您是否有一个很长的侧边栏破坏了某些页面上的 WordPress 布局?最近,我们的一位用户向我们寻求解决方案。由于用户不想删除任何小部件,我们建议向所有长小部件添加固定高度和滚动条,从而解决了问题。在本文中,我们将向您展示如何向 WordPress 中的任何元素添加自定义滚动条。

视频教程
https://www.youtube.com/embed/73XjO7hFZaw?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您不喜欢该视频或需要更多说明,请继续阅读。
您需要做的第一件事是安装并激活自定义滚动条插件。激活后,只需转到外观»滚动条即可配置插件。
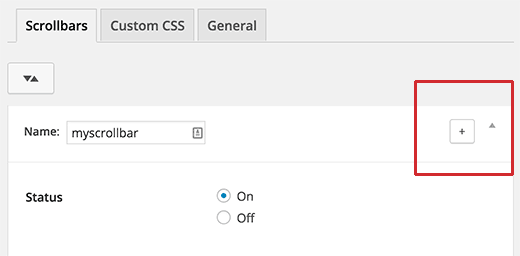
您需要首先为滚动条提供一个名称。该插件允许您添加多个滚动条,因此添加名称将帮助您在管理区域中找到自定义滚动条。
设置中的下一项是目标元素选择器。这是您要定位的 Web 元素的类或 ID。您可以通过右键单击 Chrome 浏览器中的元素并从菜单中选择“检查元素”来查找任何元素的 ID 或类。
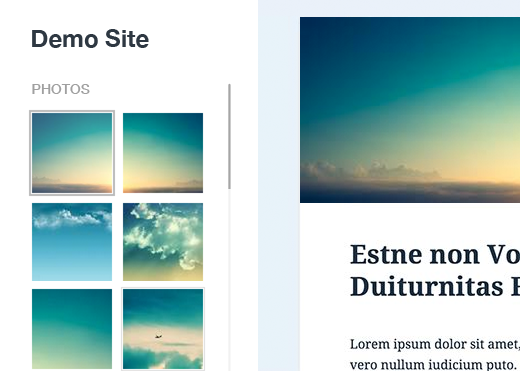
正如您在屏幕截图中看到的,我们想要定位的元素位于 CSS 类 bwp_gallery 旁边。
进入目标选择器后,您可以选择自定义滚动条区域的高度和宽度。您还可以选择滚动条的位置和主题。
完成后,只需单击“保存更改”按钮即可存储您的设置。
就这样,您现在可以访问您的网站来查看正在运行的自定义滚动条。您可以通过单击“添加”按钮重复此过程以创建另一个自定义滚动条。

我们希望本文可以帮助您将自定义滚动条添加到 WordPress 网站上的任何元素。您可能还想查看我们为您的网站列出的 25 个最有用的 WordPress 小部件列表。




