您想在您的网站上添加 WordPress 登录弹出模式吗?
模式登录弹出窗口允许用户快速登录您的网站,而无需离开他们当前正在查看的页面。这可以改善您网站上的用户体验和参与度。
在本文中,我们将向您展示如何轻松创建 WordPress 登录弹出模式。

为什么要创建 WordPress 登录弹出模式?
如果您经营在线商店、会员网站或销售在线课程,那么您可能允许用户注册并登录您的网站。
通常,当用户单击登录链接时,他们会被带到默认的 WordPress 登录页面或您网站上的另一个自定义登录页面。用户登录后,他们会再次重定向到另一个页面。
模态登录弹出窗口允许您显示表单,而无需将用户发送到其他页面。登录后,您可以将用户重定向到您想要的任何页面。
模态登录弹出窗口速度更快,并且可以改善网站上的用户体验。更快、更精致的用户体验可以提高您的销售额和转化率。
话虽这么说,让我们来看看如何在 WordPress 中轻松创建模式登录弹出窗口。我们将向您展示两种方法来做到这一点,使用免费插件和高级插件。
只需单击下面的链接即可跳至您首选的方法:
方法 1:使用登录/注册弹出窗口创建模式登录弹出窗口
对于第一种方法,我们将使用登录/注册弹出插件。它是一个免费插件,可让您的用户轻松登录或注册您的网站。
首先,您需要安装并激活登录/注册弹出插件。如果您需要帮助,请参阅我们有关如何安装 WordPress 插件的指南。
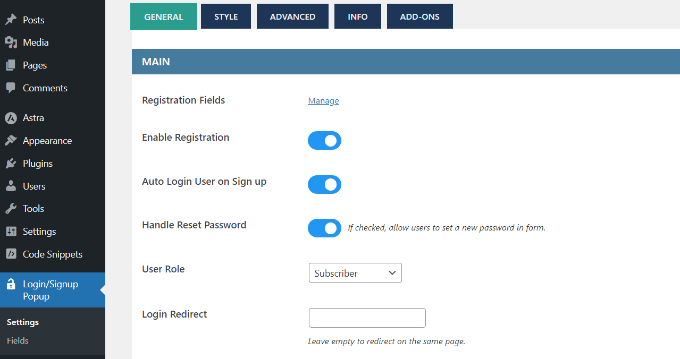
激活后,您可以从 WordPress 管理面板转到登录/注册弹出窗口 » 设置。

在常规设置下,您可以启用注册、自动登录用户或注册以及处理密码重置。
除此之外,该插件还允许您选择将分配给新注册用户的WordPress 用户角色。默认情况下,它将分配“订阅者”角色。
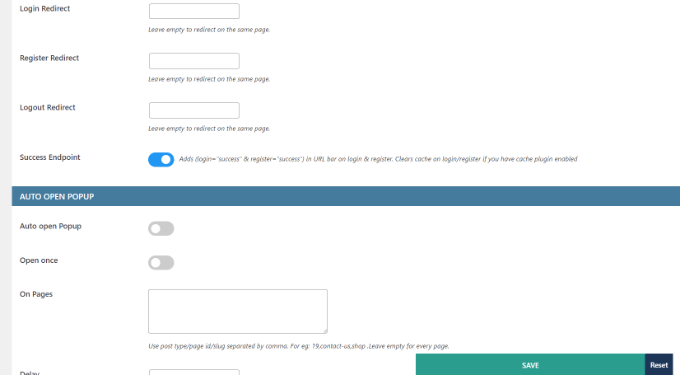
如果向下滚动,您会看到更多设置。例如,您可以在用户登录或注册时添加重定向 URL。

进行更改后,请不要忘记单击“保存”按钮。
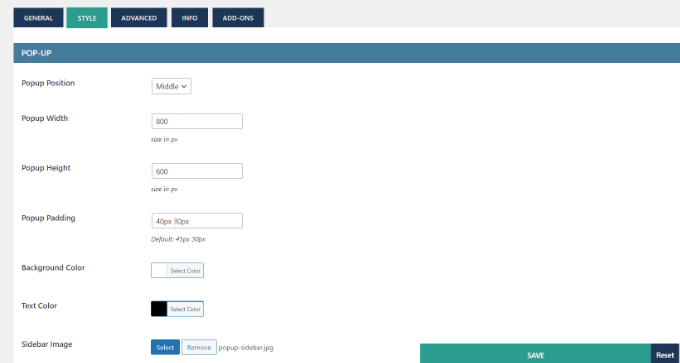
接下来,您可以切换到“样式”选项卡并编辑登录/注册弹出模式。该插件允许您更改弹出位置、宽度、高度、背景颜色、文本颜色等。

