您想向您的 WordPress 博客添加交互式图像吗?
通过突出显示、链接和动画图像的某些区域,您可以吸引访问者的注意力。您还可以创建“更多信息”框,当人们单击图像的不同区域时,这些框就会打开,这非常适合推广您的产品。
在本文中,我们将向您展示如何在 WordPress 中创建交互式图像。

什么是交互式图像?
交互式图像可以具有热点区域、突出显示、链接、颜色等。立刻,这比您上传到 WordPress 网站的简单标准图像更具吸引力。
交互式图像可以吸引访问者对特定功能和内容的注意,然后显示额外的信息。
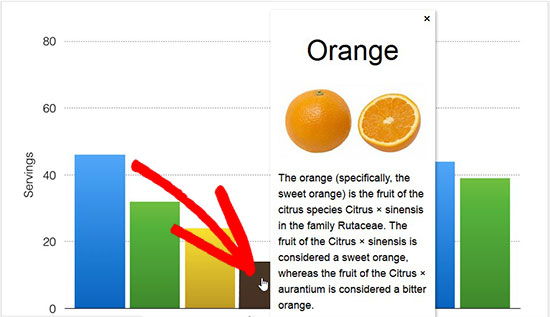
例如,当访问者将鼠标悬停在图表中的特定条形上时,您可能会显示弹出窗口。

这种互动可以鼓励访问者更详细地探索您的图像,这将使他们在页面上停留更长时间。它还可以创造更具互动性和有趣的体验,这可以增加您的综合浏览量并降低 WordPress 的跳出率。
交互式图像还可以向访问者展示他们下一步应该采取的步骤。例如,您可以添加指向网站其他部分的链接或显示号召性用语按钮。
话虽如此,让我们看看如何在 WordPress 中创建交互式图像。
在 WordPress 中创建交互式图像
添加可点击区域(也称为热点)的最简单方法是使用Draw Attention。该插件允许您在用户与图像交互时显示“更多信息”弹出窗口或打开新 URL。

注意:在本指南中,我们将使用免费插件。不过,还有一个高级版本的WP Draw Attention插件,可让您创建多个交互式地图、使用工具提示和灯箱效果等。
您需要做的第一件事是安装并激活 Draw Attention 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
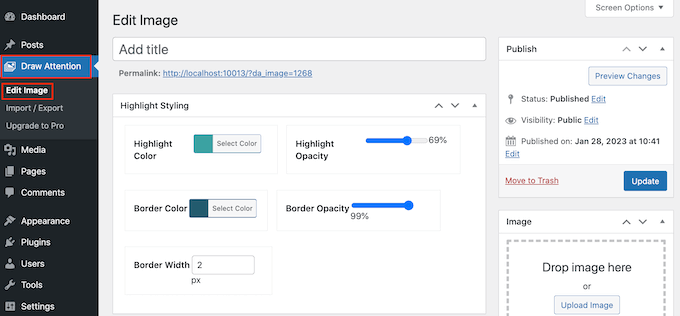
激活后,转到WordPress 仪表板中的“吸引注意力”» “编辑图像” 。这将带您进入一个屏幕,您可以在其中创建不同的交互,然后将它们作为可单击区域添加到图像中。

