您需要在 WordPress 网站上将公制单位转换为英制单位吗?
如果您在网站上以公制显示任何测量值,那么来自世界其他地区的访问者可能想知道等效的英制测量值,而无需自己进行转换。
在本文中,我们将向您展示如何在 WordPress 网站上将公制单位转换为英制单位,反之亦然。

为什么要将公制单位转换为英制单位?
如果您的WordPress 博客上有任何测量值,那么转换这些测量值是明智的做法,以便所有读者都可以理解和使用它们,无论他们身在世界何处。
这可以改善访问者体验并使人们在您的网站上停留更长时间,从而增加您的综合浏览量并降低跳出率。这会向搜索引擎发送积极的信号,这通常可以提高您的排名并吸引更多访问者。
要了解更多信息,请参阅我们的WordPress 初学者 SEO 终极指南。
如果您经营一家在线商店,那么测量可以帮助购物者决定产品是否适合他们。
如果访问者无法理解产品的尺寸,那么他们可能会决定到其他地方购物,而您将失去销售机会。
虽然您可以手动转换并在WordPress 网站上发布所有测量结果,但使用插件要容易得多。
话虽如此,让我们看看如何向您的网站添加转换计算器,以便访问者可以在 WordPress 中将公制单位转换为英制单位。只需使用下面的快速链接即可直接跳至您要使用的解决方案:
方法 1:使用小部件转换单位(无需插件)
一种方法是使用代码和WordPress 小部件向您的网站添加转换计算器。如果您不想安装单独的计算器插件,这是一个不错的选择。

您可以访问 GIGA 计算器网站获取转换计算器的代码。
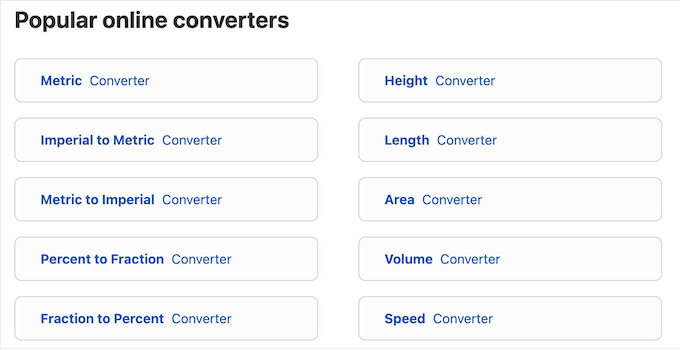
该网站有数百个在线计算器和转换器,您可以将它们添加到您的 WordPress 网站,包括公制到英制转换器。

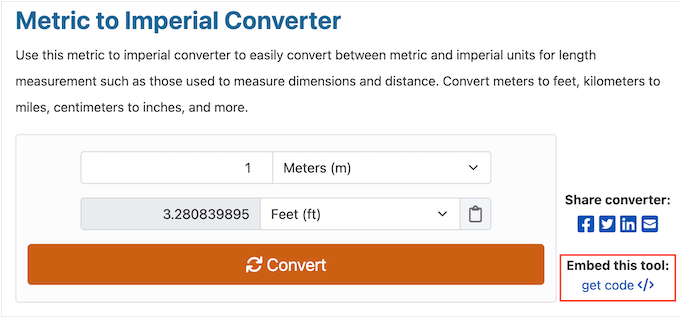
首先,您可以通过输入不同的测量值来测试计算器的工作原理。
如果您对转换器的设置感到满意,请继续并单击“获取代码”。

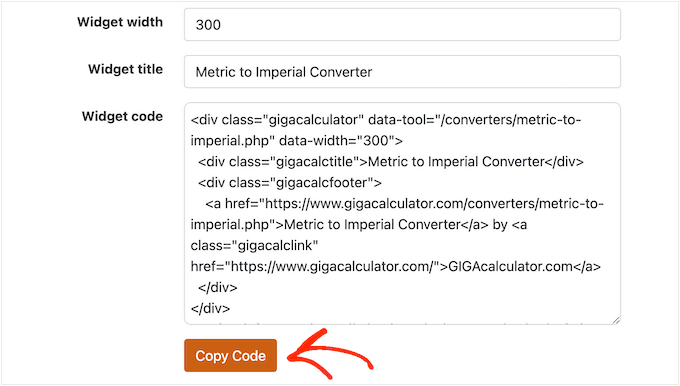
默认设置应该适用于大多数WordPress 网站,但您可能希望通过将“小部件标题”替换为您自己的自定义消息来更改小部件上方显示的标题。
在“小部件代码”中,您将看到需要添加到在线商店或网站的所有 HTML ,因此请继续复制它。

