您想在 WordPress 中添加 Facebook 活动日历吗?
Facebook 是组织和推广直播、聚会、会议等活动的绝佳方式。但是,如果您不在网站上发布此信息,那么某些访问者可能会错过您的活动。
在本文中,我们将向您展示如何在 WordPress 中轻松添加 Facebook 活动日历。

为什么要在您的网站上添加 Facebook 活动日历?
日历使人们可以轻松了解您即将举行的网络 研讨会、虚拟静修、 在线布道、辅导电话等。
Facebook 有一个内置的活动日历,您可以使用它向社交媒体关注者宣传面对面和在线活动。但是,如果人们只访问您的 WordPress 网站,则不会看到此时间表。
考虑到这一点,最好将 Facebook 日历添加到 WordPress,以便更多人可以看到您即将举办的活动。这些人甚至可能访问您的 Facebook 页面,并将自己标记为对该活动感兴趣或开始在 Facebook 上关注您。
您可以使用WordPress 日历插件将事件添加到您的网站。但是,手动添加每个事件可能会花费大量时间。
如果您已经使用 Facebook 活动日历,那么向您的 WordPress 网站添加社交媒体源会容易得多。然后,此提要会自动从 Facebook 提取事件,为您节省大量时间和精力。这也意味着访问者将始终看到您的最新活动,这将使您的网站保持新鲜有趣。
话虽如此,让我们看看如何在 WordPress 中添加 Facebook 活动日历。
如何在 WordPress 中添加 Facebook 事件插件
在 WordPress 中嵌入 Facebook 活动日历的最简单方法是使用Custom Facebook Feed Pro插件。
Smash Balloon 是市场上最好的社交媒体源插件。它可以让您轻松地在 WordPress 网站上显示 Facebook 页面评论、相册、视频等。

在本指南中,我们将使用 Smash Balloon 的专业版,因为它允许您嵌入 Facebook 事件。
但是,如果您刚刚开始并且预算有限,那么还有一个免费版本可以让您在 WordPress 中嵌入 Facebook 状态帖子。
首先,您需要安装并激活Custom Facebook Feed Pro插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
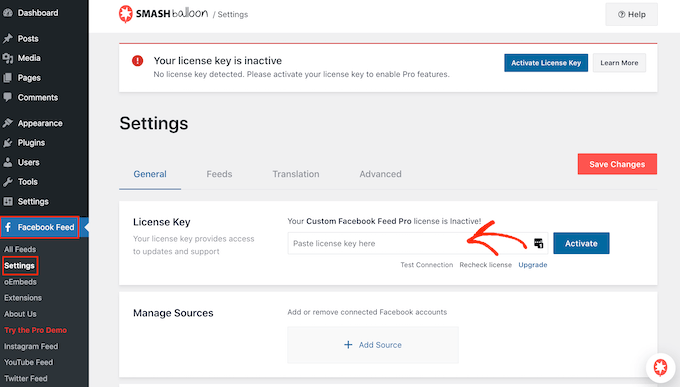
激活后,前往Facebook Feed » 设置,然后在“许可证密钥”字段中输入您的许可证密钥。

您可以在 Smash Balloon 网站上您的帐户下找到此信息。
输入密钥后,只需单击“激活”即可。
将您的 Facebook 页面连接到 WordPress
Smash Balloon 自定义 Facebook Feed 允许您嵌入 Facebook 页面中的事件。您甚至可以在灯箱弹出窗口中显示事件,以便访问者可以滚动浏览您的整个日程安排。
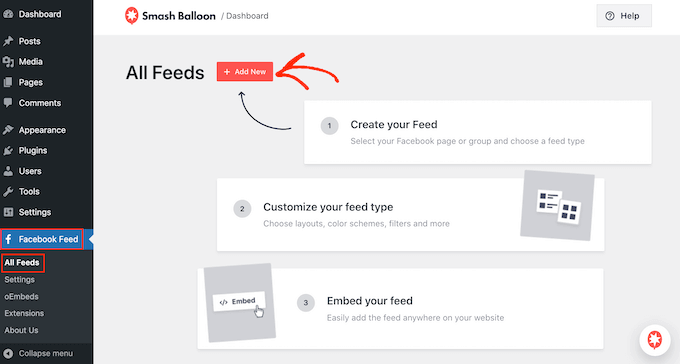
第一步是将您的 Facebook 页面连接到 WordPress,因此请转到Facebook Feed » All Feeds,然后单击“添加新的”按钮。

在下一个屏幕上,您可以看到 Smash Balloon 允许您在 WordPress 中嵌入 Facebook 视频、显示状态、社区帖子等。
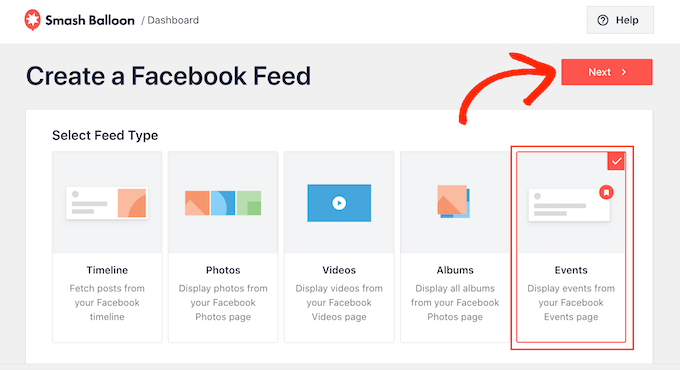
要在 WordPress 中添加 Facebook 活动日历,请选择“活动”,然后单击“下一步”。

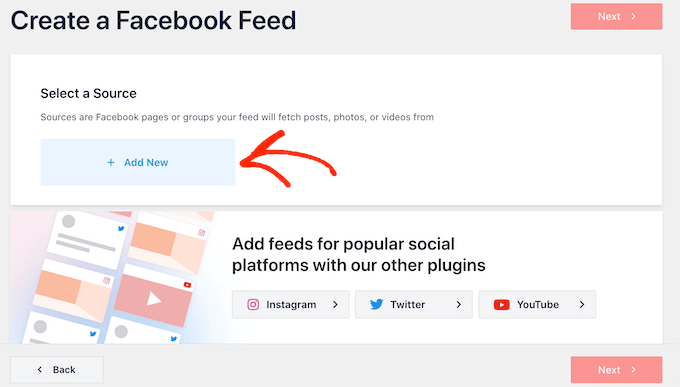
现在,您需要选择从中获取活动日历的 Facebook 页面。
为此,请单击“添加新项”按钮。

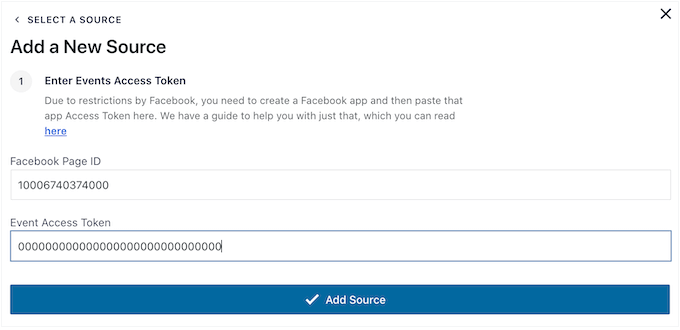
由于 Facebook 的设置方式,您将看到一个弹出窗口,要求您创建应用程序,然后输入页面 ID 和事件访问令牌。我们现在就这样做吧。
在新选项卡中,转到Facebook 开发者页面。
在工具栏中,单击“登录”,然后输入您个人 Facebook 帐户的用户名和密码。
如果这是您第一次登录 Facebook 开发者网站,请单击“开始”,然后按照屏幕上的说明创建免费帐户。
登录 Facebook 开发人员仪表板后,继续并单击“创建应用程序”按钮。

