您想禁用 WordPress 中未使用的小部件吗?
WordPress 中的小部件屏幕向您显示可以添加到主题中的所有小部件。问题是太多的小部件使屏幕变得混乱,并且您可能不需要所有它们。
在本文中,我们将向您展示如何禁用 WordPress 中不需要的小部件,以获得整洁的小部件体验。

为什么要禁用 WordPress 中不需要的小部件?
小部件是可以添加到 WordPress 网站的侧边栏或小部件就绪区域的元素块。WordPress 附带了几个自己的默认小部件,其他WordPress 插件也可能添加自己的小部件。
所有这些小部件都可以在外观»小部件屏幕上看到。但是,您会注意到其中一些小部件不是很有用,您可能永远不会在您的网站上使用它们。
如果您使用的插件也添加了自己的小部件,那么很快小部件屏幕将变得一团糟,使得很难找到您真正想要使用的小部件。
让我们看看如何通过禁用 WordPress 中不需要的小部件来轻松清理小部件屏幕。
禁用 WordPress 中不需要的小部件
您需要做的第一件事是安装并激活WP Widget 禁用插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
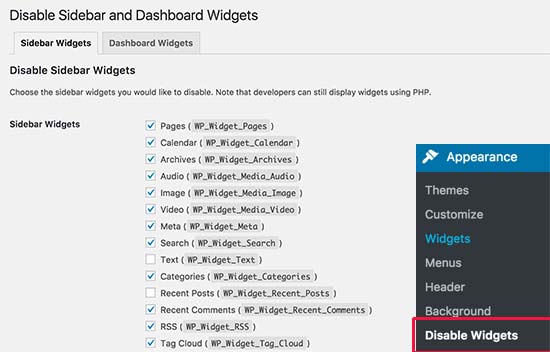
激活后,您需要访问外观»禁用小部件页面来配置插件设置。

设置页面分为两个选项卡。首先,您需要选择要禁用的侧边栏小部件。只需选中您不想使用的小部件旁边的框,然后单击“保存更改”按钮即可。
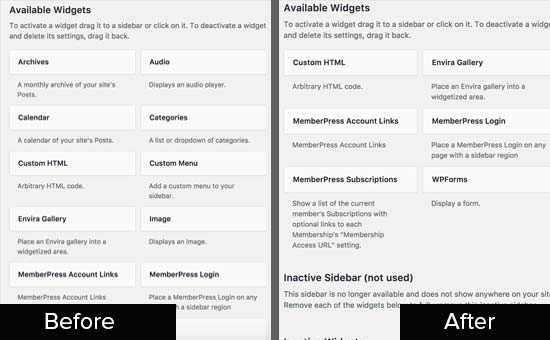
您现在可以访问外观»小部件页面来查看差异。所有选定的小部件将不再在小部件屏幕上可见。

如何删除 WordPress 仪表板小部件
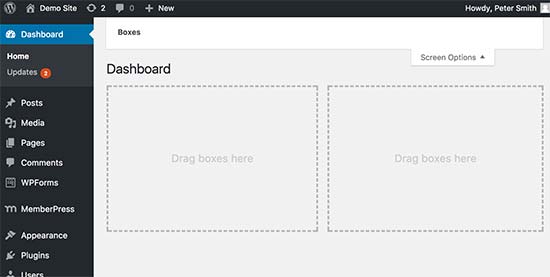
WordPress 还在仪表板页面上显示了几个小部件。一些插件和主题也可能会将自己的小部件添加到您的 WordPress 仪表板中。
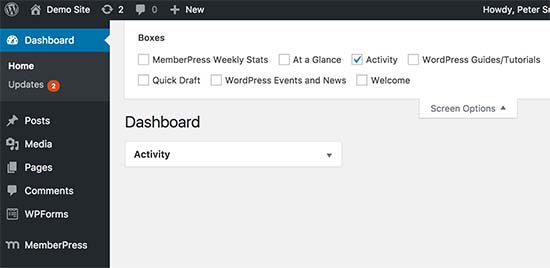
通常,您可以通过单击“屏幕选项”按钮来清理仪表板屏幕,并取消选中您不想看到的小部件。这是最快、最简单的方法。它最适合只有一名用户的网站。

但是,此方法将允许您和使用您网站的其他任何人只需单击“屏幕选项”按钮即可再次显示这些小部件。
WP Widget 禁用插件允许您隐藏仪表板小部件,甚至可以从“屏幕选项”菜单中隐藏。
转到外观»禁用小部件页面,然后单击仪表板小部件选项卡。
选择要从仪表板屏幕隐藏的小部件,然后单击“保存更改”按钮来存储您的设置。
您现在可以访问仪表板页面以查看其运行情况。

您会注意到您选择删除的小部件在仪表板或屏幕内选项菜单上不再可见。您还可以创建自己的自定义 WordPress 仪表板小部件以显示在仪表板上。
如果您想完全删除 WordPress 仪表板小部件,以便其他用户无法简单地重新打开它们,那么您需要将以下代码粘贴到主题的 functions.php文件、代码片段插件或特定于站点的插件中:
| 123456789101112131415 | functionremove_dashboard_widgets() { global$wp_meta_boxes; unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_quick_press']); unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_incoming_links']); unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_right_now']); unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_plugins']); unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_recent_drafts']); unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_recent_comments']); unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_primary']); unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_secondary']); } add_action('wp_dashboard_setup', 'remove_dashboard_widgets'); |
由
上面列出的每个小部件都非常不言自明。只需从列表中删除您想要保留的任何小部件即可。如果您想从除管理员之外的所有用户中删除这些小部件,只需将最后一行更改为:
| 123 | if(!current_user_can('manage_options')) { add_action('wp_dashboard_setup', 'remove_dashboard_widgets');} |
由
我们建议使用WPCode插件添加此代码。这是在 WordPress 中添加自定义代码的最安全、最简单的方法,无需编辑主题文件。
首先,您需要在您的网站上安装并激活免费的WPCode插件。如果您需要帮助,请参阅有关如何安装 WordPress 插件的指南。
激活插件后, 从 WordPress 仪表板前往代码片段 » 添加片段。
从那里,将鼠标悬停在“添加自定义代码(新代码段)”选项上,然后单击“使用代码段”按钮。

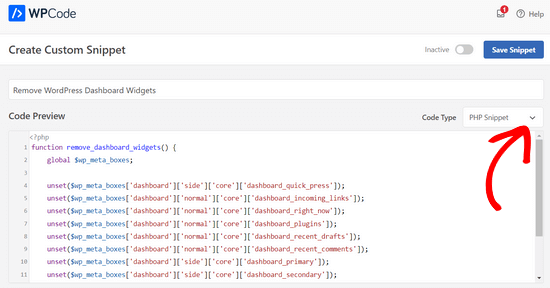
接下来,您将进入“创建自定义片段”页面。首先,为代码片段添加一个标题,可以是任何可以帮助您记住代码用途的标题。
然后,只需将上面的代码粘贴到“代码预览”框中,然后从下拉菜单中选择“PHP 片段”作为代码类型。

之后,将开关从“非活动”切换为“活动”,然后单击页面顶部的“保存片段”按钮。

我们希望本文能帮助您了解如何禁用 WordPress 中不需要的小部件。您可能还想查看有关如何在 WordPress 中创建会员网站的指南,以及我们对无需任何代码即可创建自定义模板的最佳 WordPress 页面构建器插件的比较。




