您是否想在列中显示 WordPress 小部件?
小部件允许您将动态内容添加到无法使用标准 WordPress 内容编辑器编辑的区域。您经常将小部件添加到侧边栏,但您可以将它们显示在多列的其他区域中。
在本文中,我们将向您展示在列中显示 WordPress 小部件的简单方法。

为什么要在列中显示 WordPress 小部件?
小部件是向 WordPress 网站添加图片库、 社交媒体源、日历、随机引用、热门帖子和其他动态内容的好方法。
但是,如果您添加大量小部件,那么它可能会开始看起来令人困惑和混乱。
如果发生这种情况,我们建议您将小部件组织成列。这允许您以结构化的方式显示大量内容。您甚至可以在列中添加副标题,以帮助访问者更快地找到他们想要的内容。
考虑到这一点,让我们看看如何在列中显示小部件。只需使用下面的快速链接即可直接跳至您要使用的方法:
- 方法 1:检查您的 WordPress 主题是否有支持小部件的页脚
- 方法 2:使用页面和帖子编辑器(适用于所有主题)
- 方法 3:创建自定义 WordPress 主题(完全可定制)
- 方法 4:使用全站点编辑器(仅限基于块的主题)
方法 1:检查您的 WordPress 主题是否有支持小部件的页脚
一些 WordPress 主题在页脚中有多个小部件就绪区域。在这种情况下,每个区域将显示为单独的列。
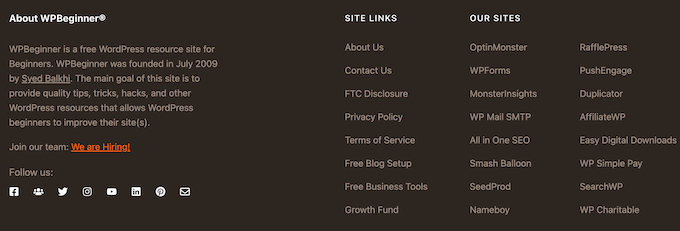
如果您想在网站页脚中列出信息或链接,这是完美的选择。例如,您可能会显示您的联系信息、 WooCommerce商店中所有产品的列表或您网站上最重要的链接。

如需更多想法,请参阅我们要添加到 WordPress 页脚区域的事项清单。
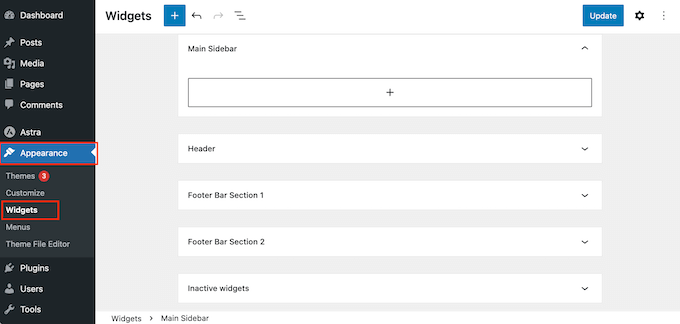
要检查您的主题页脚中是否有多个小部件就绪区域,请转到WordPress 仪表板中的外观 » 小部件。
在这里,查找标有“页脚”或类似标签的任何区域。

上面的主题有两个小部件就绪区域,因此我们可以使用它们在列中显示小部件。
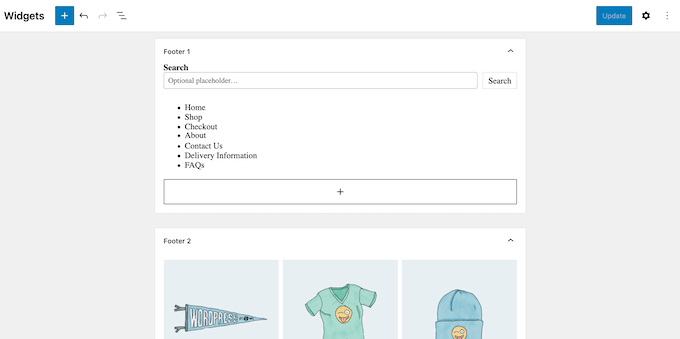
只需单击即可展开这些区域中的任何一个,然后开始添加您想要显示的小部件。有关更详细的说明,请参阅我们有关如何在 WordPress 中添加和使用小部件的指南。

