您想使用 WordPress 创建在线简历吗?在您的网站上添加专业简历可以让潜在雇主轻松找到并联系您。在本文中,我们将向您展示如何在 WordPress 中制作专业简历。

开始之前您需要的东西
您需要拥有一个域名和一家了解 WordPress 的优秀网络托管公司。我们强烈建议您使用Bluehost,因为他们是 WordPress 官方推荐的托管提供商。他们还将为您提供一个免费域名和 50% 的托管计划折扣(特别适用于 WPBeginner 用户)。
由于我们的用户喜欢选项,因此我们还推荐使用Siteground进行 WordPress 托管。他们为 WPBeginner 用户提供最好的支持并提供同样的特别优惠。
您还需要确保已安装 WordPress。请参阅我们有关如何安装 WordPress 的指南。
此外,本教程仅适用于自托管 WordPress.org 网站,不适用于 WordPress.com(请参阅:WordPress.org 与 WordPress.com – 有什么区别)
视频教程
https://www.youtube.com/embed/PlM8uHxXLmg?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您不喜欢该视频或需要更多说明,请继续阅读。
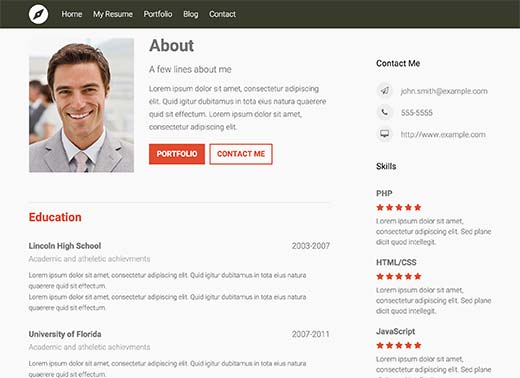
使用 WordPress 创建在线简历
您需要做的第一件事是安装并激活Resume Builder插件。它开箱即用,无需您配置任何设置。
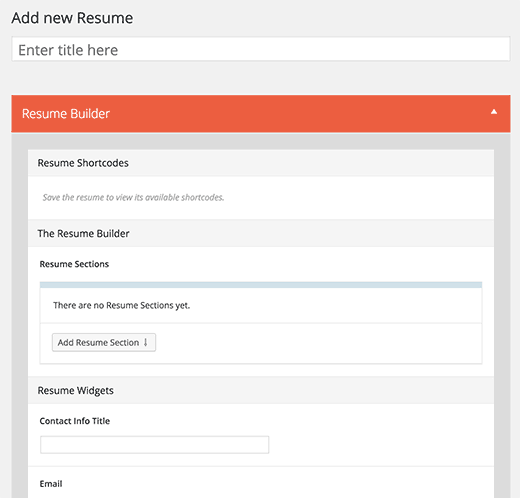
只需转到简历»添加新内容并开始构建您的简历。

简历生成器提供了一个易于使用的界面来创建您的简历。它分为两个区域,称为部分和小部件。
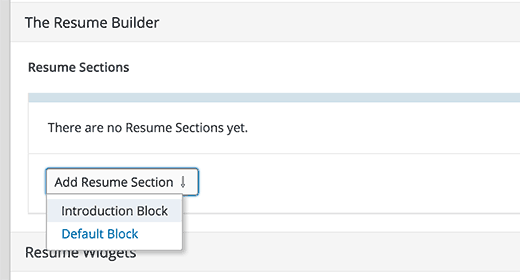
首先,您需要单击“添加简历部分”按钮。您可以在此处向简历添加不同的信息块。您可以选择添加介绍块或默认块。

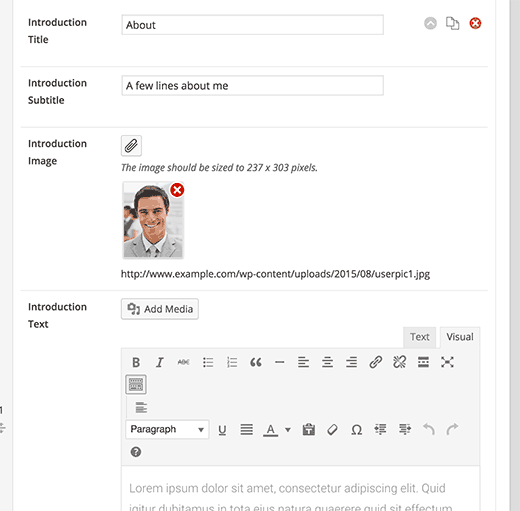
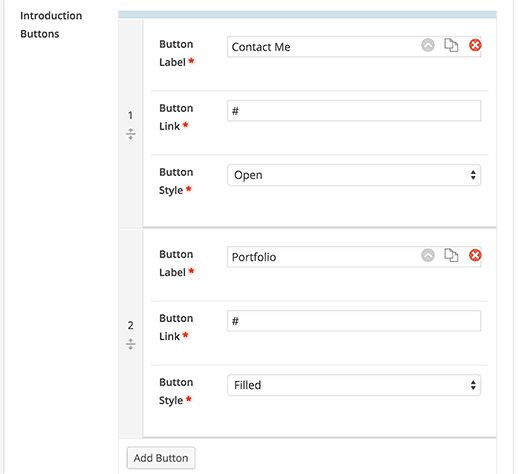
让我们先添加一个介绍块。您可以在此处添加有关您自己的介绍性信息、添加照片和号召性用语按钮。
您添加的照片尺寸必须恰好为 237×303 像素。

