您想将 Etsy 商店添加到您的 WordPress 网站吗?
将 Etsy 商店与 WordPress 网站集成可以为您提供额外的功能、选项和更广泛的付款选项,从而帮助您在线销售更多产品。
在本文中,我们将向您展示如何将 Etsy 商店添加到 WordPress。

为什么在 WordPress 中添加您的 Etsy 商店?
与其他流行的电子商务平台相比,Etsy 商店的功能有些有限。
这是因为 Etsy 是创意产品的在线市场,而WooCommerce和Shopify是完整的电子商务平台。
Etsy 商店有严格的产品指南和有限的付款选项,这在许多国家/地区可能不可用。您也无法像使用 WooCommerce在线商店那样向 Etsy 商店添加高级功能。
然而,Etsy 为您提供了更多接触寻找手工、艺术和独特产品的小众客户的机会。它非常易于使用,您无需花费太多时间来寻找客户,因为他们已经在网站上。
如果您想扩展您的业务,那么您可能需要使用 WordPress 创建一个网站来更好地展示您的 Etsy 商店产品。
话虽这么说,让我们来看看如何轻松地将 Etsy 商店添加到 WordPress。
在 WordPress 中添加您的 Etsy 商店
您需要做的第一件事是安装并激活Etsy Shop插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的指南。
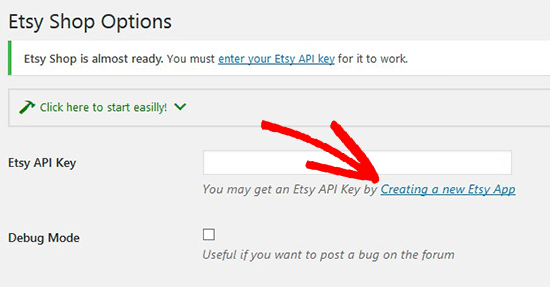
激活后,您需要转到设置 » Etsy 商店页面并输入您的 Etsy API 密钥以将您的商店与插件连接。
注意:如果您没有 Etsy API 密钥,只需点击链接从您的 Etsy 商店获取一个即可。

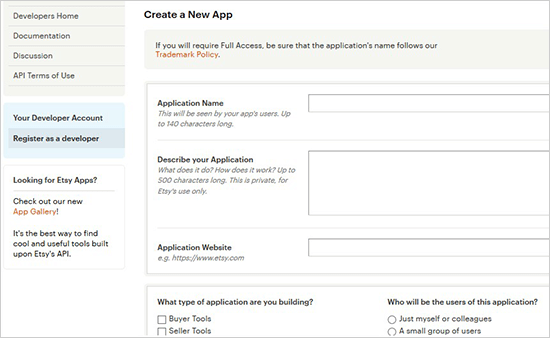
单击链接后,它会要求您创建一个新应用程序。这只是您的 WordPress 商店的另一个术语。您需要添加商店名称、描述,然后添加您的 WordPress网站 URL。
之后,您需要为您的应用程序选择最佳选择,然后单击下面的“创建应用程序”按钮。

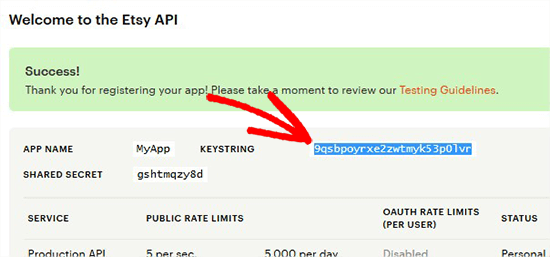
您现在将看到一条包含 Etsy API 密钥的成功消息。
继续从这里复制密钥。

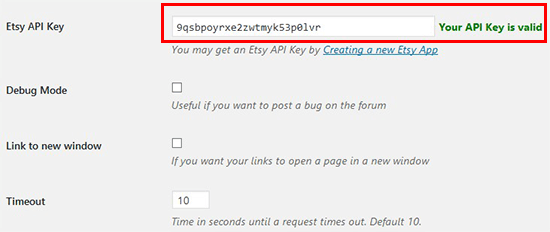
接下来,您需要返回 WordPress 管理区域并粘贴 Etsy API 密钥。
完成后,单击“保存更改”按钮,该插件将验证您的 API 密钥并连接到您的 Etsy 商店。

成功连接 Etsy 商店后,您可以直接在 WordPress 博客上展示和销售 Etsy 商店的产品。
要在 WordPress 中添加 Etsy 商店产品,您需要在 WordPress 中创建新页面或编辑现有页面。
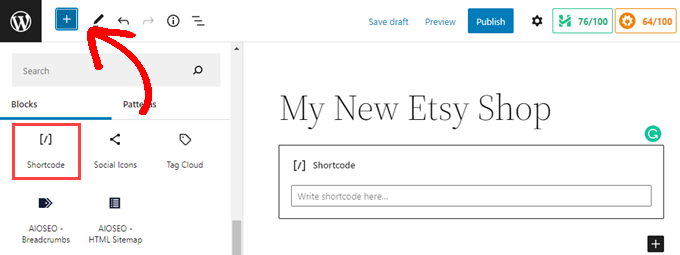
在帖子编辑器中,单击“+”按钮将“短代码”块添加到您的新商店页面。

