您想使用可视化编辑器为您的网站创建小部件吗?
使用正确的可视化编辑器,您可以创建包含链接、图像、文本等的自定义小部件。然后,您可以将这些小部件添加到主题的不同区域,并在您的 WordPress 网站上显示它们。
在本文中,我们将向您展示如何使用可视化编辑器在 WordPress 中创建小部件。

为什么使用可视化编辑器在 WordPress 中创建小部件?
小部件允许您在主页和帖子区域之外添加丰富的内容。每个WordPress 主题都不同,但您通常可以将小部件添加到页脚、页眉和侧边栏等区域。
许多网站使用这些区域来显示“关于”部分、显示其最受欢迎的帖子、添加电子邮件通讯注册表单等等。
WordPress 允许您将各种块添加到任何小部件就绪区域,并且许多 WordPress 插件也添加自己的块。
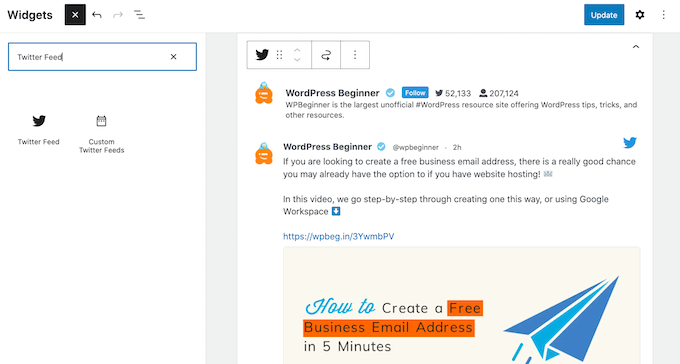
例如,如果您使用Smash Balloon Twitter Feed,那么您可以使用该插件的 Twitter Feed 块将最近的推文嵌入任何小部件就绪区域。

但是,有时您可能想要创建一个自定义小部件来向访问者显示丰富的多媒体内容。例如,您可能想要上传作者照片,然后使用它来创建作者简介小部件,并包含指向您不同社交媒体个人资料的链接。
话虽这么说,让我们看看如何使用可视化编辑器在 WordPress 中创建自定义小部件。只需使用下面的链接跳转到适合您的主题的方法:
方法 1:使用 Widgets Options 插件(适用于所有 WordPress 主题)
创建自定义小部件的最简单方法是使用小部件选项插件。该插件向标准 WordPress 可视化小部件编辑器添加了许多额外设置,包括根据用户角色显示不同小部件的能力、在移动设备上隐藏 WordPress 小部件等。
它还添加了一个文本小部件,您可以使用自己的链接、图像、格式等进行自定义。这允许您创建自定义小部件而无需编写任何代码。
首先,您需要安装并激活 Widget Options 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南 。
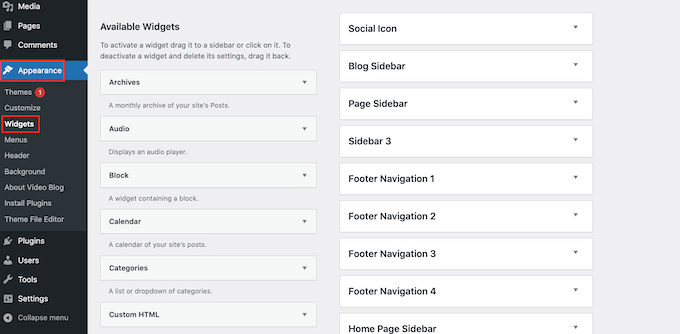
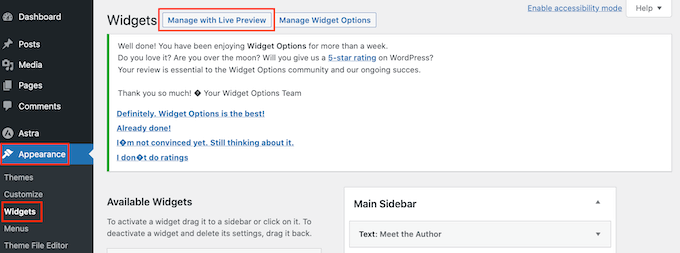
激活后,转到 WordPress 仪表板中的外观 » 小部件页面。

