您想在 WordPress 中添加滑出联系表单吗?
如果您的业务依赖于从网站的联系表单中获取新的潜在客户,那么增加潜在客户来源的最佳方法之一就是使您的联系表单更加引人注目。
在本文中,我们将向您展示如何在 WordPress 中添加滑出联系表单而不打扰您的用户。

为什么在 WordPress 中添加滑出联系表单?
许多小企业主开始建立自己的网站,希望这有助于发展他们的业务。
这就是您添加联系表单页面的原因,以便用户可以与您联系。
然而,问题是大多数有疑问的用户会离开您的网站,而不会与您联系,甚至不会访问您的联系页面。
这就是为什么您可能会注意到许多流行网站添加了联系表单弹出窗口、滑入联系表单或打开联系表单的号召性用语按钮。
这些动画和交互式选项吸引了人们对联系表单的注意,并允许用户快速填写它而无需访问其他页面。这些形式可以显着提高您的转化率。
话虽如此,让我们来看看如何在 WordPress 中创建滑出联系表单。
在 WordPress 中添加滑出联系表单
对于本教程,您将需要WPForms。它是市场上最好的 WordPress 联系表单插件,因为它既简单又强大。
如果您不需要所有高级功能,可以使用免费版本的 WPForms联系表单插件。
您还需要OptinMonster。它是最强大的转换优化软件。它可以帮助您将放弃的网站访问者转化为客户。在本教程中,我们将使用OptinMonster 免费版本。
第 1 步:在 WordPress 中创建联系表单
首先,您需要安装并激活 WPForms 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
激活后,您需要访问WPForms » 添加新页面来创建联系表单。这将启动 WPForms 构建器界面。
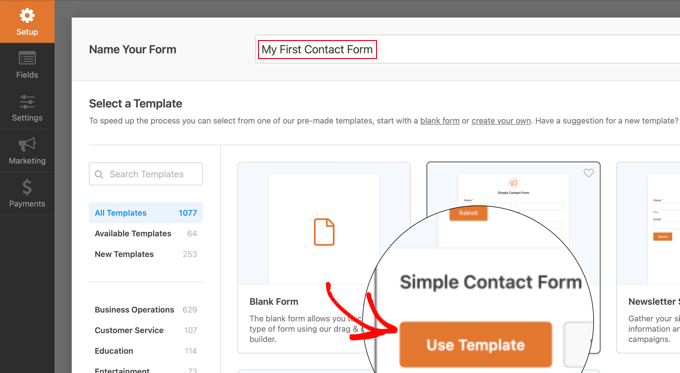
在页面顶部输入联系表单的名称。之后,您需要将鼠标悬停在“简单联系表单”模板上,然后单击“使用模板”按钮。

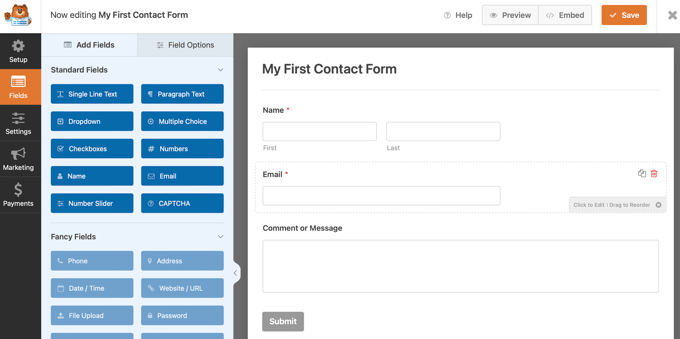
WPForms 将基于简单联系表单模板创建一个新表单。
您将在右侧窗格中看到表单预览。您可以单击任何字段进行编辑或从左列添加新字段。

有关更多详细信息,您可以参阅我们有关如何创建 WordPress 联系表单的指南。
完成表单编辑后,只需单击“保存”按钮即可存储更改。
接下来,您需要单击顶部的“嵌入”按钮以获取表单的嵌入代码。
这将弹出一个弹出窗口,显示嵌入表单的几种方法。只需单击“使用短代码”链接,然后复制短代码即可。您在下一步中将需要它。

