您想在 WordPress 中添加 Flickr 小部件吗?
通过创建 Flickr 小部件,您可以在 WordPress 网站上显示图像、视频,甚至整个相册。这是一种保持内容新鲜、有吸引力并在 Flickr 上增加关注者的简单方法。
在本文中,我们将向您展示如何将 Flickr 小部件添加到您的 WordPress 网站。

如何在 WordPress 中添加 Flickr 小部件
在 WordPress 中添加 Flickr 小部件的最简单方法是使用Photonic。该插件可让您显示来自许多不同网站和平台的内容,包括 Google Photos、SmugMug 和 Flickr。
要显示 Flickr 中的内容,您需要 SSL 证书。如果您需要帮助,请参阅我们的指南,了解如何为您的 WordPress 网站获取免费的 SSL 证书。
之后,您就可以安装并激活 Photonic 插件了。您可以参阅我们关于如何安装 WordPress 插件的指南,以获取分步说明。
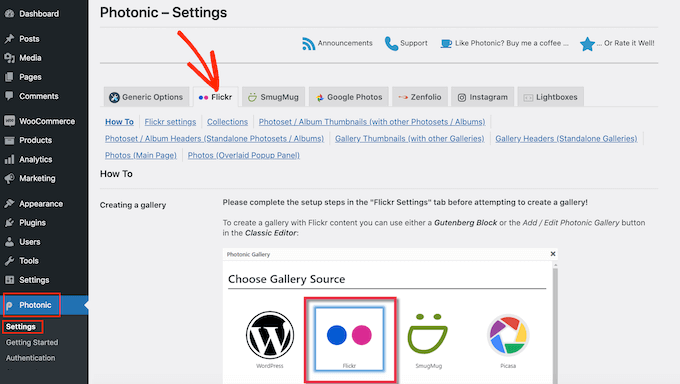
激活后,前往Photonic » Settings。然后您可以继续并单击“Flickr”选项卡。

完成此操作后,单击“Flickr 设置”链接。
首先,您需要通过创建 API 密钥和密码将 Photonic 连接到您的 Flickr 帐户。要获取此信息,您首先需要在 Flickr 网站上创建一个应用程序。
创建应用程序听起来很技术性,但不用担心。您不需要了解任何代码,我们将引导您完成每一步。
最好在新选项卡中创建密钥和密码,这样您就可以轻松地在 Flickr 网站和 WordPress 仪表板之间切换。
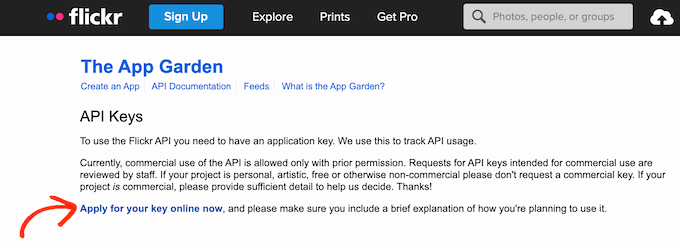
在新的浏览器选项卡中,前往Flickr API 页面。在此页面上,单击“立即在线申请密钥”链接。

您现在可以输入用于 Flickr 帐户的电子邮件地址和密码。
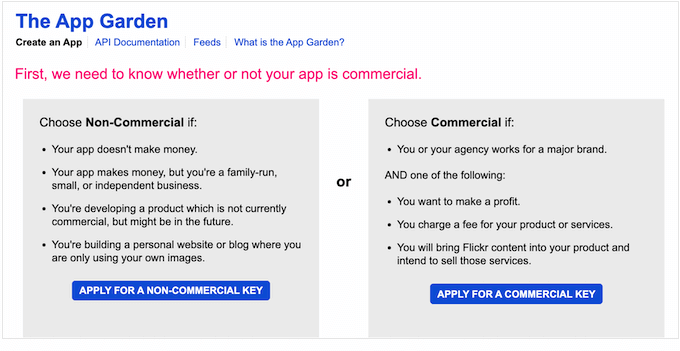
登录帐户后,您需要让 Flickr 了解您是否计划将 Flickr 小部件用于商业或非商业项目。
如果您要创建个人WordPress 博客或小型企业网站,则可以单击“申请非商业密钥”按钮。

