您想在 WordPress 网站上创建自动网站屏幕截图吗?
如果您经常将网站屏幕截图添加到 WordPress 帖子或页面中,那么自动化该过程将节省您手动捕获屏幕截图的时间。
在本文中,我们将向您展示如何在 WordPress 中轻松创建自动化网站屏幕截图。

为什么要在 WordPress 中创建自动网站屏幕截图?
如果您有WordPress 网站,那么您可能需要创建自动网站屏幕截图并将其添加到您的帖子中,以便潜在读者能够快速了解您的内容。
这可以提高参与度,甚至有助于改善网站搜索引擎优化,因为搜索引擎通常使用图像和屏幕截图来理解和索引您的内容。
同样,如果您想在更新主题或进行任何其他更改之前创建网站的可视备份,您也可以使用自动网站屏幕截图。这可以帮助您比较并查看网站新旧风格之间的差异。
自动屏幕截图还可以比较不同的服务或网站,引导读者完成分步教程,并跟踪网站随时间的进展。
话虽这么说,让我们来看看如何在 WordPress 中轻松创建自动网站屏幕截图。
方法 1:使用插件在 WordPress 中创建自动网站屏幕截图
这种方法比较简单,因此推荐给初学者和不想处理代码的用户。
首先,您需要安装并激活浏览器屏幕截图插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
激活后,该插件将开箱即用,无需您配置任何设置。
现在,只需访问您想要从 WordPress 管理侧边栏添加自动网站屏幕截图的页面或帖子即可。
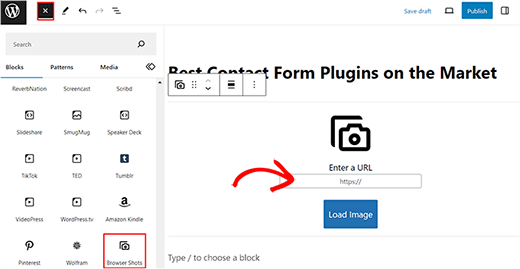
在这里,单击屏幕左上角的“添加块”(+) 按钮以打开块菜单。接下来,在编辑器中添加“浏览器截图”块。
完成此操作后,添加您想要获取自动屏幕截图的网站的 URL,然后单击“加载图像”按钮。

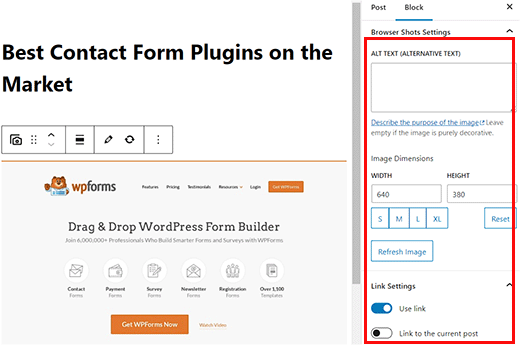
该插件现在将自动添加您选择的网站的屏幕截图。现在,您可以为图像添加替代文本,并从右侧的块面板更改其宽度和高度。
您还可以选择是否要在屏幕截图中添加链接,通过切换面板中的“使用链接”开关来引导您访问该网站。
如果您想将帖子链接添加到屏幕截图中,您还可以切换“链接到当前帖子”开关。

最后,单击“更新”或“发布”按钮来存储您的设置。
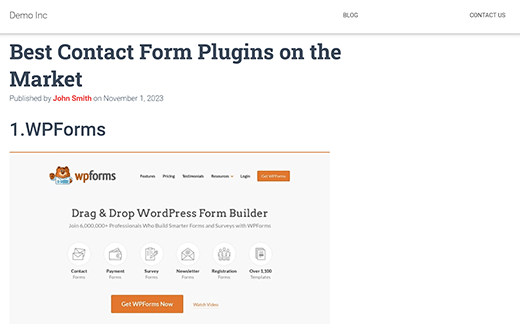
您现在可以访问您的 WordPress 网站来查看自动屏幕截图。

注意:浏览器截图插件使用 WordPress.com 的 mshots API 即时生成屏幕截图。这些图像不会存储在您的 WordPress 媒体库中。它们直接从 WordPress.com 服务器提供服务。请参阅我们关于WordPress.com 和 WordPress.org 之间差异的指南。
方法 2:通过向 WordPress 添加代码来创建自动屏幕截图
此方法需要您将代码添加到 WordPress 文件中。要创建自动屏幕截图,您必须将自定义代码添加到主题的functions.php文件中。
但是,请记住,代码中最小的错误都可能会破坏您的网站并使其无法访问。
这就是我们建议使用WPCode 的原因。它是市场上最好的 WordPress 代码片段插件,使添加自定义代码变得超级安全且轻松。
首先,您需要安装并激活WPCode插件。有关详细说明,请参阅我们有关如何安装 WordPress 插件的分步指南。
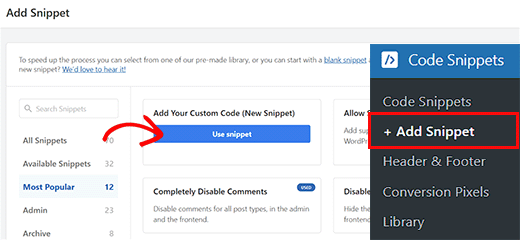
激活后,从 WordPress 仪表板访问代码片段 » + 添加片段页面。
到达那里后,单击“添加自定义代码(新代码段)”选项下的“使用代码段”按钮。