首先,输入交互式图像的标题。
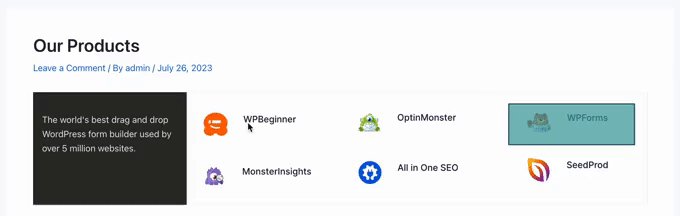
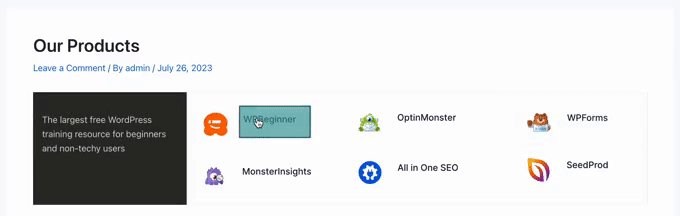
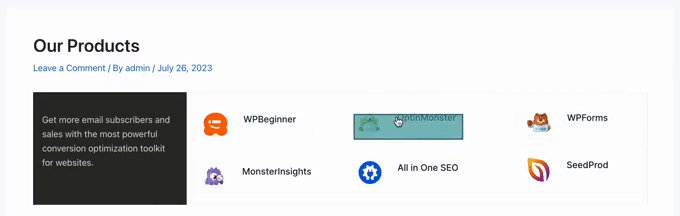
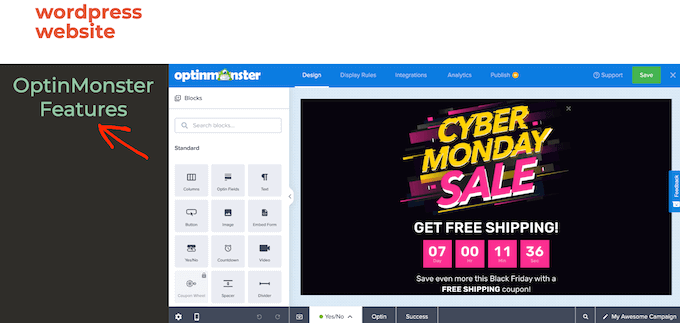
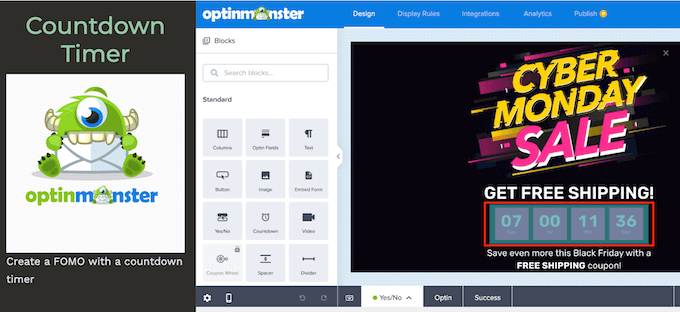
这将出现在您的WordPress 网站上的图像旁边。例如,在下图中。我们使用标题“OptinMonster Features”。

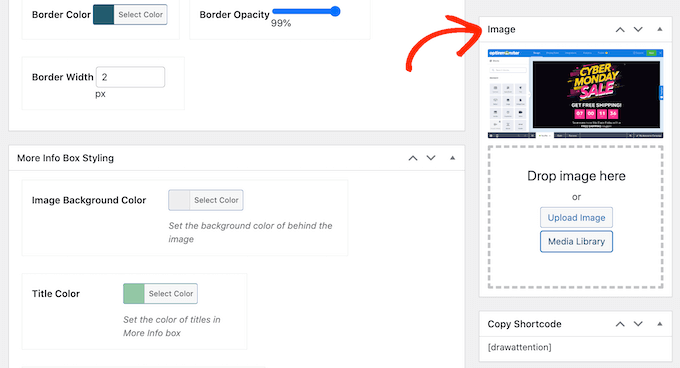
输入标题后,滚动到“图像”部分并选择您要使用的图像。
您可以从媒体库中选择图像或上传新图像。

选择图像后,您可以通过向下滚动到“热点区域”部分来添加颜色、链接、创建可点击区域等。
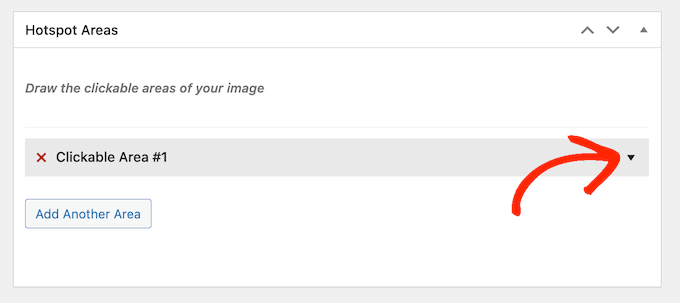
该插件默认创建一个可点击区域 1,因此单击可展开此部分。

