您需要在 WordPress 中添加 EXIF 照片标签吗?
EXIF 标签包含有关照片的大量信息,例如相机制造商、曝光度以及照片的拍摄时间。无论您是在线销售图像、教授其他摄影师,还是只是展示您的作品,EXIF 标签都可以让您与观众分享信息。
在本文中,我们将向您展示如何在 WordPress 中添加 EXIF 照片标签,以便访问者可以在您的图像标题中看到它们。

为什么要在 WordPress 图像标题中显示 EXIF 标签?
如果您是一名摄影师,那么 WordPress 是展示您作品的好方法。它为 WordPress 摄影师提供了大量精美的主题和插件,可以帮助推广您的图像、建立您的品牌,甚至吸引更多客户。
要了解更多信息,请参阅我们专家为摄影师挑选的最佳 WordPress 插件。
但是,默认情况下 WordPress 不会显示任何可交换图像文件格式 (EXIF) 标签,例如相机制造商和型号、分辨率和曝光以及拍摄照片的位置和时间。
这些数据对于访问者来说非常有用,特别是当您在线销售数码照片和图形时。通过在每张照片旁边显示详细信息,您可以使您的网站看起来更值得信赖,并鼓励人们购买您的照片。
如果您经营摄影博客,EXIF 标签也很有用,因为它们可以帮助读者更多地了解您的照片。
获取这些数据然后手动将其添加到您的网站需要时间和精力,特别是如果您有很多不同的照片。
话虽如此,让我们看看如何自动将 EXIF 照片标签添加到标题中。只需使用下面的快速链接即可直接跳至您要使用的方法。
方法一:为特定照片标题添加 EXIF 标签
有时您可能只想显示特定照片的 EXIF 标签。例如,您可能会显示著名地标照片的位置标签,但会在您的房屋图像上隐藏此信息。
显示每张照片的所有 EXIF 标签也会让访问者感到不知所措。例如,如果您有最近拍摄的照片的图片库,那么您可以仅显示第一张图片的相机制造商和型号 EXIF 标签。这还可以防止重复内容,这对您的WordPress SEO很有好处。
将 EXIF 标签添加到特定照片的最简单方法是使用Exif Caption。
该插件允许您选择要使用的 EXIF 标签,以及将在其中显示此信息的照片。如果您只需要显示特定照片的 EXIF 标签,那么这是理想的选择。
您需要做的第一件事是安装并激活 Exif Caption 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
激活后,转到WordPress 仪表板中的媒体 » Exif 标题。在这里,您将看到所有具有 EXIF 数据的照片。
要配置 Exif 字幕,请继续并单击展开“设置”部分。
首先,您可以选择是否用 EXIF 数据替换当前图像标题或在原始标题旁边显示标签。
如果您不想覆盖当前字幕,请选择“插入到左侧”或“插入到右侧”。然后,该插件将在您的WordPress 博客上的原始图像标题之前或之后添加标签。
接下来,您将看到一个包含可添加到图像标题的所有 EXIF 标签的框。
默认情况下,Exif Caption 会添加所有可用标签,因此只需删除您不想使用的标签即可。
如果您删除标签然后改变主意,则只需单击“默认”按钮即可。这将重新添加所有可用的 EXIF 标签。
该插件还可以将 EXIF 数据添加到图像的替代文本中。这可能会改善您的图像搜索引擎优化,但也可能导致重复内容,因此我们建议谨慎使用。
要继续将 EXIF 标签添加到替代文本中,请选中“同时插入替代文本”旁边的框。
当您对插件的设置感到满意时,请不要忘记单击“保存更改”。
完成此操作后,您就可以将 EXIF 数据添加到字幕中了。只需向下查看图像列表,然后选中要显示 EXIF 数据的每张照片旁边的框即可。
要继续向这些图像标题添加 EXIF 标签,只需单击“更新”即可。
如果您选择“同时插入 alt”,则插件还会将标签复制到图像 alt 字段中。
现在,每次您将这些照片添加到页面或帖子时,WordPress 都会自动在图像标题中显示 EXIF 标签。
方法 2:自动显示所有照片的 EXIF数据
您想显示所有图像的 EXIF 标签吗?那么使用一个可以自动将此信息添加到字幕中的插件会更有意义。
Exif 详细信息在 WordPress 管理仪表板中显示详细的 EXIF 信息。它还可以自动将这些标签添加到您的图像标题中。
请注意,您需要编写一些自定义代码,因此这不是对初学者最友好的方法。
当您首次将图像上传到 WordPress 时,Exif 详细信息也会获取 EXIF 信息。这意味着它不会显示您已添加到媒体库中的任何图像的 EXIF 标签。
首先,您需要安装并激活 Exif 详细信息插件。有关更多信息,请参阅有关如何安装 WordPress 插件的分步指南。
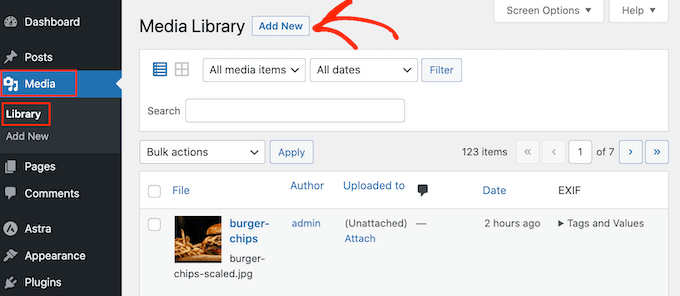
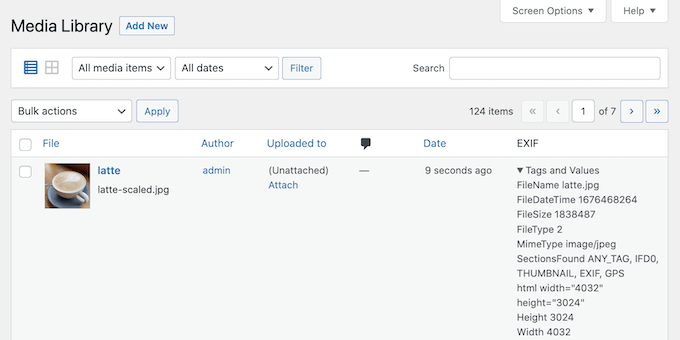
激活后,转到媒体»库并查看“EXIF”列。
要查看特定图像的标签,只需单击其“标签和值”文本即可。
现在,记下要显示的数据的 EXIF 代码。例如,“DateTimeOriginal”显示创建文件的日期和时间。
有关可用标签的完整列表,请查看EXIF 标签页面。
拥有这些标签后,就可以向 WordPress 添加自定义代码了。通常,指南会要求您直接编辑主题的functions.php文件,但这可能会导致各种常见的WordPress错误。
下次更新 WordPress 主题时,您还会丢失自定义代码。因此,我们建议改用WPCode。
WPCode 是 WordPress 的最佳代码片段插件,允许您向网站添加无限数量的 PHP、CSS、HTML 和 JavaScript 片段。
您需要做的第一件事是安装并激活免费的 WPCode 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。激活后,转到代码片段»添加片段。
