您想向您的 WordPress 网站添加条形图和图表吗?
通过添加图表、条形图或饼图等视觉辅助工具,您可以以一种视觉上有吸引力且易于用户理解的方式显示数据。
在本文中,我们将向您展示如何使用 Visualizer 在 WordPress 中轻松创建条形图和图表。

WordPress 中的条形图和图表问题
有许多插件可以将条形图、图表和图形添加到您的内容中。然而,我们从用户那里听到的最常见的抱怨是这些插件通常太复杂而无法使用。
其中一些插件甚至期望用户以极其复杂的格式在短代码中添加数据。
许多用户最终没有使用这些插件,而是在其办公应用程序中创建图表并将其转换为WordPress 网站的图像。
如果您打算永远不改变它,这可能会起作用。然而,图像并不能替代交互式图表,当用户单击特定部分时,会出现有用的数据。
理想的图表和图形解决方案将允许您:
- 从计算机或网络上的数据源添加数据。
- 使用您的数据填充图表、饼图、图形和条形图。
- 创建美观、交互式、色彩丰富且适合移动设备的图表。
- 最重要的是,它应该让您可以随时更新数据。
使用可视化工具添加图表将帮助您改善网站 SEO、提高用户参与度,甚至使您的数据易于理解。
话虽如此,让我们看看如何轻松地将条形图和图表添加到您的 WordPress 网站。
如何使用 Visualizer 在 WordPress 中创建条形图和图表
您可以使用 WordPress 的Visualizer插件轻松创建条形图和图表。它是市场上最好的 WordPress 数据可视化插件,可让您为网站创建交互式数据可视化。
它甚至还有一个免费计划,您可以使用它来创建条形图和图表。
首先,您需要安装并激活Visualizer:适用于 WordPress 的表格和图表管理器插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
注意:本教程将使用该插件的免费版本。如果您想解锁专业功能,则可以购买付费计划。
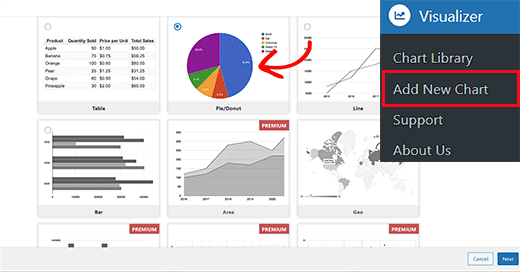
激活后,您必须从 WordPress 仪表板访问Visualizer » 添加新图表页面。
到达那里后,选择要创建的图表类型,例如表格、饼图、折线图或条形图。然后,单击“下一步”按钮。

这将带您进入下一步,您必须单击“选择文件”按钮才能从计算机导入 Excel 电子表格数据。
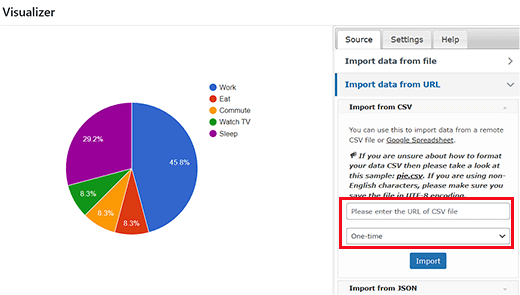
如果您已将Excel 或 Google 电子表格另存为 CSV 文件,则可以通过展开“从 URL 导入数据”选项卡将其导入。
完成后,单击“从 CSV 导入”按钮。然后,您可以输入 CSV 文件 URL 来嵌入该文件。

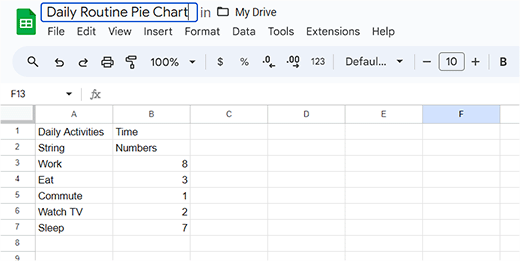
请记住,您的 CSV 文件必须在第一行包含列名称,在第二行包含数据类型。该插件支持以下数据类型:字符串、数字、布尔值、日期、时间日期和一天中的时间。
请看一下我们在 Google 表格中创建的示例文件。

如果您使用文本编辑器创建 CSV 文件,请查看以下 CSV 文件示例:
Daily Activities,Time
string,numbers
Work,8
Sleep,7
Eat,3
Watch TV,2
Commute,1
但是,如果您将图表数据保存为 Google 云端硬盘上的电子表格,则可以将其添加到图表中而无需导出。
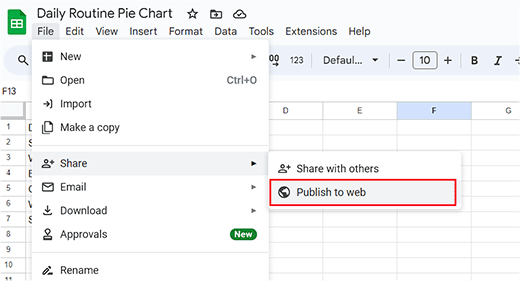
首先,在 Google 电子表格中打开数据文件,然后单击 文件 » 共享 » 发布到网络链接。

