你喜欢Facebook的时间线设计吗?想要在您的网站上添加时间线风格设计吗?好吧,现在你可以了。虽然有多个WordPress 主题可以以 Facebook 时间轴样式显示帖子,但如果您只想为特定类别或标签显示它该怎么办?在本文中,我们将向您展示如何在 WordPress 中添加 Facebook 风格的时间线而不更改主题。
如果您想跟踪生活或业务中特定主题的进展,那么时间线显示是完美的。

视频教程
https://www.youtube.com/embed/5_amXXVQ4cU?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您不喜欢该视频或需要更多说明,请继续阅读。
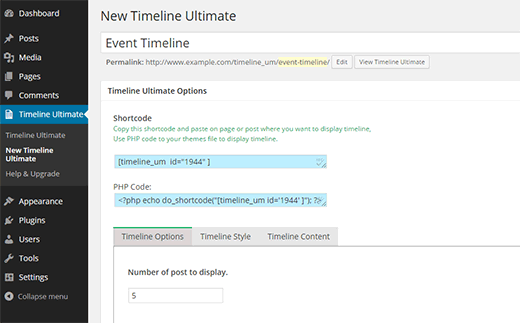
您需要做的第一件事是安装并激活Timeline Ultimate插件。安装后,该插件将在您的 WordPress 管理栏中添加一个新的 Timeline Ultimate 菜单。要创建时间线,您需要访问Timeline Ultimate » New Timeline Ultimate。

系统会要求您输入时间线的标题,可以是您想要的任何标题。在其下方,您会注意到三个选项卡:时间轴选项、时间轴样式和时间轴内容。默认情况下,该插件将向您显示时间线选项选项卡,您可以在其中选择帖子数量和缩略图设置。
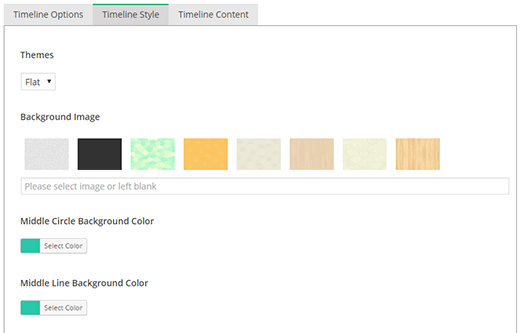
Timeline Ultimate 带有许多内置样式选项。单击“时间线样式”选项卡可配置时间线的显示。您可以选择背景图像、颜色和字体大小。

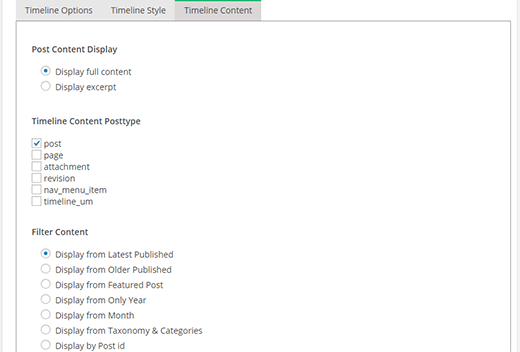
之后,您需要单击“时间轴内容”选项卡来调整内容设置。Timeline Ultimate还支持自定义帖子类型。

您还可以从最新的帖子、类别、标签、自定义分类法、年度甚至每月档案中进行选择。
一旦您对更改感到满意,只需单击发布按钮即可准备好此时间表。
在帖子或页面上显示您的时间轴
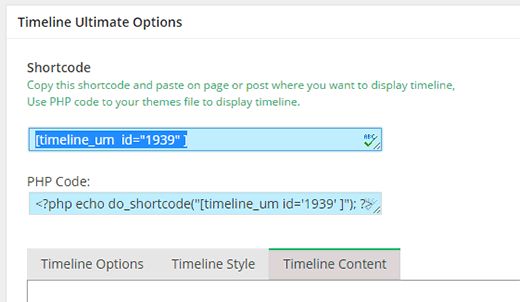
该插件创建的每个时间线都带有其独特的短代码和模板标签。您所需要做的就是复制短代码,然后将其发布到 WordPress 的页面或帖子中。

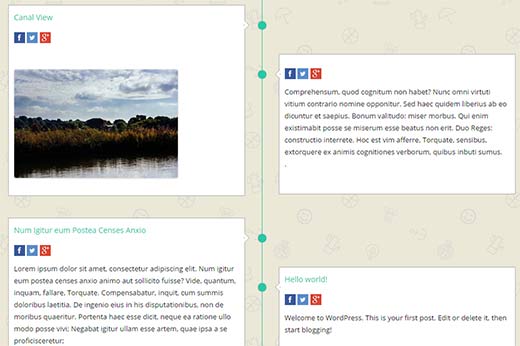
这就是您现在可以访问该页面并查看正在运行的 Facebook 风格时间线的全部内容。
我们希望本文能帮助您将 Facebook 风格的时间线添加到您的 WordPress 网站。您可以添加多个时间线,因此请随意为您的事件、主题或日记添加时间线。




