特色图像在大多数现代 WordPress 主题中发挥着重要作用。虽然您可以找到漂亮的免版税图像作为特色图像在 WordPress 网站上使用,但您还可以使用特色图像做更多事情。在本文中,我们将向您展示一些最适合 WordPress 的特色图像插件和工具。
视频教程
https://www.youtube.com/embed/O2szFNr7qIo?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您不喜欢该视频或需要更多说明,请继续阅读。
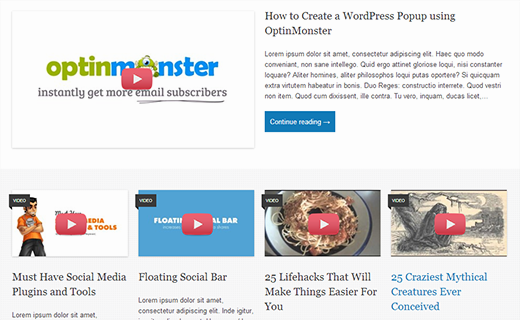
1.独白

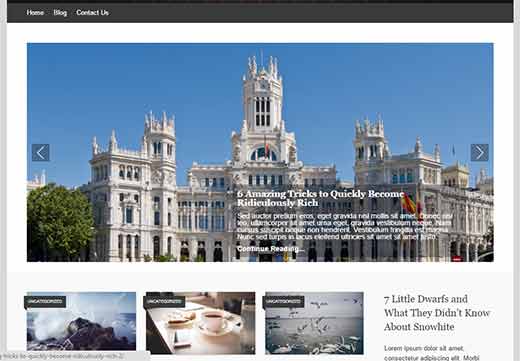
Soliloquy 是市场上最好的 WordPress 滑块插件。它附带了一个特色内容插件,可让您轻松地将特色内容滑块添加到任何 WordPress 主题。
它会自动从您的文章中获取特色图像,并将其用作带有帖子标题和摘录的幻灯片。请参阅我们关于如何在 WordPress 中添加特色内容滑块的教程,了解分步说明。
2. 快速精选图片

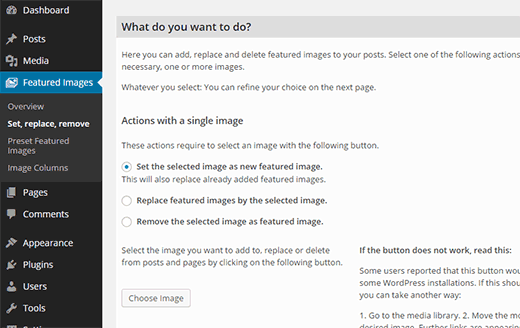
快速精选图像是一个功能强大的 WordPress 插件,可让您对精选图像执行批量编辑操作。您可以使用批量操作替换、删除或添加特色图像。
您还可以设置默认图像用作特色图像,或指示插件自动使用帖子中的第一张图像作为特色图像。请参阅我们关于如何在 WordPress 中批量编辑精选图像的教程,以获取更详细的说明。
3. 多个帖子缩略图

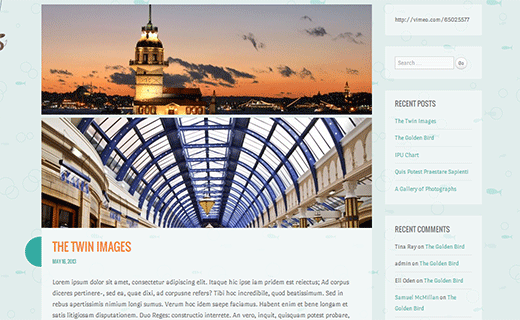
顾名思义,这个插件允许您在 WordPress 帖子中添加多个特色图像或帖子缩略图。您将需要编辑主题文件才能显示次要特色图像。
请参阅本教程,了解如何在 WordPress 中添加多个帖子缩略图,以获取分步说明。
4. 需要特色图片

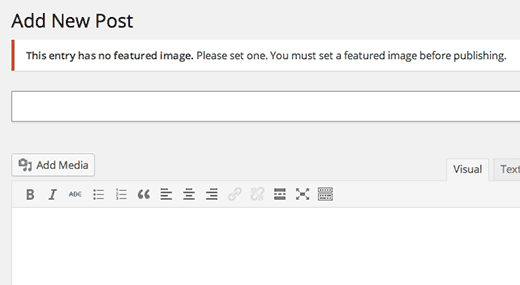
许多 WordPress 主题的设计方式会让您的帖子在没有特色图片的情况下看起来很奇怪。有时,您或您网站上的其他作者可能会忘记为帖子添加特色图像。
该插件只是阻止您网站上的作者发布没有特色图片的帖子。查看如何在 WordPress 中的帖子中要求特色图像以获取更多说明。
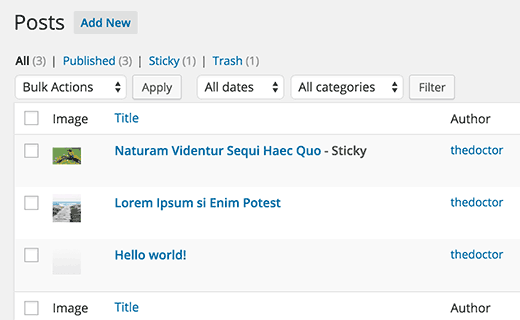
5、特色图片栏目