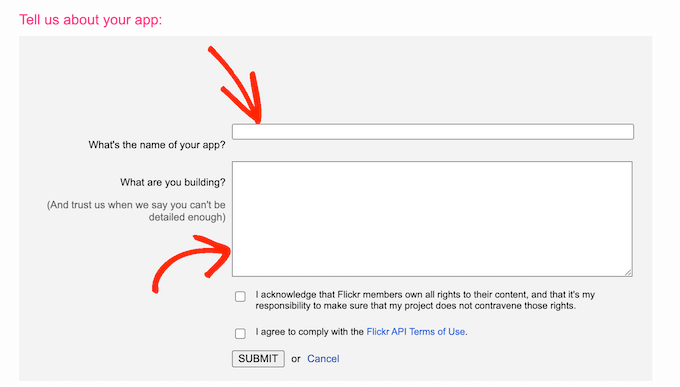
在下一个屏幕上,通过在“您的应用程序的名称是什么”字段中输入内容来为您的应用程序命名。您的网站访问者不会看到该名称,因为它仅供您自己参考。
还有一个“您正在构建什么”框,您可以在其中让 Flickr 了解您将如何使用该应用程序。

输入所有这些信息后,最好仔细阅读 Flickr 的条款和条件。如果您愿意继续,只需单击“提交”按钮即可。
Flickr 现在将显示 API 密钥和密码,您可以使用它们将 Flickr 网站连接到 Photonic 应用程序。
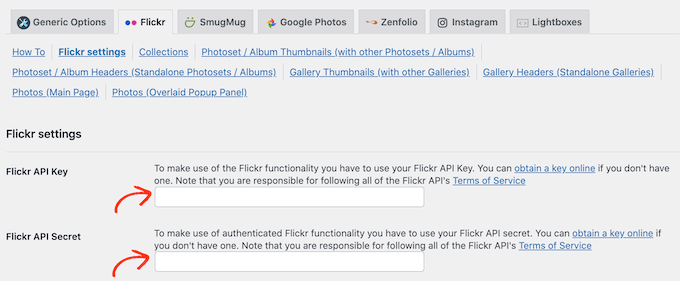
只需复制密钥和密码,然后切换回 WordPress 仪表板即可。您现在可以将这两个值粘贴到“Flickr API Key”和“Flickr API Secret”字段中。

之后,只需滚动到屏幕底部并单击“保存页面 Flickr 设置”按钮即可。
此时 Platonic 已经可以访问 Flickr 网站了。下一步是授予插件访问您的 Flickr 帐户的权限。
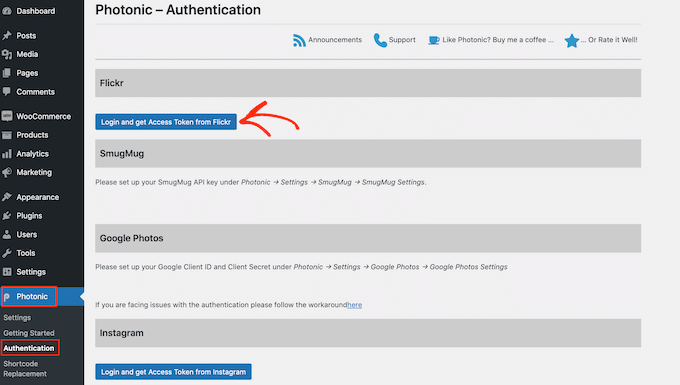
为此,请转到WordPress 仪表板中的Photonic » Authentication 。然后,您可以单击“登录并从 Flickr 获取访问令牌”按钮。