首先,您需要突出显示要进行交互的区域。
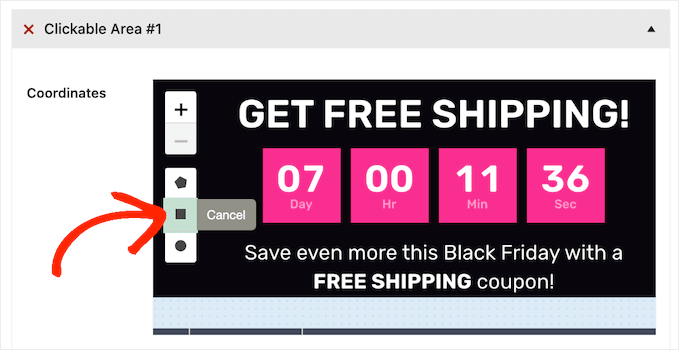
Draw Attention 有几种不同的形状可供您用于突出显示,因此只需单击您要使用的形状即可。在下图中,我们选择了一个矩形。

现在,只需单击并拖动即可突出显示要用作热点的区域。
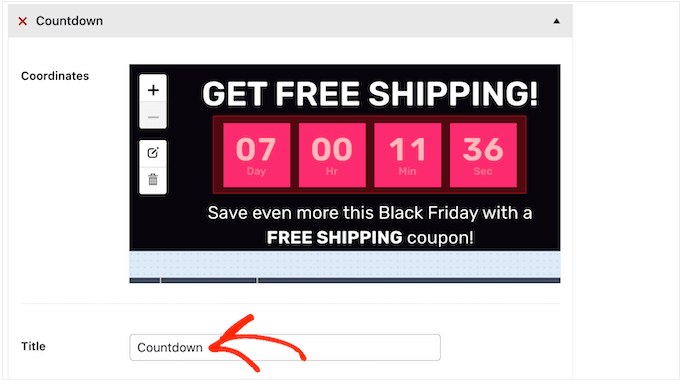
吸引注意力现在将显示此可点击区域的一些新设置。首先,在“标题”字段中输入名称。

当访问者将鼠标悬停在热点上时,这将显示为工具提示,因此最好使用描述性内容。
在下图中,我们将倒计时区域变成了热点,并添加了标题“倒计时器”。

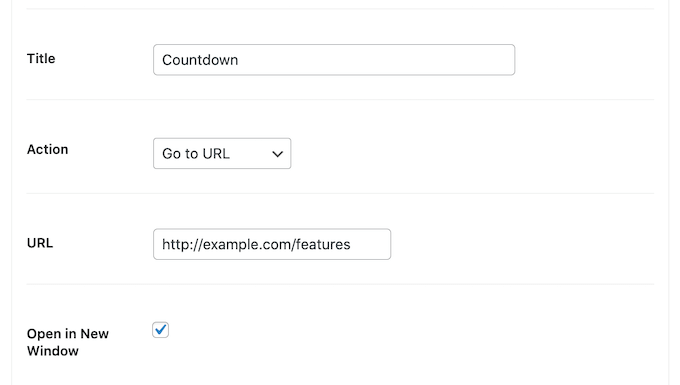
完成此操作后,打开“操作”下拉列表并选择访问者单击此区域时将发生的情况。引起注意可以打开链接或显示“更多信息”框。
根据您选择的选项,您将看到不同的设置。例如,如果您选择“转到 URL”,则需要添加链接并指定是否应在新选项卡中打开它。

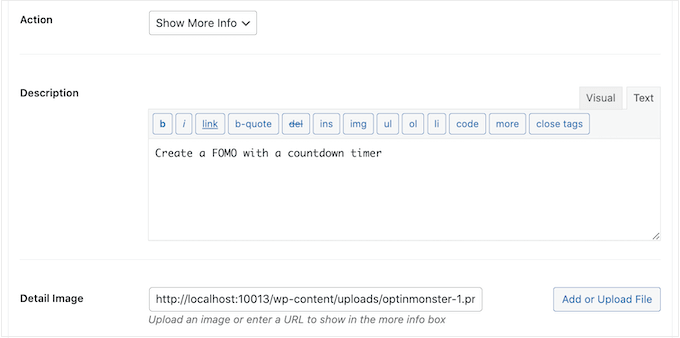
如果您选择“显示更多信息”,则您需要输入访问者单击热点时将显示的信息。
您还可以添加可选的详细图像或 URL,它们将包含在信息框中。

