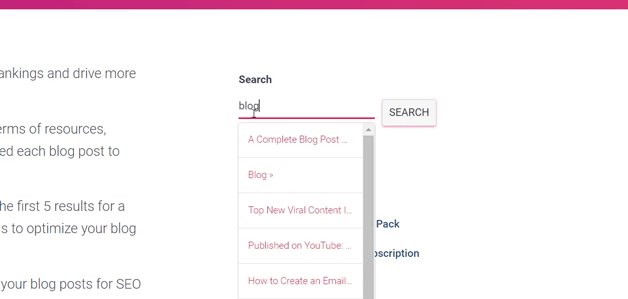
但是,如果您可以在用户开始输入后立即向他们显示结果呢?此功能称为实时搜索,您可能已经在 Google 和 Bing 等搜索引擎上看到过它。
让我们将实时搜索添加到您的 WordPress 网站,为您的用户提供更好的搜索体验。
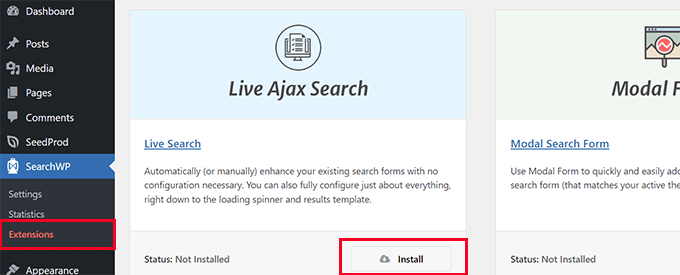
首先,您需要访问SearchWP » 扩展页面并安装 Live Search 扩展。

激活后,扩展将自动开始工作。
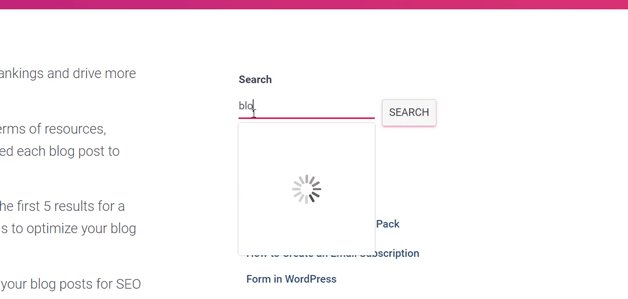
您现在可以访问您的网站并开始在搜索表单中输入关键字以查看其实际情况。

有关更详细的说明,您可以参阅我们有关如何在 WordPress 中添加实时搜索的教程。
第 6 步:在 WordPress 网站上搜索更多位置
SearchWP 可以配置为在 WordPress 网站上的更多位置进行搜索。例如,它可以在自定义字段、PDF 文档、简码输出等中进行搜索。
根据您想要启用搜索的位置,您可以根据需要打开和关闭这些功能。
启用 WordPress 自定义字段的搜索
WordPress 自定义字段允许您存储 WordPress 帖子和页面的其他元数据。WordPress 插件还使用它们来存储与帖子或页面相关的数据。
要在搜索源中包含自定义字段,只需转到SearchWP » 算法页面,然后单击源下方的“添加/删除属性”按钮。

这将弹出一个弹出窗口,您可以在其中选择特定的自定义字段或选择任何元键。
完成后,只需单击“完成”,并且不要忘记单击“保存引擎”按钮。

SearchWP 现在将开始使用自定义字段作为源,并将在搜索结果中包含匹配的帖子。
有关更多详细信息,请参阅有关如何在 WordPress 中搜索自定义字段的指南。
启用 PDF 和文档中的搜索
SearchWP 还可以搜索 WordPress 媒体库中上传的 PDF 文件和 Office 文档。
只需转到SearchWP » 算法页面,然后单击搜索引擎的“来源和设置”按钮。