这将带您进入一个屏幕,您可以在其中输入 Flickr 用户名和密码。
完成后,只需点击“登录”即可。

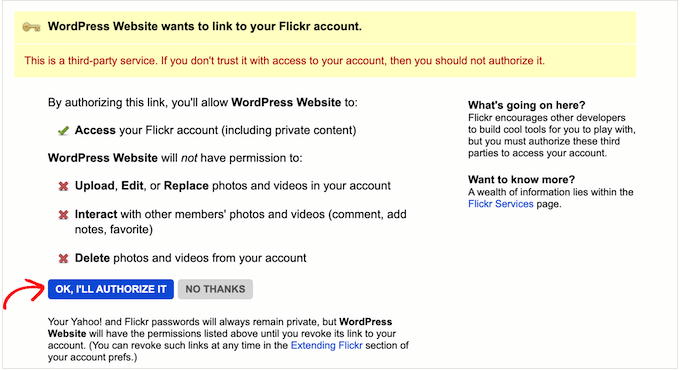
Flickr 现在将显示有关 Photonic 可以执行的操作以及它将有权访问的数据的一些信息。
如果您愿意授予 Photonic 这些权限,那么您可以单击“确定,我将授权它”按钮。

单击此按钮后,您将自动返回 WordPress 仪表板。
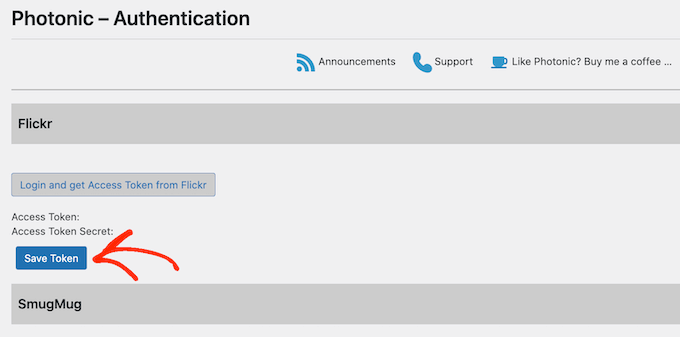
在此屏幕上,您将看到新的访问令牌和访问令牌密钥。要将这些令牌添加到 Photonic 的设置中,只需单击“保存令牌”按钮即可。

WordPress 现在将带您进入Photonic » 设置屏幕,其中访问令牌和访问令牌密钥已粘贴到正确的字段中。
之后,您还需要配置一些设置。
首先,您可能需要设置一个默认用户。Photonic 可让您显示来自 Flickr 帐户或任何其他公共帐户的内容。
在后面的步骤中,我们将向您展示如何在创建 Flickr 小部件时显示不同的 Flickr 帐户。
但是,您可能想要设置默认帐户。例如,如果您只计划显示个人 Flickr 帐户中的内容,那么将其设置为默认值可以节省您的时间。如果需要,您可以随时覆盖此设置。
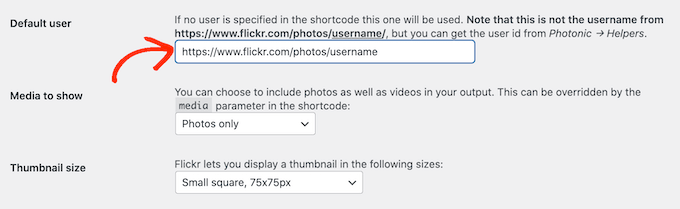
要设置默认用户,请打开一个新选项卡,然后转到您要使用的 Flickr 帐户。然后,您可以复制浏览器地址栏中的 URL,该 URL 应类似于 https://www.flickr.com/photos/username/。
现在,切换回 WordPress 仪表板并将 Flickr URL 粘贴到“默认用户”字段中。