第 2 步:在 OptinMonster 中创建滑出式 Optin
现在,我们将创建一个滑出式营销活动,其中将显示您在第一步中创建的联系表单。
您需要安装并激活免费的OptinMonster插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
该插件充当您的网站和 OptinMonster 帐户之间的连接器。
激活后,OptinMonster 设置向导将自动启动。这将允许您创建新帐户或连接现有帐户。
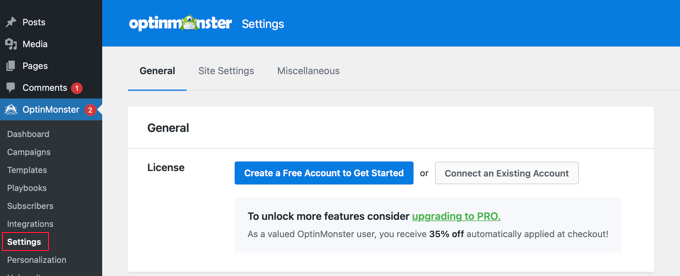
或者,您可以转到OptinMonster » 设置页面,您可以在其中创建或连接帐户。

创建或连接 OptinMonster 帐户后,您可以创建新的 optin。
只需导航至OptinMonster » 营销活动页面,然后单击“添加新项”按钮。如果您还没有任何营销活动,那么您也可以点击“创建您的第一个营销活动”按钮。

OptinMonster 提供不同类型的动态活动。
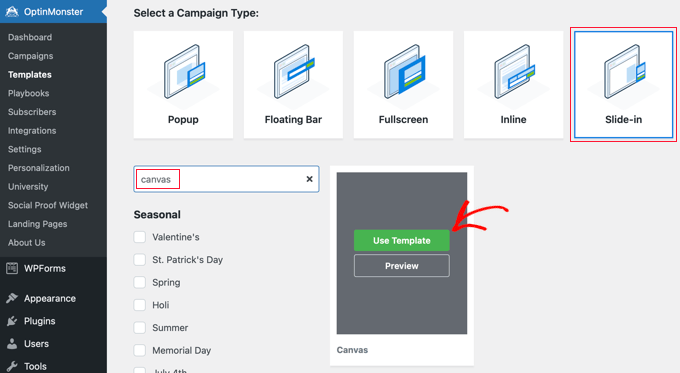
在本教程中,我们将使用“滑入”活动。继续并点击选择“滑入”作为您的广告系列类型。

接下来,您需要选择模板。OptinMonster 提供了几种现成的模板。
对于本教程,您需要选择“画布”。您可以使用搜索功能轻松找到它,然后单击将鼠标悬停在其上时出现的“使用模板”按钮。
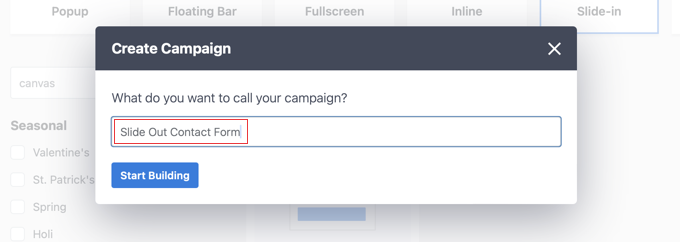
选择模板后,系统会要求您提供广告活动的名称。这将帮助您在 OptinMonster 仪表板中轻松找到该活动。

接下来,单击“开始构建”按钮。现在,OptinMonster 将加载其活动构建器界面。您将在右侧看到广告系列的实时预览。
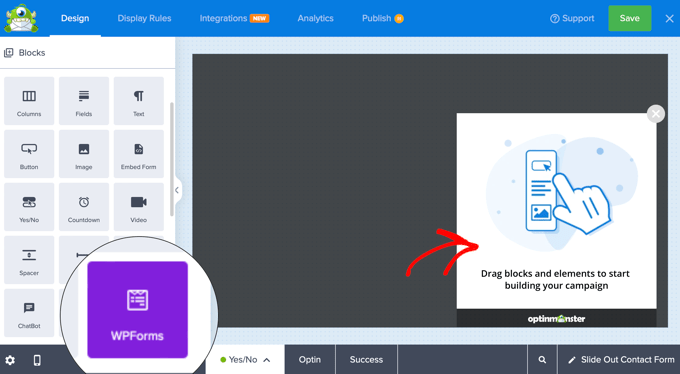
您将在左侧的菜单中看到不同的块。您必须找到 WPForms 块并将其拖放到模板上。

