您想允许访问者调整您的 WordPress 网站上的文本大小吗?
提供字体调整器的目的是为视力不佳的访问者提供一种更简单的方法来调整字体大小,而不会破坏网站的布局。这有助于提高可访问性。
在本文中,我们将向您展示如何在 WordPress 中为网站访问者添加可调整大小的文本。

为什么要向您的网站添加可调整大小的文本?
为您的WordPress 网站找到合适的字体非常重要,因为它在使您的网站更具吸引力并帮助访问者阅读您的内容方面发挥着巨大作用。
然而,有时为您的网站选择最佳字体可能还不够。如果字体太小,人们将很难阅读您的文章并最终放弃您的网站。
提高可读性的一种更简单的方法是为访问者提供调整网站上主要文本大小的选项。这允许用户根据自己的喜好调整文本大小,并在您的网站上花费更多时间。
尽管您可以通过按“CTRL 和 +”键来使用浏览器的内置缩放功能,但它会增加页面上每个元素的大小,而不仅仅是文本。这可能会破坏网站的布局并且无法提供良好的用户体验。
也就是说,让我们看看如何在 WordPress 中轻松地为访问者添加可调整大小的文本。
视频教程
https://www.youtube.com/embed/SF7_3_BlmP0?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您更喜欢书面说明,请继续阅读
如何在 WordPress 中添加可调整大小的文本
允许用户调整网站上文本大小的最简单方法是使用 WordPress 插件,例如Accessibility Widget。
它是一个免费的WordPress 插件,可让您向网站的侧边栏添加选项以更改文本大小。该插件是轻量级的并且非常易于使用。
注意:辅助功能小部件插件与完整站点编辑和块主题不兼容。
您需要做的第一件事是在您的网站上安装并激活 Accessibility Widget 插件。如果您需要帮助,请参阅我们有关如何安装 WordPress 插件的指南。
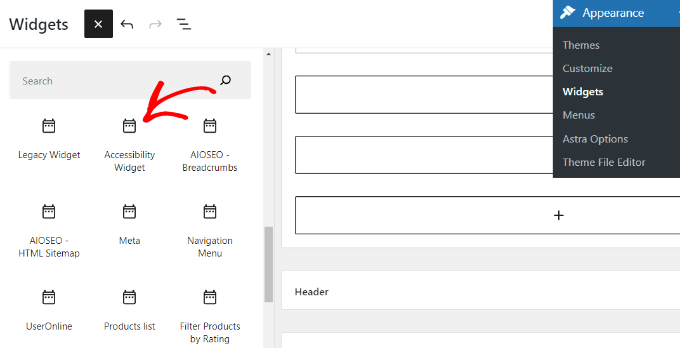
激活后,只需从 WordPress 管理面板转到外观 » 小部件。接下来,您可以单击“+”按钮并将“辅助功能小部件”块添加到侧边栏。

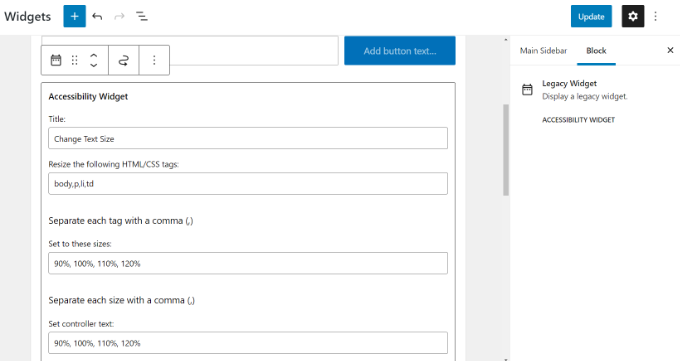
之后,您可以输入小部件的标题,例如“更改文本大小”或“调整文本大小”。
接下来,您需要选择哪些HTML 元素或 CSS 类将受到小部件的影响。默认选项是正文、段落、列表项和表格单元格。这些选项应该适用于大多数网站。

该小部件最多允许四个调整大小选项。默认选项为 90%、100%、110% 和 120%。您可以通过在“设置为这些大小”字段中输入数字来增大或减小字体大小。
最后一个小部件设置是控制器文本,这是用户将看到的文本。您可以保留文本大小的默认百分比或使用字母来显示不同的字体大小。
完成后,只需单击“更新”按钮即可存储您的小部件设置。
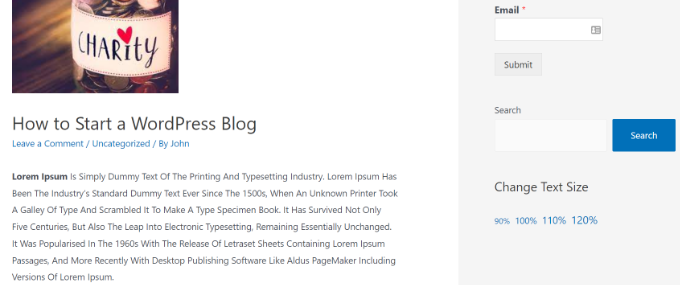
您现在可以访问您的网站以查看正在运行的小部件。这是小部件在网站侧边栏中的显示方式:

如果您觉得控制器文本不明显,则可以使用 CSS 进行更改。
例如,将此 CSS 代码添加到主题的样式表中:
| 12345 | .widget_accesstxt a {border: 2pxsolid#000;padding: 2px;font-weight: bold;} |
由
此 CSS 将在控制器文本周围添加边框、使其粗体并添加一些填充。有关更多详细信息,请参阅我们有关如何在 WordPress 中添加自定义 CSS 的指南。
我们希望本文能帮助您向 WordPress 网站添加可调整大小的文本。您可能还想查看我们的指南,了解如何提高 WordPress 网站性能和最佳 WooCommerce 插件。