完成后,单击展开下一个小部件就绪页脚区域,然后添加要在该列中显示的小部件。
只需对每个页脚区域重复这些步骤即可。
添加完小部件后,请不要忘记单击“更新”按钮来保存更改。您现在可以访问您的WordPress 网站并滚动到页脚以查看按列组织的小部件。

方法 2:使用页面和帖子编辑器(适用于所有主题)
另一种选择是使用默认的WordPress 块编辑器向页面和帖子添加列。这使您可以准确控制小部件在网站上的显示位置,包括在帖子内容中。如果您想在每个页面上显示独特的小部件,这也是一个不错的选择。
但是,您需要将小部件添加到每个页面并手动发布。也就是说,此方法可能需要很长时间,特别是如果您想在每个页面上显示相同的小部件。
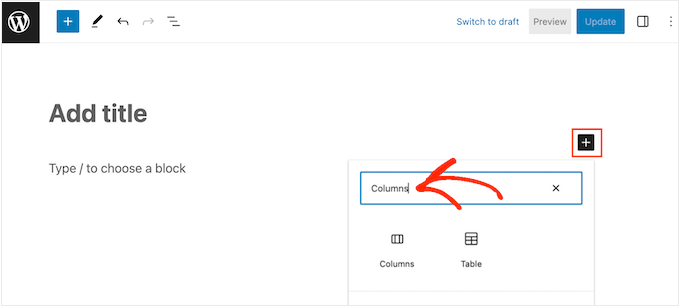
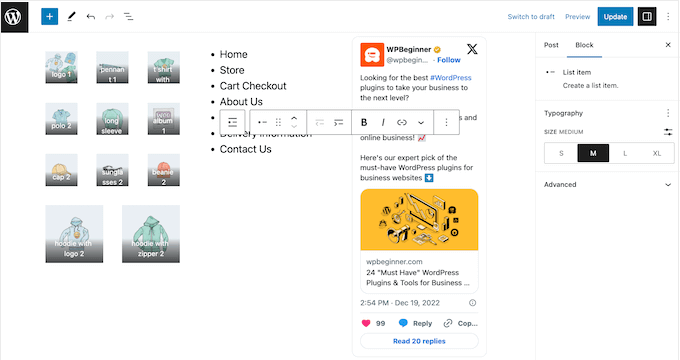
要使用此方法,请打开要在列中添加小部件的页面或帖子。然后,单击“+”按钮并输入“列”。

当右侧块出现时,将其拖放到您的布局上。
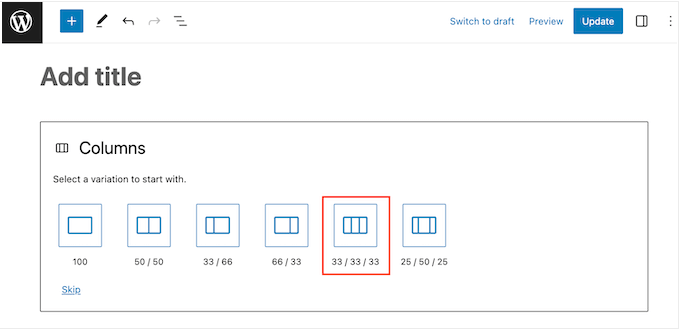
现在,您可以选择要显示的列数以及每列应占用的空间。
例如,在下图中,我们创建三列,每列占用 33% 的可用空间。