现在,WPForms 块将出现在模板上,您将在左侧看到其设置。
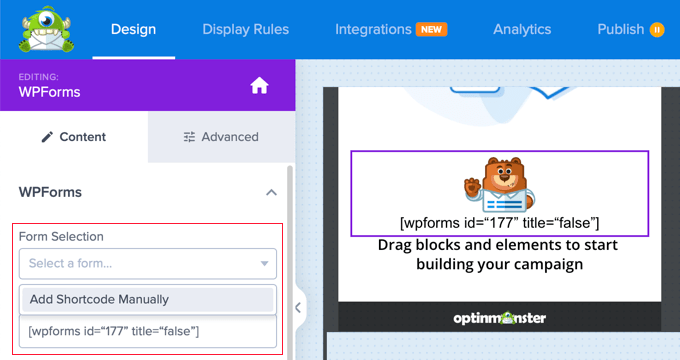
您需要从左侧菜单的块设置中单击“表单选择”下拉菜单,然后选择“手动添加短代码”选项。
这将允许您将 WPForms联系表单短代码粘贴到块中。您在本教程前面复制了它。

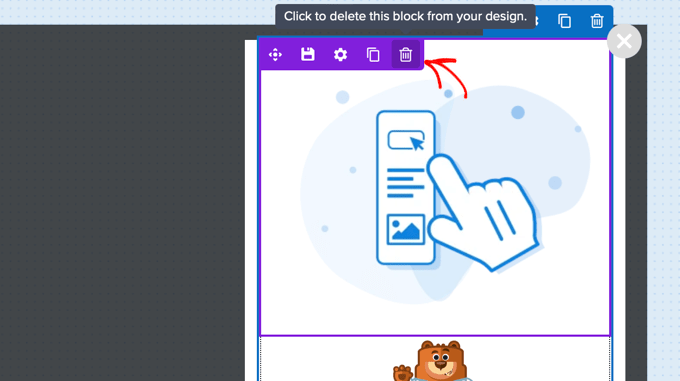
现在,您可以删除或自定义表单上的其他块。
例如,您可以通过单击图像并使用左侧的设置来更改图像。或者,您只需将鼠标悬停在该块上并单击“垃圾箱”图标即可将其删除。

在本教程中,我们将从 optin 中删除其他块,只留下 WPForms 块。
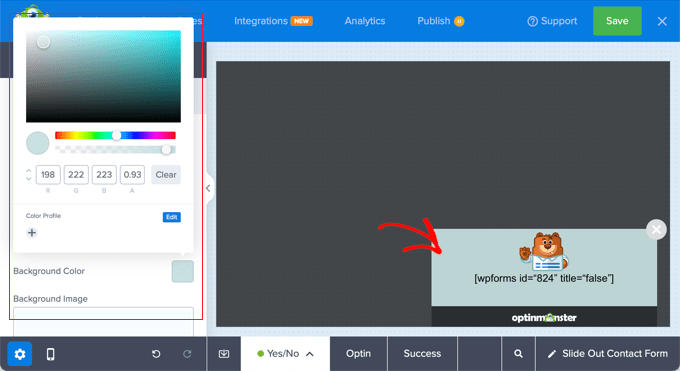
如果您愿意,您还可以单击背景,然后从左侧的设置面板中为该选项选择颜色、渐变或图像。

接下来,您需要单击页面顶部的“显示规则”选项卡来配置选择显示的时间和方式。
您应该查看屏幕底部的“条件”选项卡。此处,默认设置将在 5 秒后在任何页面上显示 optin。这应该适用于大多数网站。

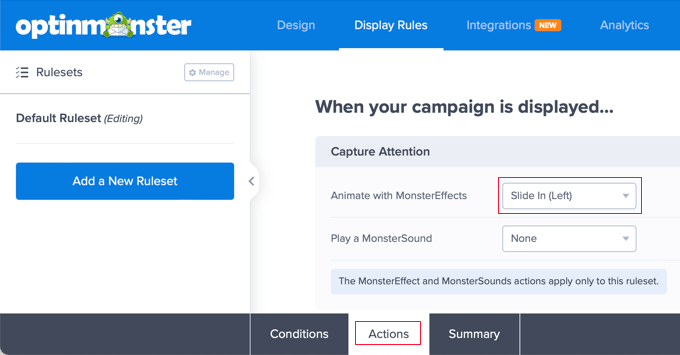
接下来,您应该单击页面底部的“操作”选项卡。
默认情况下,显示选项时没有动画或声音。如果您愿意,可以从“使用 MonsterEffects 制作动画”下拉列表中选择一个选项,例如“滑入(左)”。

