内容滑块如今在 WordPress 中很常见,但它们通常仅在非常有限的情况下使用 – 通常,它们位于主页上,用于展示最近的帖子或图片库。一种新的趋势正在发展,WordPress 网站正在利用内容滑块的潜力和灵活性来讲述引人入胜的故事,激励访问者采取行动——即以产品导览的形式。
在 WordPress 产品导览中使用内容滑块可以引导用户按照自己的节奏完成关键点,从而帮助您更好地销售产品 – 这比简单地使用视频更好,因为他们可以向后/向前跳到特定的、定义的点,而不是必须猜测时间码。此外,以这种方式使用内容滑块可以利用各种网络媒体 – 这意味着您可以在幻灯片中包含交互式内容,而不是强迫用户被动观看视频。
直到最近,您还需要知道如何编码才能创建除最简单的内容滑块产品游览之外的任何内容,但我们一直在使用名为 SlideDeck 2 的出色滑块插件,它改变了这一切。
这个功能强大的插件使您可以在几分钟内非常简单地创建出色的滑块,而无需任何代码。我们在上一篇文章中介绍了 SlideDeck 2 的其他强大功能之一,但其最新更新使您能够构建自定义内容滑块并定制每张幻灯片的内容,以创建引人注目的演示文稿,激励访问者采取行动。我们整理了这份快速指南,向您展示如何使用 SlideDeck 2 为您的 WordPress 网站进行精彩的产品之旅。
购买并安装插件
首先要做的事情是:自定义内容幻灯片是 SlideDeck 2 中的一项高级功能,因此您必须购买它才能在您的网站上使用它。我们建议您访问SlideDeck网站并购买该插件 – 由于它包含的功能,它非常便宜,您可以轻松升级以获得更好的功能并在更多网站上使用它。
要解锁自定义内容功能,您需要购买专业版或开发人员包,然后安装插件以及解锁附加功能的“插件”。
要安装该插件,您可以按照我们方便的WordPress 插件安装分步指南进行操作。
术语
在开始之前,我们需要解释几个术语:自定义内容 SlideDecks – 自定义内容 SlideDecks 可让您一次一张幻灯片地构建滑块。它们更适合视觉讲故事,或者如果您有希望用户采取的特定操作 – 在本例中为产品参观。如果您希望使用 Flickr 或 YouTube 等外部内容源创建滑块,我们专门为动态源 SlideDecks创建了单独的操作指南。
- 幻灯片类型– 有 4 种不同类型的幻灯片,每种类型都设计用于容纳特定类型的内容:图像、视频、文本和 HTML。
- 镜头– 镜头就像内容滑块的主题。它们控制滑块的外观和行为,以及内容在页面上的呈现方式。就像 WordPress 主题一样,将不同的 Lens 应用于您的内容只需几秒钟,并且可以为您的滑块带来显着不同的外观和感觉。
好的,现在行话已经不再碍事了,继续激活 SlideDeck 2,让我们开始吧!
创建自定义内容 SlideDeck
我们将向您展示如何使用 SlideDeck 的自定义内容功能创建将四种不同类型的内容混合在一起的产品展示内容滑块。首先单击“管理”进入主仪表板。此屏幕可让您创建新的 SlideDeck 并对现有 SlideDeck 进行排序。

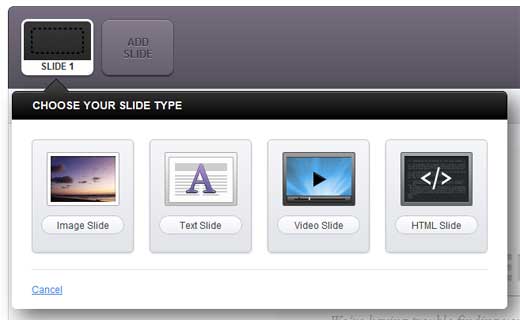
在“自定义内容”部分中,单击蓝色的“创建 SlideDeck”按钮。您将进入自定义内容编辑器屏幕来构建您的第一张幻灯片。进入自定义内容编辑器后,首先命名您的 SlideDeck。您会注意到您的第一张幻灯片已创建,并且您可以在三种或四种不同的幻灯片类型之间进行选择,具体取决于您使用的 SlideDeck 2 包 – 专业包用户将可以访问图像、视频和文本幻灯片类型;除了这三种类型之外,开发人员包用户还可以选择 HTML 幻灯片类型。