完成此操作后,您可以自定义 Photonic 在您网站的 Flickr 小部件中显示内容的方式。
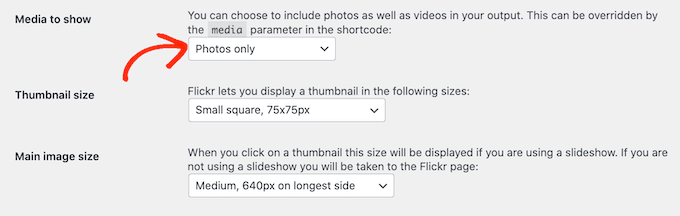
首先,您可以单击“要显示的媒体”下拉列表,然后选择是仅显示照片、仅显示视频还是显示照片和视频。

之后,您可以选择缩略图在 Flickr 小部件中显示的大小。
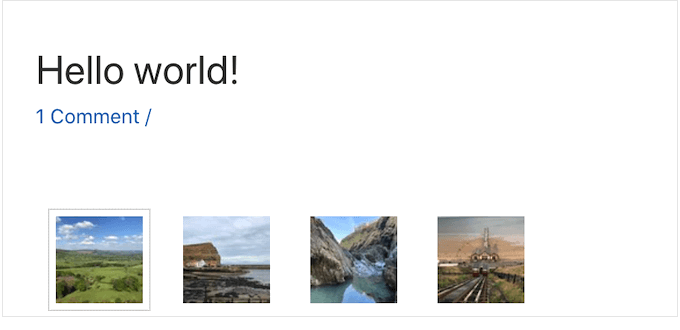
当访问者到达您的网站时,Photonic 将显示您所有图像和视频的缩略图预览,如下图所示。

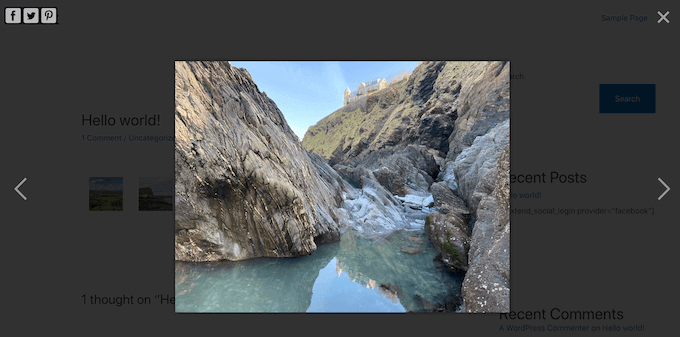
访问者可以通过单击缩略图来查看每个图像或视频的放大版本。
Photonic 有几种不同的布局,但下图显示了较大版本在您网站上的外观示例。

要更改缩略图的大小,只需打开“缩略图大小”下拉列表,然后从列表中选择一个值。
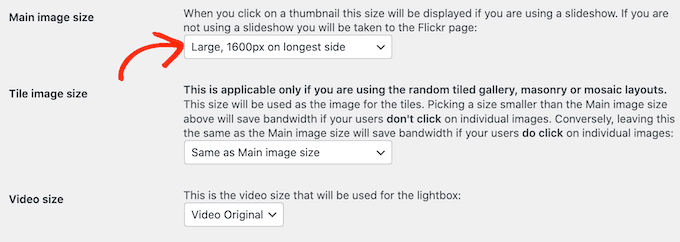
接下来,您可以选择访问者单击缩略图时显示的图像的大小。为此,只需打开“主图像尺寸”下拉列表,然后从列表中选择一个尺寸。