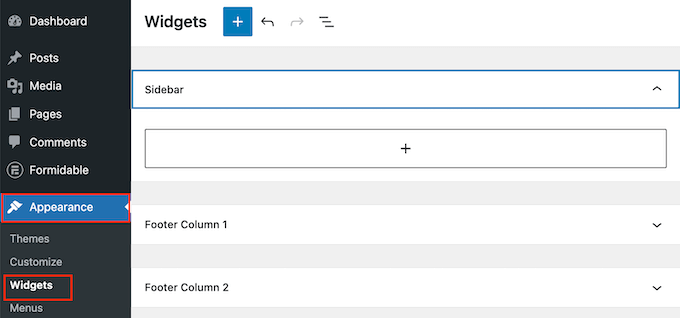
在新选项卡中,转到 WordPress 仪表板并转到外观» 小部件。
现在,您将在WordPress 主题中看到所有小部件就绪区域。

只需找到要显示公制到英制转换器的区域,然后单击其“+”按钮即可。
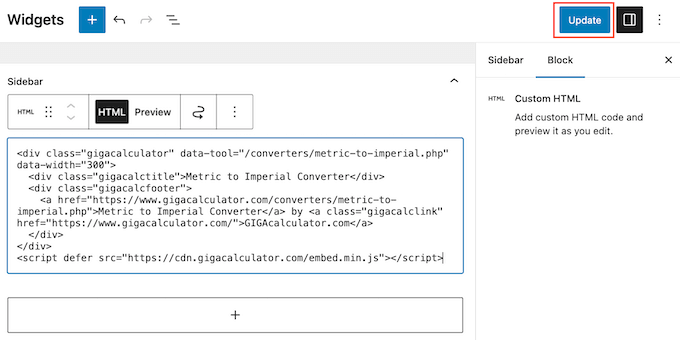
在出现的弹出窗口中,输入“自定义 HTML”。

当右侧块出现时,单击将其添加到小部件就绪区域。您现在可以继续将代码粘贴到此块中。
要使更改生效,请单击“更新”按钮。

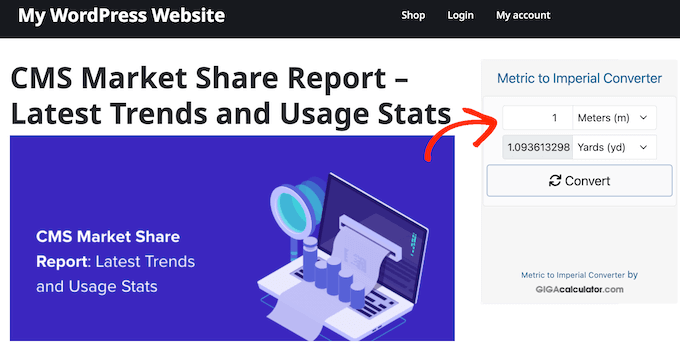
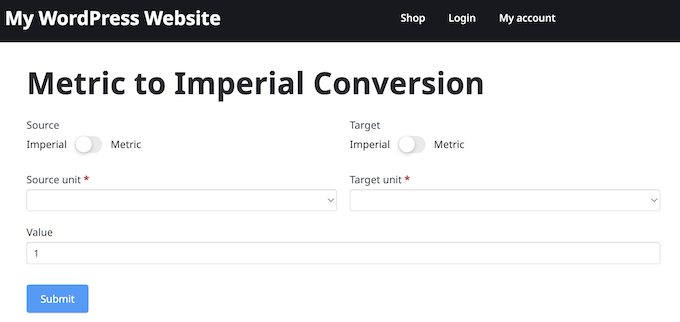
现在,访问您的WordPress 博客或网站以查看正在运行的转换器。
方法 2:使用表单生成器(最适合高级转换计算器)
如果您想向您的网站添加基本的换算计算器,那么方法 1 是一个不错的选择。但是,如果您想创建一个更高级且完全可自定义的计算器,那么我们建议使用Formidable Forms。
它是最先进的拖放表单生成器和最好的 WordPress 计算器插件。Formidable Forms 还配有内置长度转换计算器,可以转换不同测量单位的长度。

