您想在 WordPress 中添加交互式地图吗?
交互式地图可以帮助游客找到您的位置并计划他们的旅程。您甚至可以使用地图来突出显示旅游景点、兴趣点、路线和其他可以改善游客体验的有趣地点。
在本文中,我们将向您展示如何在 WordPress 中轻松添加交互式地图。

为什么要在 WordPress 中添加交互式地图?
如果您拥有商店或咖啡馆等实体企业,那么交互式地图可以帮助潜在访客找到您的位置。这可以为您带来更多客户、销售额,甚至面对面的约会和预订。

它还可以改善客户体验,因为访问者可以计划他们的旅程,而无需使用单独的地图应用程序或网站。
根据您的网站,交互式地图甚至可能提供有用的内容。例如,如果您有一个健身博客,那么您可能会向读者展示推荐的跑步路线或徒步旅行。
同样,如果您有一个家庭博客,那么您可以突出显示所有适合儿童的景点,您的受众可以带他们的家人去那里。
话虽如此,让我们看看如何在 WordPress 中添加交互式地图。只需使用下面的快速链接即可直接跳至您要使用的方法。
方法 1. 使用页面生成器添加交互式地图(简单)
在 WordPress 中添加简单的交互式地图的最简单方法是使用 Google 地图和SeedProd插件。
这个高级页面构建器插件可让您创建专业设计的页面,而无需编写一行代码。
它还附带一个现成的 Google 地图块,您只需将其拖放到您的布局上即可。访问者可以使用缩放按钮与您的地图进行交互,也可以拖动以探索其他区域。

SeedProd 可以轻松设计具有独特设计的独立页面,因此如果您想将交互式地图添加到自定义主页或登陆页面,这也是一个不错的选择。
您需要做的第一件事是安装并激活 SeedProd。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
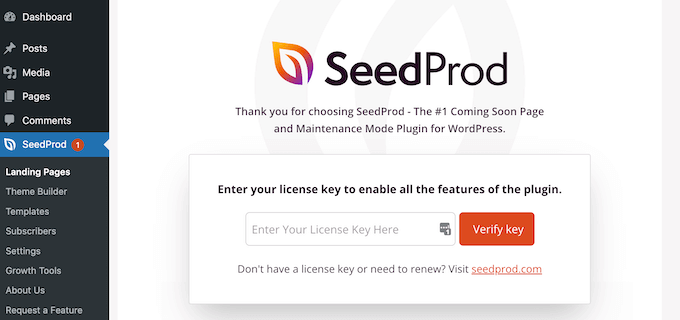
激活后,您需要输入许可证密钥。

您可以在 SeedProd 网站上您的帐户下找到此信息。添加许可证密钥后,单击“验证密钥”。
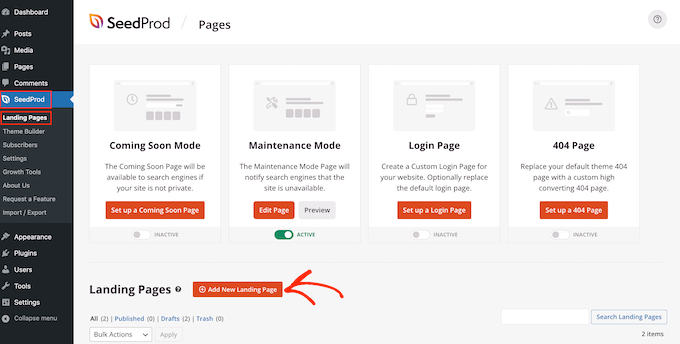
完成后,转到SeedProd » 登陆页面,然后单击“添加新登陆页面”。

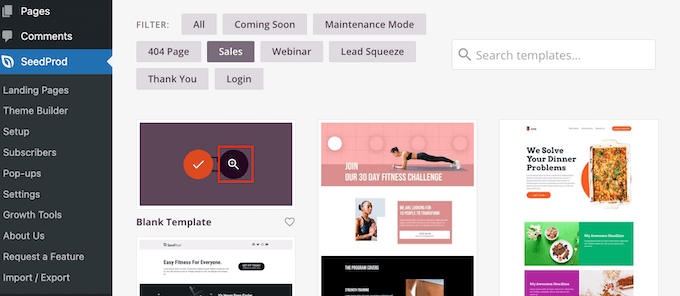
SeedProd 现在将显示您可以用来创建漂亮的登陆页面、销售页面等的所有模板。为了帮助您找到适合您网站的模板,SeedProd 的模板分为维护模式、即将推出、网络研讨会等类别。
要仔细查看任何设计,只需将鼠标悬停在该模板上即可。然后,单击放大镜图标。

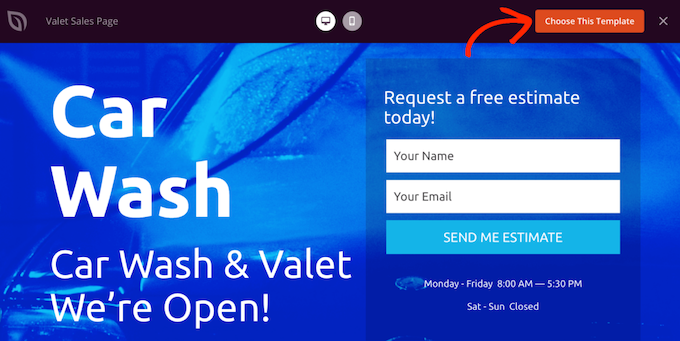
这将在新选项卡中打开模板。
当您找到想要在WordPress 网站上使用的设计时,只需单击“选择此模板”即可。