默认情况下,在您在帖子编辑器中打开帖子之前,WordPress 不会告诉您帖子是否具有特色图片。这个插件只是在您的 WordPress 帖子页面上添加一个特色图像列。
它使您可以轻松快速地查看为帖子设置的特色图像。该插件适用于所有帖子类型,您可以排除不想显示特色图像列的帖子类型。有关详细信息,请参阅有关如何在 WordPress 中添加特色图像列的教程。
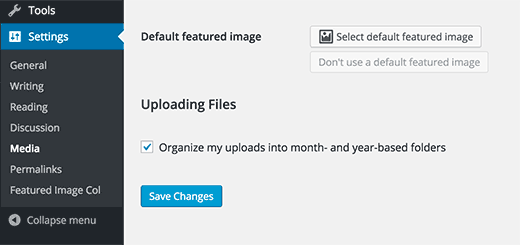
6. 默认特色图片

通过将代码添加到 WordPress 主题中,可以在 WordPress 中显示默认特色图像。然而,许多初学者不想编辑他们的主题。默认特色图像插件提供了一种简单的方法来做到这一点。
只需从 WordPress 媒体库添加默认特色图像即可。要了解更多信息,请查看我们的教程,了解如何使用插件在 WordPress 中设置默认特色图像。
7. 轻松添加缩略图
为没有特色图像的旧帖子设置特色图像可能很棘手。轻松添加缩略图插件通过自动将帖子中的第一张图像设置为特色图像来解决此问题。即使您或您网站上的其他作者忘记设置特色图像,该插件也会自动为您设置一张。
对于较旧的帖子,当在前端查看帖子时,它会设置特色图像。请参阅我们的教程,了解如何在 WordPress 中添加帖子附件作为特色图像。
8.视频缩略图

如果您使用 WordPress 创建视频网站,那么您可能希望将视频缩略图显示为帖子的特色图像。视频缩略图插件会自动检查您的帖子中是否有 YouTube、Vimeo或 DailyMotion 视频,然后自动将视频缩略图设置为帖子的特色图像。
请参阅我们的指南,了解如何在 WordPress 中添加 YouTube 视频的缩略图。
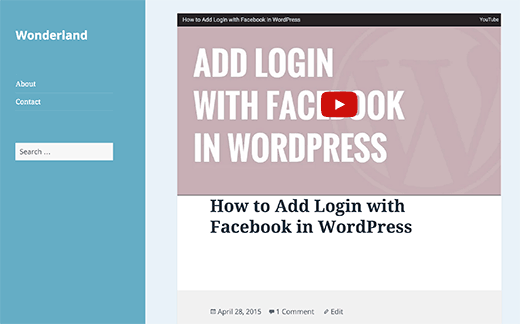
9. 精选视频加

如果您运行的网站的主要内容是视频格式,那么您可能需要设置特色视频而不是特色图像。精选视频插件可让您轻松添加 YouTube、Vimeo 或 DailyMotion 视频作为精选视频。
该插件将在您的 WordPress 主题中显示您的特色视频,并在其中显示特色图像。有关更多详细信息,请参阅有关如何在 WordPress 中添加特色视频缩略图的教程。
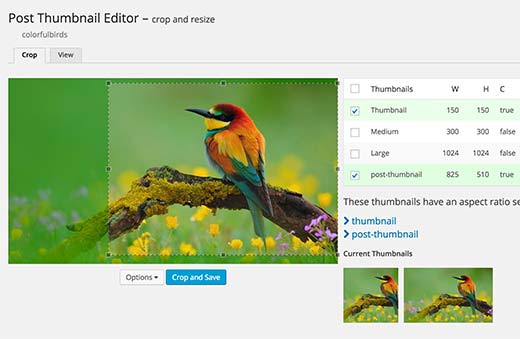
10.帖子缩略图编辑器

