您想在 WordPress 中显示天气预报吗?
有些网站可能需要向访问者显示即将到来的天气预报。其中包括旅行社和酒店预订网站等接待网站。
在本文中,我们将向您展示如何轻松地向 WordPress 添加天气预报。

谁需要 WordPress 天气预报?
并非所有网站都需要向用户显示天气预报。然而,有时人们可能会根据即将到来的天气状况做出决定。
如果您运营的网站涉及旅游、活动、酒店、住宿加早餐或类似行业,那么访问者可能会对即将到来的天气感兴趣。
通过在您的网站上显示此信息,您可以提供更好的用户体验。这可以让人们在您的网站上停留更长时间,从而帮助您获得转化。
例如,如果访客看到天气预报炎热晴朗,他们可能会决定填写您的酒店预订表。

即使您不运营旅游或酒店网站,天气预报也可能对您的访问者有用。
例如,如果您经营一个旅行博客,那么读者可能会使用即将到来的天气预报来计划他们的旅行。
有很多插件可以获取最新的天气信息,然后将其精美地显示在您的网站上。然而,为了获得最佳结果,您需要找到一个快速、整洁且不会添加大量外部天气服务链接的WordPress 插件。
话虽这么说,让我们看看如何轻松地将天气预报添加到您的 WordPress 帖子、页面和侧边栏小部件中。
如何在 WordPress 中显示天气预报
Location Weather是一款适合初学者的 WordPress 插件,可让您将天气预报添加到任何页面或帖子或小部件就绪区域。使用此插件,您可以显示风速、温度、气压、能见度等。

您甚至可以在同一页面上显示多个地点的天气预报。
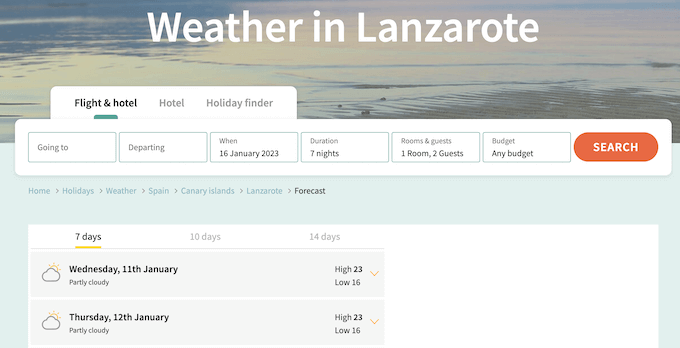
在本指南中,我们将使用免费插件,因为它拥有在 WordPress 中显示天气预报所需的一切。如果您想显示多日天气预报或自动检测访问者的位置,那么还可以使用Location Weather Pro。
您需要做的第一件事是安装并激活位置天气 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
Location Weather 从名为 OpenWeather 的在线气象服务获取预报。要访问 OpenWeather,您需要创建一个 API 密钥,然后将其添加到插件的设置中。
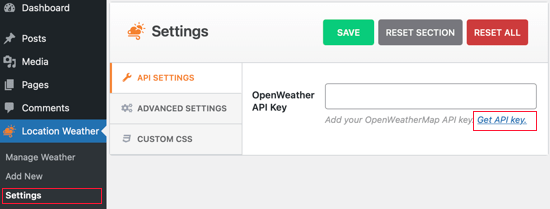
要创建密钥,请转到WordPress 仪表板中的“位置天气”»“设置” 。在这里,点击“获取 API 密钥”链接。

这将带您进入一个屏幕,您可以在其中输入您的电子邮件地址并创建密码来创建免费的 OpenWeatherMap 帐户。
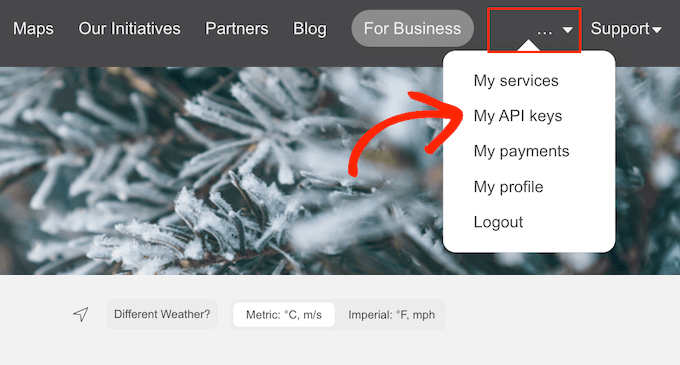
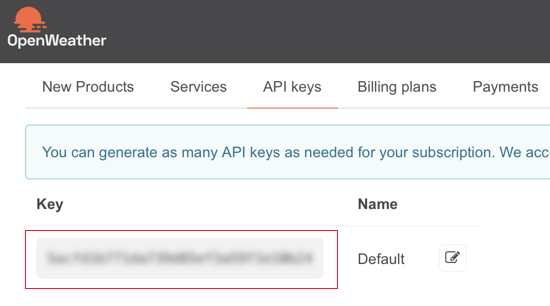
登录您的 OpenWeatherMap 帐户后,只需在工具栏中单击您的姓名,然后选择“我的 API 密钥”。

