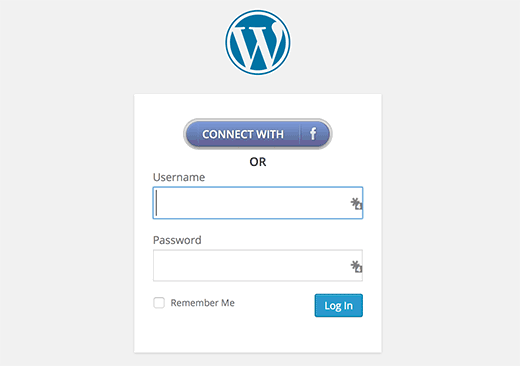
您是否见过提供 Connect with Facebook 注册选项的网站?想要在您的 WordPress 网站上添加使用 Facebook 登录选项吗?在本文中,我们将向您展示如何在 WordPress 中添加 Facebook 一键注册和登录。

为什么在您的网站上添加 Facebook Connect?
有些人讨厌填写注册表并等待确认电子邮件。添加 Facebook 连接选项使用户可以方便地使用 Facebook 帐户在网站上注册。
对于那些喜欢使用常规注册的用户仍然可以这样做。
让我们看看如何在您的 WordPress 网站中添加 Facebook 登录。
视频教程
https://www.youtube.com/embed/uCA50ltB8Vk?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您不喜欢该视频或需要更多说明,请继续阅读。
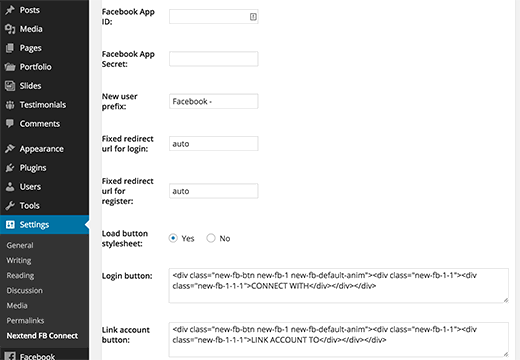
您需要做的第一件事是安装并激活Nextend Facebook Connect插件。激活后,转到设置 » Nextend FB Connect配置插件。

您需要将该插件与 Facebook 应用程序连接。如果您已经在使用另一个插件来添加Facebook 评论、推荐栏或关注按钮,那么您可能已经为您的网站创建了 Facebook 应用程序。您可以在设置中使用同一应用程序的 ID 和密钥。
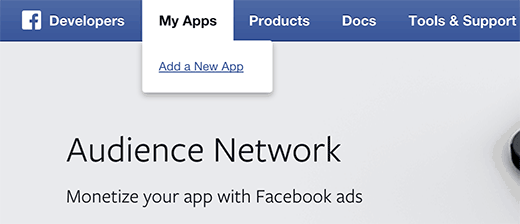
如果您没有 Facebook 应用程序,那么您始终可以免费创建它。只需访问Facebook 开发者网站,然后单击“我的应用程序”菜单下的“创建新应用程序”链接即可。

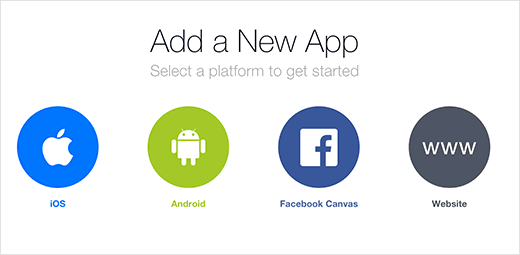
将出现一个弹出窗口,要求您选择应用程序平台。您需要单击“网站”才能继续。

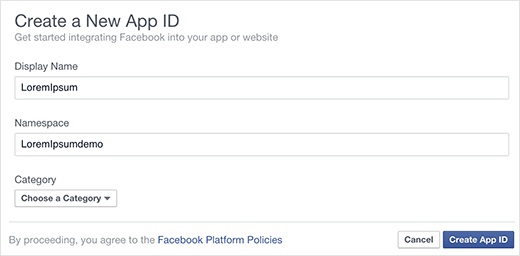
之后,您需要提供应用程序名称、命名空间和应用程序类别。您可以使用网站名称作为应用程序名称和命名空间,然后单击“创建应用程序 ID”按钮继续。

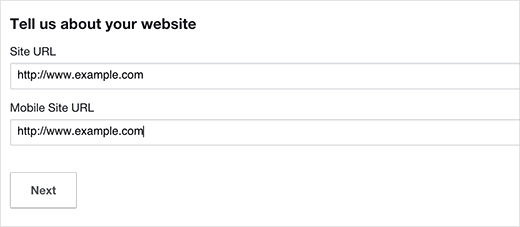
Facebook 现在将创建您的应用程序。在下一个屏幕上,向下滚动一点以输入您网站的 URL,然后单击“下一步”按钮。

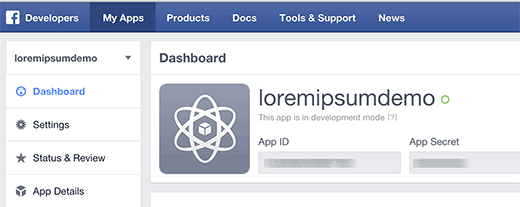
就这样,您已经成功创建了 Facebook 应用程序。您可以通过单击顶部的“我的应用程序”菜单,然后转到您刚刚创建的应用程序来访问应用程序仪表板。
确保从仪表板复制您的应用程序 ID 和应用程序密钥。

返回 WordPress 网站上的 Nextend Facebook Connect 设置页面,然后粘贴应用程序 ID 和应用程序密钥。完成此操作后,查看屏幕上的其他选项,然后单击“保存更改”按钮来存储您的插件设置。
就这样,我们希望本文能帮助您在 WordPress 中添加 Facebook 登录。您可能还想查看我们的指南,了解使用 WordPress获得更多 Facebook 点赞的 5 种方法。