在下图中,我们在更多信息框中添加了一些文本。
我们还添加了OptinMonster徽标作为细节图像。

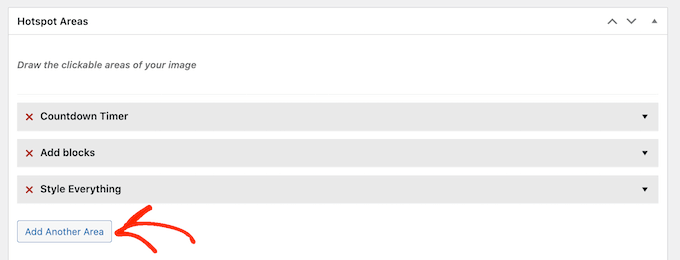
如果您对热点的外观感到满意,请单击“添加另一个区域”按钮。
您现在可以按照上述相同过程配置可点击区域。

只需重复这些步骤即可将所有可点击区域添加到图像中。
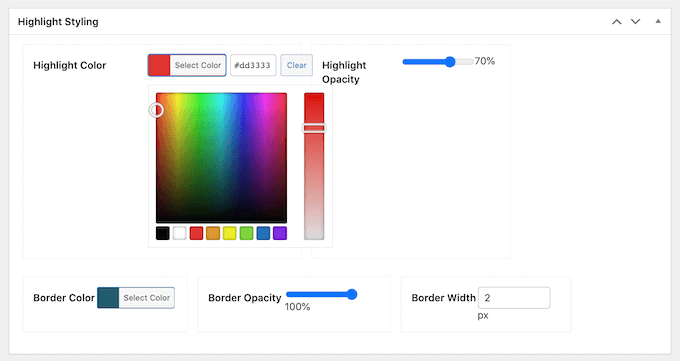
完成后,您可能需要自定义突出显示和更多信息框的外观。例如,您可以使用“突出显示颜色”设置更改当访问者将鼠标悬停在可点击区域上时“吸引注意力”显示的颜色。

您还可以使用“突出显示样式”部分中的设置更改突出显示不透明度和边框宽度、添加边框等。
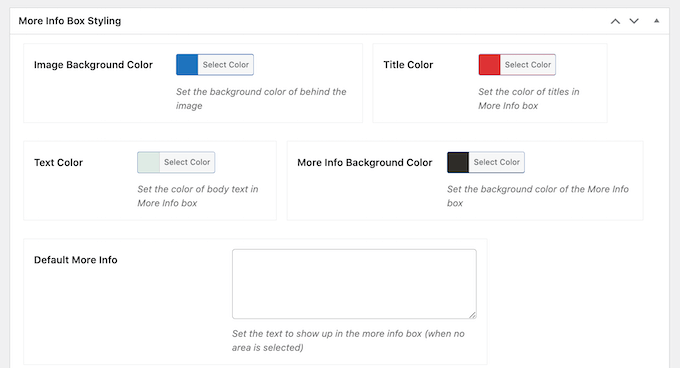
之后,您可以滚动到“更多信息框样式”并微调框的外观。例如,您可以更改背景颜色、文本颜色等。

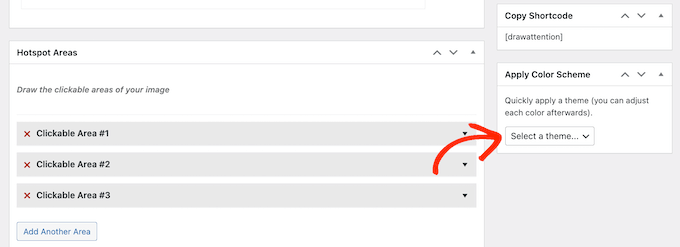
吸引注意力还附带不同的主题,您可以将它们应用于交互式图像。
要查看这些主题,只需滚动到“应用配色方案”框并打开下拉菜单即可。您可以选择浅色、深色和吸引注意力。