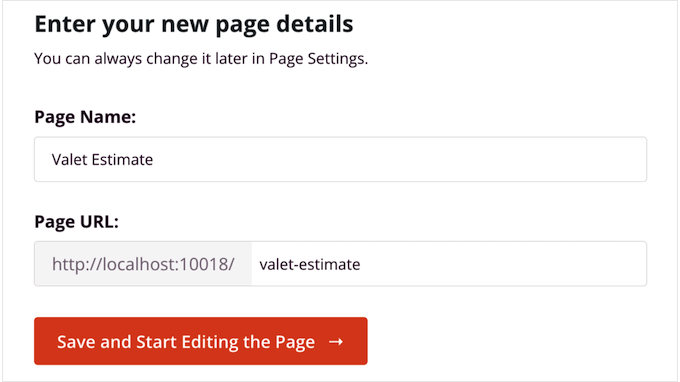
您现在可以在“页面名称”字段中输入目标网页的名称。这仅供您参考,因此您可以使用任何您想要的东西。
SeedProd 将使用页面名称自动创建“页面 URL”,但您可以更改此自动生成的 URL。例如,您可能想要包含一些相关的关键字,因为这可以帮助搜索引擎了解页面的内容。通过这种方式,您可以提高您的WordPress SEO。

如果您对输入的信息感到满意,请单击“保存并开始编辑页面”。这将加载 SeedProd 页面构建器界面。
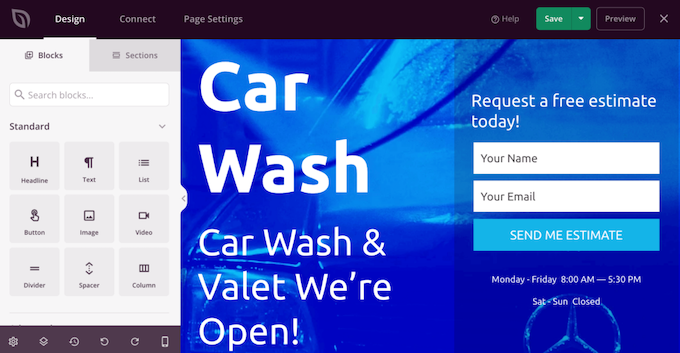
这个简单的拖放构建器在右侧显示页面的实时预览。左侧是一个菜单,显示您可以添加到WordPress 博客或网站的不同块和部分。

SeedProd 附带 90 多个现成的块,可以帮助您快速构建漂亮的页面设计。这包括高级块,例如定价表、倒计时器和客户评价。
您还可以使用 SeedProd 块(例如间隔符、列和分隔符)来构建页面。这可以帮助访问者浏览页面并找到他们想要的信息。
当您找到要添加到页面布局的块时,只需将其拖放到模板上即可。当您构建着陆页时,您可以通过拖放的方式在布局中移动这些块。
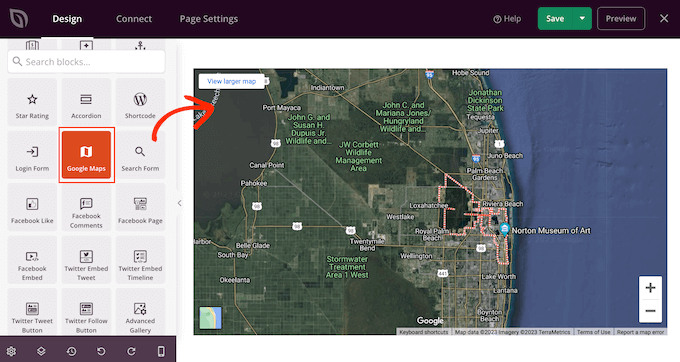
要添加交互式地图,只需在左侧菜单中找到 Google 地图块并将其拖到您的布局上即可。

Google 地图块将显示默认位置,但您通常需要更改此位置。
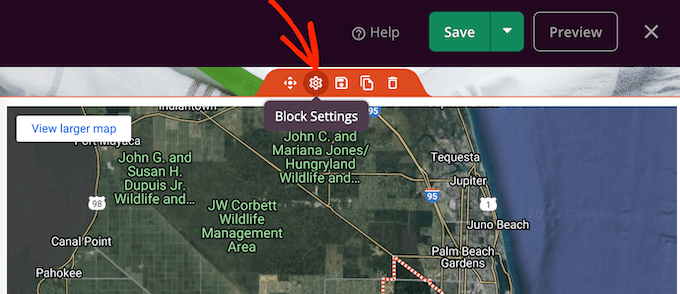
只需单击选择 Google 地图块,然后单击工具栏中出现的小齿轮图标即可。