之后,您还可以自定义弹出模式中的表单字段。
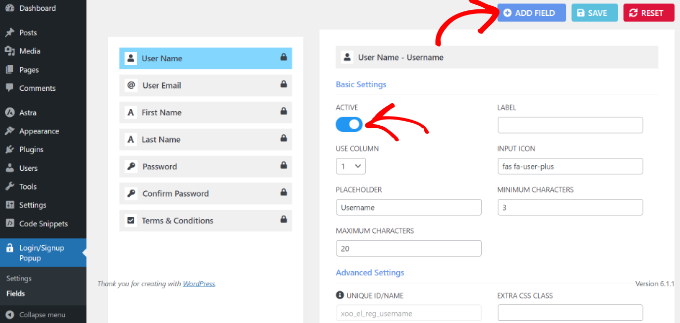
只需从 WordPress 仪表板转到登录/注册弹出窗口 » 字段即可。在这里,您可以激活不同的表单字段、编辑其标签、将其设置为必填字段等等。

除此之外,还有一个选项可以向您的登录/注册弹出窗口添加更多字段。
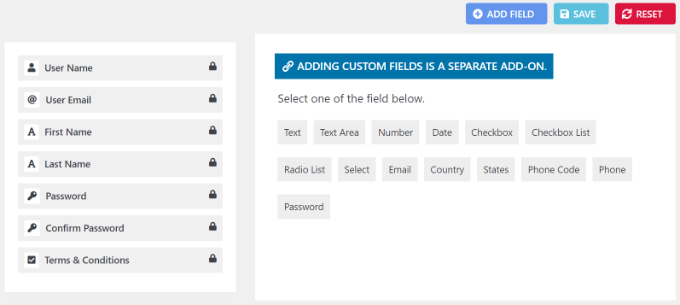
只需单击顶部的“+ 添加字段”按钮,然后选择其他表单字段以添加到您的登录模式弹出窗口中。

自定义表单字段后,您现在可以将模式登录弹出窗口添加到您的网站。该插件提供了将弹出窗口添加到您的网站的不同方法。
1. 菜单中添加登录弹出框
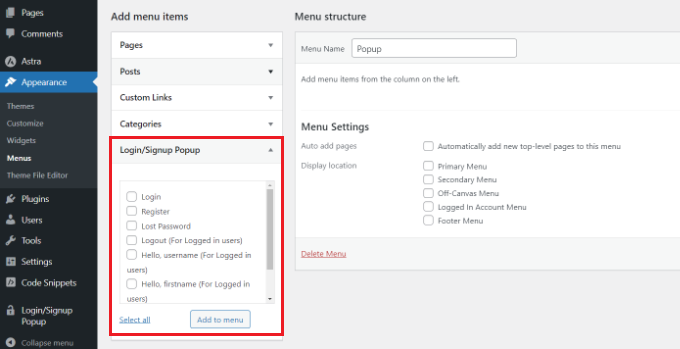
首先,您可以从 WordPress 仪表板前往外观 » 菜单。
之后,您可以看到登录/注册弹出菜单项。只需选择您想要显示的项目,然后单击“添加到菜单”按钮即可。

有关更多详细信息,请参阅我们有关如何在 WordPress 中添加导航菜单的指南。
2.添加登录弹出模式作为锚链接
接下来,您可以在网站 URL 末尾添加 #login 或 #register,并将登录弹出窗口放置为内部链接。
例如,您的 URL 将如下所示:
| 1 | <a href="www.mywebsite.com#login">Login</a> |
为此,您可以编辑帖子或页面。
进入内容编辑器后,单击 3 个点并选择“编辑为 HTML”选项。