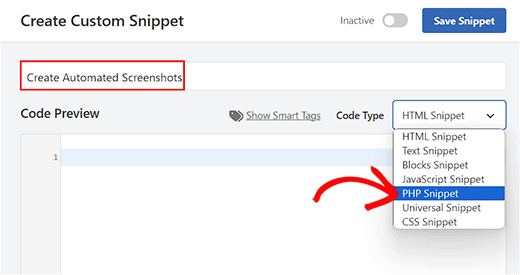
现在,您将进入“创建自定义代码段”页面,您可以在其中输入代码段的名称。它可以是任何可以帮助您识别代码的内容。
接下来,从右侧的下拉菜单中选择“PHP Snippet”作为代码类型。

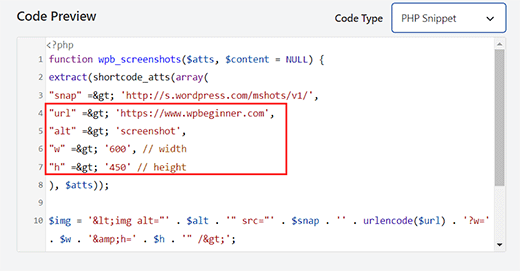
之后,只需将以下代码复制并粘贴到“代码预览”框中即可。
| 1234567891011121314 | functionwpb_screenshots($atts, $content= NULL) {extract(shortcode_atts(array("snap"=> 'http://s.wordpress.com/mshots/v1/',"url"=> 'https://www.wpbeginner.com',"alt"=> 'screenshot',"w"=> '600', // width"h"=> '450'// height), $atts)); $img= '<img alt="'. $alt. '" src="'. $snap. ''. urlencode($url) . '?w='. $w. '&h='. $h. '" />'; return$img;}add_shortcode("screen", "wpb_screenshots"); |
由
与我们之前提到的插件类似,此代码也使用 WordPress.com Mshots API 动态生成屏幕截图。
"url" =$gt; 现在,您可以在代码中的行旁边添加要自动截取屏幕截图的网站的 URL 。
您还可以为代码中的 "w" =>和行旁边的屏幕截图添加您喜欢的宽度和高度。"h"=>

接下来,向下滚动到“插入”部分并选择“自动插入”模式。
该代码现在将在激活后自动执行。

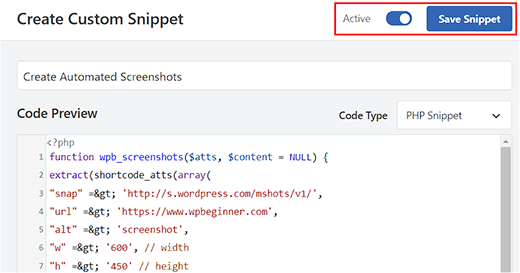
最后,滚动回页面顶部并将“非活动”开关切换为“活动”。
接下来,单击“保存片段”按钮来存储您的设置并激活片段。

现在要在 WordPress 帖子和页面中显示网站屏幕截图,您需要输入如下短代码:
[屏幕 url=”http://wpbeginner.com” alt=”WPBeginner”]
您可以将 URL 和 Alt 字段替换为您自己的值。
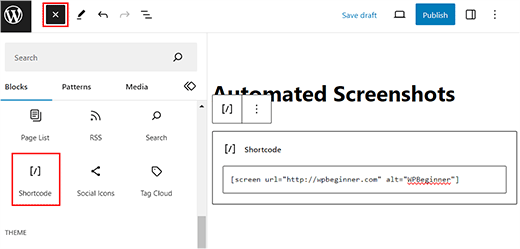
首先,从 WordPress 仪表板的块编辑器中打开页面/帖子,然后单击“添加块”(+) 按钮。
从这里,将“短代码”块添加到页面/帖子。然后添加上面的短代码并将其替换为您自己的值。

最后,单击“更新”或“发布”按钮来存储您的设置。
现在访问您的 WordPress 网站以查看正在运行的自动屏幕截图。

就这样,我们希望本文能帮助您了解如何在 WordPress 中创建自动网站屏幕截图。您可能还想查看我们的图像 SEO 初学者指南以及我们专家精选的最佳工具,以便为您的博客文章创建更好的图像。