这将在左侧菜单中打开该块的设置。
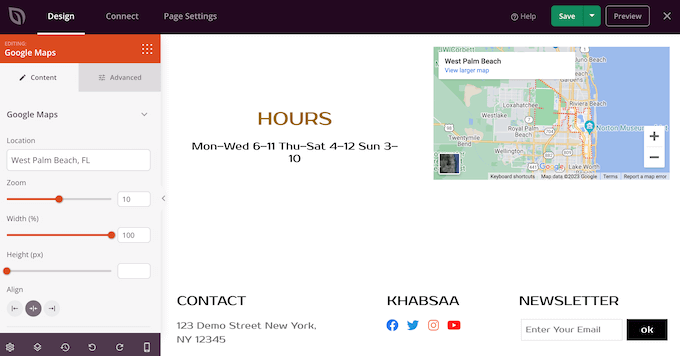
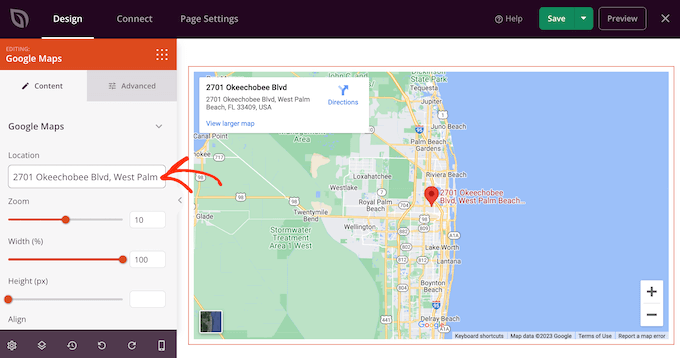
在这里,在“位置”字段中输入不同的地址。

该块现在将更新以显示该地址。
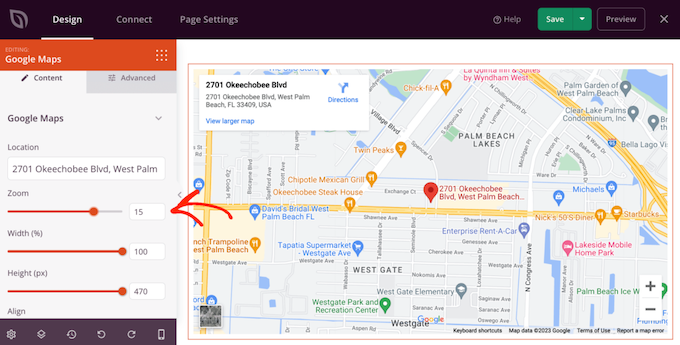
访问者可以使用地图右上角的“+”和“-”按钮手动放大和缩小该位置。但是,您可以通过拖动“缩放”滑块或在文本框中输入确切的数字来更改默认缩放。

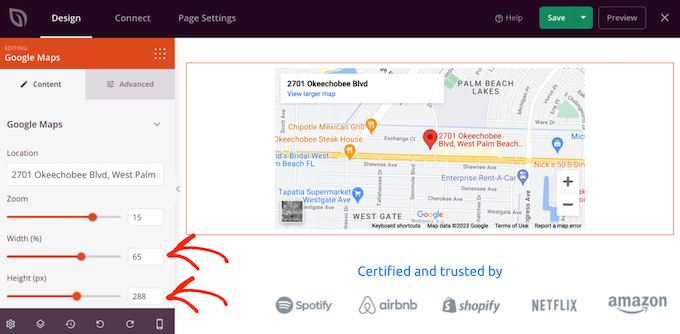
之后,您可能需要使用“宽度”和“高度”滑块调整块的大小。“高度”以像素为单位显示,但“宽度”是总可用百分比。例如,“100”表示 Google 地图块占用 100% 的可用宽度。
要更改这些值中的任何一个,只需拖动滑块或在文本框中输入数字即可。当您进行更改时,Google 地图块会自动更新,以便您可以尝试不同的设置,看看哪种设置效果最好。

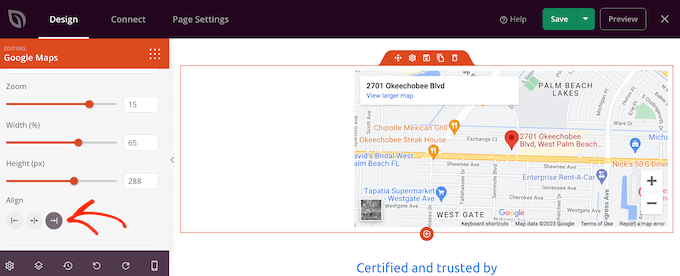
如果将宽度设置为小于 100,那么您可能需要更改块的对齐方式。例如,您可以在页面中央显示交互式地图。
要进行此更改,只需单击“对齐”部分中的不同按钮即可。

现在,您可以通过将新块拖到页面布局上,然后在左侧菜单中进行更改来继续进行设计。有关更多信息,请参阅有关如何在 WordPress 中创建登陆页面的指南。
如果您对页面的设置感到满意,请单击“保存”按钮旁边的箭头,然后选择“发布”。
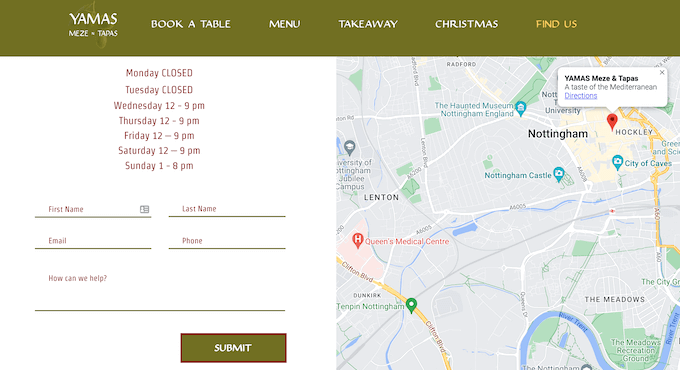
现在,如果您访问您的网站,您将看到正在运行的交互式地图。
方法 2.如何使用 Google 我的地图添加交互式地图(完全可定制)
如果您想添加具有基本交互功能的 Google 地图,那么 SeedProd 是一个不错的选择。
但是,如果您需要提供更高级的交互,那么我们建议您使用“Google 我的地图”。