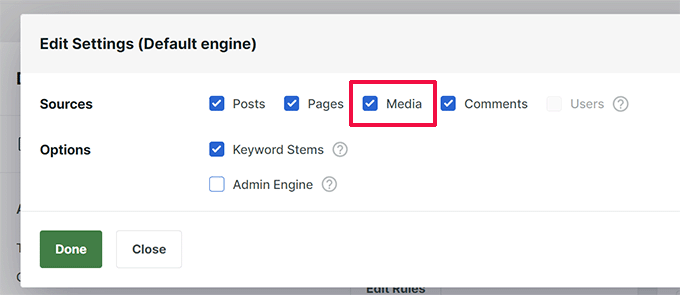
这将弹出一个弹出窗口,您需要确保选择“媒体”作为来源之一。
然后,单击“完成”按钮。

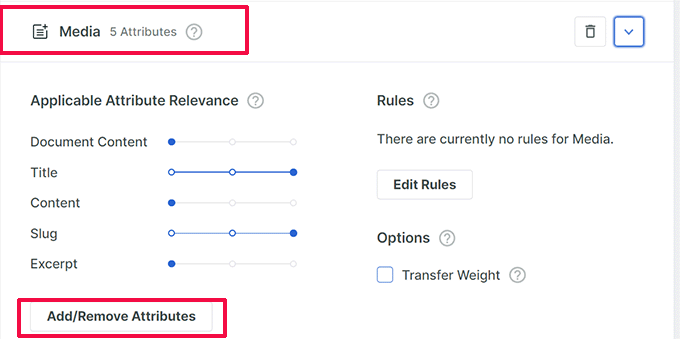
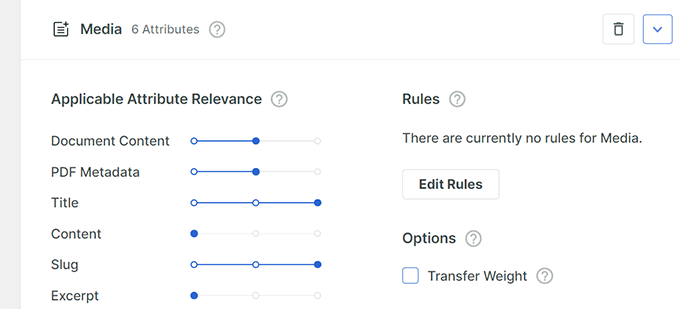
之后,向下滚动到“引擎设置”页面上的源列表,找到“媒体”选项卡。
从这里,您需要单击“添加/删除属性”按钮。

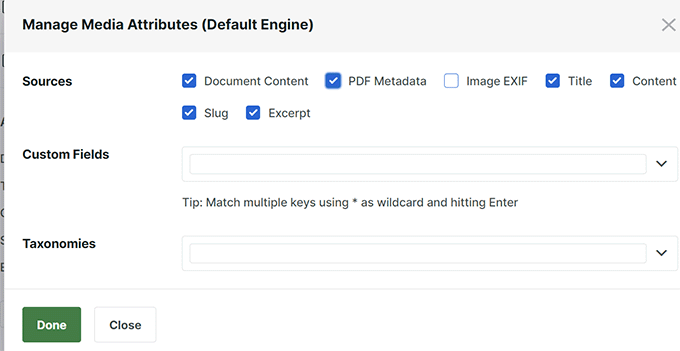
这将弹出一个弹出窗口,您可以在其中选择要包含在搜索结果中的属性。
确保选择文档内容、PDF 元数据和标题属性。

做出选择后,只需单击“完成”按钮即可。
接下来,您可以上下移动滑块来调整要赋予搜索结果中特定属性的权重。
完成后,请不要忘记单击“保存引擎”按钮来保存您的设置。

在短代码输出中启用搜索
许多 WordPress 插件使用短代码来输出 WordPress 帖子和页面中的数据。
如果此短代码数据对您的 WordPress 网站很重要并且有助于改善搜索结果,那么您可以在 SearchWP 中启用短代码输出解析。
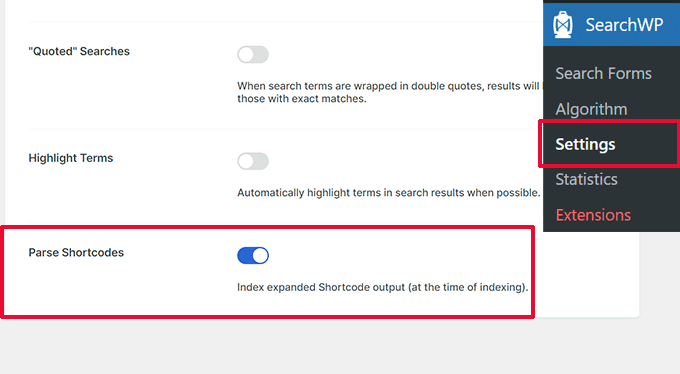
只需转到SearchWP » 设置页面并滚动到底部即可。从这里,您需要打开“解析短代码”选项。