在下一个屏幕上,您需要选择应用程序的主要用例。
如果您想向 WordPress 添加社交登录, “设置 Facebook 登录”非常有用。但是,由于您要向 WordPress 添加事件日历,因此您需要选择“其他”,然后单击“下一步”按钮。

现在,您将看到可以为 Facebook 页面创建的所有不同应用程序。
要嵌入 Facebook 活动,您需要选择“企业”,然后单击“下一步”。

在下一个屏幕上,为您的应用程序命名。这仅供您参考,因此您可以使用任何您想要的东西。
在这里,您还可以输入您的电子邮件地址并添加可选的企业帐户。当您对输入的信息感到满意时,只需单击“创建应用程序”。

片刻之后,您将看到新 Facebook 应用程序的仪表板。
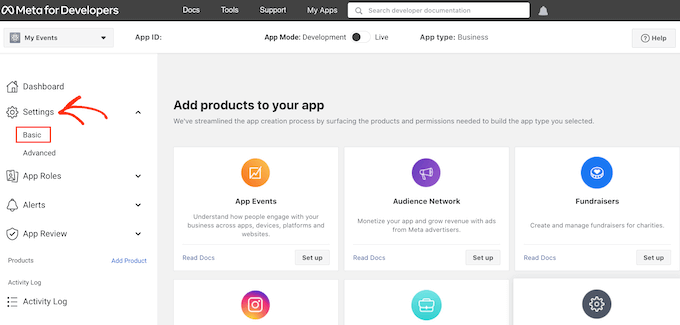
在左侧菜单中,单击“设置”,然后选择“基本”。

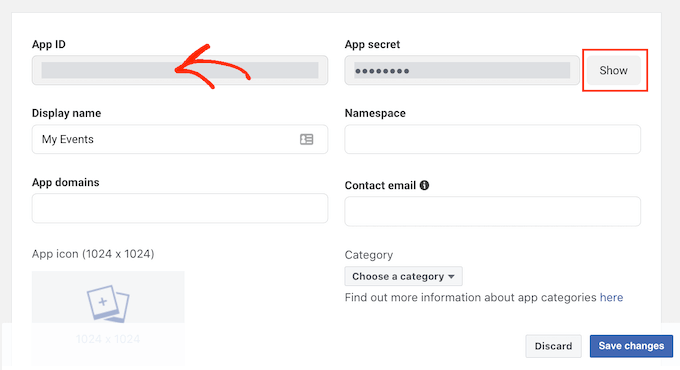
仪表板默认显示应用程序 ID。
要查看应用程序密钥,请单击“显示”按钮。

在新选项卡中,前往Smash Balloon 官方文档。现在,找到步骤 13,并将 App ID 和 App Secret 复制到字段中。
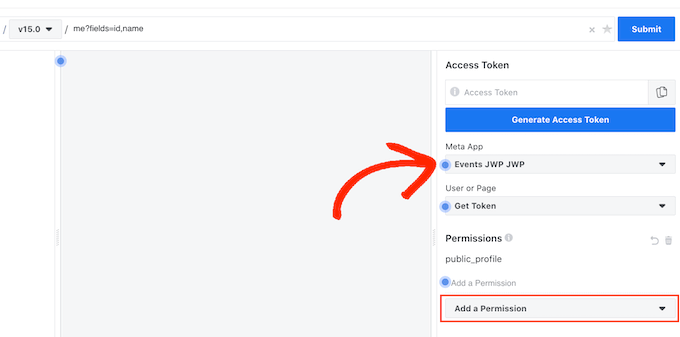
在另一个新选项卡中,转到Facebook Graph API Explorer。在“元应用程序”下拉列表中,选择我们之前创建的 Facebook 应用程序,然后单击“添加权限”。

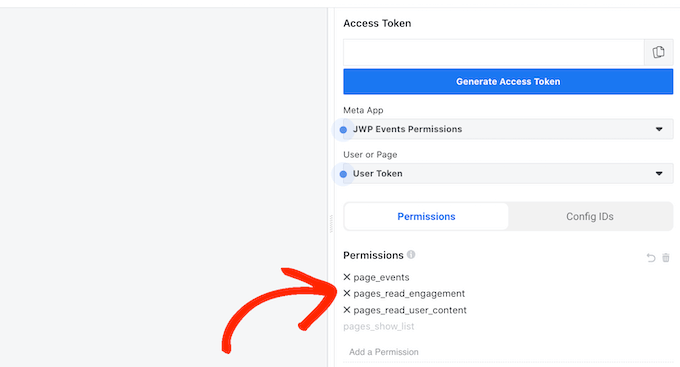
在出现的下拉菜单中,您需要单击“事件组页面”。然后,选择以下所有权限:page_events、pages_read_engagement、pages_read_user_content。
添加这些权限后,单击“生成访问令牌”。

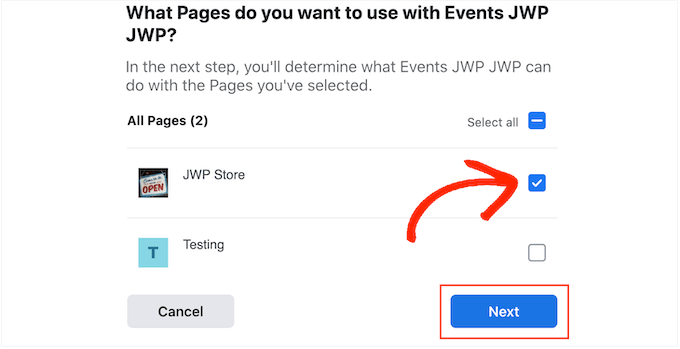
在出现的弹出窗口中,选中您要从中获取事件的 Facebook 页面旁边的框。
然后,单击“下一步”按钮。

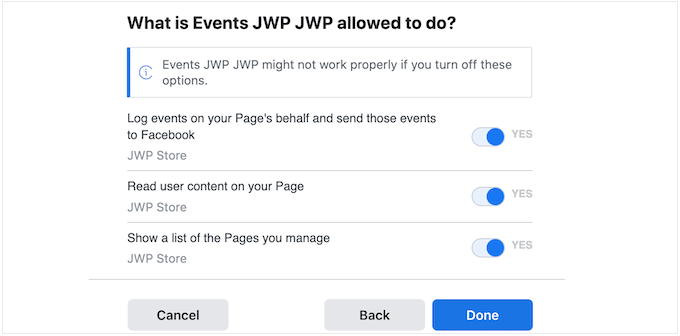
现在,Facebook 将显示 Smash Balloon 可以访问的所有信息以及它可以执行的操作。
要限制 Smash Balloon 访问您的 Facebook 页面,只需单击以禁用任何开关即可。请注意,这可能会影响您可以嵌入WordPress 博客或网站的事件,因此我们建议启用所有开关。

如果您对权限的设置感到满意,请单击“完成”。
几分钟后,您应该会看到一条消息,确认您已将WordPress 网站连接到 Facebook。完成后,您就可以单击“确定”。