这项免费的在线服务允许您使用独特的标记、兴趣点、行车路线等自定义 Google 地图。然后,您可以使用代码将其添加到您的网站,因此您无需安装单独的WordPress 插件。
如何使用 Google 我的地图创建交互式地图
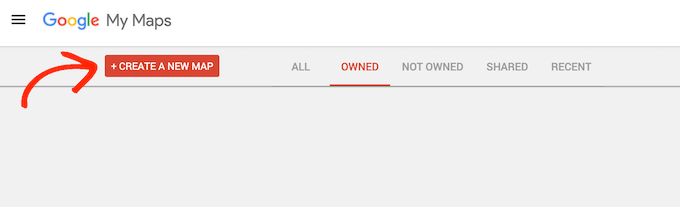
首先,您需要访问Google 我的地图网站并点击“创建新地图”。

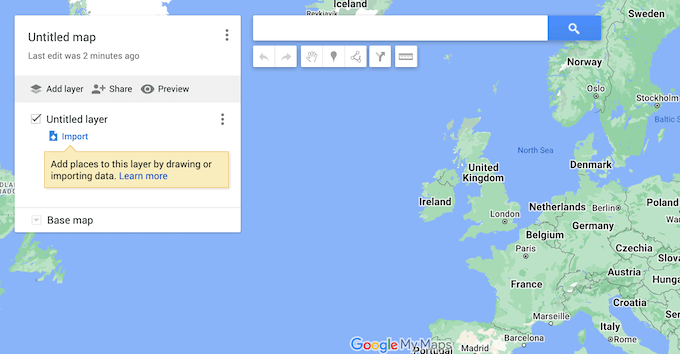
您现在将看到地图编辑器。
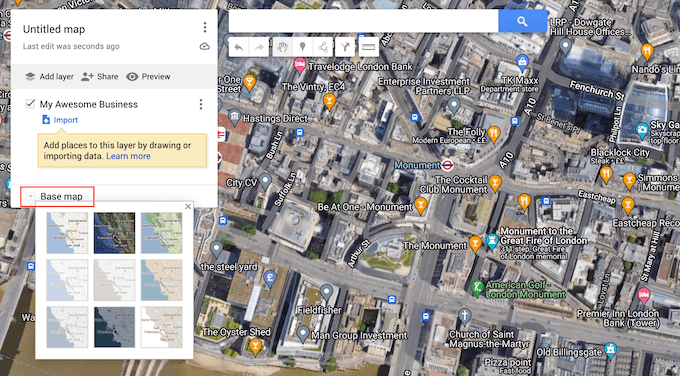
在这里,您可以选择底图、添加兴趣点、图层等。

为了帮助您的工作井井有条,最好为图层命名。
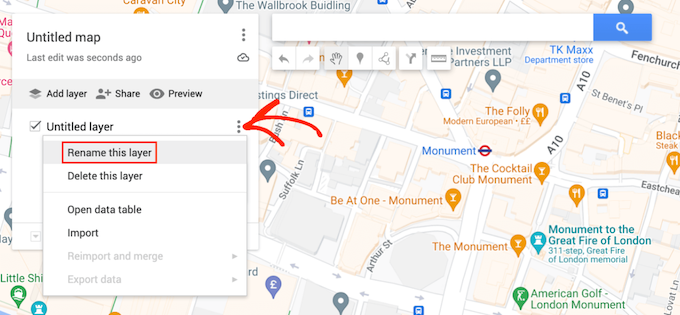
为此,请单击“无标题图层”旁边的三个点,然后选择“重命名此图层”。

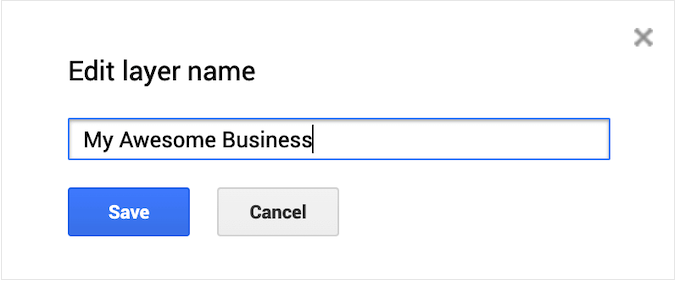
您现在可以输入您想要使用的名称。这仅供您参考,因此您可以使用任何您想要的东西。
完成后,点击“保存”。