在这里,您将看到可以添加到网站的所有现成的 WPCode 片段。其中包括一个片段,允许您 完全禁用评论、上传 WordPress 通常不支持的文件类型、 禁用附件页面等等。
只需将鼠标悬停在“添加自定义代码”上,然后在出现“使用代码片段”按钮时单击即可。
首先,输入自定义代码片段的标题。这可以是任何可以帮助您识别 WordPress 仪表板中的代码片段的内容。
之后,打开“代码类型”下拉列表并选择“PHP 片段”。
在“代码预览”编辑器中,您需要添加一个获取 EXIF 标签的代码片段,然后将此信息添加到图像的标题中。
例如,以下是获取文件的拍摄日期和时间的代码片段:
| 12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455565758 | functionexif_details_change( $exifdatas, $id) { if( array_key_exists( 'DateTimeOriginal', $exifdatas) ) { $shooting_date= str_replace( ':', '-', substr( $exifdatas['DateTimeOriginal'], 0, 10 ) ); $shooting_time= substr( $exifdatas['DateTimeOriginal'], 10 ); $exifdatas['DateTimeOriginal'] = $shooting_date. $shooting_time; } return$exifdatas;}add_filter( 'exif_details_data', 'exif_details_change', 10, 2 );functionmedia_caption( $metadata, $id) { $mime_type= get_post_mime_type( $id); if( in_array( $mime_type, array( 'image/jpeg', 'image/tiff') ) ) { do_action( 'exif_details_update', $id); $exifdatas= get_post_meta( $id, '_exif_details', true ); if( ! empty( $exifdatas) ) { $camera= null; $f_number= null; $s_speed= null; $iso= null; $date= null; $googlemap= null; if( array_key_exists( 'Model', $exifdatas) ) { $camera= 'Camera:'. $exifdatas['Model']; } if( array_key_exists( 'ApertureFNumber', $exifdatas) ) { $f_number= 'F-number:'. $exifdatas['ApertureFNumber']; } if( array_key_exists( 'ExposureTime', $exifdatas) ) { $s_speed= 'Shutter speed:'. $exifdatas['ExposureTime']; } if( array_key_exists( 'ISOSpeedRatings', $exifdatas) ) { $isodata= json_decode( $exifdatas['ISOSpeedRatings'] ); if( is_array( $isodata) ) { $iso= 'ISO:'. $isodata[0]; } else{ $iso= 'ISO:'. $isodata; } } if( array_key_exists( 'DateTimeOriginal', $exifdatas) ) { $date= 'Date:'. $exifdatas['DateTimeOriginal']; } if( array_key_exists( 'latitude_dd', $exifdatas) && array_key_exists( 'longtitude_dd', $exifdatas) ) { $googlemap= '<a href="https://www.google.com/maps?q='. $exifdatas['latitude_dd'] . ','. $exifdatas['longtitude_dd'] . '">Google Map</a>'; } $caption= sprintf( '%1$s %2$s %3$s %4$s %5$s %6$s', $camera, $f_number, $s_speed, $iso, $date, $googlemap); $caption= rtrim( $caption); $caption= preg_replace( '/\s(?=\s)/', '', $caption); $media_post= array( 'ID'=> $id, 'post_excerpt'=> $caption, ); wp_update_post( $media_post); } } return$metadata;}add_filter( 'wp_generate_attachment_metadata', 'media_caption', 10, 2 ); |
由
要显示不同的 EXIF 数据,只需调整上面的代码片段即可。
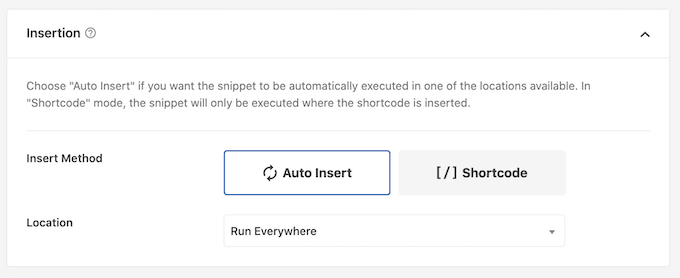
如果您对代码感到满意,请滚动到“插入”部分。WPCode 可以将您的 PHP 添加到不同的位置,例如在每个帖子之后、仅前端或仅管理。
我们希望在整个WordPress 网站上使用自定义 PHP ,因此如果尚未选择“自动插入”,请单击它。然后,打开“位置”下拉列表并选择“到处运行”。