现在,您将看到WordPress 主题中所有小部件就绪区域的列表。您看到的选项可能会根据您的主题而有所不同。
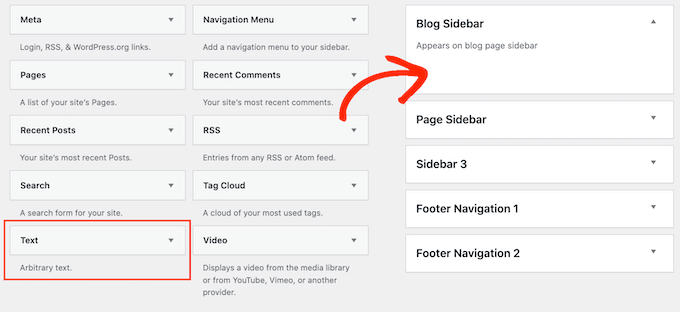
您还将看到可以添加到站点的所有小部件。我们将在本指南中使用文本小部件,因此只需将其拖放到任何小部件就绪区域即可。

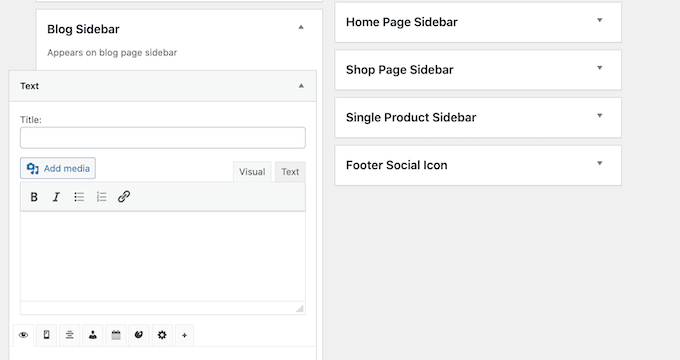
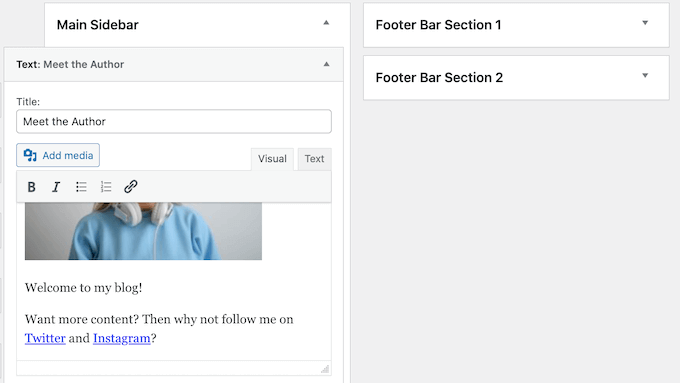
您现在将看到一个小弹出窗口。
这个弹出窗口本质上是一个迷你页面或帖子编辑器,所以它看起来应该很熟悉。

首先,您可以输入标题,该标题将显示在小部件上方。
之后,您可以直接在小型编辑器中输入文本、添加链接和图像、更改格式、添加项目符号点和编号列表等等。

您还可以在特定 WordPress 页面上显示或隐藏小部件,并向 WordPress 小部件添加自定义样式。
如果您对小部件的设置方式感到满意,请单击“完成”链接来存储其设置。
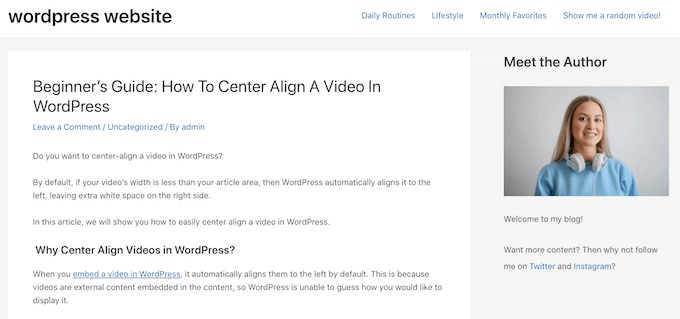
现在,如果您访问您的网站,您将看到新的富文本小部件。

如果您愿意,您可以使用 WordPress 定制器直观地构建自定义小部件。
只需转到“外观”»“小部件”,但这一次,单击“使用实时预览进行管理”。

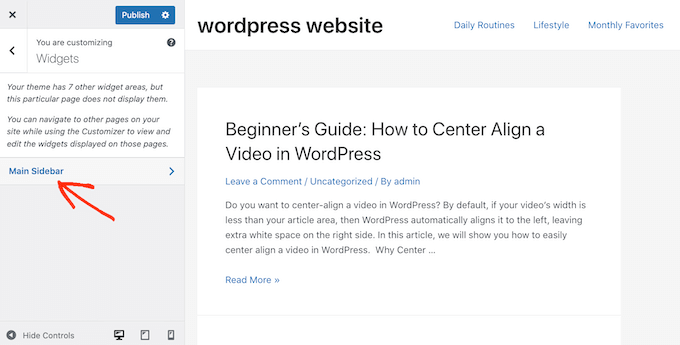
这将打开定制器,其中已选择小部件设置。
您现在可以单击要添加自定义小部件的区域。