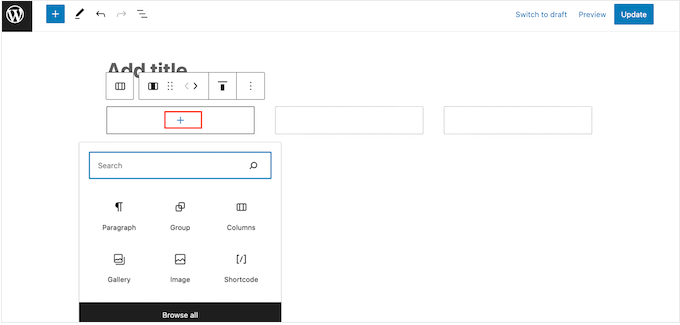
完成后,单击第一列中的“+”图标。
在出现的弹出窗口中,选择要添加到此列的小部件。

您可以使用右侧菜单中的设置自定义小部件。例如,您可以更改背景颜色、添加链接或更改字体大小。
您还可以使用块来创建副标题、列表和其他内容。这可以为您的小部件添加一些额外的结构和上下文。

只需重复这些步骤即可将更多小部件添加到列中。
如果您对列的设置方式感到满意,请单击“更新”或“发布”以使列和小部件生效。
方法 3:创建自定义 WordPress 主题(完全可定制)
虽然可以使用内置的 WordPress 工具在多列中组织和显示小部件,但有时您可能需要对布局进行更多控制。
您可能还想将栏添加到具有完全自定义设计的漂亮登陆页面或销售页面。
在这种情况下,我们建议使用SeedProd。
SeedProd 是市场上最好的 WordPress 页面构建器插件,允许您设计自己的主题,而无需编写任何代码。这意味着您可以向网站的任何区域添加任意数量的列和小部件。

SeedProd 还拥有不断增长的专业模板网站工具包库,您只需单击一下即可将其添加到您的网站中。有时也称为网站套件或 WordPress 入门模板,这些设计允许您快速创建完全自定义的主题。
首先,您需要安装并激活SeedProd插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
注意:SeedProd有一个免费版本,允许您创建自定义页面,包括维护页面和即将推出的页面,无论您的预算是多少。但是,在本指南中,我们将使用主题生成器附带的高级插件。请注意,您需要 SeedProd Pro 或更高版本才能使用主题生成器。
激活后,前往SeedProd » 设置并输入您的许可证密钥。

您可以在SeedProd 网站上的帐户中找到此信息。
输入此信息后,单击“验证密钥”按钮。
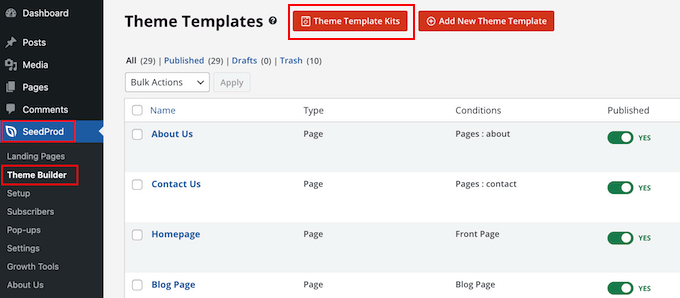
完成后,转到 SeedProd » 主题生成器 页面,然后单击“主题模板套件”按钮。

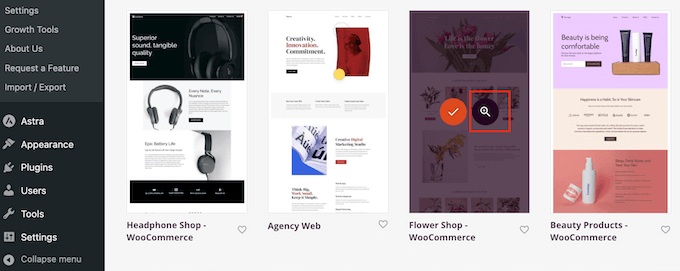
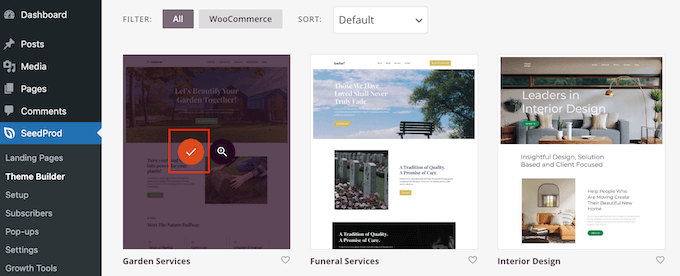
您现在将看到 SeedProd 的网站套件库。
要仔细查看任何模板,只需将鼠标悬停在其上,然后在放大镜图标出现时单击它。

