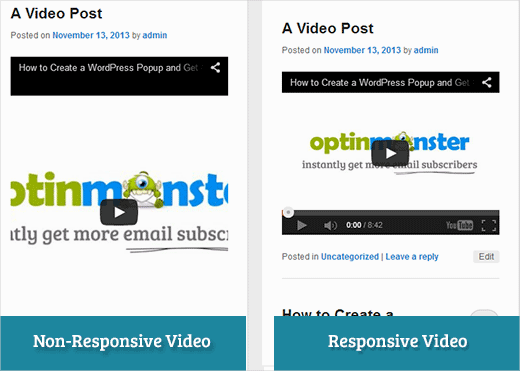
当您在 WordPress 中嵌入视频时,默认情况下这些视频不响应。随着响应式 WordPress 主题的兴起,在较小屏幕上访问您网站的用户将看到拉伸且不成比例的视频容器。在本文中,我们将向您展示如何使用 FitVids 让您的视频在 WordPress 中实现响应式。

FitVids 是一个 jQuery 插件,可让您的视频嵌入响应式。如果您想在 WordPress 网站上使用它,那么您所需要做的就是安装并激活FitVids for WordPress插件。激活后,您需要转到外观»FitVids并输入CSS选择器类。WordPress 会自动.post为文章添加类,因此您可以直接使用它。
就这样,保存您的更改并预览您的网站。您需要重新调整浏览器屏幕的大小才能看到视频进行相应的调整。
视频教程
https://www.youtube.com/embed/df1SAtdgDIk?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您不喜欢该视频或需要更多说明,请继续阅读。
手动添加 FitVids 以使您的视频在 WordPress 中具有响应能力
如果您不想安装 FitVids for WordPress 插件,则可以手动添加 FitVids jQuery 插件。您需要做的第一件事是下载FitVids jQuery 插件并将其解压到您的计算机上。现在您需要将提取的FitVids.js-master文件夹上传到主题的 js 目录。
您需要使用 Filezilla 等 FTP 客户端连接到您的网站并打开您的主题目录。您的 WordPress 主题可能没有 js 文件夹。如果不存在,那么您需要创建一个,然后从您的计算机上传 FitVids.js-master 文件夹。
在 js 文件夹中,您需要创建一个新文件并将其命名为FitVids.js. 编辑此文件并将此代码粘贴到其中。
| 1234567 | (function($) { $(document).ready(function(){ // Target your .container, .wrapper, .post, etc. $(".post").fitVids(); }); })(jQuery); |
由
上面的代码告诉 FitVids 寻找.postCSS 选择器类。现在您已准备好 FitVids,是时候在您的 WordPress 主题中正确添加 JavaScript 了。
只需将以下代码复制并粘贴到主题functions.php文件中:
| 123 | wp_enqueue_script('fitvids', get_template_directory_uri() . '/js/FitVids.js-master/jquery.fitvids.js', array('jquery'), '', TRUE); wp_enqueue_script('fitvids-xtra', get_template_directory_uri() . '/js/FitVids.js', array(), '', TRUE); |
由
一旦你这样做了,你就完成了。您已成功使您的 WordPress 视频具有响应能力。




