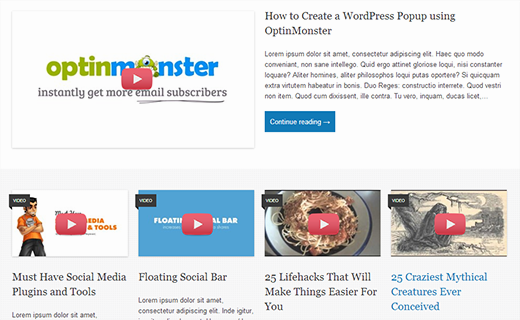
您是否见过热门网站在其网站首页上使用 YouTube 视频缩略图?如果您在 YouTube、Vimeo 或其他网站上运行视频频道,那么您也可以在博客的首页和存档页面上显示所有包含视频的帖子的视频缩略图。在本文中,我们将向您展示如何在 WordPress 中添加 YouTube 视频的缩略图。

视频缩略图和 WordPress 帖子缩略图
WordPress 具有添加特色图像或发布缩略图的内置功能,并且大多数 WordPress 主题都支持此功能。但是,如果您想突出显示YouTube 中的视频内容,那么您可能需要使用视频缩略图来展示该内容。本文将帮助您使用默认的 WordPress 帖子缩略图功能来实现这一点。
在 WordPress 中设置视频缩略图插件
您需要做的第一件事是安装并激活视频缩略图插件。激活插件后,您需要进入设置»视频缩略图来配置插件设置。

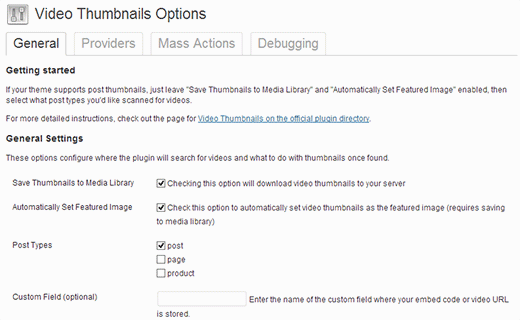
在设置屏幕上,我们建议您选择将缩略图存储在媒体库中。这将减少您网站上的外部 http 请求,并且您的页面加载速度将更快。在帖子类型部分下,插件将显示帖子、页面和自定义帖子类型(如果您的网站上有)。选择您希望插件扫描视频链接的帖子类型。此页面上的最后一个选项是选择自定义字段。一些 WordPress 视频插件将视频 URL 保存在自定义字段中,如果您使用此类插件,则需要在此处输入该自定义字段。之后单击“保存更改”按钮。
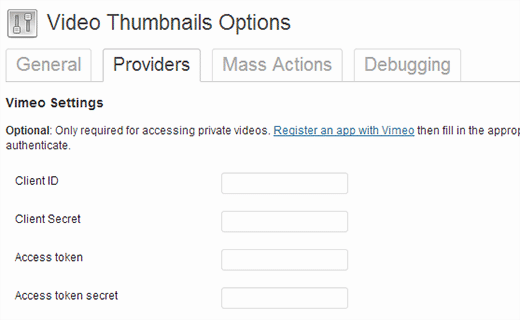
在设置页面上,您还将看到“提供商”选项卡。如果您使用 Vimeo 共享视频,则需要在Vimeo上创建一个应用程序,然后在此处输入客户端 ID、客户端密钥、访问令牌和访问令牌密钥值。

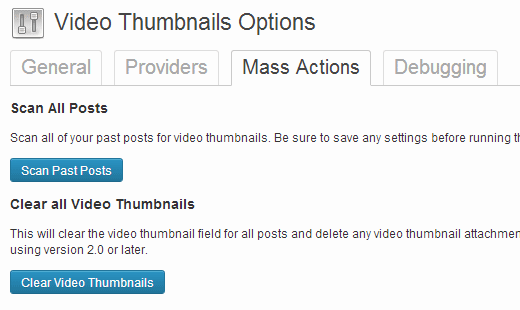
在“批量操作”选项卡上,您可以扫描已发布的帖子中的视频并为其生成视频缩略图。该插件还提供了一个按钮来清除所有视频缩略图并将它们作为附件从帖子中删除。

在 WordPress 帖子中创建视频缩略图
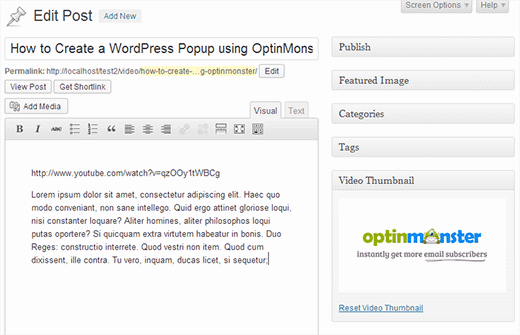
现在您已经设置了插件,让我们通过在 WordPress 帖子中添加视频 URL 来创建视频缩略图。为此,您需要创建或编辑 WordPress 帖子,并在帖子编辑区域中添加您的视频 URL。发布帖子后,您将看到该插件已为您生成视频缩略图并将其添加到您的帖子中。

在 WordPress 主题中显示视频缩略图
视频缩略图插件使用 WordPress 发布缩略图功能。大多数 WordPress 主题都设置为自动显示帖子缩略图。这意味着您的主题将自动显示视频缩略图以及您的帖子内容或摘录。但是,如果您的主题不显示视频缩略图,则需要编辑主题文件并将此代码添加到要显示缩略图的模板中。
| 1 | <?php the_post_thumbnail(); ?> |
由
如何在 WordPress 中的视频缩略图上添加播放按钮
现在您已成功捕获并在 WordPress 帖子中显示视频缩略图,您可能希望将常规图像缩略图与视频缩略图区分开来。这会让您的用户知道帖子中有视频,他们可以单击播放按钮来查看视频帖子。我们将向您展示如何使用条件标签来区分视频缩略图和常规帖子缩略图并添加播放按钮。
要使用此方法,您需要确保在特定类别(例如视频)下发布视频帖子。然后在主题的模板文件中index.php, archive.php, category.php, or content.php查找以下代码行:
| 1 | <a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a> |
由
现在我们需要用以下代码替换此代码:
| 12345 | <?php if( in_category( 'video')) : ?><a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?><span class="playbutton"></span></a><?php else: ?> <a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a> <?php endif; ?> |
由
此代码<span class="playbutton"?></span>仅添加在视频类别下提交的帖子的帖子缩略图之后。下一步是从媒体»添加新屏幕上传图像文件。该图像将用作播放按钮。上传图像文件后,请单击图像旁边的编辑链接记下图像文件位置。
最后一步是显示播放按钮。我们将使用 CSS 在视频缩略图上显示和定位播放按钮。为此,您需要通过单击Appearance » Editor将此 CSS 代码复制并粘贴到您的主题或子主题的样式表中。
| 1234567891011121314 | .playbutton { background: url('http://example.com/wp-content/uploads/playbutton.png') centercenterno-repeat; position: absolute; top: 50%; left: 50%; width: 74px; height: 74px; margin: -35px00-35px; z-index: 10; opacity:0.6;}.playbutton:hover { opacity:1.0;} |
由
不要忘记将背景图像 url 替换为您之前上传的播放按钮图像文件的 URL。就这样。您的视频缩略图文件现在应该有一个播放按钮。




