添加工具提示、彩色按钮和滚动效果等 CSS 元素可以帮助您的内容脱颖而出。问题是大多数人不知道如何使用 CSS 添加彩色按钮、表格、标签等。我们已经向您展示了如何在 WordPress 中添加彩色小部件和表格。在本文中,我们将向您展示如何使用简码在 WordPress 中使用 Twitter Bootstrap CSS。
Twitter Bootstrap 是一个 CSS 和 JavaScript 框架,可帮助快速提升网站设计和功能。它是由 Twitter 的 Mark Otto 和 Jacob Thornton 开发的,作为一个框架来鼓励内部工具的一致性。后来它作为开源工具发布。它美观、简单并且兼容所有浏览器。
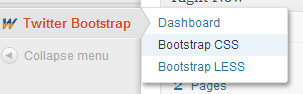
您需要做的第一件事是安装并激活WordPress Twitter Bootstrap CSS插件。激活后,该插件将在您的 WordPress 管理员中添加 Twitter Bootstrap 菜单项。单击它将带您进入插件的仪表板。

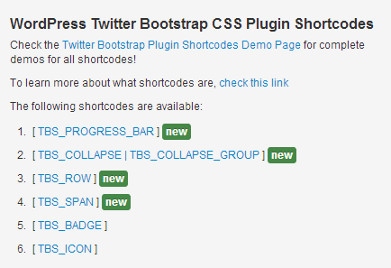
在仪表板上,您会看到插件作者添加的大量广告。向下滚动经过它们,您将看到可以在帖子中添加的短代码。每个短代码都链接到插件的支持页面,您可以在其中查看这些短代码的更多使用示例。

在管理员的 Twitter Bootstrap 菜单项下,有一个用于配置 Bootstrap CSS 设置的链接。单击该按钮将带您进入配置页面,您可以在其中更改设置以满足您的需求。您可以选择要使用的 Bootstrap CSS 版本。在下面,您将找到更适合高级用户的选项。
现在我们已经查看了配置,让我们向博客文章中添加一些引导 css 元素。只需将这样的短代码粘贴到您的帖子或页面内容中即可:
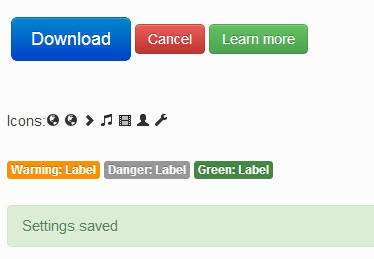
| 12345678910111213141516 | <!--Shortcodes->[TBS_BUTTON id="mySpecialButton"color="primary"class="btn-large"link="http://example.com"]Download[/TBS_BUTTON][TBS_BUTTON id="mySpecialButton"color="danger"link="http://example.com"]Cancel[/TBS_BUTTON][TBS_BUTTON id="mySpecialButton"color="success"link="http://example.com"]Learn more[/TBS_BUTTON]Icons:[TBS_ICON class="icon-globe"][TBS_ICON class="icon-globe"][TBS_ICON class="icon-chevron-right"][TBS_ICON class="icon-music"][TBS_ICON class="icon-film"][TBS_ICON class="icon-user"][TBS_ICON class="icon-wrench"][TBS_LABEL class="warning"]Warning: Label[/TBS_LABEL] [TBS_LABEL class="danger"]Danger: Label[/TBS_LABEL] [TBS_LABEL class="success"]Green: Label[/TBS_LABEL] [TBS_ALERT class="success"]Settings saved[/TBS_ALERT] |
由
这些短代码在博客文章中如下所示:

您可以将更多 CSS 元素添加到您的帖子中。工具提示、手风琴菜单、弹出框、进度条等。该插件的网站有更多关于如何使用这些功能的文档。如果您对图标感到好奇,那么您可以查看 Twitter Bootstrap 的官方网站,了解您可以使用的完整图标集。