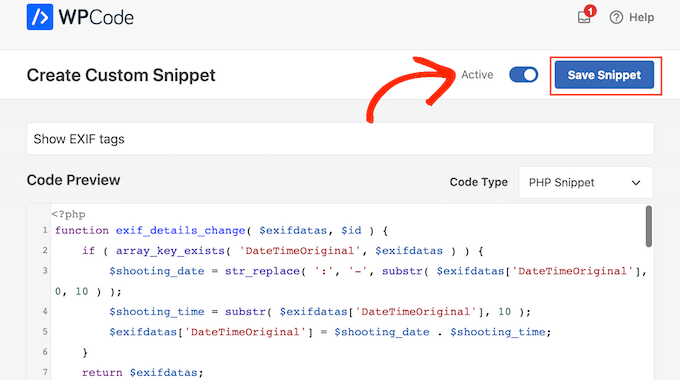
之后,您就可以滚动到屏幕顶部并单击“非活动”切换按钮,将其更改为“活动”。
最后,单击“保存片段”以使 PHP 片段生效。

现在,每次您上传新图像时,Exif 详细信息都会获取标签。然后它会自动将此信息添加到图像标题中。
要尝试此操作,请转到媒体»库,然后单击“添加新项”。

您现在可以从计算机上传图像。
之后,返回媒体»库并单击以展开图像的“标签和值”。

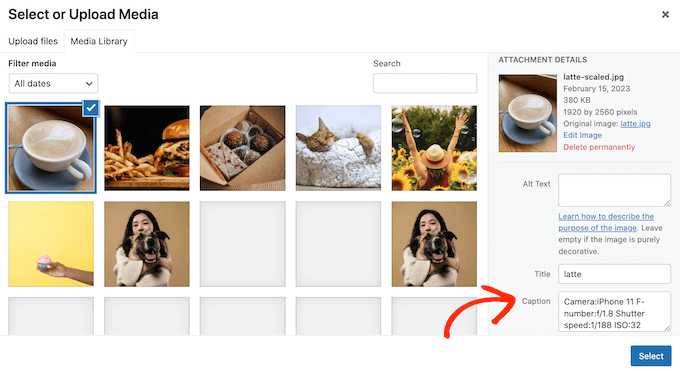
假设照片具有正确的 EXIF 标签,WordPress 会自动将此信息添加到标题中。
例如,在下图中,您可以看到 WordPress 已将拍摄日期和时间添加到图像标题中。

我们希望本教程能帮助您学习如何在 WordPress 中添加 EXIF 照片标签。您可能还想了解如何创建文件上传表单,或查看我们的WordPress 最佳 Instagram 插件列表。