接下来,您可以通过选择一种现成的样式来更改地图的外观。要查看可用选项,请单击“基本地图”旁边的箭头。
然后,您可以单击任何缩略图,将该样式应用到地图。

将兴趣点添加到交互式地图
您可能想通过添加兴趣点来自定义地图。当访问者点击其中任何一个点时,将会打开一个弹出窗口,显示该位置的名称以及可用的描述、照片和视频。
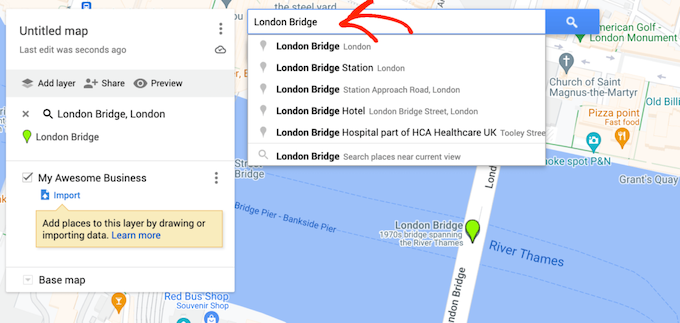
添加兴趣点的方法有多种,但最简单的方法是在搜索栏中输入地址,然后单击“搜索”图标。

Google 我的地图现在将放大该区域。
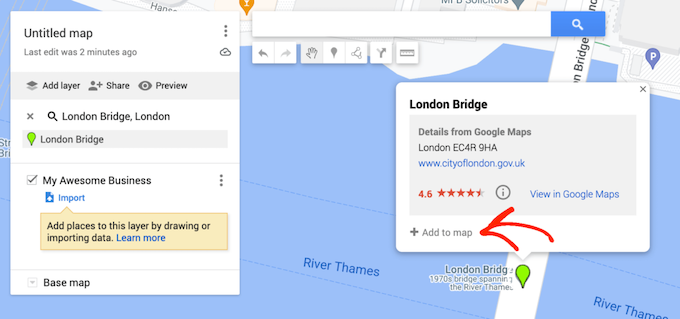
有时,该位置可能已被添加为兴趣点,特别是当该位置是大型旅游景点或著名建筑时。如果是这种情况,您只需单击该位置,然后选择“添加到地图”即可。

如果兴趣点已经存在,那么“Google 我的地图”将自动在弹出窗口中显示有关该位置的一些信息。但是,您可能想要自定义此默认信息或添加您自己的照片和视频。
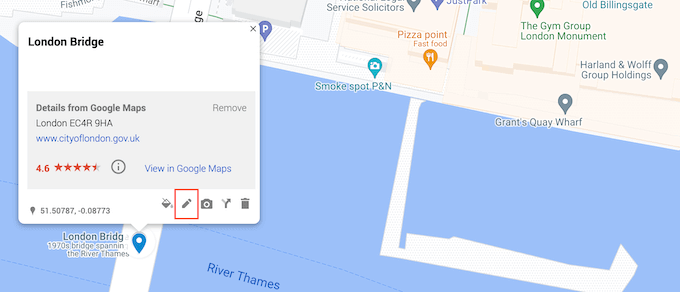
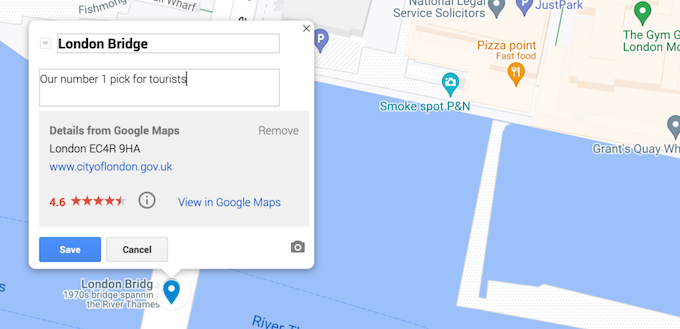
为此,请单击“编辑”图标,该图标看起来像一支小铅笔。

现在,您可以输入要向点击此景点的任何人显示的标题和描述。
如果您对输入的信息感到满意,请点击“保存”。

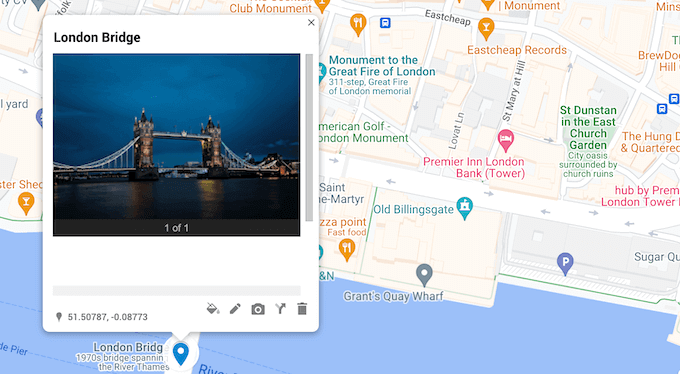
另一种选择是将您自己的图像和视频添加到弹出窗口。
例如,如果您正在为餐厅网站创建交互式地图,那么您可以添加场所外部的照片以帮助客户找到它。

