当链接到在线信息时,有时链接到网页是不够的。通常最好将读者带到确切的段落或句子。
在本文中,我们将向您展示如何在 WordPress 帖子中引用特定段落或句子。

为什么要引用帖子的特定部分?
当您在WordPress 博客上创建新帖子时,您可能希望链接到特定的段落或句子。
例如,记者可能需要引用报价的确切来源。或者,博主可以让读者轻松跳转到博客文章的特定部分。
如果您只是链接到一个很长的网页,那么您的读者可能会发现很难找到该信息。将他们带到正确的段落或句子并突出显示相关文本可以提供更好的用户体验。
让我们看看如何链接到 WordPress 帖子中的特定段落或句子。我们将介绍两种方法。第一种方法通常更适合您自己博客上的帖子,而第二种方法更适合外部链接:
方法 1:使用锚链接链接到帖子的特定部分
链接到您自己的 WordPress 网站上帖子的特定部分的最佳方法是使用锚链接。此方法不会突出显示句子或段落,但与方法 2 不同,它适用于所有 Web 浏览器。
锚链接会立即将读者跳转到同一页面上标有 ID 属性的特定位置。它们经常在构建目录时使用。但是,锚链接也可以链接到其他帖子的特定部分。
您需要能够编辑帖子以将 ID 属性添加到您想要链接的部分。但是,如果您注意到外部网站使用了 ID 属性(例如在目录中),那么您也可以在链接中使用它们。
一旦您知道帖子特定部分的 ID,您就可以使用它来构建链接。它看起来像这样:
| 1 | <ahref="#linkedsection"> |
由
或者,如果您希望链接到不同网页上的 ID 属性,则链接将如下所示:
| 1 | <ahref="https://urltowebpage/#linkedsection"> |
由
要了解创建锚链接的正确方法,请参阅我们有关如何在 WordPress 中轻松添加锚链接的分步指南。
方法 2:使用 Google Chrome 链接到突出显示的文本
Google Chrome 可以创建指向网页上特定段落和句子的链接。此功能在版本 90 中引入浏览器,首先在名为Link to Text Fragment 的Chrome 扩展中提供。但是,不再需要该扩展。
此方法适用于链接到其他网站,因为它不依赖于 ID 属性或页面格式。它还会自动突出显示您要链接到的文本。但是,它创建的链接并不适用于所有网络浏览器。
您应该首先突出显示您想要引用的文本。之后,您需要右键单击文本并从菜单中选择“复制链接到突出显示”。
下面是一个要突出显示的链接的示例。
正如您所看到的,它包含一个指向网页 URL 的链接,后跟字符#:~:,然后是突出显示的文本:
https://www.wpbeginner.com/beginners-guide/how-to-easily-add-anchor-links-in-wordpress-step-by-step/#:~:text=Anchor%20links%20are%20commonly%20used%20in%20lengthier%20articles%20as%20the%20table%20of%20contents%20which%20allows%20users%20to%20quickly%20jump%20to%20the%20sections%20they%20want%20to%20read.这些链接适用于任何兼容的浏览器,包括 Chrome 和 Edge,以及所有基于 Chromium 的浏览器的 80 及更高版本。
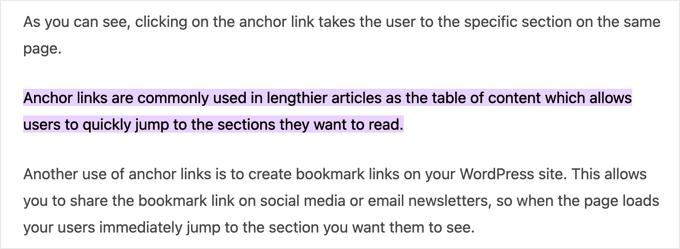
这是当您的 Chrome 用户点击突出显示的链接时的外观:

但是,并非所有浏览器都支持指向突出显示的链接。
例如,Firefox 或 Safari 目前不支持它们。这些链接将带您访问正确的网页,但不会访问引用的部分,并且不会突出显示。
我们希望本教程能帮助您学习如何引用 WordPress 帖子中的特定段落和句子。您可能还想查看我们关于如何增加博客流量的指南或我们专家精选的加快 WordPress 性能的技巧。