返回 Graph API Explorer 仪表板,您将看到一个临时访问令牌,其有效期约为 1 小时。
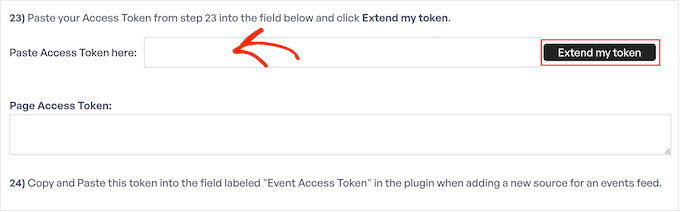
要将其转变为永久访问令牌,请切换回Smash Balloon 文档并滚动到步骤 23。您现在可以将临时令牌粘贴到此字段中,然后单击“扩展我的令牌”。

Smash Balloon 现在将创建永久页面访问令牌。
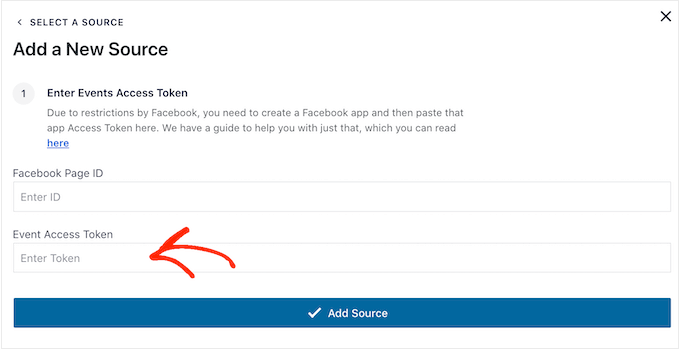
复制此值并切换回 WordPress 仪表板。您现在可以将令牌粘贴到“事件访问令牌”字段中。

最后,我们需要您的 Facebook 页面的 ID。
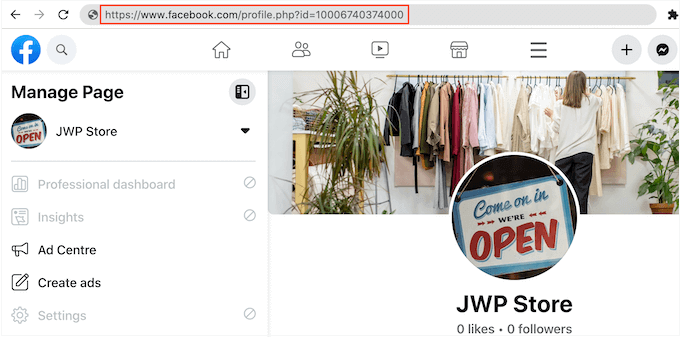
您只需在新选项卡中访问您的页面并查看地址栏即可。页面ID为id=后面的值。例如,在下图中,页面 ID 为 10006740374000。

复制此值,然后切换回 WordPress 仪表板。
您现在可以将 ID 粘贴到“Facebook 页面 ID”字段中,然后单击“添加源”。

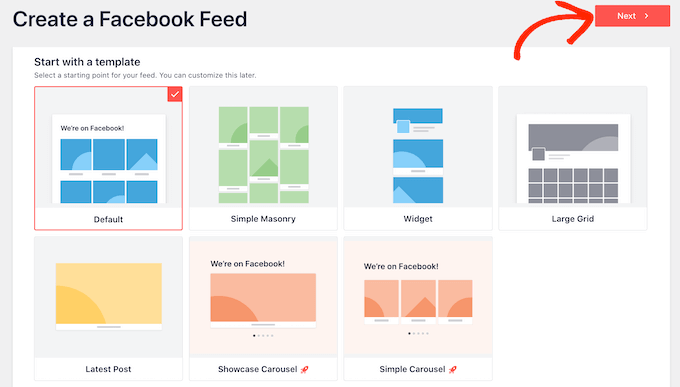
在下一个屏幕上,选择要用于事件日历的模板。
Smash Balloon 的所有模板都是完全可定制的,因此您可以根据您想要如何在 WordPress 中显示自定义 Facebook feed 来微调设计。
我们使用“默认”模板,但您可以使用任何您想要的模板。做出选择后,单击“下一步”。

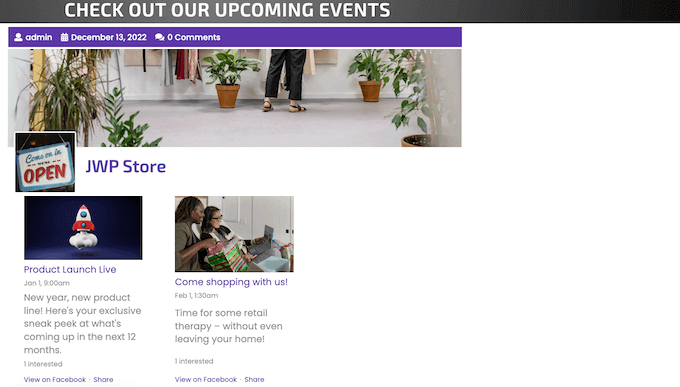
Smash Balloon 现在将根据您的 Facebook 页面和模板创建一个 feed。这是一个好的开始,但您可能需要微调事件在网站上的显示方式。
如何自定义您的嵌入式 Facebook 活动日历
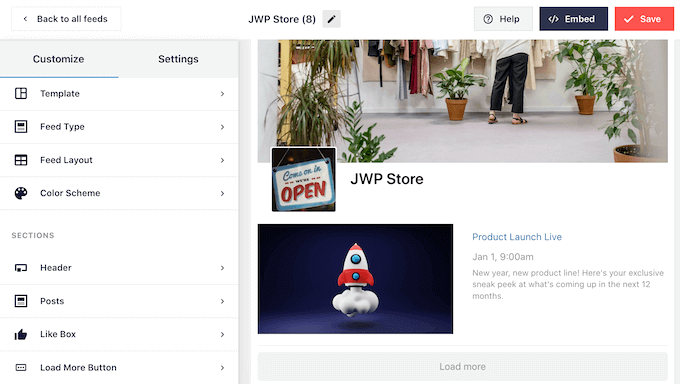
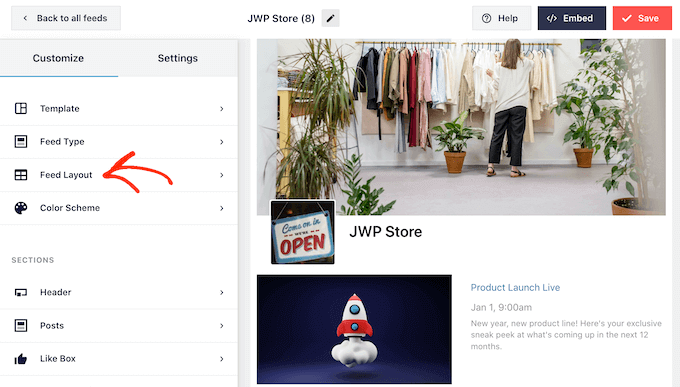
创建提要后,您将自动进入 Smash Balloon 编辑器。
在右侧,您将看到 Facebook 活动日历的预览。在左侧,您将看到可用于自定义事件在网站上的显示方式的所有不同设置。