您甚至可以使用此弹出窗口来吸引更多客户。例如,如果您将摄影工作室添加为兴趣点,那么您可以上传您的摄影作品集。
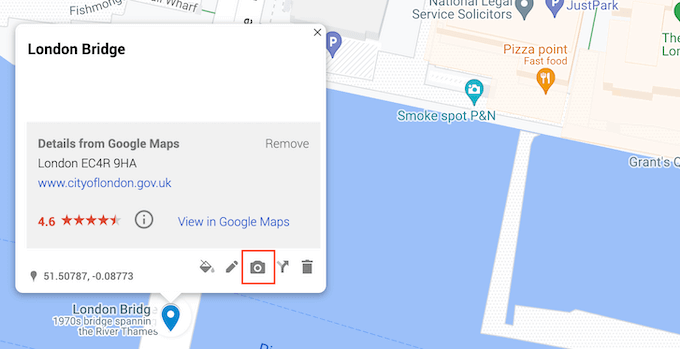
要添加媒体,只需单击小相机图标即可。

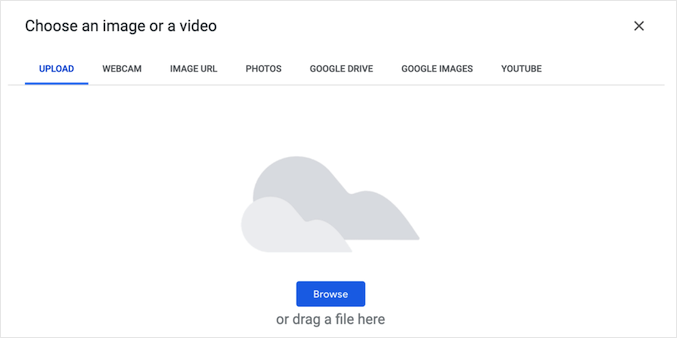
您现在可以在出现的弹出窗口中选择图像或视频。
做出选择后,单击“插入”。

完成后,不要忘记单击“保存”来存储您的更改。
有时您可能想要显示尚未添加到 Google 地图的位置。这可能是您自己的办公室、全新的旅游景点或者您的活动或会议的集合点。
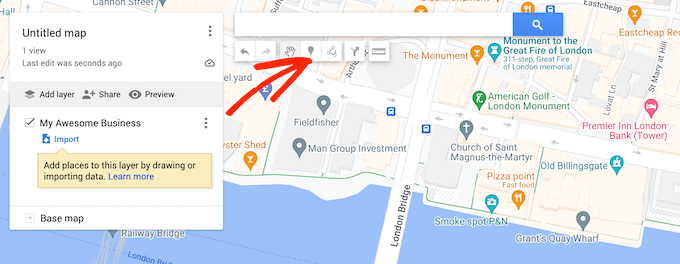
要添加标记,请继续并单击搜索栏下方的“添加标记”图标。

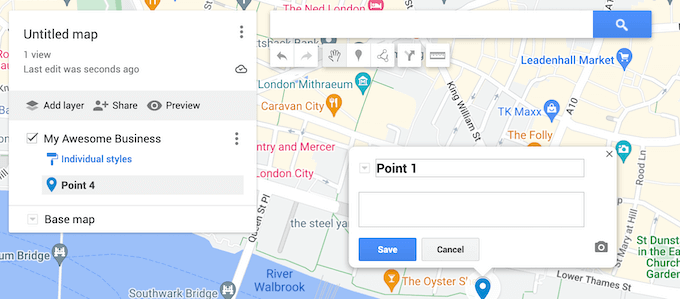
现在,您可以单击要创建标记的确切位置。
这将打开一个空的弹出窗口,您可以在其中输入标题和描述。您还可以通过单击小相机图标来添加图像和视频。

如果您对弹出窗口的设置感到满意,请单击“保存”按钮。
要创建更多兴趣点,只需遵循上述相同的过程即可。
将行进路线添加到交互式地图
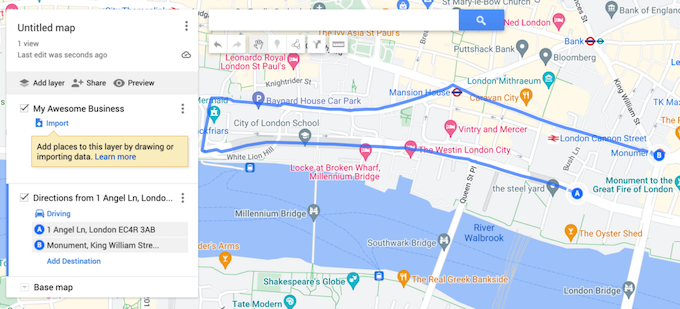
您可能还想添加一些方向,这些方向将在地图上显示为蓝线。

如果您想帮助与会者找到您的活动或场所(例如您的酒吧或酒馆) ,这会很有用。如果您经营旅游博客,那么您甚至可能会向读者推荐一些观光路线。
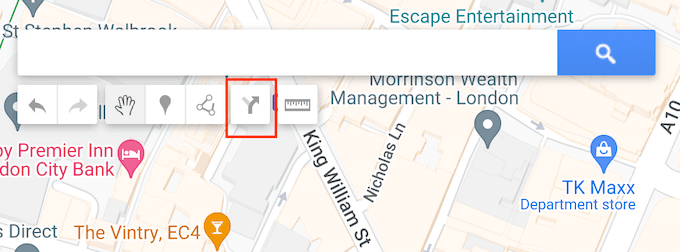
添加路线有几种不同的方法,但最简单的方法是单击搜索栏下方的“添加路线”图标。