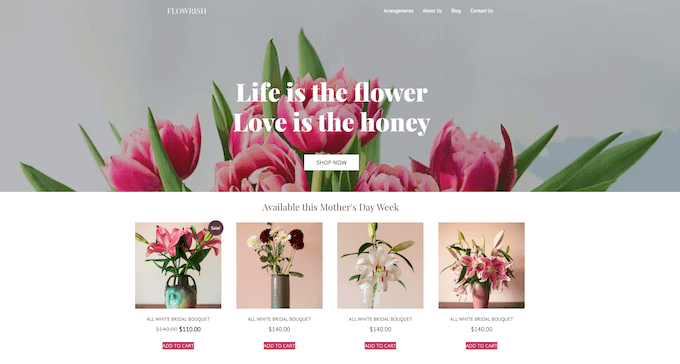
这将在新选项卡中打开模板套件。
由于它是一个完整的网站工具包,因此您可以通过单击不同的链接、按钮和菜单项来查看更多页面和设计。

SeedProd 拥有适用于不同行业和利基市场的模板套件,例如 餐厅网站、 旅游博客、营销咨询等。
当您找到要使用的模板套件时,只需将鼠标悬停在其上,然后在出现时单击复选标记图标即可。

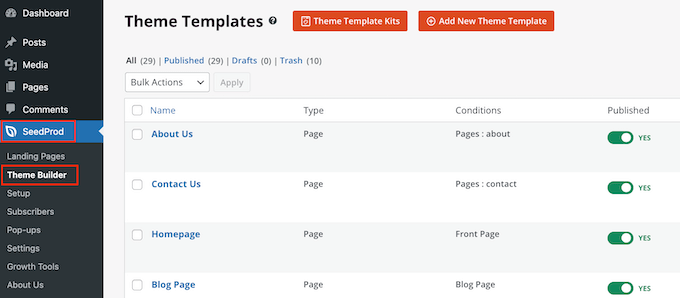
SeedProd 现在会将所有不同的模板添加到 WordPress 仪表板。
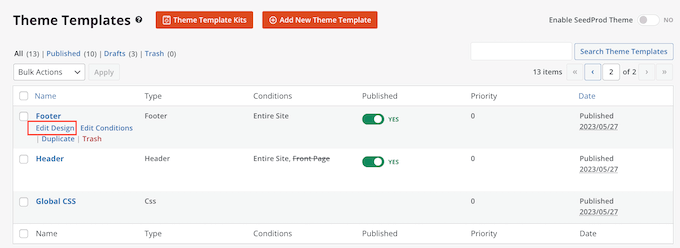
要仔细查看,请转到 SeedProd » 主题生成器。根据您使用的套件,您可能会看到略有不同的选项。

只需将鼠标悬停在要添加小部件列的模板上,然后单击“编辑设计”链接即可。
例如,如果您想在页脚区域显示小部件列,则需要编辑页脚模板。

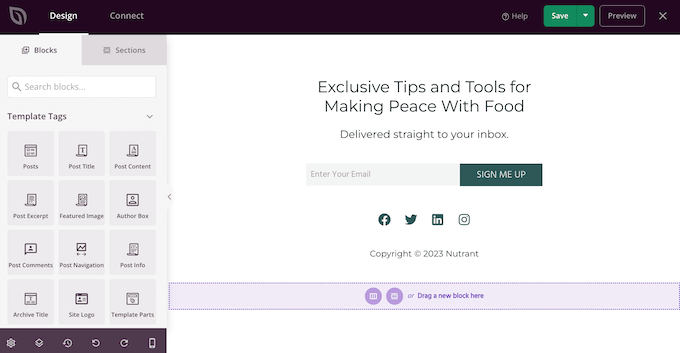
这将加载 SeedProd 编辑器,模板位于屏幕右侧。
在左侧,您会看到一个包含不同选项的菜单。