所有这些选项都相当简单,因此值得尝试不同的设置,看看什么在您的网站上看起来最好。
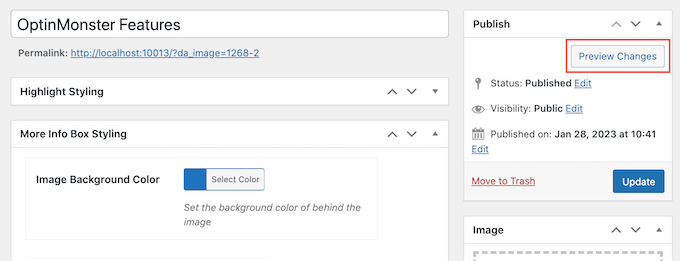
当您尝试各种选项时,您可以通过单击“预览更改”来预览它们在 WordPress 网站上的外观。

当您对交互式图像的外观和行为感到满意时,请务必单击“更新”以保存更改。
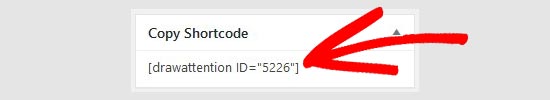
现在,您可以使用“复制短代码”块中的短代码将交互式图像添加到任何页面、帖子或小部件就绪区域。

有关如何放置短代码的更多信息,请参阅我们有关如何在 WordPress 中添加短代码的指南。
导入和导出交互式图像
有时您可能想在多个网站上重复使用相同的交互式图像。
例如,如果您是联盟营销人员,那么您可能会创建一个交互式图像来宣传您的一款产品。然后,您可以在所有亚马逊联属商店和其他联属营销网站上使用相同的交互式图像。
上传相同的图像,然后手动重新创建所有交互可能需要花费大量时间和精力。
相反,我们建议创建一次交互式图像,然后使用 Draw Attention 的导入/导出功能。这使您可以在无数网站或在线商店中重复使用相同的图像。
为此,您需要在具有交互式图像的原始网站以及您想要使用该图像的所有其他网站上安装 Draw Attention 插件。
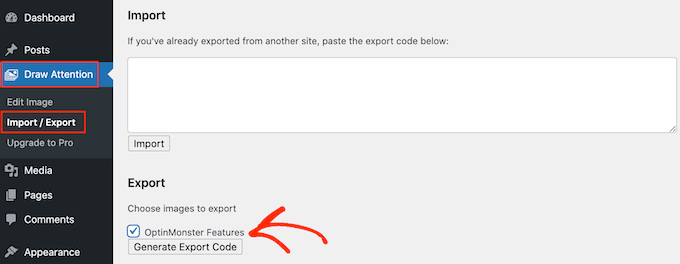
在您的原始网站上,转到引起注意»导入/导出,然后选中要导出的每个图像旁边的框。

然后,单击“生成导出代码”按钮。片刻之后,Draw Attention 将生成一些代码。
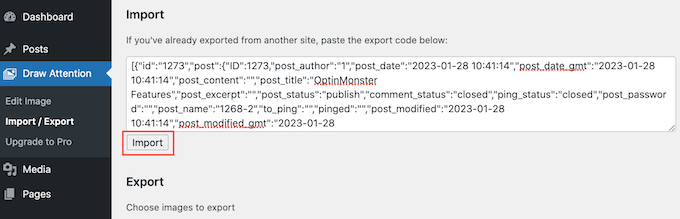
在不同的选项卡中,登录到您的其他WordPress 博客或网站,然后转到“引起注意”»“导入/导出”。
在这里,将导出代码复制到“导入”框中,然后单击“导入”按钮。

Draw Attention 现在将导入图像及其所有交互,供您使用。
只需在您想要使用交互式图像的所有网站或在线市场上重复这些步骤即可。
我们希望本文能帮助您了解如何在 WordPress 中创建交互式图像。您可能还想查看有关如何在 WordPress 中创建自定义 Instagram 照片源的指南,或者查看我们的专家精选的最佳拖放 WordPress 页面构建器。