这会在屏幕左侧添加一个新部分,您可以在其中输入要使用的起始地址和结束地址。
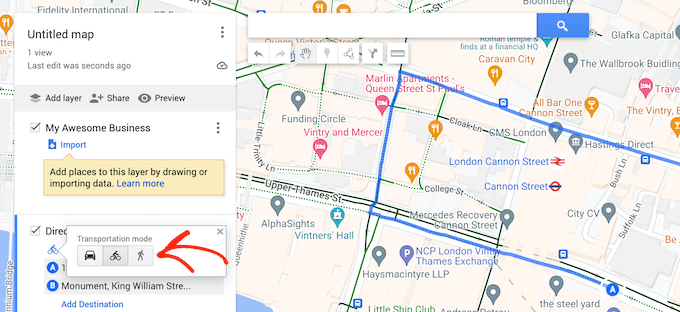
默认情况下,Google 地图将显示行车路线,但您可以切换为步行或骑自行车路线。只需单击默认显示“驾驶”的文本,然后选择骑自行车或步行图标。

另一种选择是在地图上画一条线。如果您想显示两个或多个位置之间的非常特定的路线而不是最快的路线,这非常有用。
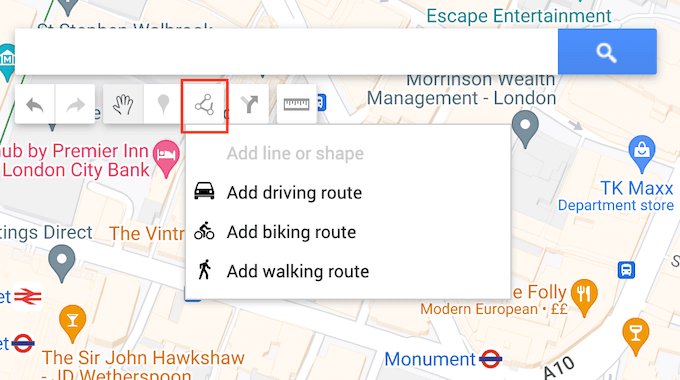
为此,请单击搜索栏下方的“画线”图标。您现在可以选择是否要添加驾车、步行或骑行路线。

之后,单击起点并沿着您要走的路线移动鼠标画一条线。
当您到达目的地时,只需单击即可在该位置放置标记。此时,您可以停止绘制或继续移动鼠标以向路线添加更多标记。
如何在 WordPress 中发布交互式地图
如果您对地图的设置方式感到满意,则可以使用嵌入 iFrame 代码将其添加到您的网站。
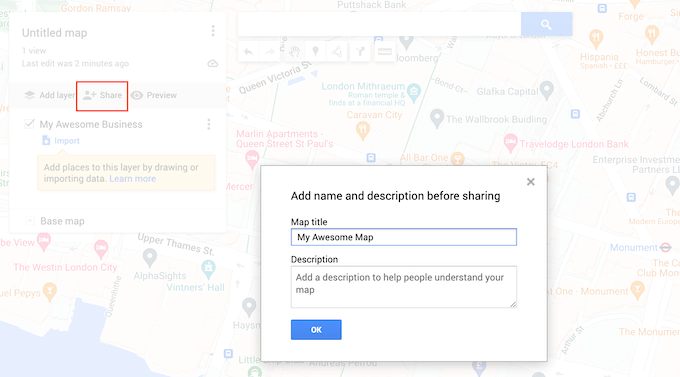
首先,您需要通过单击“共享”按钮公开地图。这将打开一个弹出窗口,您可以在其中输入地图标题和可选描述。

如果您对输入的信息感到满意,请单击“确定”。
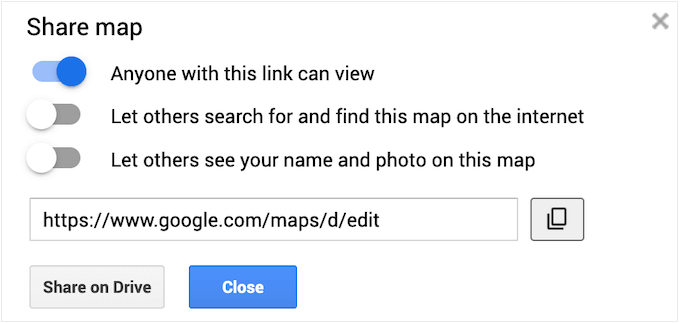
接下来,您需要启用“知道此链接的任何人都可以查看”开关。其他设置是可选的,因此您可以决定是否让人们搜索地图,或显示您的姓名和个人资料图片。
如果您对配置感到满意,请点击“在云端硬盘上共享”。