在此屏幕上,您将看到默认的 API 密钥。
只需继续并复制密钥即可。

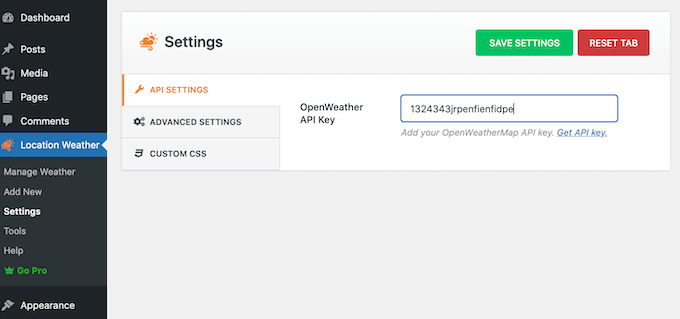
现在,切换回 WordPress 仪表板并将 API 密钥粘贴到 OpenWeather API 密钥框中。
完成后,单击“保存设置”按钮来存储 API 密钥。

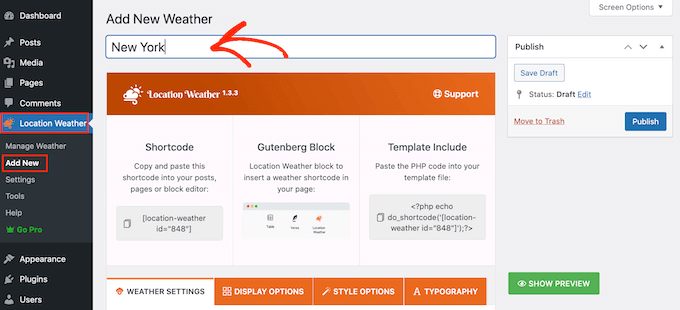
现在,您可以通过转到Location Weather » Add New向 WordPress 添加天气预报。
首先,输入天气预报的标题。这将出现在您的WordPress 网站上的天气预报上方,因此访问者可以看到。

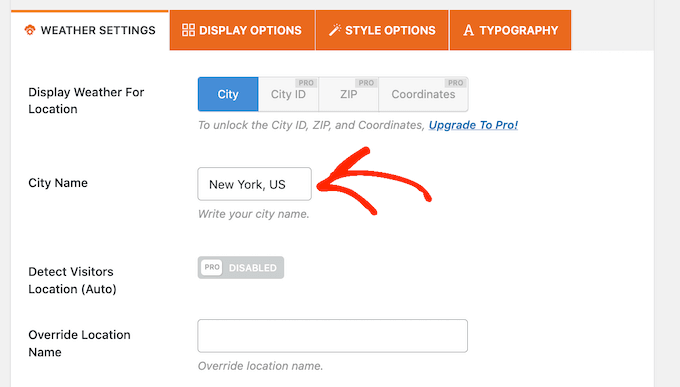
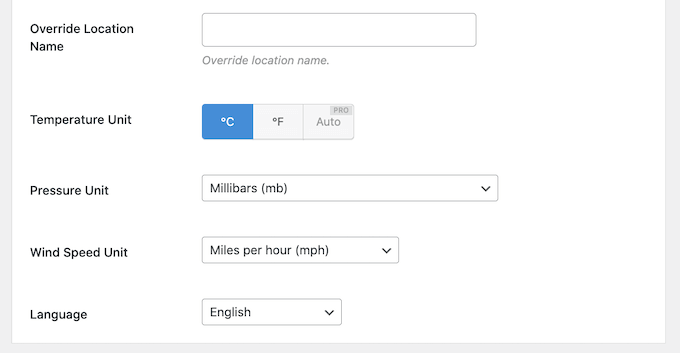
之后,您需要滚动到“城市名称”并输入天气预报的位置。
由于我们使用免费版本,因此您需要使用“城市、国家/地区”格式。这对于大多数位置来说应该可以正常工作。

如果多个位置具有相同的名称,则插件可能会选择错误的城市。如果发生这种情况,您将需要升级到Location Weather Pro,然后输入城市 ID、邮政编码或位置坐标。
完成此操作后,检查“位置天气”所使用的温度、压力和风速单位,并进行必要的更改。