您只需点击几下即可将此转换器添加到您的网站,或者使用您自己的内容和消息对其进行自定义,而无需编写任何代码。
您需要做的第一件事是安装并激活免费的Formidable Forms Lite和Formidable Forms Pro插件。该免费插件的功能有限,但 Formidable Forms Pro 将其用作更高级功能的基础。
有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的指南。
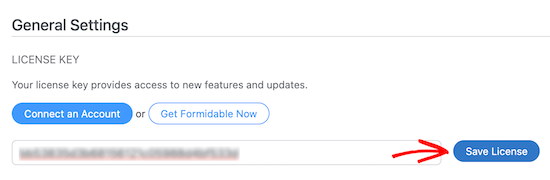
完成此操作后,转到“强大”»“全局设置”,然后选择“单击以手动输入许可证密钥”。

接下来,将您的许可证密钥粘贴到框中,然后单击“保存许可证”按钮。
您可以通过登录您在 Formidable Forms 网站上的帐户来找到您的许可证密钥。

几分钟后,您将看到“许可证激活成功”消息。
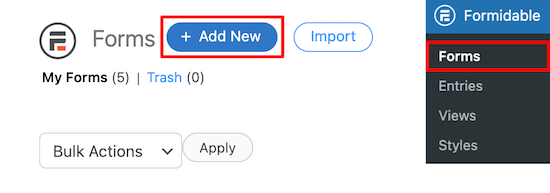
之后,您可以通过转到Formidable » Forms然后单击“添加新的”来创建您的第一个计算器。

这将显示您可以选择的所有不同表单模板的列表。
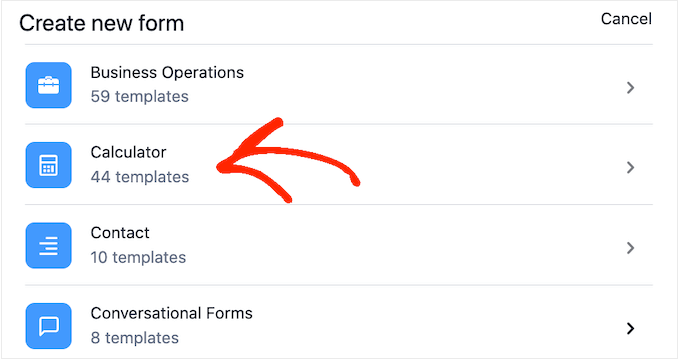
在搜索框中,输入“计算器”,然后在出现“计算器”类别时选择它。

这将显示另一个下拉菜单,您可以在其中选择要使用的计算器模板。例如,Formidable Forms 具有用于抵押贷款计算器和汽车付款计算器的预制模板。
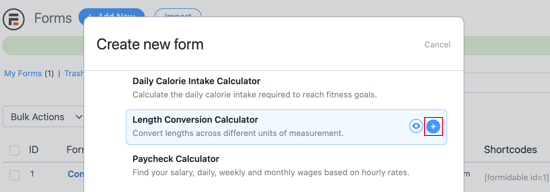
您需要使用长度转换计算器模板,因此只需将鼠标悬停在该模板上,然后单击“+”图标即可。

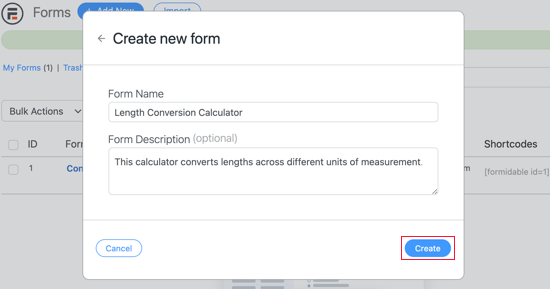
这将弹出一个弹出窗口,您可以在其中输入转换表单的名称并输入可选的描述。Formidable Forms 只会在 WordPress 管理区域中显示此信息,因此您可以使用任何您想要的内容。
完成后,继续并单击“创建”按钮。