然后,您只需将以下短代码粘贴到字段中即可。不要忘记将此短代码中的商店名称和部分 ID 替换为您的 Etsy 商店名称和 ID。
[etsy-shop shop_name="MyShopUSDesign" section_id="55895579"]
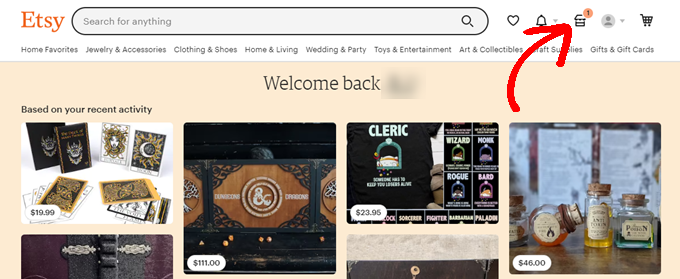
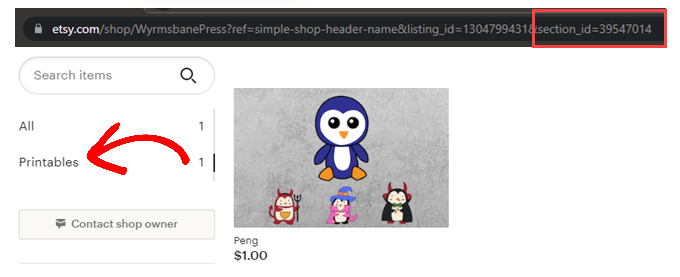
要获取商店名称和部分 ID,您需要在新选项卡中转到Etsy 主页并登录。您希望在新窗口或选项卡中执行此操作,以便返回 WordPress 网站并将商店名称和部分 ID 粘贴到短代码中。
然后,在 Etsy 主页上,您可以单击屏幕右上角的商店经理图标。

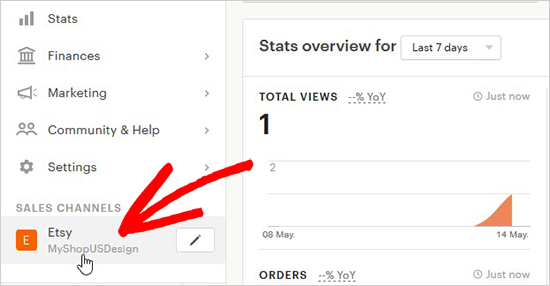
在此页面上,您需要滚动到左侧菜单的底部。
单击左侧菜单中的链接访问您的商店。“商店名称”将是您在创建商店时选择的名称。它将以浅灰色小文本显示。

将其复制下来,以便您返回 WordPress 时可以将其输入到短代码中。
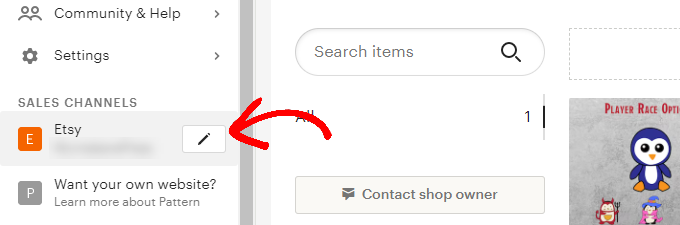
接下来,您需要单击“编辑商店”按钮。

从这里,您需要访问 Etsy 商店的主页,以便找到您的部分 ID。
请注意,您必须已经为您的商店创建了部分才能显示此内容。

在商店主页的左侧,导航到“商品”区域,然后在搜索字段下方单击一个部分。现在,如上图所示,部分 ID 将位于浏览器的 URL 字段中。
继续复制部分 ID,然后返回到您的 WordPress 网站。
您现在可以将商店名称和部分 ID 添加到您创建的页面中的短代码块中。
请务必单击“更新”或“发布”来存储您的设置。现在,当您访问 WordPress 网站上的该页面时,会显示该部分中的产品以供用户购买。

您可以将相同的短代码添加到 WordPress 中的多个帖子或页面,以显示 Etsy 商店中的不同部分和产品。只需确保更改短代码中的部分 ID 即可。
我们希望本文能帮助您了解如何在 WordPress 中添加 Etsy 商店。您可能还想查看我们的WordPress 最佳 WooCommerce 插件列表或有关如何创建企业电子邮件(分步)的指南。