之后,您只需单击“唤醒索引器”按钮即可在后台运行新的索引过程,该过程将在搜索结果中包含短代码输出。
第 7 步:在 WordPress 搜索结果中包含电子商务
SearchWP 让您可以非常轻松地改善在线商店中的电子商务搜索结果。
它对流行的电子商务插件有强大的集成,包括WooCommerce和Easy Digital Downloads。
我们将向您展示如何为您的 WooCommerce 商店启用它。其他集成的工作原理也类似。
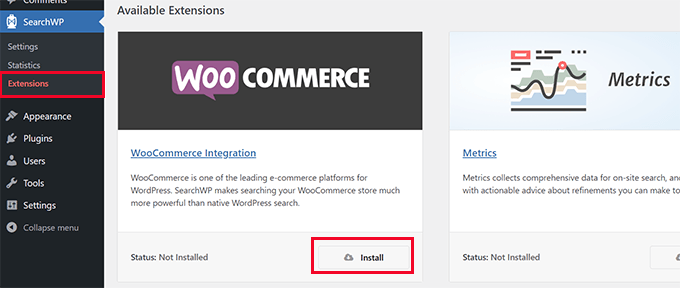
首先,您需要转到SearchWP » 扩展页面并安装 WooCommerce 集成扩展。

激活后,转至SearchWP » 算法页面。
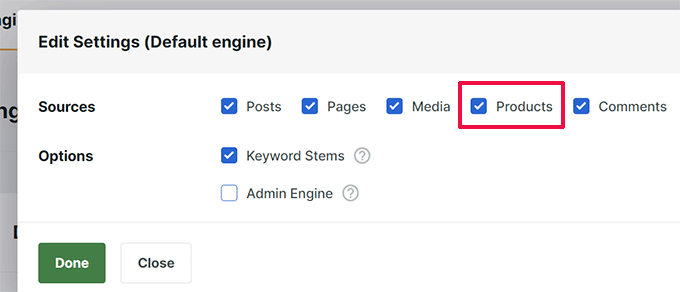
然后,单击搜索引擎的“来源和设置”按钮。

这将弹出一个弹出窗口,您需要在其中确保选择“产品”选项作为来源之一。
之后,单击“完成”退出弹出窗口。

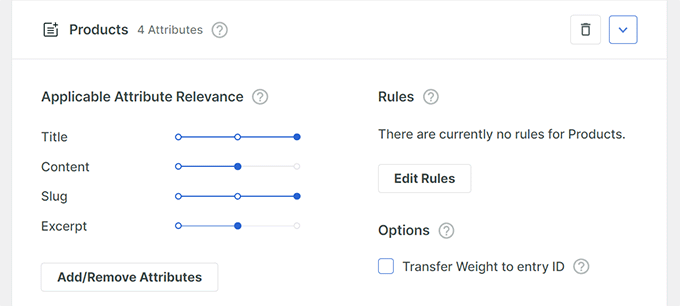
现在,向下滚动“源”屏幕,您将看到“产品”选项卡。
您可以通过移动滑块或单击“添加/删除属性”按钮来选择自定义字段或产品类别来调整属性权重。

完成后,不要忘记单击“保存引擎”按钮来保存您的设置。
有关更详细的说明,您可以阅读我们有关如何改进WordPress 中的 WooCommerce 产品搜索的指南。
我们希望本文能帮助您了解如何轻松自定义 WordPress 中的搜索结果页面。您可能还想查看我们关于如何在 WordPress 潜在客户表单上跟踪用户旅程的指南以及我们专家精选的最佳 WordPress SEO 插件。