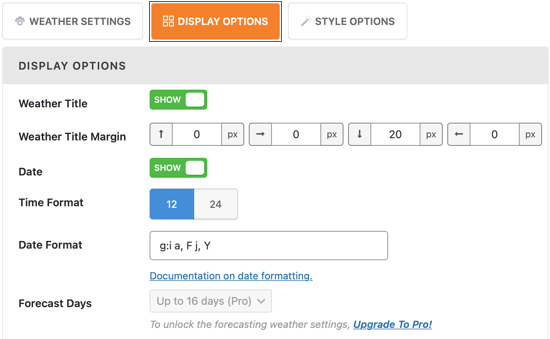
接下来,您必须选择“显示选项”选项卡并选择要在WordPress 博客上显示的信息。
大多数设置都很简单,因此您可以查看它们并进行所需的任何更改。

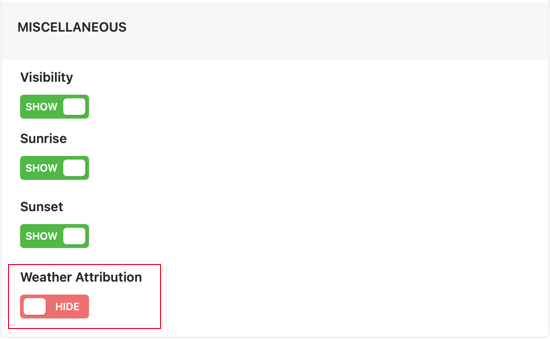
默认情况下,天气位置将在天气预报下方显示“来自 OpenWeatherMap 的天气”消息。
如果您想隐藏此文本,请滚动到“显示选项”屏幕的底部,然后单击以禁用“天气归因”开关。

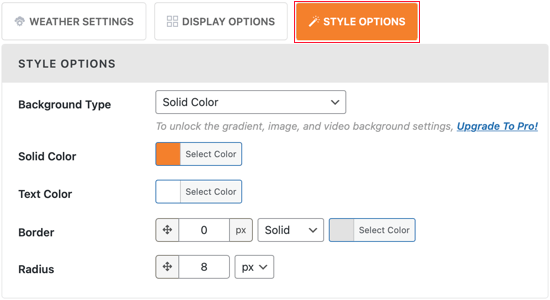
下一个选项卡是“样式选项”,它允许您更改WordPress 中的背景颜色和文本颜色。
您还可以添加彩色边框或更改半径以创建弯角。

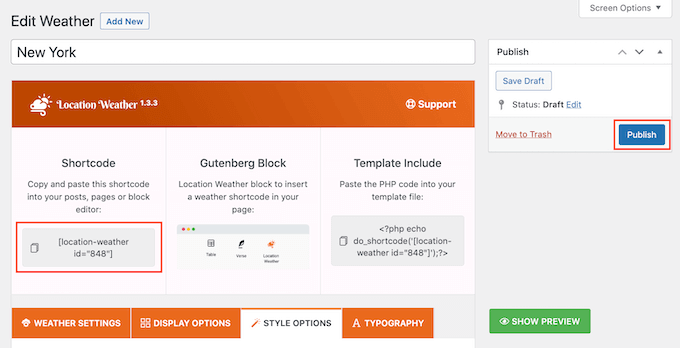
如果您对天气预报的设置感到满意,只需单击“发布”按钮即可。
之后,复制“位置天气”自动创建的短代码。

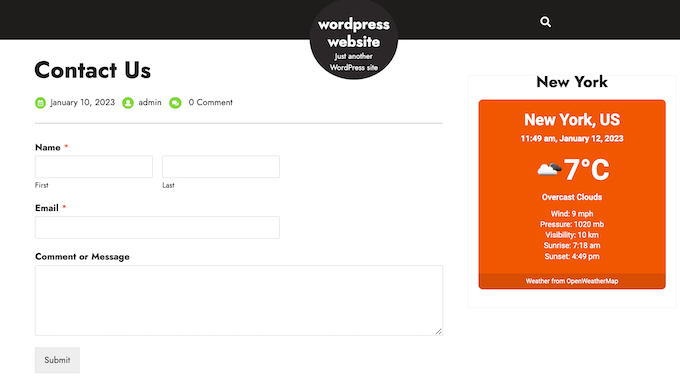
您现在可以将短代码添加到任何 WordPress 帖子或页面,甚至是小部件就绪区域。例如,您可以将短代码添加到侧边栏小部件,以便天气预报显示在整个网站上。
有关如何放置短代码的分步说明,请参阅我们有关如何在 WordPress 中添加短代码的指南。
如果您使用的是启用块的主题,则可以使用全站点编辑器将天气预报添加到站点的任何区域。这包括您无法使用标准 WordPress 内容编辑器编辑的区域。
例如,您可以使用天气预报来改进您的 404 页面模板。
之后,您可以访问您的网站查看实际天气预报。

我们希望本教程能帮助您学习如何在 WordPress 网站上显示天气预报。您可能还想了解如何以正确的方式创建电子邮件通讯或查看我们的专家精选的最佳网络推送通知软件。