大多数设置都是不言自明的,但我们将快速介绍一些关键领域。
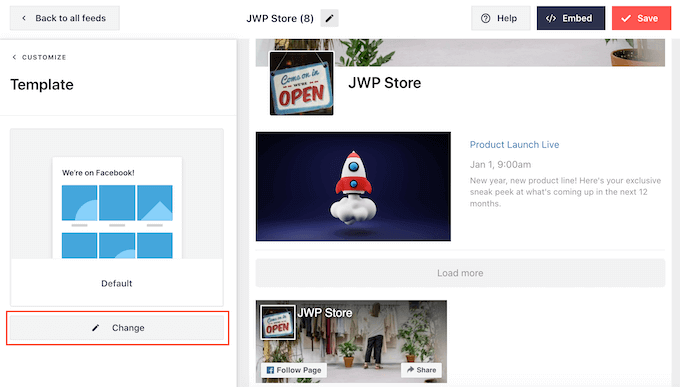
如果您想更改正在使用的模板,只需单击“模板”即可。然后,按“更改”按钮选择新模板。

完成这些设置后,您可以单击“自定义”链接返回主 Smash Balloon 编辑器。
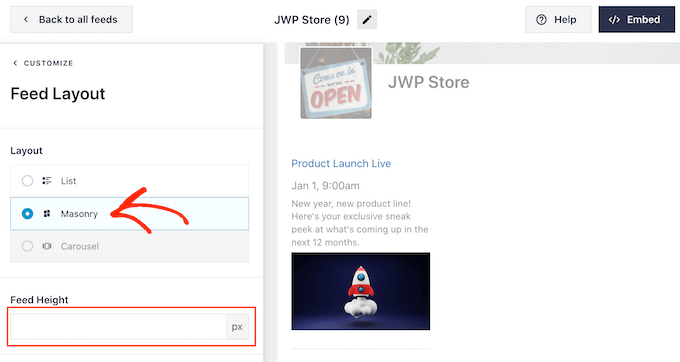
接下来,我们要查看“Feed Layout”设置。

在此屏幕上,您可以在砖石布局和列表布局之间切换并更改提要高度。
当您进行更改时,预览将自动更新,因此您可以尝试不同的设置,直到您对 Facebook 活动日历的外观感到满意为止。

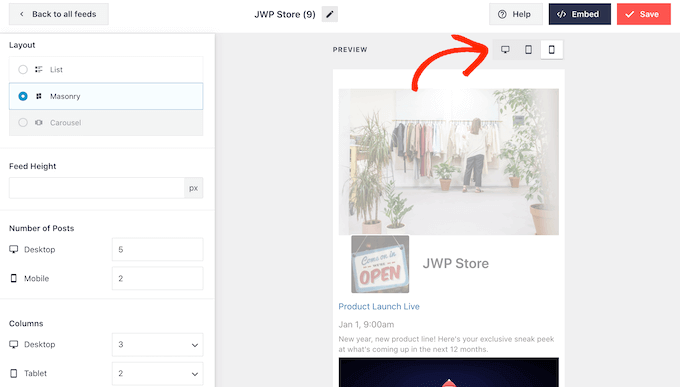
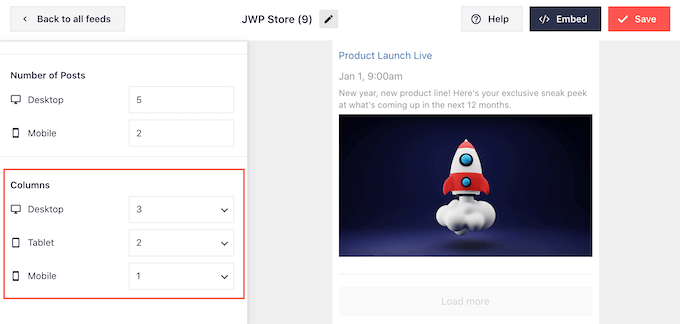
默认情况下,Smash Balloon 将在台式电脑和移动设备上显示不同数量的 Facebook 事件。
您可以使用右上角的一排按钮预览活动日历在台式计算机、平板电脑和智能手机上的外观。

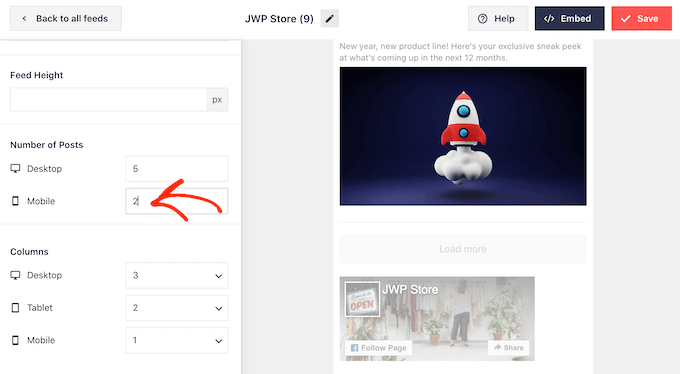
测试网站的移动版本后,您可能想要更改在智能手机和平板电脑上显示的事件数量,以便所有内容都能舒适地显示在屏幕上。
要进行此更改,只需找到“帖子数量”部分,然后在“手机”字段中输入不同的数字。

另一种选择是通过更改“列”设置来在智能手机和平板电脑上显示更少的列。
例如,我们在桌面设备上显示 3 列,在平板电脑上显示 2 列,在移动设备上显示 1 列。

如果您对日历在所有设备上的外观感到满意,请单击“自定义”返回主编辑器屏幕。
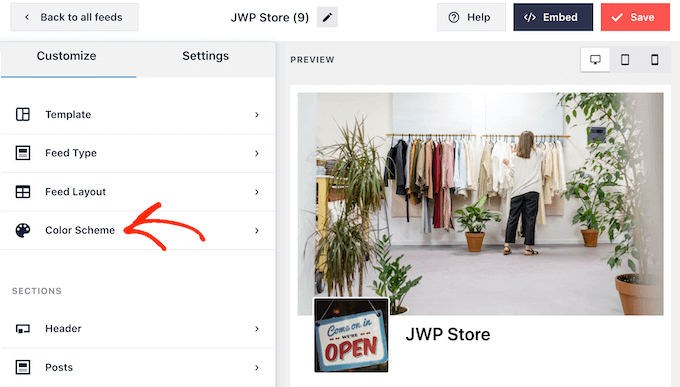
在这里,单击下一个设置选项,即“配色方案”。

默认情况下,Smash Balloon 使用与事件日历的WordPress 主题相同的配色方案。
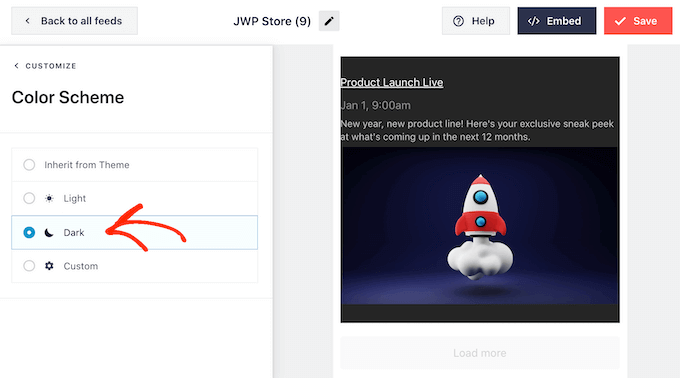
如果您不喜欢它的外观,那么您可以切换到“浅色”或“深色”配色方案。