您打算在 Flickr 小部件中显示视频吗?然后,您需要打开“视频大小”下拉列表并选择视频灯箱在您的网站上显示的大小。
灯箱只是一个显示视频内容的弹出窗口,类似于视频播放器。当灯箱打开时,访问者将无法与页面的其余部分进行交互。
您可能还想查看更多设置。然而,这对于大多数WordPress 网站来说应该是一个好的开始。
如果您对添加的信息感到满意,请滚动到屏幕底部,然后单击“保存页面 Flickr 设置”按钮。
现在您已经配置了插件,您可以将 Flickr 小部件添加到任何帖子、页面或小部件就绪区域。
在此示例中,我们将向您展示如何将其添加到页面或帖子中,但对于任何可使用小部件的区域,步骤都是相似的。
首先,只需打开要添加 Flickr 小部件的页面或帖子即可。在这里,单击 + 图标,然后输入“Photonic Gallery”以找到正确的块。
单击“光子画廊”块后,它将将该块添加到您的网站。
之后,继续并单击“添加光子画廊”。

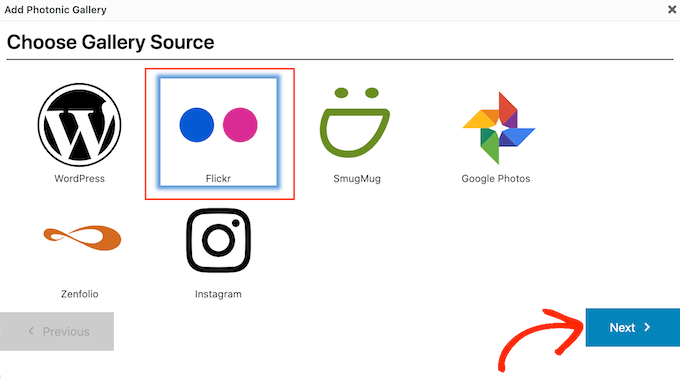
这将打开一个弹出窗口,您可以在其中选择 Photonic 应从何处获取其图像和视频,例如Instagram或 Google Photos。
注意:想要在您的网站上设置 Instagram 画廊吗?我们推荐 Smash Balloon 插件,因为它易于使用且功能强大。了解如何在 WordPress 中创建自定义 Instagram 照片源。
由于我们要在 WordPress 中添加 Flickr 小部件,因此单击“Flickr”。然后,继续并单击“下一步”按钮。

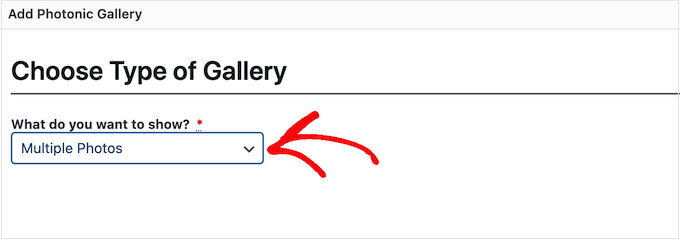
您现在可以打开下拉菜单并选择要显示的内容类型。
这可以是单张照片、多张照片,甚至是整个 Flickr 相册、图片库或收藏集。

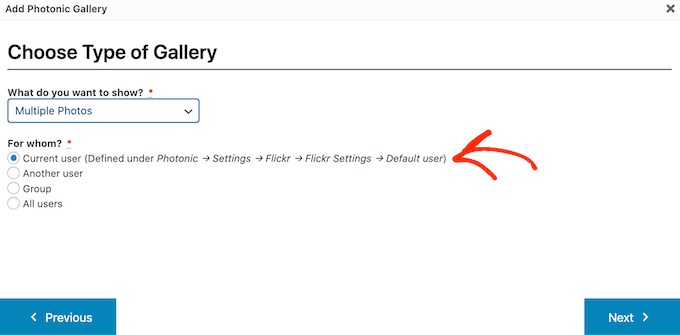
选择选项后,您需要指定 Photonic 应从中获取内容的 Flickr 帐户。
最简单的选择是从您添加到 Photonic 设置的默认用户名中获取照片或视频。为此,只需单击“当前用户”单选按钮即可。

