您想创建一个向下滚动时会粘住的浮动侧边栏小部件吗?
滚动时粘在屏幕上的浮动内容很引人注目,并且与停留在同一位置的内容相比,往往具有更高的点击率和转化率。
在本文中,我们将向您展示如何在 WordPress 中创建粘性浮动侧边栏小部件。

为什么要创建粘性浮动侧边栏小部件?
当用户滚动时,粘性浮动侧边栏小部件会保留在用户的屏幕上。这使访问者有更多的时间来注意内容并与之互动。
您可以使用粘性内容来构建电子邮件列表、推广产品、分享热门帖子、显示最近的推文或 Instagram 帖子等等。
例如,您可以将新闻通讯注册表单变成粘性侧边栏小部件,以便访问者有更多时间进行注册。
许多在线商店所有者还使用粘性侧边栏小部件来宣传他们最受欢迎的产品或特别优惠。
话虽如此,让我们看看如何在WordPress 网站上创建粘性浮动侧边栏。
在 WordPress 中添加粘性浮动小部件
您可以使用WordPress 的固定小部件和粘性元素轻松创建在滚动时粘贴的浮动小部件。该插件允许您将任何小部件粘贴到位,以便当用户上下滚动页面时它保持在屏幕上。
首先,您需要安装并激活固定小部件插件。如果您需要帮助,请参阅我们有关如何安装 WordPress 插件的指南。
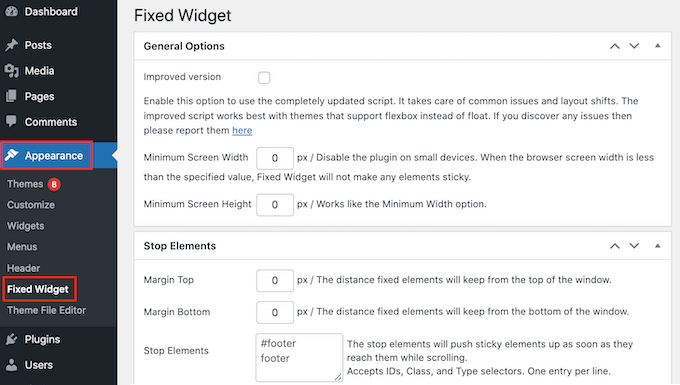
激活后,您可能需要通过转到外观»固定小部件来配置一些简单的设置。

粘性侧边栏小部件是宣传网站最重要页面、显示最新评论等的好方法。然而,粘性小部件在移动设备上可能会变得令人沮丧,因为它们通常会占用大量屏幕空间。
话虽如此,您可能希望通过在“最小屏幕宽度”和“最小屏幕高度”中输入一些值来禁用移动访问者的粘性小部件。
您可能需要尝试几种不同的设置,看看哪种设置最适合您的网站。有关更多信息,请参阅我们的指南,了解如何从桌面查看 WordPress 网站的移动版本。
默认情况下,粘性小部件与屏幕顶部和底部之间没有距离。要添加一些填充,只需在“顶部边距”和“底部边距”字段中输入要使用的值即可。
如果您对插件的配置方式感到满意,请单击“保存更改”。
之后,是时候通过转到WordPress 管理区域中的外观 » 小部件来创建您的第一个粘性小部件了。
然后,您可以单击“+”按钮并添加要粘贴的块。
在本指南中,我们使用“最新帖子”块显示 WordPress 中的最新帖子,但无论您使用哪个块,步骤都是相似的。
有关详细说明,请参阅我们有关如何在 WordPress 中添加和使用小部件的指南。
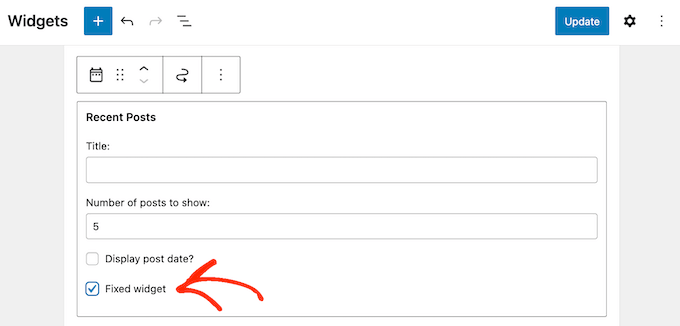
添加块后,单击将其选中。
您现在可以继续并选中“固定小部件”框。

根据您使用的小部件,您可能会在右侧菜单中找到“固定小部件”框。
在这种情况下,只需单击“设置”选项卡,然后单击“修复小部件”。

当您对小部件的设置方式感到满意时,请不要忘记单击“更新”以使其生效。现在,如果您访问WordPress 博客,您将看到粘性浮动小部件正在运行。
我们希望本文能帮助您了解如何在 WordPress 网站中创建粘性浮动侧边栏小部件。您还可以查看我们关于如何使用 WordPress 在线博客赚钱的指南,或者查看我们的专家精选的最佳拖放页面构建器。




