您是否遇到过为其用户头像或头像定制形状的网站?想在您的网站上添加相同的样式吗?过去,我们写过如何使用 CSS 添加圆形头像,但这需要调整代码。在本文中,我们将向您展示如何在不使用任何 HTML 或 CSS 的情况下更改 WordPress 中用户头像的形状。
视频教程
https://www.youtube.com/embed/_eMNMKIVQUw?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您不喜欢该视频或需要更多说明,请继续阅读。
您需要做的第一件事是安装并激活Avatar Shaper插件。
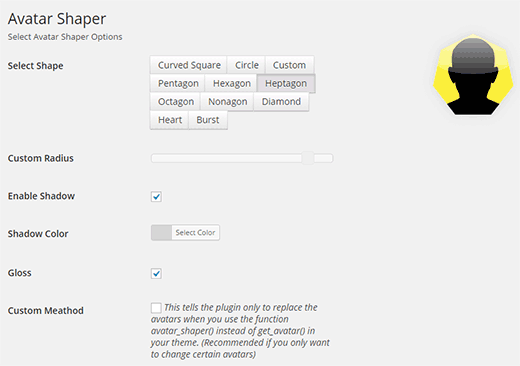
激活插件后,您需要转到设置»Avatar Shaper来配置设置。

该插件附带 10 个内置形状,您可以将其用于头像图像。您可以通过单击“选择形状”按钮来查看每个形状的实时预览。
头像塑造器具有以下形状:弯曲的正方形、圆形、五边形、六边形、九边形、七边形、菱形、爆裂和心形头像。
您可以通过更改半径设置、添加或删除阴影、修改阴影颜色以及从每个预定义形状中删除光泽选项来自定义样式。
如果您不想使用其中任何一个,那么您可以随时单击“自定义”并创建您自己的自定义形状。创建自定义形状时,您可以根据自己的喜好调整边框半径。
如果您是高级用户并且想要手动添加修改后的头像,那么您可以选中自定义方法复选框。通过使用自定义方法,您可以avatar_shaper()在主题中手动添加模板标签来显示自定义头像。初学者可以安全地忽略此设置。
选择头像形状后,您可以按“保存更改”按钮来存储您的设置。
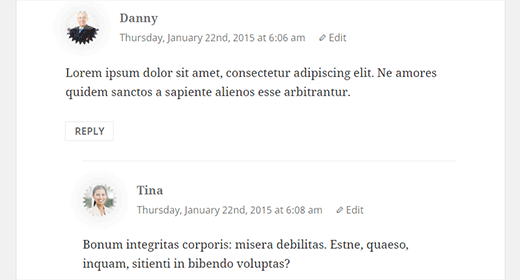
就这样。您现在可以访问您的网站并查看正在运行的头像形状。

我们希望这篇文章可以帮助您更改 WordPress 中用户头像的形状。您可能还想查看本教程,了解如何在 WordPress 中添加新的默认头像。