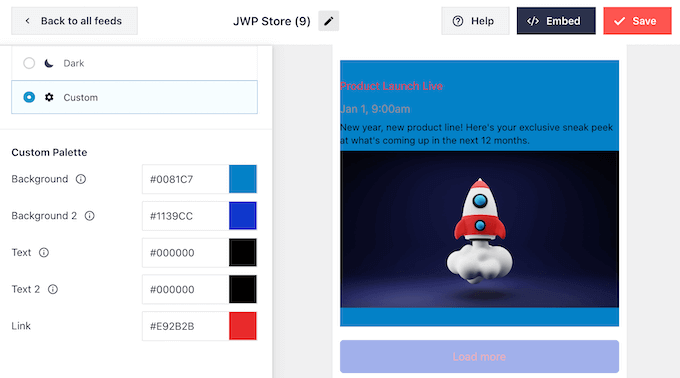
另一种选择是通过选择“自定义”来设计您自己的配色方案。
您可以使用控件更改链接颜色、背景颜色以及更改 WordPress 中的文本颜色等。

默认情况下,Smash Balloon 在您的活动日历上方添加一个标题。这可以让访问者知道这些活动与您的 Facebook 页面或业务相关,并鼓励他们访问您的 Facebook 页面。
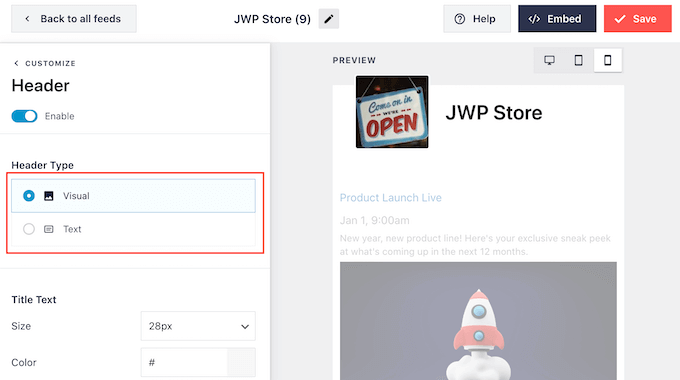
要自定义标题部分,请单击左侧菜单中的“标题”。首先,您可以在视觉标题样式和文本标题样式之间切换。

如果您使用“视觉”样式,那么您还可以使用控件来更改标题大小、隐藏封面照片、更改背景颜色等等。
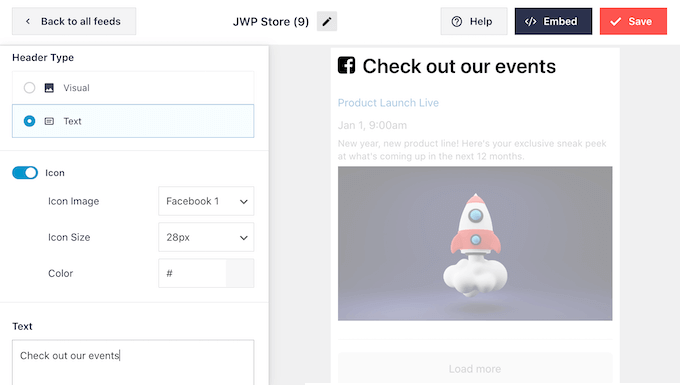
如果您使用“文本”样式,则可以自定义标题中显示的文本。

您还可以更改字体大小、颜色等。
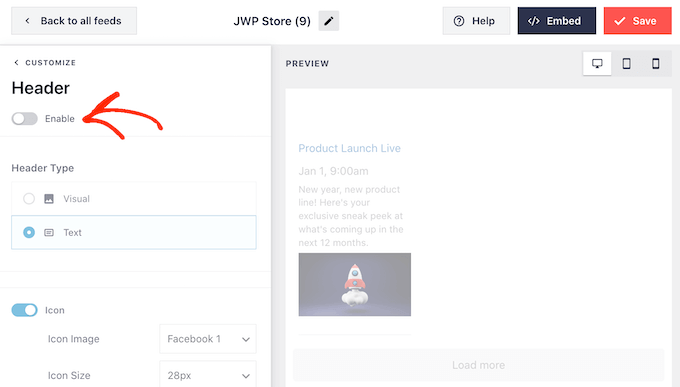
如果您想创建更简单的事件日历,则可以随时通过单击关闭“启用”开关来删除标题。

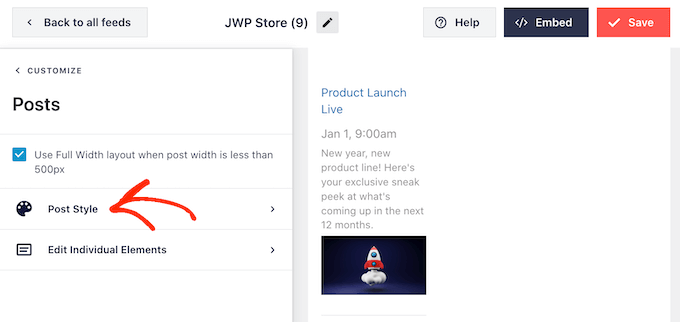
完成此操作后,您可以通过从左侧菜单中选择“帖子样式”来更改各个事件在日历中的显示方式。
接下来,再次单击“帖子样式”。

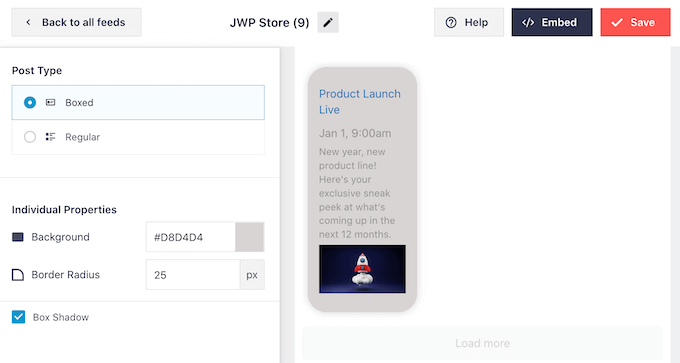
在此屏幕上,您可以为日历选择常规布局和盒装布局。
如果您选择“盒装”,则可以为每个事件创建彩色背景。您还可以增大边框半径以创建圆角并添加框阴影。

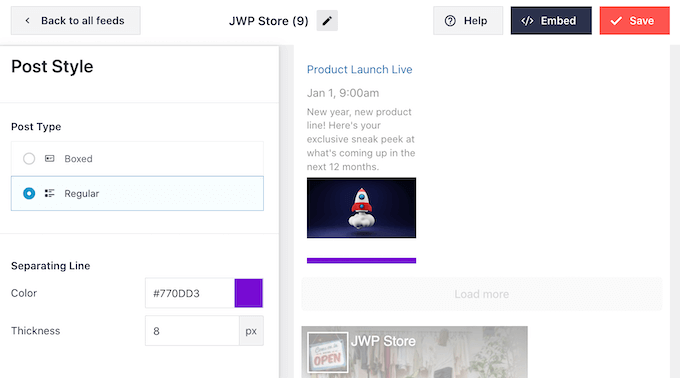
如果您选择“常规”,则可以更改分隔不同事件的线的粗细和颜色。
在下图中,我们向日历添加了一条较粗的线并更改了其颜色。

