曾经想在 WordPress 中显示可视化站点地图吗?可视化站点地图允许您呈现不同页面和部分的分层布局。在本文中,我们将向您展示如何在 WordPress 中创建可视化站点地图,而无需编写任何代码。

WordPress 中 HTML、XML 和可视站点地图之间的区别
为机器和搜索引擎生成 XML 站点地图。它使用 XML 标记语言来表示站点的内容。
搜索引擎可以使用这些站点地图来确定网站的优先级并调整其抓取速度。请参阅我们有关如何在 WordPress 中添加 XML 站点地图的指南。
另一方面,HTML 站点地图旨在供网站访问者(真实的人)使用。它只是在单个页面上显示您的页面列表和网站的不同部分。请参阅我们有关如何在 WordPress 中添加 HTML 站点地图的指南。
虽然 HTML 站点地图非常适合显示网站的结构,但有时它并不是显示网站层次结构的理想选择。
这就是可视化站点地图派上用场的地方。它允许您以树状结构显示项目、子项目、同级项目。
说到这里,我们来看看如何在WordPress中轻松添加可视化站点地图。
在 WordPress 中添加可视站点地图
为了方便起见,我们创建了一个有关如何可视化站点地图的视频教程,您可以在下面观看。
https://www.youtube.com/embed/tqEt4TTGgd8?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
但是,如果您只想遵循文本说明,那么您可以按照我们有关如何在 WordPress 中创建可视站点地图的分步教程进行操作。
您需要做的第一件事是安装并激活Slick Sitemap插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
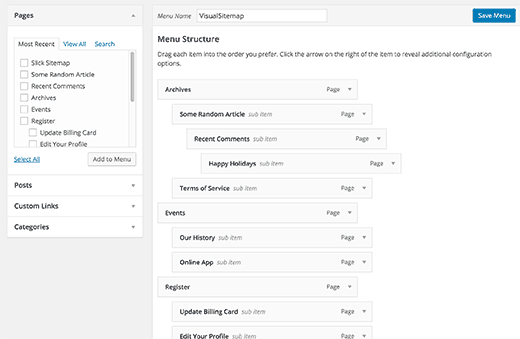
现在,在设置插件之前,您需要在 WordPress 中创建一个导航菜单。请查看我们的初学者指南,了解如何在 WordPress 中添加导航菜单。
使用 WordPress 导航菜单,您可以创建带有子菜单的菜单,并且子菜单可以有自己的子菜单项。

该导航菜单将包含您想要在视觉地图中显示的所有页面或帖子。您可以将此菜单命名为 Visual Sitemap 并保存。
您还可以创建另一个菜单或使用仅包含几个重要页面的现有菜单。该菜单将用作可视站点地图顶部的实用程序菜单。
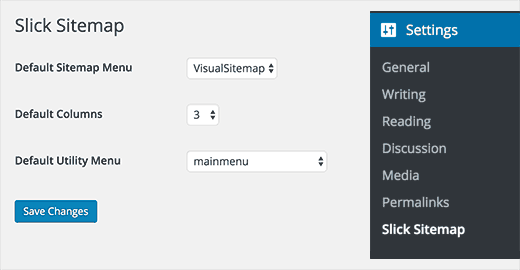
创建菜单后,就可以设置可视站点地图了。访问设置»Slick Sitemap页面来配置插件。

在默认站点地图菜单选项中,您需要选择主视觉站点地图菜单。选择您想要显示的列数。
最后,您需要选择实用程序菜单并单击“保存更改”按钮来存储您的设置。
在您的 WordPress 网站上显示视觉站点地图
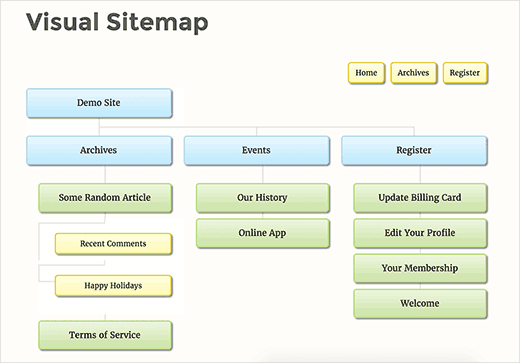
现在您已成功创建并设置了可视站点地图,下一步是在 WordPress 站点的页面上显示站点地图。
只需在 WordPress 中创建一个新页面并在内容区域中添加此短代码即可。
[slick-sitemap]
之后,单击“保存”或“发布”按钮来存储您的更改。您现在可以访问此页面并查看正在运行的可视站点地图。

我们希望本文能帮助您在 WordPress 中添加可视化站点地图。您可能还想查看我们为您的网站列出的 25 个最有用的 WordPress 小部件列表。