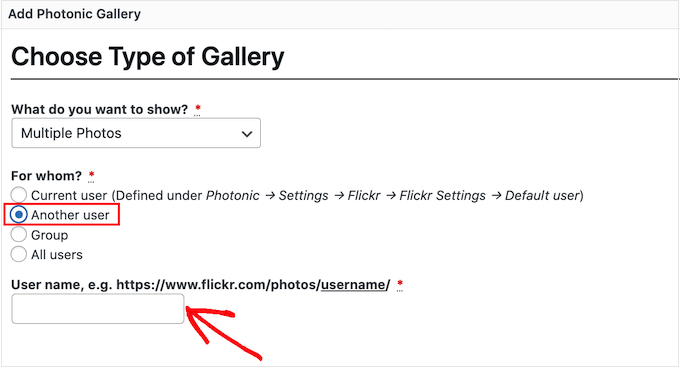
想要显示来自不同 Flickr 帐户的内容?然后单击“其他用户”单选按钮。
这会添加一个新字段,您可以在其中粘贴要使用的 Flickr 帐户的 URL。

另一种选择是显示来自 Flickr 组的图像和视频。为此,只需单击“组”单选按钮即可。
然后,在新选项卡中转到您要使用的组。您现在可以复制 URL,该 URL 应类似于 https://www.flickr.com/groups/group-name。
现在,切换回 WordPress 仪表板并将 URL 粘贴到“组名称”字段中。
选择选项后,继续并单击“下一步”按钮。
在下一个屏幕上,您将看到 Photonic 将在 Flickr 小部件中显示的所有不同图像和视频的预览。
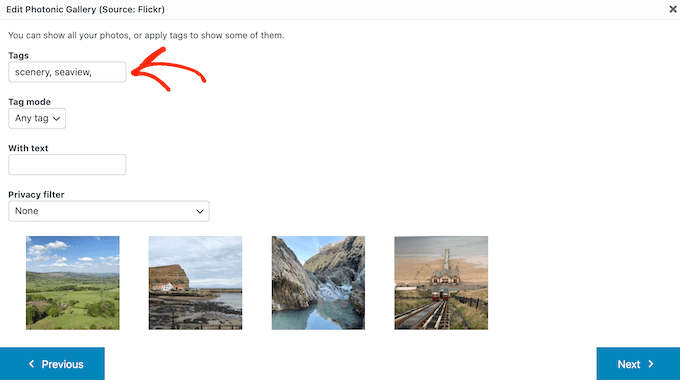
如果您不想显示所有这些图像和视频,则可以根据内容在 Flickr 上的标记方式来过滤内容。
在“标签”字段中,只需输入您要使用的标签即可。如果您想在过滤器中使用多个标签,只需用逗号分隔每个标签即可。

现在,Photonic 将仅显示具有这些标签的图像和视频。
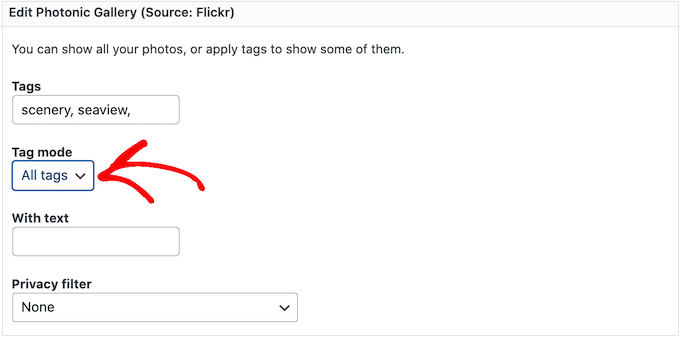
如果您输入多个标签,则需要选择是显示具有这些标签之一的所有媒体,还是仅显示具有所有标签的媒体。
为此,请打开“标签模式”下拉列表,然后单击“任何标签”或“所有标签”。

