您是否曾想在 WordPress 网站中添加进度条?您可以使用它来显示筹款活动的进度、您正在从事的特定项目的里程碑等。最近我们的一位读者询问如何在 WordPress 帖子中添加进度条。在本文中,我们将向您展示如何在 WordPress 帖子、页面和小部件中添加进度条。
视频教程
https://www.youtube.com/embed/dueB4544Yrs?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您不喜欢该视频或需要更多说明,请继续阅读。
您需要做的第一件事是安装并激活进度栏插件。它开箱即用,无需您配置任何设置。
只需编辑要显示进度条的帖子或页面并添加以下格式的短代码:
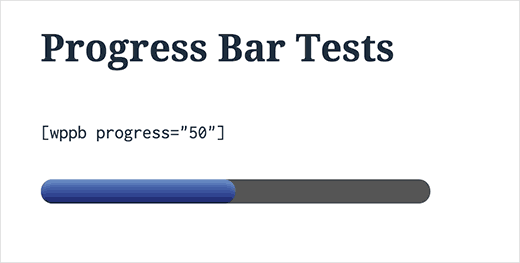
[wppb progress=50]
这将显示一个动画进度条,使用默认的蓝色指示 50% 的进度。

很容易吧?
您还可以自定义短代码以更改颜色、向进度条添加文本、显示货币而不是百分比等等。让我们看一下其中一些自定义选项。
将文本添加到进度栏
在上面的示例中,您可以看到我们的进度条实际上并没有提及它的含义。您可以通过使用短代码中的文本属性在进度栏中添加一些有用的文本来更改这一点。
[wppb progress=75 text="Progress so far"]
这将在进度栏顶部显示您的文本,如下所示:
显示货币而不是进度条百分比
默认情况下,进度条显示完成百分比,但如果您将其用于筹款活动,则可以将其更改为货币。
以下是如何使用短代码显示货币并指示目标金额和迄今为止收集的金额。
[wppb progress="$250/1000" text="$250/$1000 Raised"]
它在您的网站上看起来像这样:
如果你想在进度条之外显示文本,那么你可以修改短代码,如下所示:
[wppb progress="$250/1000" text="$250/$1000 Raised" location="after"]
更改进度条颜色和外观
进度栏插件附带了一些您可以使用的颜色和外观选项。内置颜色选项有蓝色、红色、黄色、橙色和绿色。但是,您可以使用任何您想要的颜色。您可以添加平面或动画进度条。
以下是如何使用短代码来使用每个选项:
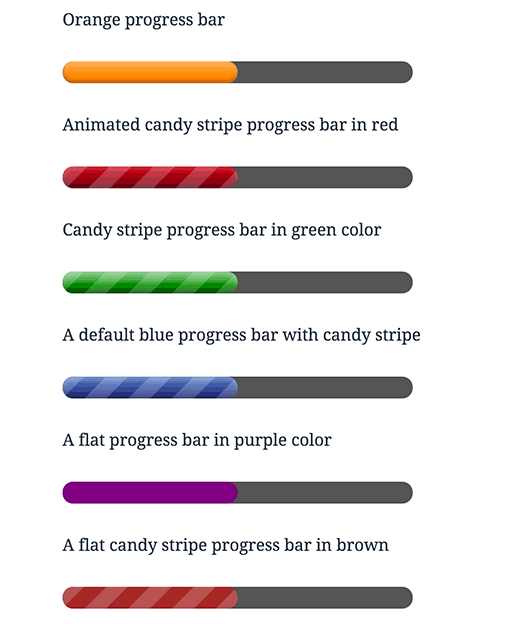
橙色进度条[wppb progress=50 option=orange]
红色动画糖果条纹进度条[wppb progress=50 option="animated-candystripe red"]
绿色糖果条纹进度条[wppb progress=50 option="candystripe green"]
带糖果条纹的默认蓝色进度条[wppb progress=50 option=candystripe]
紫色扁平进度条[wppb progress=50 option=flat color=purple]
棕色扁平糖果条纹进度条[wppb progress=50 option="flat candystripe" color=brown]
这些进度条在您网站上的外观如下:

在 WordPress 侧边栏小部件中添加进度栏
首先,您需要在 WordPress 中启用文本小部件的短代码。您可以通过在主题的functions.php文件或特定于站点的插件中添加以下代码行来完成此操作。
| 1 | add_filter('widget_text','do_shortcode'); |
由
您现在可以访问外观»小部件页面并将文本小部件添加到侧边栏。在文本小部件中使用进度栏短代码,就像在帖子或页面中使用它一样。这是我们在演示网站上使用的代码:
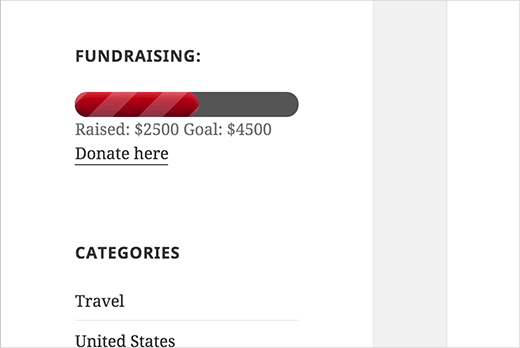
| 123456 | [wppb progress="$2500/$4500"option="animated-candystripe red"fullwidth=true]Raised: $2500Goal: $4500<a href="example.com">Donate here</a> |
由
这是它在我们的测试站点上的样子:

我们希望这篇文章可以帮助您在 WordPress 帖子或页面中添加漂亮的进度条。您可能还想查看有关如何在 WordPress 中添加 PayPal 捐赠按钮的指南。




