您想在 WordPress 评论中延迟加载头像吗?
每次向您的网站添加评论时,WordPress 都会向 Gravatar 发出 HTTP 请求以检索评论者的头像。这会降低网站的页面加载速度,尤其是有大量评论的文章。
在本文中,我们将向您展示如何轻松地在 WordPress 评论中延迟加载 Gravatars 并提高您的网站速度。

为什么在 WordPress 评论中延迟加载头像?
Gravatar是一项超级流行的网络服务,它使用户能够创建个人资料并将头像图像与他们的电子邮件地址相关联。
每次访问者使用该特定电子邮件地址时,这些图像都会在WordPress 评论中使用。这是因为 WordPress 支持的网站可以从 Gravatar 网站获取个人资料照片。

尽管 Gravatar 非常适合用户参与,但每个用户 Gravatar 都会向您的页面加载添加一个HTTP 请求。
这会增加用户等待查看页面内容的时间,并可能影响用户体验。
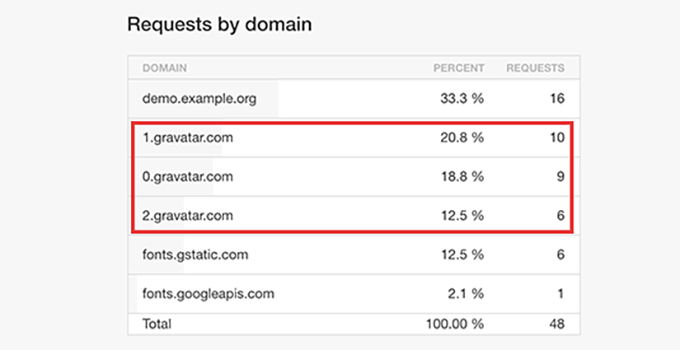
例如,在下面的屏幕截图中,您可以看到不同 Gravatar 发送的 HTTP 请求数。

评论部分中的延迟加载头像会阻止加载它们,直到用户在屏幕上真正看到头像为止。
这有助于减少网站使用的带宽量并提高 WordPress 的整体速度和性能。
话虽如此,让我们看看如何轻松地在 WordPress 评论中延迟加载 Gravatars。
如何在 WordPress 评论中延迟加载头像
首先,您需要安装并激活a3 Lazy Load插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
激活后,从 WordPress 管理侧边栏访问设置 » a3 延迟加载页面,然后打开“延迟加载图像”选项卡。
从这里,您需要打开“头像”选项旁边的开关。现在,您网站上的所有头像(包括评论部分和作者简介中的头像)都将被延迟加载,以提高网站速度。

一旦您满意,只需单击底部的“保存更改”按钮即可存储您的设置。
使用此插件,您还可以延迟加载 WordPress 内容中的图像、缩略图、视频等。
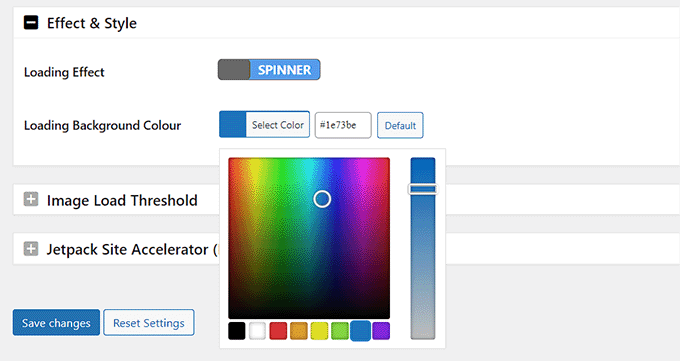
您甚至可以通过向下滚动到“效果和样式”选项卡来选择头像的加载效果。
从这里,选择微调器或淡入加载效果。您还可以选择在您的网站上加载 Gravatar 时向用户显示的加载背景颜色。
完成更改后,请不要忘记单击“保存更改”按钮来存储您的设置。

您现在可以访问WordPress 网站上的任何带有评论的文章。当你向下滚动时,你会注意到 Gravatar 图像的延迟加载。
提高 WordPress 网站速度的额外提示
除了 Gravatars 之外,您还可以延迟加载WordPress 网站上的评论、视频和图像,以提高页面加载速度。
但是,如果您不想延迟加载网站的这些部分,那么您也可以尝试:
- 使用尽可能小的文件大小优化图像
- 使用WordPress 缓存插件,例如WP Rocket
- 使用针对速度进行优化的 WordPress 插件和主题
如需更多提示,您可以查看我们关于如何提高 WordPress 速度和性能的终极指南。
如果您尝试了所有这些方法,但您的网站速度仍然没有提高,那么我们建议您切换到快速的 WordPress 托管提供商,例如 Hostinger。
Hostinger在我们的 WordPress 性能测试中表现非常出色。此外,他们还为我们的读者提供托管计划的独家折扣,每月仅需 2.69 美元起。

最后,一旦您切换了托管并使用了我们所有加快网站速度的技巧,您就可以使用不同的工具轻松测试网站的性能。
有关详细说明,请参阅我们有关如何正确运行网站速度测试的教程。
我们希望本文能帮助您在 WordPress 评论中延迟加载头像。您可能还想查看我们关于如何在 WordPress 中审核评论的初学者指南,以及我们专家精选的用于改进 WordPress 评论的最佳插件。