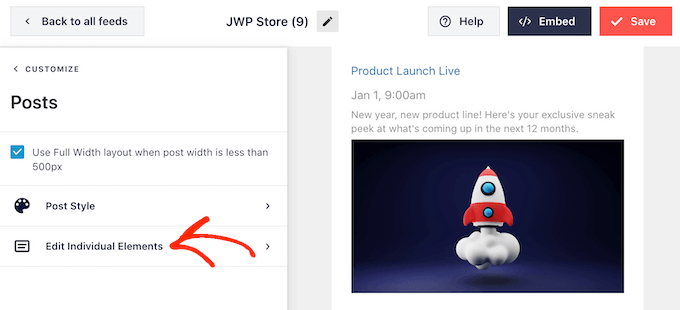
您还可以返回主设置屏幕来自定义每个事件中的各个部分。
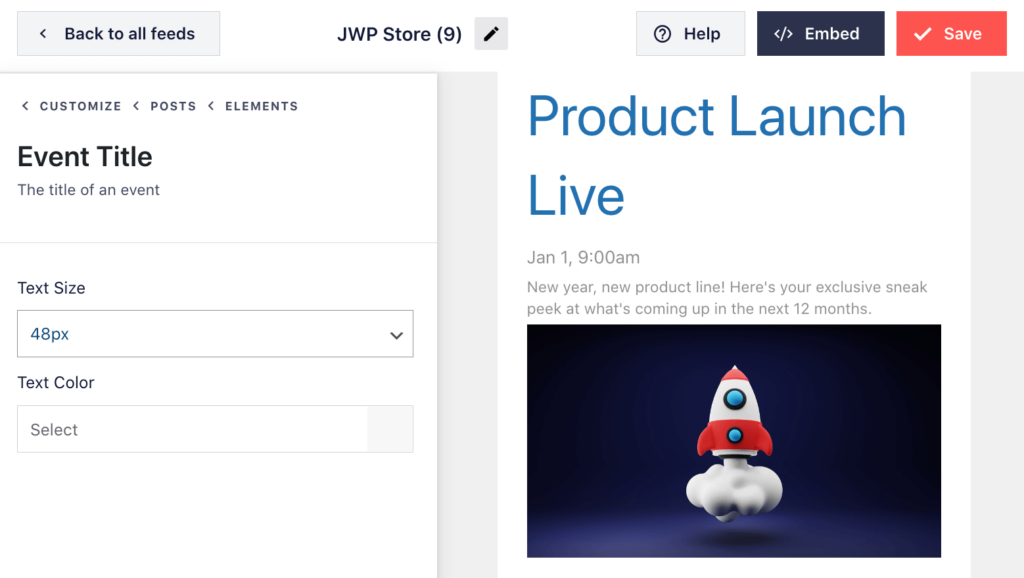
再次选择“帖子样式”,但这次选择“编辑单个元素”。

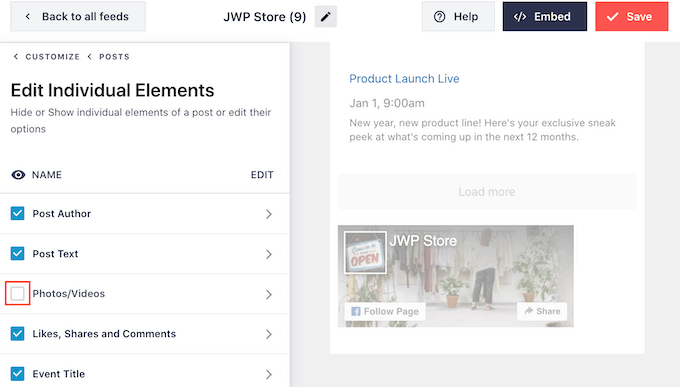
现在,您将看到 Smash Balloon 为每个活动显示的所有不同内容,例如标题、日期和活动详细信息。
要隐藏某段内容,只需单击取消选中其框即可。

您还可以通过单击元素的名称来更改元素的外观。
您在下一个屏幕上看到的选项会有所不同。但是,您通常可以更改文本的大小和文本颜色。

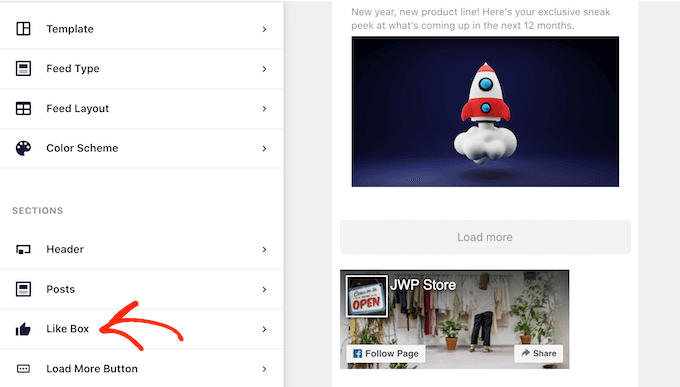
默认情况下,Smash Balloon在您的活动日历下方添加一个类似 Facebook 的按钮,允许访问者关注您的 Facebook 页面或与其他人分享。
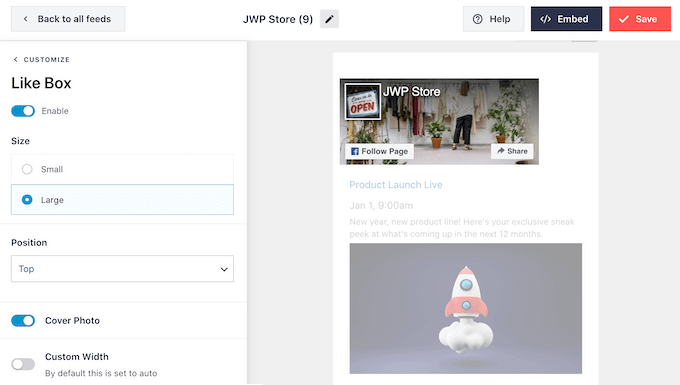
此功能可以为您带来更多关注者和社交分享,因此值得点击“赞框”来查看您可以做出哪些更改。

首先,您可以使用“位置”下拉菜单更改该框是显示在活动日历的上方还是下方。
您还可以更改框的大小或宽度,或添加页面的封面照片。

大量的关注者数量是很好的 社会证明 ,它将鼓励更多的人在社交媒体上关注您并参加您的活动。考虑到这一点,您可能需要单击以启用“显示粉丝”开关。
如果您想删除“喜欢”框,只需单击“启用”开关即可将其从蓝色变为灰色。
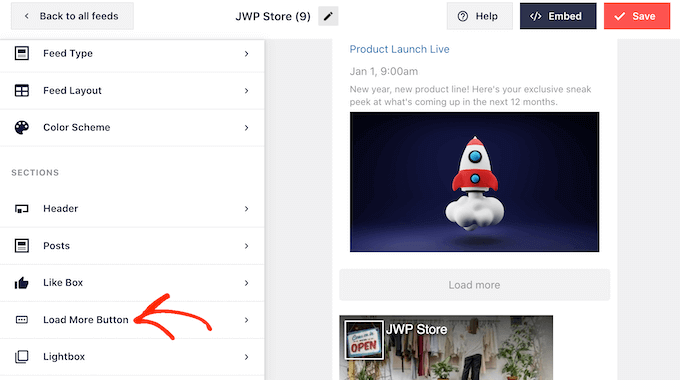
如果您对“赞”按钮的设置感到满意,则可以继续进行“加载更多按钮”设置。