大多数套件已经带有内置模块。要自定义块,只需在页面预览中单击将其选中,然后在左侧菜单中进行任何更改。
例如,如果您想替换某些占位符,则需要选择文本或标题块,然后在小型文本编辑器中键入内容。
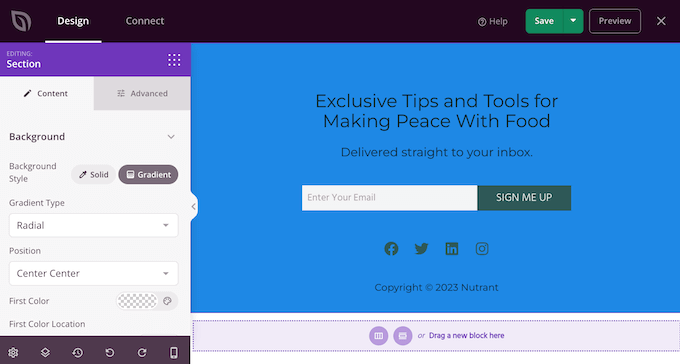
您还可以使用左侧菜单中的设置完全更改套件的外观,包括更改 配色方案、字体选择、 链接颜色、按钮等。
大多数这些设置都是相当不言自明的,因此值得在布局中选择不同的块,然后查看设置。

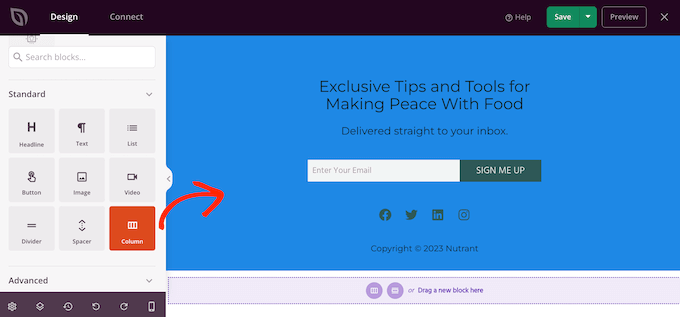
要创建列,请滚动到左侧菜单中的“标准”部分。
在这里,找到“列”块并将其拖放到要将小部件排列到列中的区域。

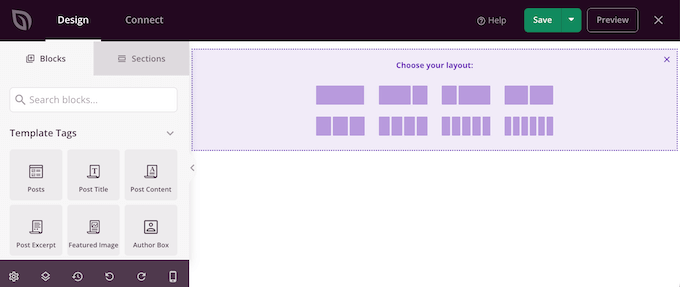
您现在可以选择要创建的列数以及每列应占用的空间量。
为此,只需单击您要使用的布局即可。