您需要单击“添加按钮”来添加号召性用语按钮。您可以添加多个按钮。
在此示例中,我们添加了两个按钮,一个标记为联系人,另一个标记为投资组合。

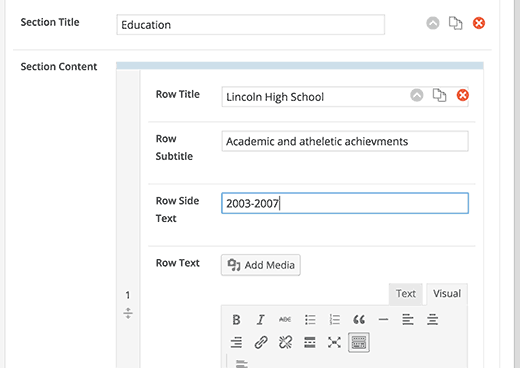
添加介绍块后,您需要单击“添加简历部分”按钮并选择默认块。
我们将使用默认块将学术和专业信息添加到简历中。

您可以创建一个名为“教育”的部分,然后为每个学校/学院添加子部分。
之后,您可以创建另一个经验部分并将每个工作添加为新的子部分。
将联系信息小部件添加到您的简历中
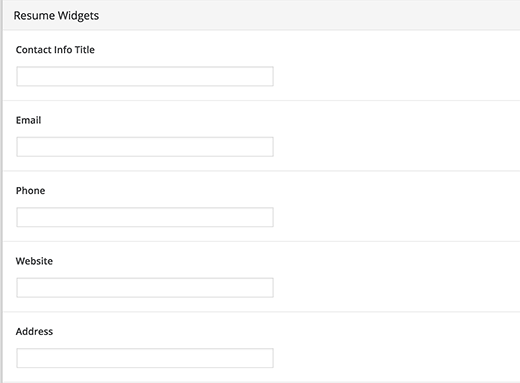
在线简历的最大好处是即时连接。雇主和客户可以快速向您发送消息、通过 IM 加入您或直接给您打电话。简历生成器使显示您的联系信息变得非常简单。
只需填写简历小部件下的联系信息表即可。

在你的简历中添加技能
简历生成器还附带一个技能小部件,允许您添加技能、选择您的专业知识水平并提供每项技能的详细信息。
您只需单击“添加技能”按钮即可添加任意数量的技能。
完成后,只需单击“发布”按钮即可发布您的简历。
在您的 WordPress 网站上显示简历
Resume Builder 附带一个内置的 WordPress 简历模板,几乎适用于每个主题。您创建的每份简历在您的网站上都有自己的 URL。您所需要的只是在站点的导航菜单中添加一个链接。
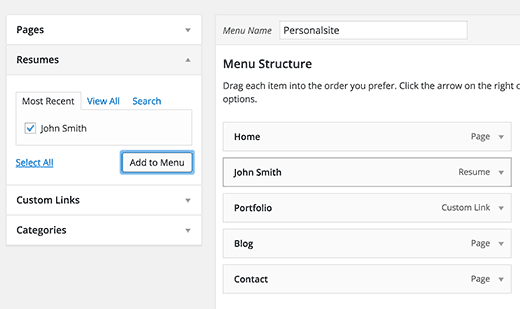
只需转到“外观”»“菜单”,然后单击“简历”选项卡即可将其展开。您将看到您刚刚创建的简历。选中简历旁边的框,然后单击“添加到菜单”按钮。

您现在可以访问您的网站以查看您的简历。
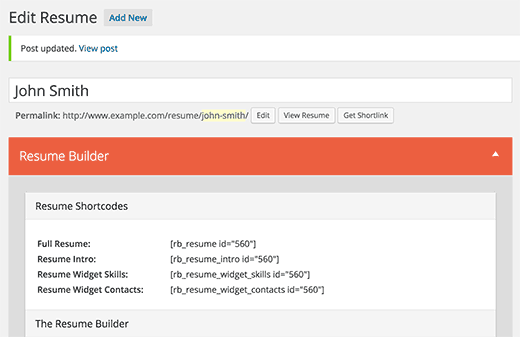
如果您不想使用默认模板,则可以使用短代码在您网站上的任何 WordPress 页面上显示您的简历。当您保存或发布简历时,您将在简历编辑屏幕上找到这些短代码。

将这些短代码复制并粘贴到您想要嵌入简历的任何 WordPress 页面上。
您可以使用主题样式表中的 CSS 来更改简历的样式和外观。一种更简单的方法是使用CSS Hero插件。它允许您使用简单的用户界面更改任何元素的外观,而无需编写任何 CSS 或 HTML。
结论
与使用 WordPress 简历主题相比,使用 Resume Builder 等 WordPress 简历插件的优点是您可以随时更改网站的设计,而不会丢失任何功能。
当您使用 WordPress 简历主题时,您将永远被限制使用该主题。当您切换主题时,您会丢失所有信息,并且必须重新创建简历。
而简历插件将适用于所有主题,即使您更改主题,您的所有数据都会在那里。
我们希望本文能帮助您在 WordPress 中制作专业的简历。您可能还想查看我们的指南,了解如何将作品集添加到您的 WordPress 网站。