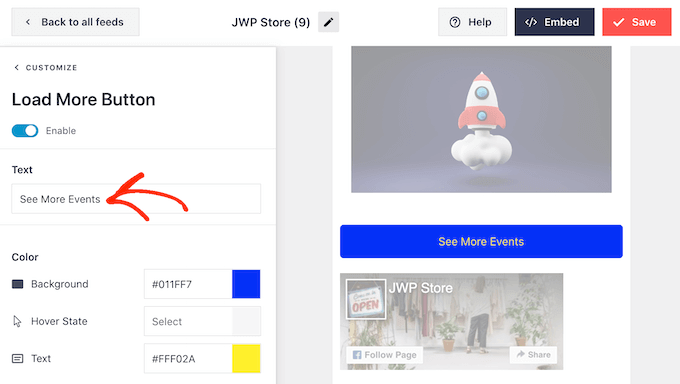
“加载更多”按钮为访问者提供了一种简单的方式来滚动浏览所有事件。考虑到这一点,您可能希望通过更改按钮的背景颜色、悬停状态和文本颜色来使该按钮从网站的其他部分中脱颖而出。
该按钮默认显示“加载更多”,但您可以通过在“文本”字段中输入内容来将其替换为您自己的消息。
例如,您可能想要使用“查看更多活动”或“探索我们的日历”之类的内容。

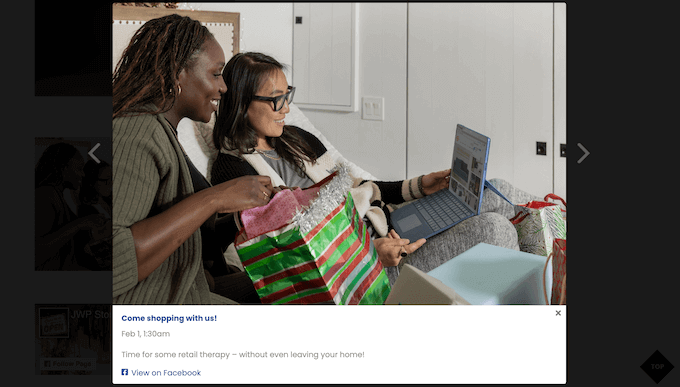
Smash Balloon 具有灯箱功能,允许访问者在弹出窗口中查看您的活动。
访问者只需单击活动的图像即可打开灯箱弹出窗口。

然后,访问者可以使用箭头滚动浏览所有事件,类似于 在 WordPress 中嵌入 Facebook 相册。
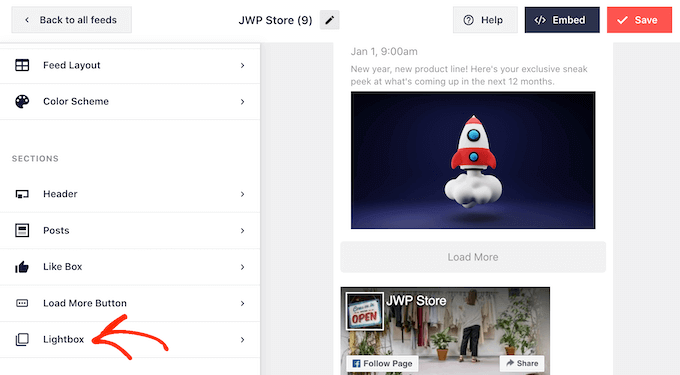
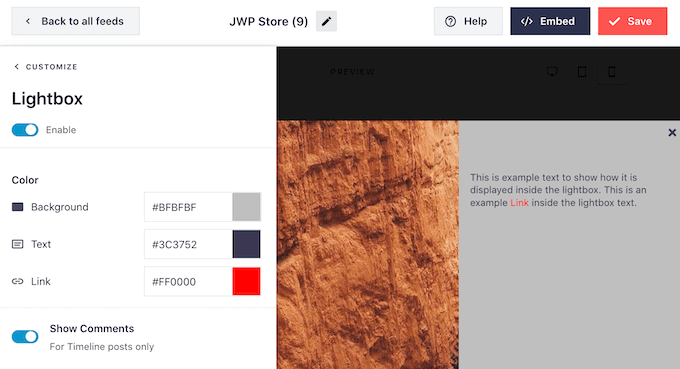
要自定义默认灯箱,只需从左侧菜单中选择“灯箱”即可。

在这里,您可以更改灯箱文本、链接和背景颜色的颜色。
灯箱弹出窗口使访问者可以轻松浏览您的日历,但它也允许人们滚动浏览您的所有活动,而无需访问您的 Facebook 群组。
如果您想鼓励人们访问您的 Facebook 页面,那么您可能需要通过单击“启用”开关来禁用灯箱功能,使其从蓝色变为灰色。

如果您禁用灯箱功能,则单击某个事件将在新选项卡中打开您的 Facebook 页面。
当您对 Facebook 活动日历的外观感到满意时,请不要忘记单击“保存”来存储您的更改。您现在已准备好将此源添加到您的 WordPress 网站。
如何在 WordPress 中嵌入 Facebook 活动日历
您可以使用块、小部件或短代码将 Facebook 活动日历添加到您的 WordPress 网站。
如果您使用 Smash Balloon 创建了多个事件日历或提要,那么如果您要使用块或小部件,则需要知道日历的代码。
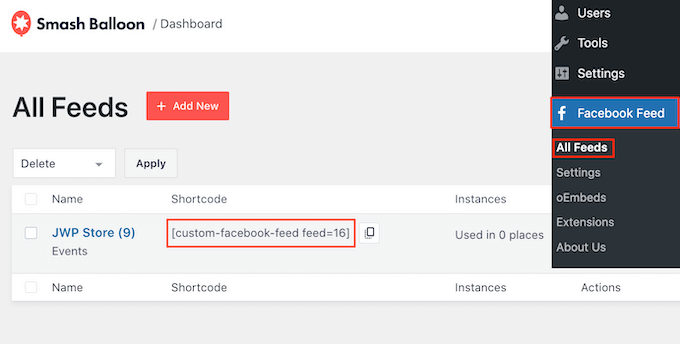
要获取此信息,请转到 Facebook Feed » 所有 Feed ,然后复制“短代码”下的文本。在下图中,我们需要使用 custom-facebook-feed feed=16.