请注意,此页面上的缩略图预览不会自动更新。如果您进行任何更改,则预览可能不会显示将包含在完成的 Flickr 小部件中的图像和视频。
如果您对所做的更改感到满意,请单击“下一步”。
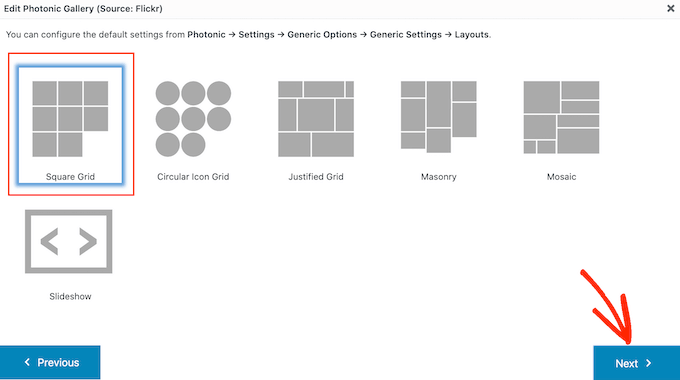
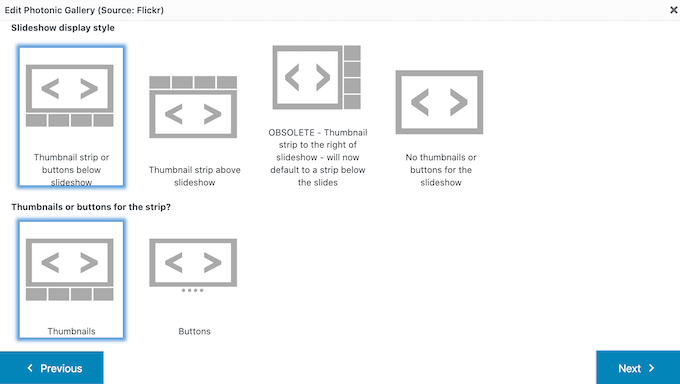
在此屏幕上,您将看到可用于 Flickr 小部件的所有不同布局,例如方形网格和幻灯片。
只需单击您要使用的布局,然后单击“下一步”按钮。

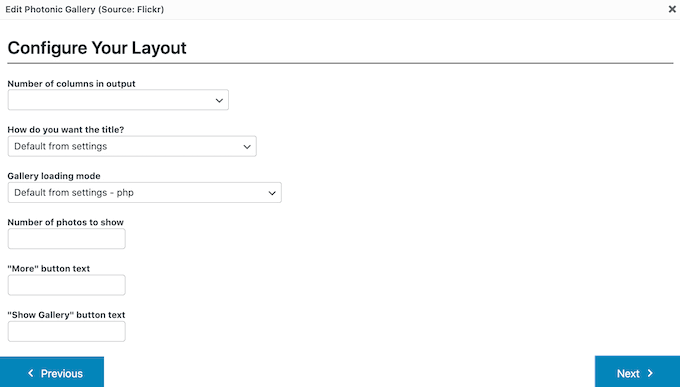
在下一个屏幕上,您将看到一些设置,可用于自定义图像和视频在 Flickr 小部件中的显示方式。
根据您选择的布局,您可能会看到不同的设置。例如,如果您使用圆形图标网格或方形网格布局,那么您将能够选择要在 Flickr 小部件中包含的列数。

同时,如果您使用幻灯片布局,则需要选择是在幻灯片上方还是下方显示缩略图。
完成布局设置后,单击“下一步”按钮。

弹出窗口现在将显示它将添加到您的网站的代码。如果您愿意继续,请单击“下一步”按钮。
Photonic 不会在帖子编辑器中显示 Flickr 内容,因此您需要单击“预览”按钮来查看该小部件对于访问您网站的用户的外观。

一旦您对 Flickr 小部件的外观感到满意,您就可以继续正常更新或发布此页面。
我们希望本文能帮助您了解如何在 WordPress 中添加 Flickr 小部件。您还可以浏览我们的指南,了解如何创建自己的播客,或查看我们的专家为小型企业挑选的最佳商务电话服务。