之后,单击“添加小部件”,这将打开一个显示所有不同小部件的面板。
只需找到“文本”并单击即可将其添加到您的网站。

这将打开一个小编辑器,您可以在其中添加文本、链接、媒体等。
当您在编辑器中进行更改时,实时预览将自动更新。
如果您对小部件的外观感到满意,请单击“发布”按钮将其发布在您的WordPress 博客或网站上。
如果您在 WordPress 仪表板中找不到主题定制器,请参阅我们的指南,了解如何修复 WordPress 管理员中缺少的主题定制器。
方法 2:使用全站编辑器(适用于启用块的 WordPress 主题)
如果您使用的是启用块的 WordPress 主题,则可以使用全站点编辑器将块添加到任何小部件就绪区域。通过这种方式,您可以通过将标准 WordPress 块排列在小部件就绪区域(例如侧边栏)来创建自定义小部件。您也不需要安装单独的 WordPress 插件。
这也是一种将小部件添加到无法使用标准 WordPress 小部件编辑器或定制器编辑的区域的方法。例如,您可以将小部件添加到 404 页面模板中。
首先,请转到 WordPress 仪表板中的外观 » 编辑器。
默认情况下,完整的站点编辑器显示主题的主页模板,但您可以将小部件和块添加到任何区域。
要查看所有可用选项,只需选择“模板”或“模板部件”。
您现在可以单击要编辑的模板或模板部分。
WordPress 现在将显示设计的预览。要继续编辑此模板,请单击小铅笔图标。
完成后,单击蓝色“+”图标,然后找到要在自定义小部件中使用的第一个块。
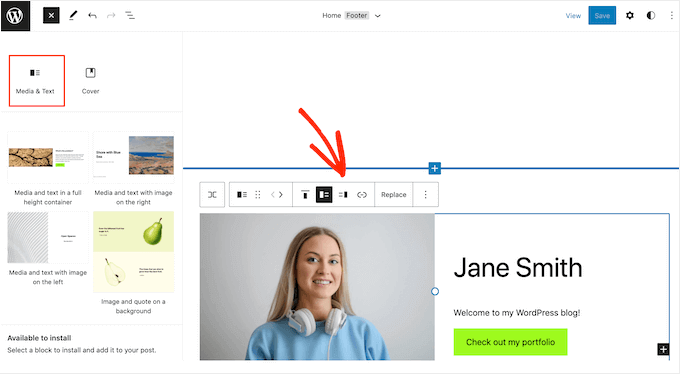
您可以使用您喜欢的块的任意组合,但如果您打算使用图像和文本,那么我们建议从媒体和文本块开始。
这使您可以轻松地将图像以漂亮的布局排列在某些文本旁边。考虑到这一点,媒体和文本块非常适合创建作者信息框,如下图所示。

选择要使用的块后,只需将其拖放到小部件就绪区域(例如侧边栏和页脚)即可。
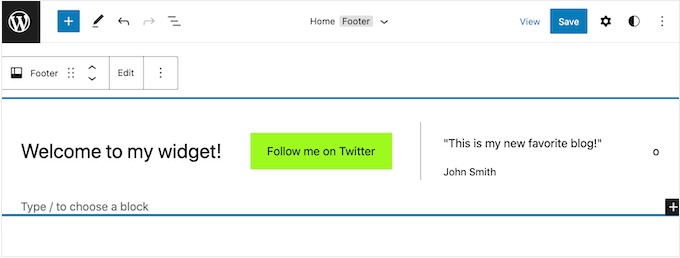
全站点编辑器使您可以访问整套 WordPress 工具和设置。这意味着您可以将号召性用语按钮、文本、链接、图像和其他内容添加到更广泛的块中。

话虽如此,您应该能够准确地创建您想要的小部件。只需将更多块和内容添加到小部件就绪区域,直到您对其外观感到满意为止。
有关如何使用主题的小部件就绪区域的更多想法,请参阅我们的要添加到 WordPress 网站页脚的内容清单。
当您对所做的更改感到满意时,请点击“保存”。

现在,如果您访问WordPress 网站,您将看到新的自定义小部件。
我们希望本文能帮助您了解如何轻松使用 WordPress 小部件的可视化编辑器。您可能还想查看我们关于最佳拖放页面构建器以及如何使用 WordPress 创建登陆页面的指南。