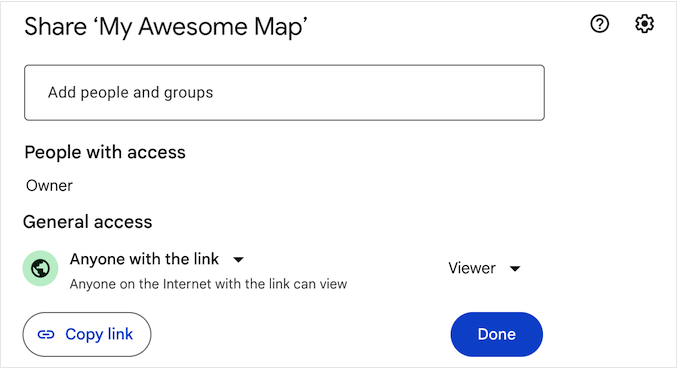
在下一个弹出窗口中,打开“常规访问”下方的下拉菜单,然后选择“知道链接的任何人”。
由于我们不希望其他人编辑地图,因此单击“查看器/编辑器”下拉列表并选择“查看器”。最后,点击“完成”。

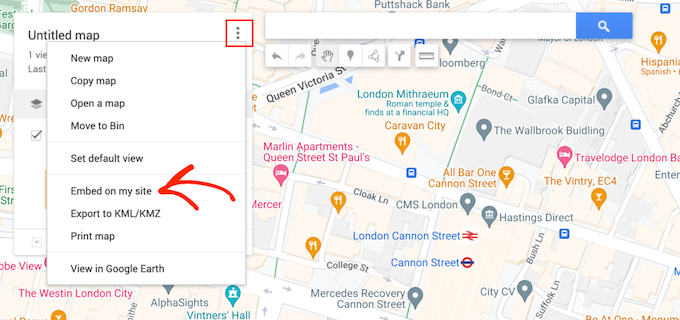
之后,单击左侧菜单中的三点图标。
然后,选择“嵌入我的网站”。

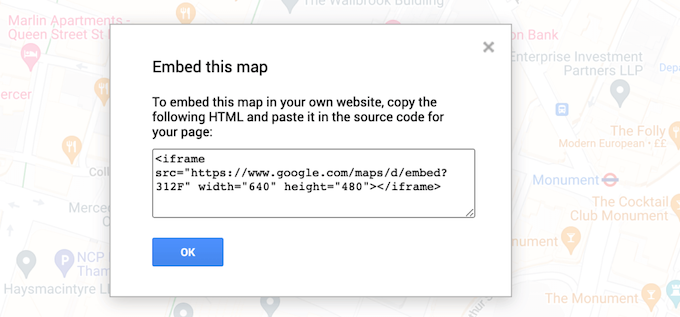
Google 地图现在将显示嵌入代码,允许您将地图添加到您的在线商店、博客或网站。
您可以继续复制此 iframe 代码。

您现在已准备好将代码粘贴到您的网站中。在 WordPress 仪表板中,前往要添加交互式地图的帖子或页面。
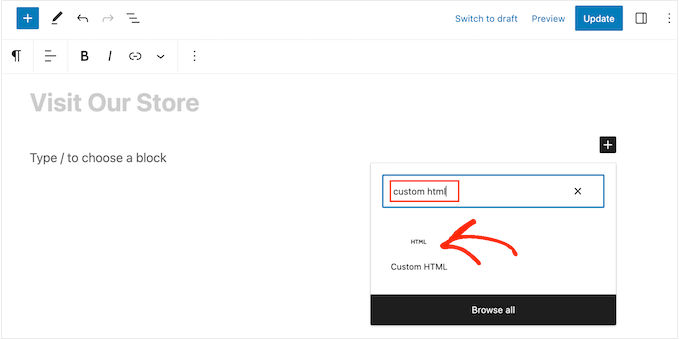
然后,单击“+”按钮并开始输入“HTML”以查找自定义 HTML 块。当右侧块出现时,单击将其添加到页面或帖子中。

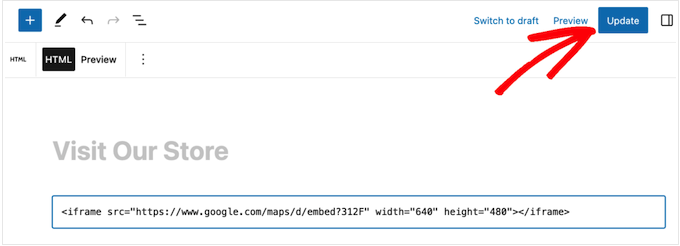
您现在可以将 Google 地图代码粘贴到自定义 HTML 块中。
当您准备好上线时,请单击“更新”或“发布”按钮。

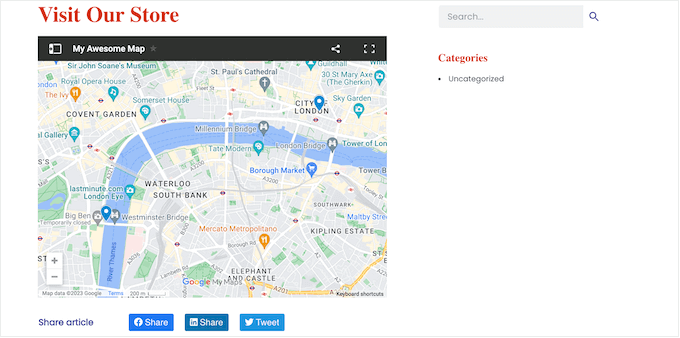
现在,如果您访问您的网站,您将看到实时交互式地图。
我们希望本教程能帮助您学习如何在 WordPress 中添加交互式地图。您可能还想了解如何增加博客流量或查看我们的最佳联系表单插件列表。