您现在可以开始向您的列添加小部件。
在左侧菜单中,找到每个小部件,然后将其拖到要显示该小部件的列上。

添加小部件后,单击以在实时预览中选择它。
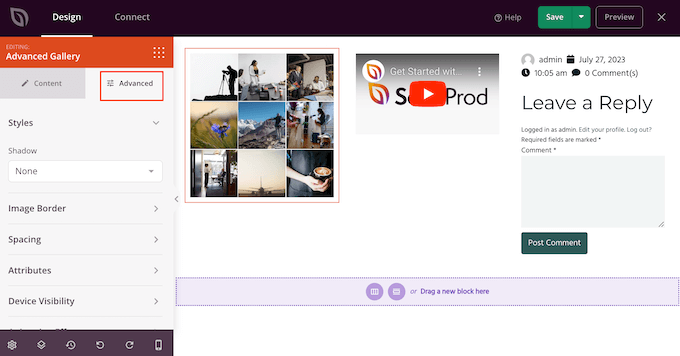
然后,您可以使用左侧菜单中的设置来自定义该小部件。要查看更多自定义设置,请单击“高级”选项卡。

在这里,您可以添加 CSS 动画、更改间距、添加边框等等。
只需重复这些步骤即可将更多小部件添加到您的列中。如果您对页面的外观感到满意,请单击“保存”按钮来存储您的更改。
您现在可以继续编辑 WordPress 主题的其余部分。有关更多详细信息,请参阅我们有关如何为初学者创建自定义 WordPress 主题的完整指南。
当您对模板的设置方式感到满意时,就可以让该套件投入使用了。
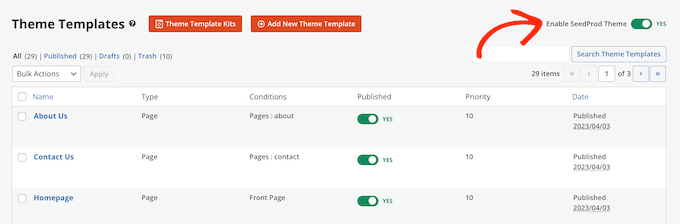
在 WordPress 仪表板中,转到 SeedProd » 主题生成器 ,然后单击“启用 SeedProd 主题”切换按钮,使其显示“是”。

您现在可以访问您的WordPress 博客或网站来查看新的自定义主题的实际效果。
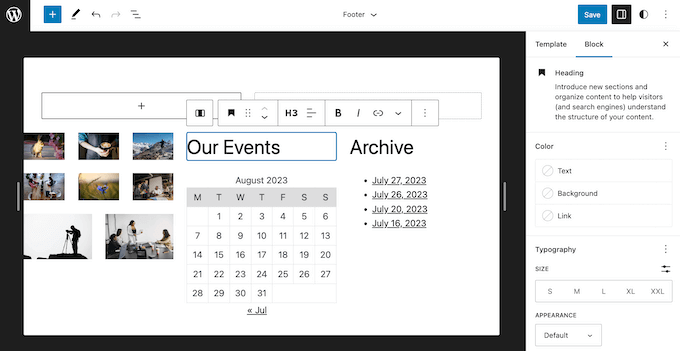
方法 4:使用全站点编辑器(仅限基于块的主题)
如果您使用的是 启用块的 WordPress 主题,则可以使用全站点编辑器将列添加到网站的任何区域。
您甚至可以使用标准 WordPress 内容编辑器编辑无法更改的区域。例如,您可以将小部件和列添加到站点的404 页面模板中。
首先,请转到 WordPress 仪表板中的外观 » 编辑器。
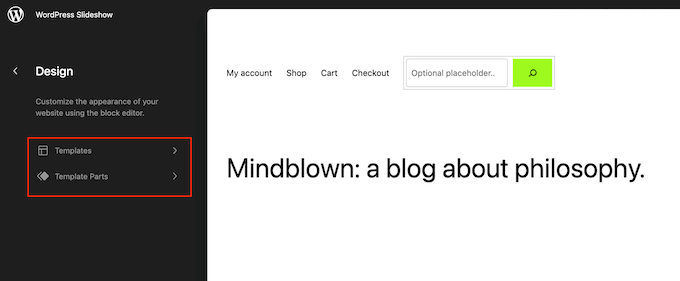
默认情况下,完整的站点编辑器显示主题的主页模板,但您可以将列和小部件添加到任何区域。
要查看所有可用选项,只需选择“模板”或“模板部件”。