之后,您可以将内部链接添加到登录锚文本中。
您可以按照我们有关如何在 WordPress 中添加锚链接的指南了解更多信息。
3.使用简码添加登录弹出模式
添加登录/注册弹出窗口的另一种方法是使用短代码。
您只需[xoo_el_action]在网站上的任意位置输入短代码即可创建链接/按钮来打开弹出窗口。
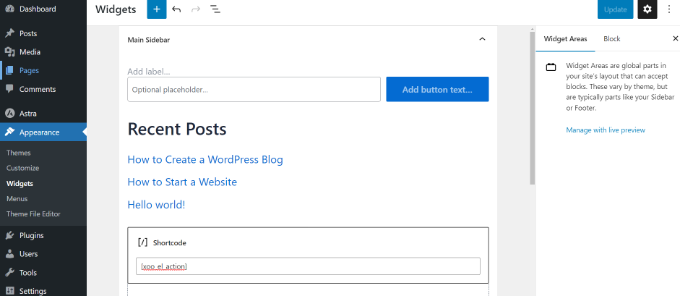
例如,前往外观»小部件并添加一个短代码小部件块以在网站的侧边栏中显示登录弹出窗口。

完成后,只需单击“更新”按钮即可。
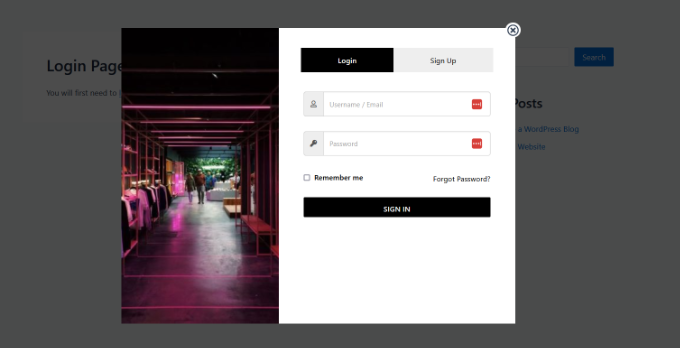
之后,您可以访问您的网站以查看正在运行的登录弹出窗口。

方法 2:使用 WPForms 和 OptinMonster 创建模式登录弹出窗口
对于此方法,您将需要WPForms和OptinMonster插件。
WPForms 是最好的 WordPress 联系表单插件。您至少需要他们的专业版计划才能访问用户注册插件。
OptinMonster 是市场上最好的 WordPress 弹出插件和潜在客户生成软件。它可以帮助您将网站访问者转化为订阅者和客户。您至少需要 Pro 计划才能访问本文中使用的 MonsterLinks 功能。
使用 WPForms 创建用户登录表单
首先,您需要安装并激活WPForms插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
激活后,您需要从 WordPress 仪表板前往WPForms » 设置并输入许可证。

您可以在 WPForms 帐户区域找到密钥。
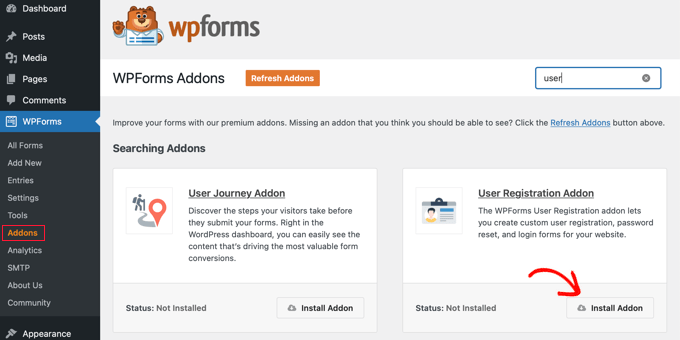
接下来,您需要进入WPForms » Addons页面安装并激活User Registration Addon。

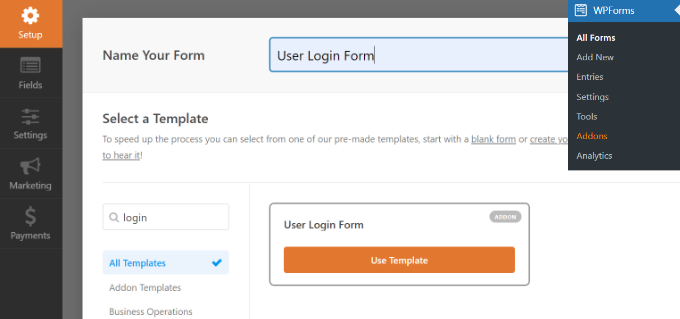
激活插件后,您需要进入WPForms » Add New页面创建一个新表单。
WPForms 提供多个预构建的表单模板可供选择。首先,输入表单的名称,然后选择“用户登录表单”模板。然后,您可以单击“使用模板”按钮。