如果您想在页面或帖子上显示 Facebook 活动日历,则可以使用“自定义 Facebook Feed”块。
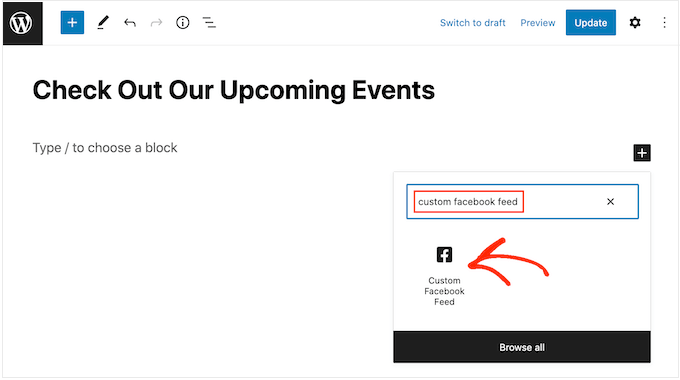
只需打开您想要嵌入 Facebook 日历的页面或帖子即可。然后,单击“+”图标添加新块并开始输入“自定义 Facebook Feed”。
当 Facebook 块出现时,单击将其添加到您的页面或帖子中。

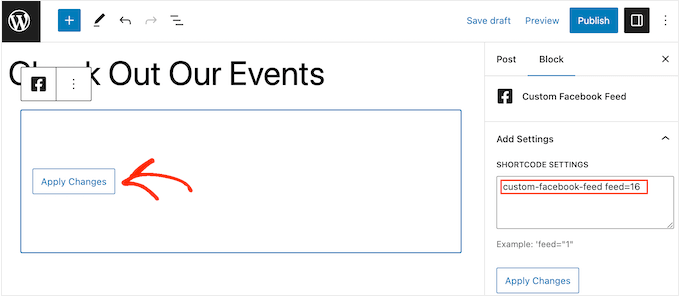
默认情况下,Facebook 区块将显示您的 Smash Balloon 提要之一。如果这不是您的 Facebook 活动日历,请在右侧菜单中找到“短代码设置”部分。
您现在可以继续添加custom-facebook-feed feed=16代码,然后单击“应用更改”。

之后,请务必发布或更新页面以使日历在您的网站上生效。
另一种选择是将提要添加到任何小部件就绪区域,例如侧边栏或类似部分。这使得访问者无论在您网站上的哪个位置都可以看到您的活动,这对于宣传您的活动非常有用。
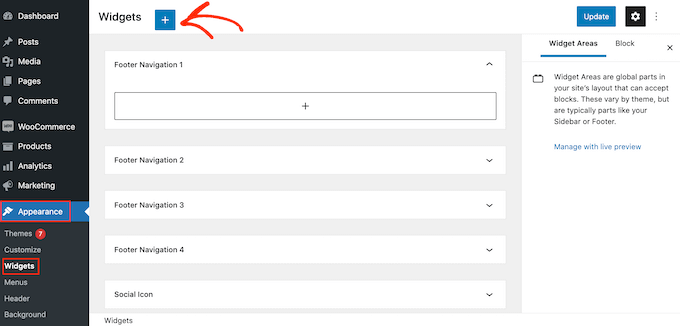
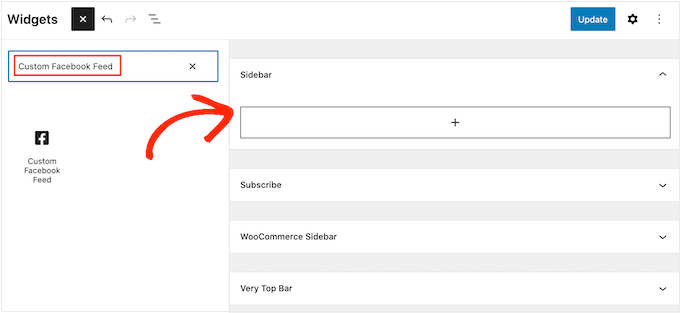
要开始使用,只需转到WordPress 仪表板中的外观 » 小部件,然后单击蓝色的“+”按钮。

现在,开始在搜索栏中输入“自定义 Facebook Feed”。
当小部件出现时,将其拖动到您想要显示 Facebook 日历的位置。

该小部件将自动显示您使用 Smash Balloon 创建的提要之一。
如果这不是您的 Facebook 活动日历,请在“短代码设置”框中输入日历的代码。然后,单击“应用更改”。

您现在可以单击“更新”按钮以使小部件生效。有关更多信息,请参阅有关如何在 WordPress 中添加和使用小部件的完整指南。
另一种选择是使用短代码在任何页面、帖子或小部件就绪区域添加 Facebook 事件日历。
只需转到Facebook Feed » 所有 Feed并复制“短代码”列中的所有代码即可。您现在可以将此代码添加到任何短代码块中。有关更多信息,请参阅我们有关如何在 WordPress 中添加短代码的详细指南。
最后,如果您有启用块的主题,那么您可以使用全站点编辑器在网站上的任何位置添加“自定义 Facebook Feed”块。
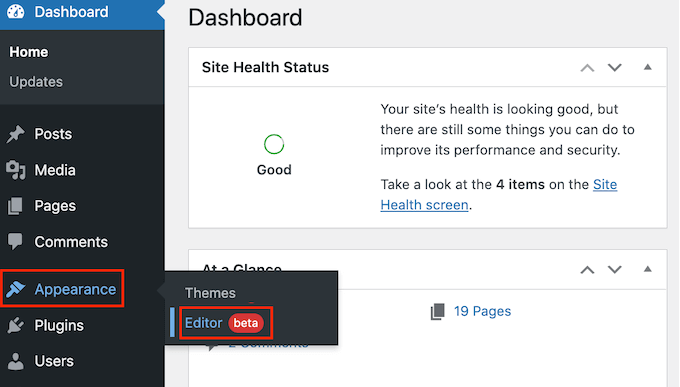
在 WordPress 仪表板中,转到外观 » 编辑器。

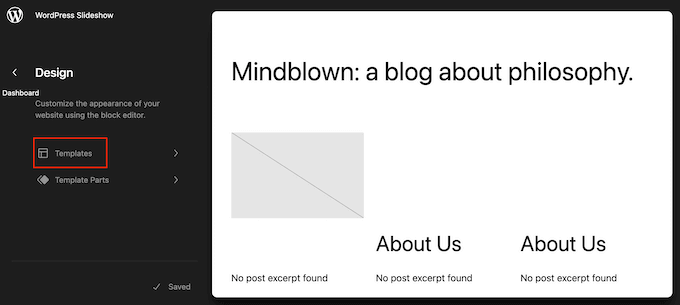
默认情况下,全站点编辑器将显示主题的主页模板。
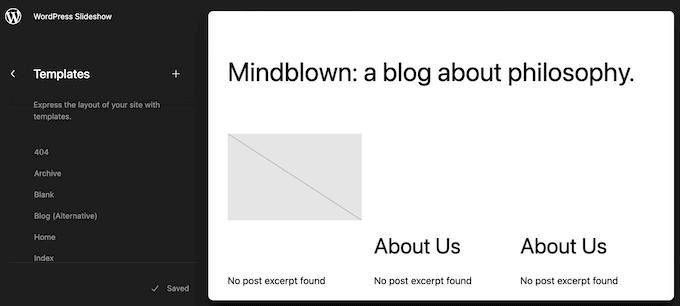
如果您想将活动日历添加到不同的模板,请继续并单击左侧菜单中的“模板”。

编辑器现在将显示组成 WordPress 主题的所有模板的列表。
只需继续并单击您要编辑的模板即可。

WordPress 现在将显示模板的预览。
如果您愿意将 Facebook 活动日历添加到网站的这一部分,请单击铅笔图标。

选择模板后,将鼠标悬停在要添加事件日历的区域上。
然后,当出现蓝色“+”时,单击它。

完成此操作后,开始输入“自定义 Facebook Feed”。
当出现右侧块时,单击将其添加到您的模板中。

与往常一样,Smash Balloon 将默认显示提要。如果这不是您的活动日历,那么您可以按照上述相同过程添加日历的代码。
我们希望本文能帮助您了解如何在 WordPress 中添加 Facebook 活动日历。您可能还想查看我们的专家为您的博客精选的最佳 Facebook 插件,或了解如何以正确的方式创建电子邮件通讯。