在此弹出菜单下方是 SlideDeck 2 最独特的功能之一 – 实时预览窗口(这也是 SlideDeck 2 成为WPBeginner 的 Blueprint中推荐的 WordPress 插件的原因之一)。在这里,您可以在编辑时看到滑块实时更新。
从图像幻灯片开始
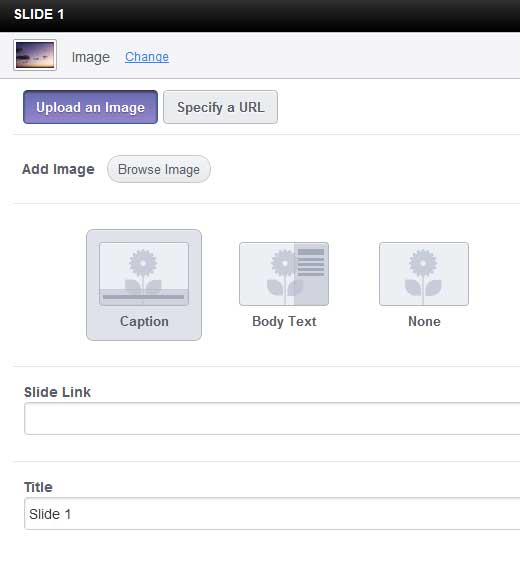
让我们从一张图像幻灯片开始——它可以让我们的游客快速、直观地了解他们即将进行的旅行。单击“图像幻灯片”幻灯片类型。弹出菜单将刷新,向您显示与创建图像幻灯片相关的所有选项:

上传图片 | 指定 URL – 选择是否要将图像上传到 WordPress 媒体库,或者如果图像托管在其他地方,则只需粘贴 URL。
标题| 正文 | 无– 告诉 SlideDeck 您是否想要文本标题覆盖图像,或者附带一些简短的正文文本。或者,您可以简单地显示整个图像,而不显示关联的文本。
幻灯片链接– 指定当用户单击幻灯片上的任意位置时要访问的 URL。
标题– 为幻灯片指定一个标题,显示在标题或正文区域中。
描述– 输入幻灯片的描述副本。您可以在此处输入富文本!
标题位置– 确定幻灯片上文本叠加的位置。标题可以位于顶部/底部,正文可以位于左侧/右侧。
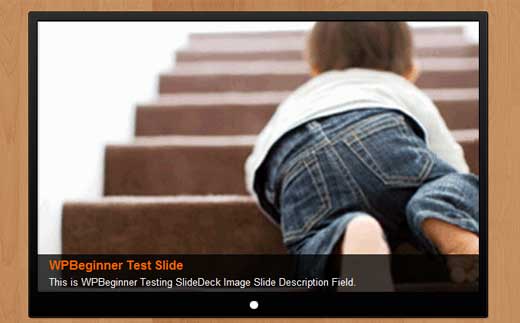
按照您喜欢的方式设置幻灯片后,只需单击“应用”按钮,实时预览区域就会刷新以显示您的第一张幻灯片。在我们的示例中,我们通过指定 URL 构建了幻灯片,底部有标题,没有幻灯片链接。

这就是我们创建的第一张自定义内容幻灯片——简单吧?现在,我们将添加第二个时间来添加显示我们产品演示的视频。
创建视频幻灯片
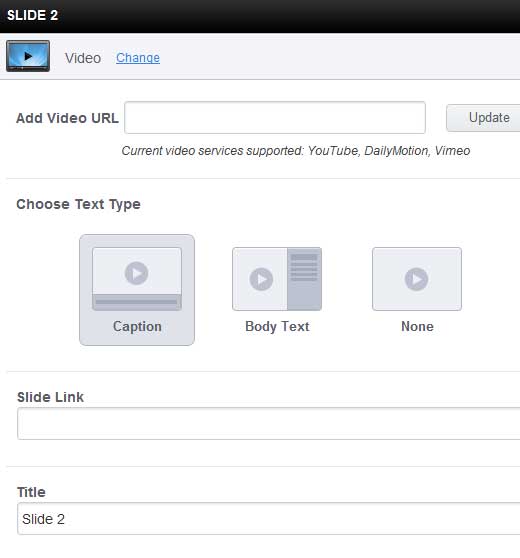
SlideDeck 2 支持来自三个来源的视频内容 – YouTube、Vimeo和 Dailymotion – 这意味着我们所要做的就是将产品的演示视频上传到这些服务之一,然后将 URL 粘贴到视频页面并点击“更新”。

与图像幻灯片类型一样,您可以选择添加标题和简短说明或文本段落,以使访问者了解他们将在视频中看到的内容。默认情况下,SlideDeck 2 将提取您在 YouTube/Vimeo/Dailymotion 页面上的字幕内容,但您可以对其进行调整以满足您的产品展示需求。
和以前一样,点击“应用”,然后快速单击滑块 – 现在您可以在图像和视频幻灯片之间来回切换。
创建文本幻灯片
有时,您只需要一些文本的空间 – 例如,显示功能列表,或分享对产品的热烈评论的引用。在这种情况下,我们可以使用文本幻灯片类型。