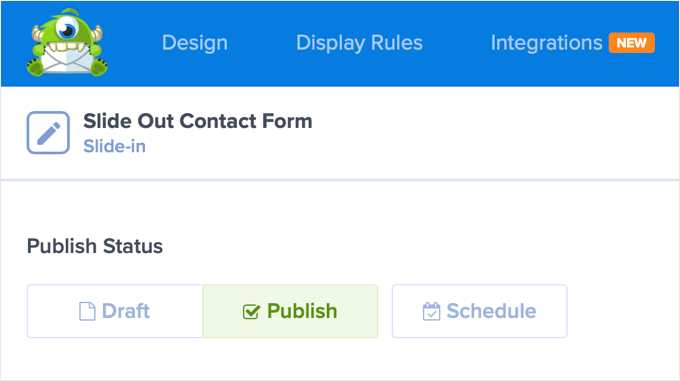
完成显示规则的配置后,您需要单击顶部的“保存”按钮来存储您的设置,然后单击“发布”按钮。
在下一个屏幕上,您需要将发布状态更改为“发布”。这将使您的WordPress 博客或网站上可以选择。

第 3 步:在 WordPress 中显示滑出联系表单
现在您已经创建了联系表单和滑出式营销活动,您可以将其显示在您的网站上。
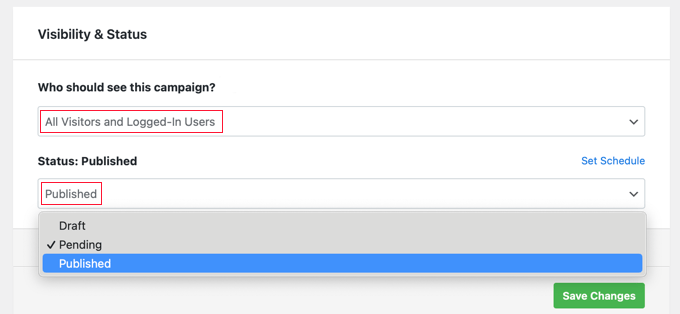
您可以通过单击右上角的“X”图标关闭“发布状态”页面。您现在应该看到一个页面,可让您配置选项的“WordPress 输出设置”和“可见性和状态”。
当您向下滚动“可见性和状态”部分时,您通常会希望“所有访问者和登录用户”看到该活动。但是,有“仅限访客”和“仅限登录用户”选项。

接下来,您需要从“状态”下拉菜单中选择“已发布”。完成此操作后,您应该单击“保存更改”按钮来存储您的设置。
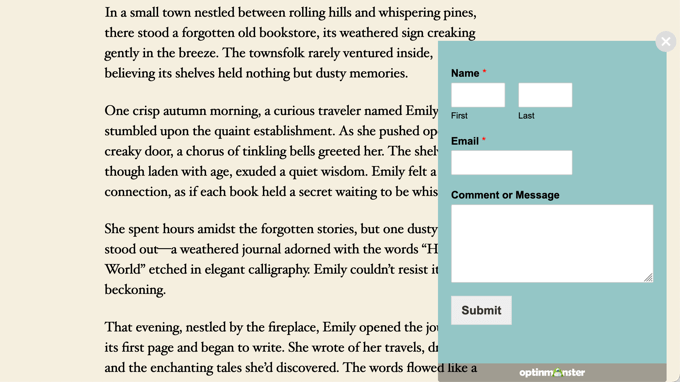
您现在可以访问您的网站以查看正在运行的滑出联系表单。

使用 WordPress 表单的专家指南
现在您已经知道如何创建滑出式联系表单,您可能想查看我们关于 WordPress 表单的其他一些指南:
- 如何创建具有多个收件人的联系表单
- 如何在 WordPress 中创建符合 GDPR 的表单
- 如何在 WordPress 中阻止联系表单垃圾邮件
- 如何轻松地将 reCAPTCHA 添加到 WordPress 评论表单
- 联系表单页面设计的最佳实践(附示例)
- 如何在 WordPress 中使用联系表单来增加您的电子邮件列表
- 如何在 WordPress 中添加联系表单弹出窗口
- 如何在联系表单中嵌入 Google 地图(带地图图钉)
我们希望本文能帮助您了解如何在 WordPress 中添加滑出联系表单。您可能还想查看我们关于如何增加 WordPress 网站流量的指南以及我们专家精选的最佳 WordPress 调查插件。