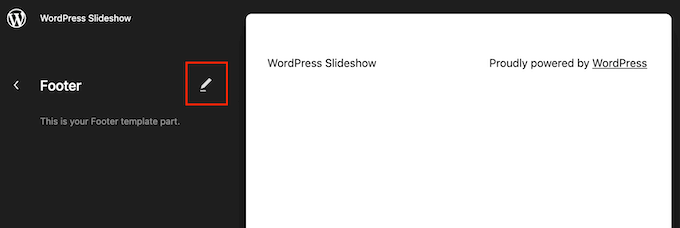
您现在可以单击要编辑的模板或模板部分。
WordPress 现在将显示设计的预览。要继续编辑此模板,请单击小铅笔图标。

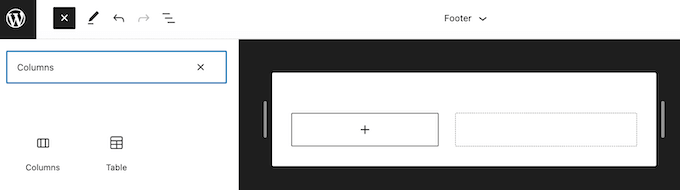
完成后,单击蓝色“+”图标并输入“列”。
当右侧块出现时,将其拖放到您的页面设计上。

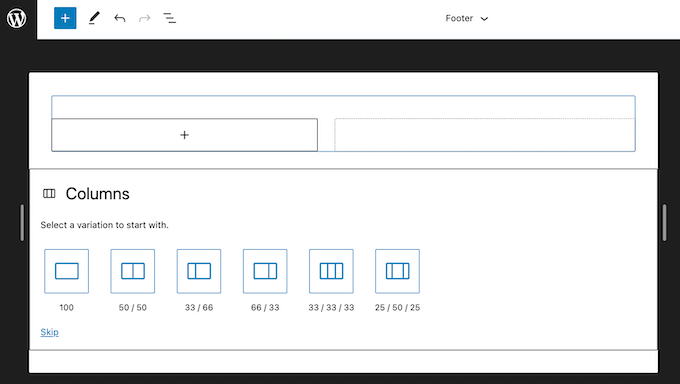
您现在可以选择要使用的布局。
例如,在我们的图像中,我们使用 33/33/33 布局,它创建三列,每列占用可用宽度的 33%。

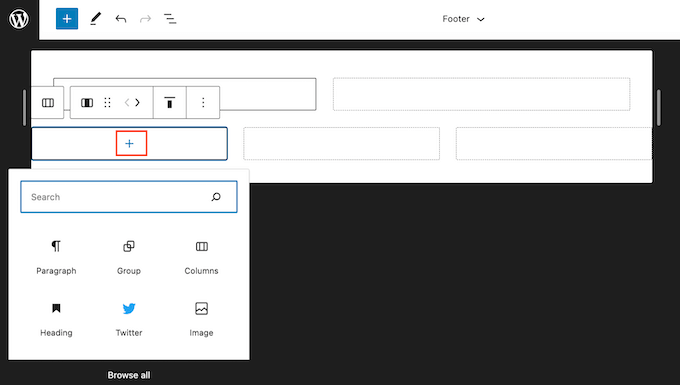
完成后,单击蓝色的“+”图标,然后找到您要使用的第一个小部件。
然后,您只需将该小部件拖放到您想要显示它的列上即可。

如果需要,您可以使用右侧菜单中的设置微调每个块。
只需重复这些步骤即可将更多小部件添加到您的列中。

当您对更改感到满意时,请继续并单击“保存”以使它们生效。现在,如果您访问 WordPress 网站,您将看到正在运行的新小部件和列。
我们希望本文能帮助您了解如何在列中显示 WordPress 小部件。您可能还想查看我们关于如何在 WordPress 中创建自定义 Instagram 照片源的指南,或者我们专家精选的WordPress 最佳社交媒体插件。




