最近我们的一位用户问我们 Markdown 是什么?他们从一位使用Ghost 博客平台的朋友那里听说了这件事。Markdown 是一种简单的标记语言,可将纯文本转换为 HTML。将其视为一个更简单的文本编辑器。在本文中,我们将向您展示如何在 WordPress 中使用 Markdown。
什么是 Markdown?
Markdown 是一种将纯文本转换为 HTML 代码的标记语言。它允许用户在 Markdown 语法中使用特殊字符,例如星号、数字符号、下划线和破折号,而不是 HTML。然后,此 Markdown 语法会自动转换为 HTML。
例如:
**This is bold text**
上面的文本将被 Markdown 转换为:
<strong>This is bold text</strong>
Markdown 提供了一种创建富文本文档的有效方法,特别适合高级用户。如果您使用文本编辑器在 WordPress 中撰写文章,那么 Markdown 可以成为您的一个很好的替代编辑器。
视频教程
https://www.youtube.com/embed/WFPIvxV7Q8Q?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您不喜欢该视频或需要更多说明,请继续阅读。
如何在 WordPress 中添加 Markdown 支持
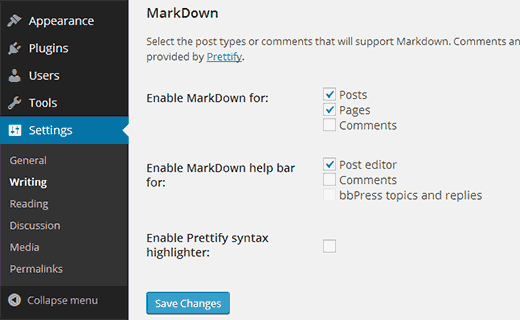
您需要做的第一件事是安装并激活WP-Markdown插件。激活后,您需要访问“设置”»“写作”并向下滚动到“Markdown”部分。

您可以为帖子、页面和自定义帖子类型启用 WP-Markdown 。您还可以启用 Markdown 对评论的支持。
该插件在编辑区域带有一个菜单栏,因此您可以轻松添加 Markdown 语法。如果您是 Markdown 新手,那么您应该启用帮助栏。这将帮助你快速学习 Markdown 语法。
启用 Markdown 支持后,单击保存更改按钮以保存您的设置。
在 WordPress 帖子编辑器中使用 Markdown
一旦启用了对帖子和页面的 Markdown 支持,您可以转到帖子 » 添加新内容以查看其实际效果。
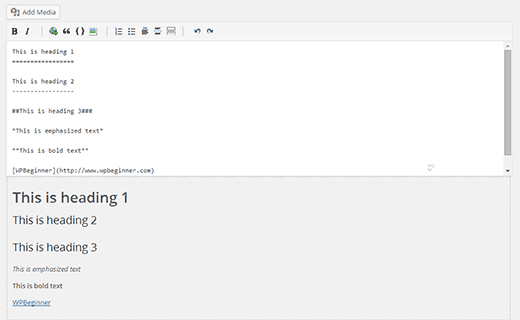
您首先会注意到的是默认的 WordPress 视觉和文本编辑器被 Markdown 编辑器取代。

编辑屏幕现在显示您在编辑器中输入的文本的实时预览。最上面有 Markdown 帮助栏,它允许您使用按钮插入 Markdown 语法。此帮助栏对于新用户熟悉 Markdown 语法非常有用。
Markdown 语法备忘单
Markdown 语法非常简单,但可能需要一些时间来习惯。这是一个快速的 Markdown 备忘单,您可以将其用作参考。
输入:
*这是强调文本*
输出:
这是强调的文本
输入:
**这是粗体文本**
输出:
这是粗体文本
输入:
#这是标题 1#
输出:
这是标题 1
输入:
##这是标题 2##
输出:
这是标题2
输入:
###这是标题 3###
输出:
这是标题 3
输入:
[WPBeginner](https://www.wpbeginner.com)
输入
1. 有序列表项 1
2. 有序列表项 2
3. 有序列表项 3
输出
- 订购清单项目 1
- 订购清单项目 2
- 订购清单项目 3
输入
*无序列表项 1
*无序列表项 2
*无序列表项 3
输出
- 无序列表项目 1
- 无序列表项目 2
- 无序列表项目 3
在 WordPress 中使用 Markdown 时添加视频
通常,您只需将视频 URL 粘贴到帖子编辑器中即可嵌入任何 YouTube 视频。这不适用于启用 WP-Markdown 的情况。您需要将视频 URL 封装到
我们希望本文能帮助您了解 Markdown 以及如何在 WordPress 中使用它。如果您觉得 Markdown 不是您想要的,那么请尝试WordPress 中的全屏无干扰编辑器。