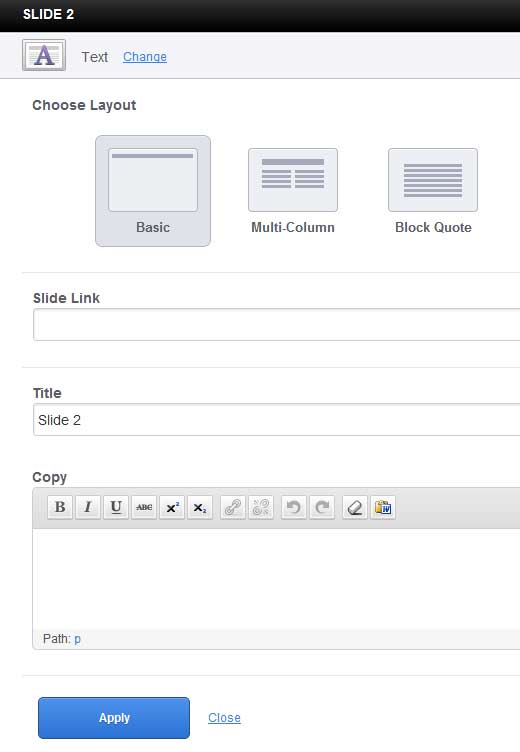
这是一种非常简单的幻灯片类型,只需考虑几个选项:
布局– 基本布局只是将标题放在幻灯片的顶部,文本在下面。多栏通过自动将文本分成两栏,提供了更像报纸的格式。块引用允许您使用大而粗体的字体突出显示一小段文本。和以前一样,点击“应用”将幻灯片添加到 SlideDeck 中。
重新组织幻灯片
此时,您可能会想用视频幻灯片而不是图像来引导,这样您就可以让用户立即与游览进行交互和参与。SlideDeck 可让您立即执行此操作 – 在幻灯片标题区域中,单击并拖动视频幻灯片,然后将其放入图像幻灯片左侧的发光空间中。超级简单!

更进一步——使用 HTML 幻灯片类型
HTML 幻灯片类型是 SlideDeck 2 开发人员包的强大补充,可让您在幻灯片中输入自己的 HTML 代码。它非常适合更复杂的内容布局,或向内容滑块添加更强大的交互。例如,您可以嵌入注册表单,以便客户可以选择在产品参观结束时接收电子邮件通讯 – 这是一个强大的号召性用语(如果有的话)!
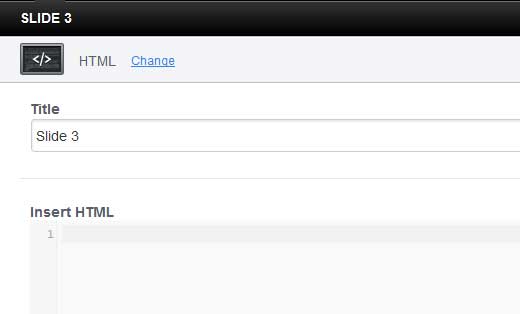
选择 HTML 幻灯片类型以在弹出菜单中显示 HTML 编辑器。

您可以将自定义代码粘贴到“插入 HTML”字段中。您会注意到它会自动对不同的标签进行颜色编码,以帮助您确保其结构正确。需要注意的几个要点:
- 您可以在 <style></style> 标记之间包含幻灯片内容的 CSS 样式规则,它们将应用于 SlideDeck 中的所有幻灯片
- 由于 SlideDeck 的实时预览无法预测主题的样式如何与内容滑块交互,因此对于复杂的样式,如果您在打算发布 SlideDeck 的页面中查看它,您将获得更准确的预览。
代码就位后,点击“应用”,幻灯片将添加到旋转中。
配置镜头
您现在已经创建了第一个自定义内容 SlideDeck!继续,花几分钟时间单击实时预览中的幻灯片,并沉浸在出色完成工作的喜悦中。
现在,是时候通过配置 Lens 使其看起来与您的网站无缝衔接了。SlideDeck 包含大量选项,可通过自定义镜头来控制新产品之旅的外观。
保存并发布您的 SlideDeck
精彩内容?查看。选择和定制甜蜜主题?查看。听起来您已经准备好发布新产品之旅并将您的访客转化为客户!
SlideDeck 提供了三种将滑块嵌入到 WordPress 网站中的方法 – 将其插入现有页面或帖子的内容中,创建嵌入滑块的新页面或帖子,最后将其插入到页面模板中,这很可能是您的最佳选择如果您想将产品导览添加到您的主页。
包起来
尽管内容滑块通常仅用于图片库或特色帖子,但 SlideDeck 2 为您提供了极大的灵活性来探索内容滑块的潜力,以创建引人入胜的体验,让访问者保持参与和回头客。我们 WPBeginner 强烈建议您查看!在我们的免费 WordPress 博客设置页面上可以看到我们如何使用自定义 SlideDeck 的实例。
您有想要分享的 SlideDeck 示例吗?请在评论中告诉我们!另外,请查看本系列的第一部分,我们将向您展示如何创建动态源 SlideDecks。
触摸界面滑块是网页设计的未来。立即获取 SlideDeck。使用优惠券代码:WPB-SD2可享受 20% 的折扣。