许多 WordPress 主题会自动从中间裁剪图像,这会破坏您的特色图像。Post Thumbnail Editor 插件允许您编辑特色图像并在 WordPress 中裁剪它们。
然后,您可以使用裁剪后的图像作为特色图像。有关详细说明,请参阅有关如何裁剪和编辑 WordPress 帖子缩略图的教程。
11. WordPress 中的默认后备特色图像
为没有特色图像的帖子显示占位符图像的一种更简单的方法是添加默认后备特色图像。初学者可以使用默认特色图像插件。但如果您想在不安装插件的情况下完成此操作,那么您需要执行以下操作。
只需将默认图像上传到主题的图像文件夹并将其重命名为default-image.jpg。现在,您需要编辑主题文件,并且在显示帖子缩略图的模板中,您需要将其替换为此代码。
| 12345 | <?php if( has_post_thumbnail() ) {the_post_thumbnail();} else{ ?><img src="<?php bloginfo('template_directory'); ?>/images/default-image.jpg"alt="<?php the_title(); ?>"/><?php } ?> |
由
有关更详细的说明,请查看我们关于如何为 WordPress 帖子缩略图设置默认后备图像的教程。
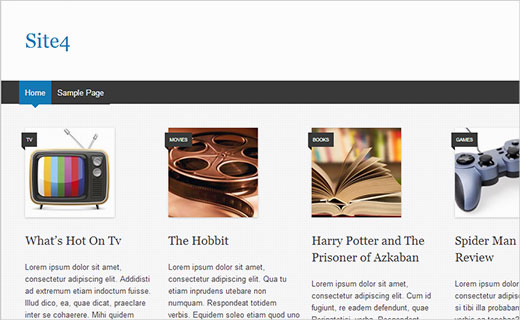
12. 按类别划分的后备精选图片

将单个图像设置为默认后备精选图像的一个问题是,一张图像无法适合所有帖子。但是,如果您根据帖子的类别设置后备特色图像,那么它可以解决该问题。
首先,您需要创建类别图像。然后使用默认媒体上传器将所有类别图像上传到 WordPress。这将允许 WordPress 准备您的主题使用的图像尺寸。现在您需要将所有类别图像及其尺寸下载到您的计算机上。
创建一个新文件夹并将其命名为类别图像。使用 FTP 将此文件夹上传到您网站上的 /wp-content/uploads/ 目录。最后,您需要将此代码添加到显示帖子缩略图的主题文件中。
| 1234567891011121314 | <?php if( has_post_thumbnail() ) : ?><div class="entry-thumbnail"><a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a></div><?php else: $category= get_the_category(); ?><div class="entry-thumbnail"><a href="<?php the_permalink(); ?>"><img src="<?php bloginfo('url'); ?>/wp-content/uploads/category-images/<?php echo $category[0]->category_nicename ; ?>-150x150.jpg"alt="<?php the_title(); ?>"/></a></div><?php endif; ?> |
由
有关更详细的说明,请查看我们关于如何根据 WordPress 中的类别设置后备特色图像的教程。
13. 在 WordPress RSS 源中发布缩略图
默认情况下,WordPress 不会在 RSS 源中显示特色图像或帖子缩略图。但是,通过在主题的functions.php 文件或特定于站点的插件中添加这个简单的代码片段可以轻松解决此问题。
| 12345678910 | functionrss_post_thumbnail($content) {global$post;if(has_post_thumbnail($post->ID)) {$content= '<p>'. get_the_post_thumbnail($post->ID) .'</p>'. get_the_content();}return$content;}add_filter('the_excerpt_rss', 'rss_post_thumbnail');add_filter('the_content_feed', 'rss_post_thumbnail'); |
由
对 WordPress 中的特色图像和帖子缩略图问题进行故障排除
帖子缩略图和特色图像由 WordPress 媒体库处理。与 WordPress 中特色图像显示相关的许多问题都可以通过有关如何修复 WordPress 中常见图像问题的故障排除指南中描述的解决方案来解决。但是,您可能会遇到一些具体问题。
14. 重新生成缩略图
当您上传图像时,WordPress 会自动存储同一图像的多个不同大小的副本。其中一些尺寸是由您的主题定义的,并用作帖子缩略图或特色图像。
但是,如果您更改 WordPress 主题并且新主题使用不同的大小,那么您的旧帖子将显示错误的帖子缩略图大小。
重新生成缩略图通过在 WordPress 中生成新的图像尺寸来解决此问题。有关详细说明,请查看我们有关如何在 WordPress 中 重新生成缩略图和创建新图像尺寸的教程。
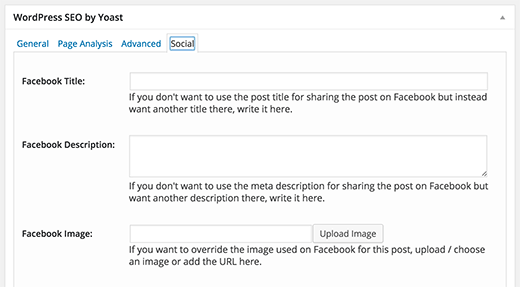
15.修复WordPress中Facebook不正确的缩略图问题

WordPress 中特色图像最常见的问题之一是,有时 Facebook 在共享帖子时不会选择正确的图像。要解决此问题,您可以使用 Yoast 的 WordPress SEO 插件的社交功能来明确告诉 Facebook 使用哪个图像作为帖子缩略图。
请参阅我们的教程,了解如何修复 WordPress 中的 Facebook 错误缩略图问题。
我们希望这篇文章能帮助您找到最好的 WordPress 特色图像插件和教程。您可能还想查看我们的10 个最受欢迎的 WordPress 类别黑客和插件列表。