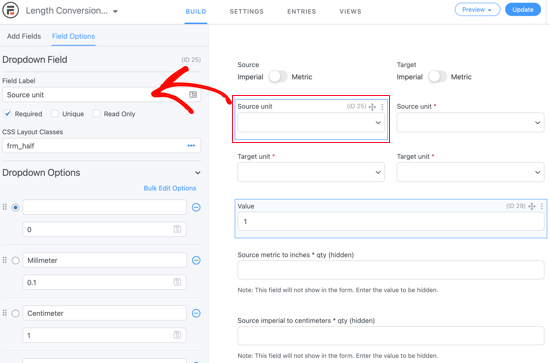
这将在 Formidable Forms 编辑器中打开计算器模板。
此时,您可能想要自定义不同的字段。例如,您可以更改字段标签或占位符文本。
为此,只需单击该字段,然后使用“字段选项”菜单中的设置即可。

如果您对表格的外观感到满意,请继续并单击屏幕顶部的“更新”按钮以保存计算器。
现在您已经创建了转换计算器,您可以将其添加到任何页面或帖子。例如,您可以创建一个新页面,将计算器添加到WooCommerce商店的产品页面,或将其显示在主页上。
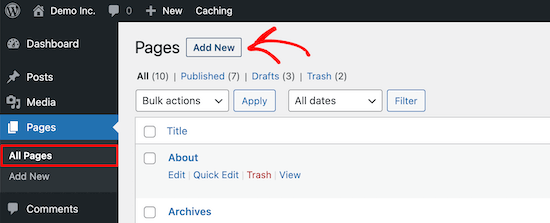
例如,让我们创建一个单独的页面来显示计算器,方法是转至页面 » 所有页面,然后单击“添加新页面”。

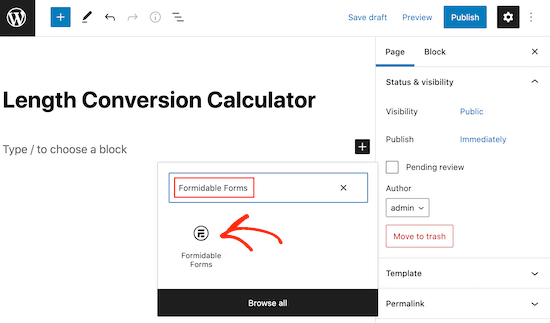
首先,输入计算器页面的标题。
之后,只需单击“+”图标,然后输入“Formidable Forms”。当出现正确的块时,单击它以将其添加到页面。

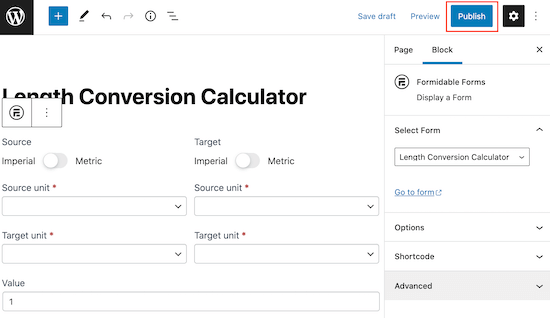
接下来,打开“选择形式”下拉列表并选择长度转换形式。
WordPress 现在会将表单添加到您的页面或帖子中。

此时,您可以通过添加文本、图像、计算器说明、类别和标签以及您想要使用的任何其他内容来继续编辑页面。
当您准备好上线时,只需点击页面右上角的“发布”或“更新”按钮即可。

现在,如果您访问您的网站,您将看到实时转换计算器。
如果您想将其他在线计算器添加到您的 WordPress 网站,请查看我们的指南,了解如何使用免费在线计算器生成更多潜在客户。
我们希望本教程能帮助您学习如何在 WordPress 中将公制单位转换为英制单位。您可能还想了解如何创建免费的企业电子邮件地址或查看我们的必备 WordPress 插件列表来发展您的网站。