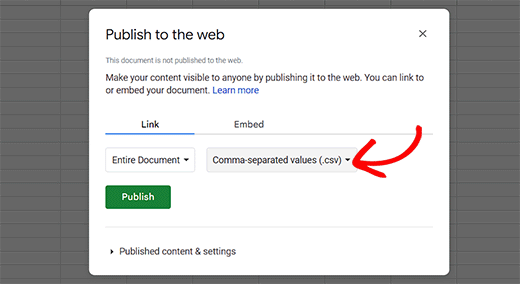
这将弹出一个弹出窗口,您必须在其中选择如何发布此文档。
只需从下拉菜单中选择逗号分隔值 (.csv) 选项,然后单击“发布”按钮即可。

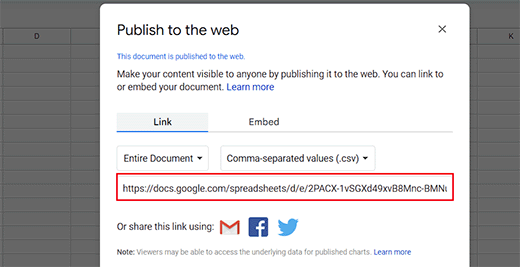
现在,您将看到工作表的公开 URL(CSV 文件形式)。您需要复制此 URL 并返回 Visualizer 图表。
您必须将此 URL 添加到“从 CSV 导入”字段中。

当您输入 URL 时,插件将获取您的 CSV 文件并显示图表的实时预览。
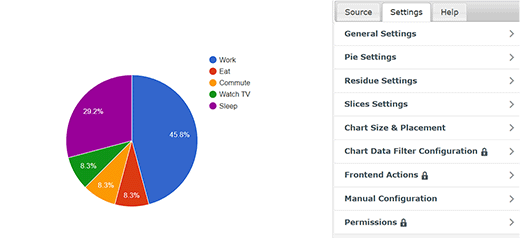
现在,您可以从顶部切换到“设置”选项卡来配置常规设置,例如字体样式、数字格式、大小和位置、大小设置等等。
完成后,单击提示底部的“创建”按钮。

在 WordPress 帖子/页面中添加图表或图形
向 WordPress 帖子和页面添加图表或图形就像添加图像一样简单。
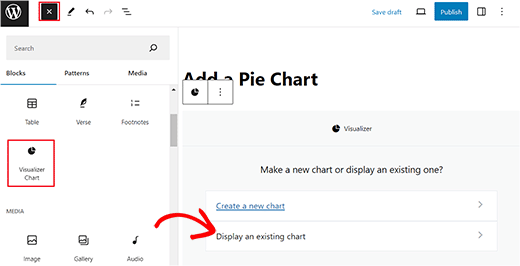
首先,打开要添加饼图的新或旧页面/帖子。到达那里后,单击屏幕左上角的“添加块”(+) 按钮。
这将打开块菜单,您必须在其中找到并添加可视化图表块。
完成此操作后,单击块本身中的“显示现有图表”按钮。

这将在块中打开一个新提示,您必须在其中选择刚刚创建的饼图。
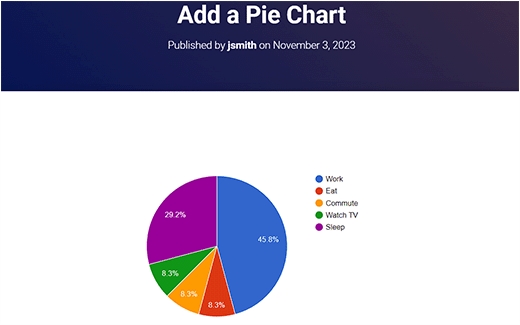
最后,单击“发布”或“更新”按钮来存储您的设置。
现在,您可以访问 WordPress 网站来查看正在运行的饼图。

在 WordPress 中编辑可视化图表
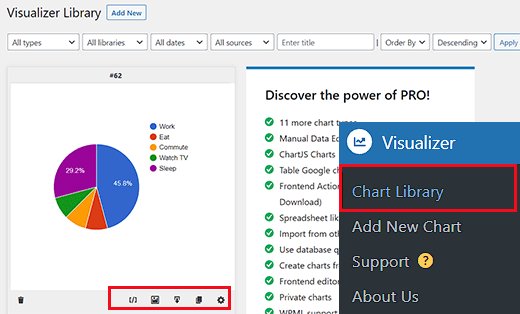
您可以随时编辑和更改图表。只需从 WordPress 仪表板访问Visualizer » 图表库页面即可。
从那里,您可以克隆图表、删除图表或使用图表名称下的图标编辑其视觉设置。

使用 Visualizer 更新现有图表的数据而不更改图表也非常容易。
如果您从 Google 电子表格添加数据,那么您所需要做的就是更新电子表格中的数据,转到文件» 共享 » 发布到网络选项,然后重新发布电子表格。
您的更改将自动反映在您的图表中。
另一方面,如果您上传了 CSV 文件,则需要更新计算机上的 CSV 文件。完成后,选择您要更新的图表,然后单击图表下方的编辑链接。
在“导入 CSV 文件”部分,只需上传新的 CSV 文件即可。数据的更改将自动反映在您插入该图表的帖子或页面中。
我们希望本文能够帮助您向 WordPress 网站添加条形图和图表。您可能还想查看我们的初学者指南,了解如何在 WordPress 网站上自定义颜色,以及我们专家精选的商业网站必备 WordPress 插件。