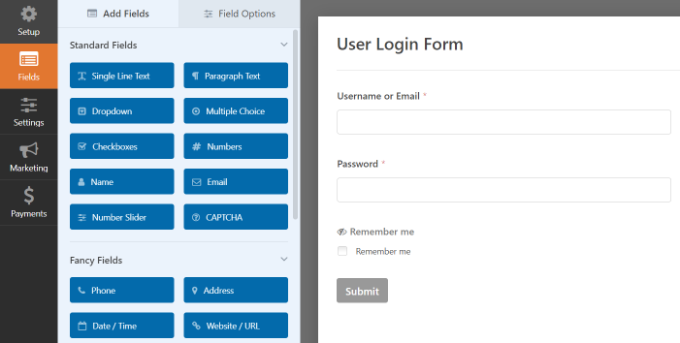
此登录表单模板具有电子邮件和密码字段,其工作方式与默认的 WordPress 登录表单类似。
您可以根据需要从屏幕左侧拖放任何其他字段。

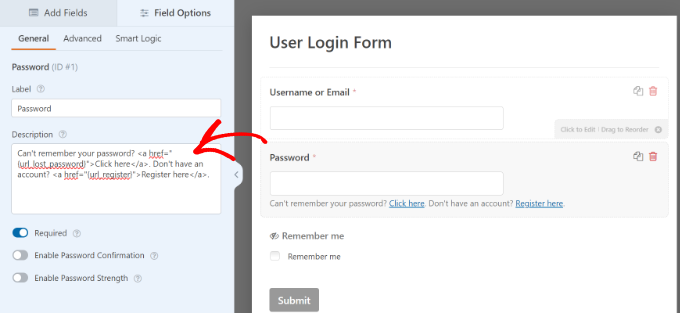
接下来,单击密码字段,它将在左侧显示字段选项。
您可以在密码字段的描述框中添加下面给出的代码,以显示忘记密码和用户注册等选项。
| 1 | Can't remember your password? <ahref="{url_lost_password}">Click here</a>. Don't have an account? <ahref="{url_register}">Register here</a>. |
由

之后,您需要单击“保存”按钮来存储您的更改。
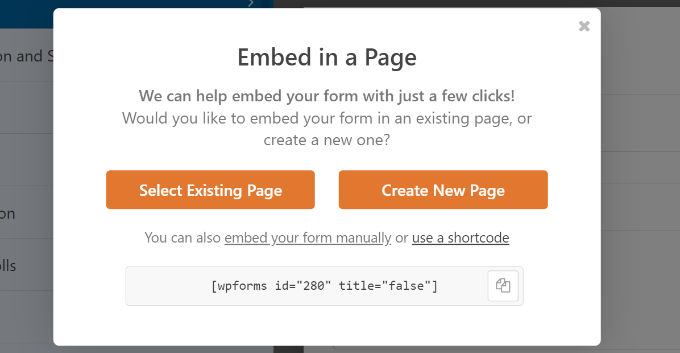
接下来,只需单击“嵌入”按钮即可。

将打开一个弹出窗口,其中包含添加登录表单的选项。
继续并选择“使用短代码”选项。它将在窗口中显示为链接,而不是按钮。

您现在应该看到表单的嵌入代码。
现在,复制此短代码并保存以供以后使用。

您的登录表格已准备就绪。现在,您可以继续使用 OptinMonster 创建模式弹出窗口。
使用 OptinMonster 创建模态弹出窗口
首先,您需要访问OptinMonster网站并注册一个帐户。

接下来,您需要安装并激活OptinMonster插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
该插件充当 WordPress 网站和 OptinMonster 之间的连接器。
激活后,您应该看到欢迎屏幕。继续并单击“连接您的现有帐户”按钮。

现在将打开一个新窗口。
继续并单击“连接到 WordPress”按钮。

您现在已准备好创建登录弹出模式。
只需转到WordPress 管理区域中的OptinMonster,然后单击“创建您的第一个营销活动”按钮即可。

您的 OptinMonster 仪表板将在新网页上打开。
进入后,您需要选择“弹出窗口”作为活动类型,以将登录表单添加到弹出窗口中。

接下来,您需要选择一个营销活动模板。
OptinMonster 提供预构建模板,以便您可以快速选择和编辑模板。
选择模板后,将打开一个弹出窗口。它会要求您为您的活动添加名称。
输入名称后,单击“开始构建”按钮。
单击该按钮后,您将被重定向到 OptinMonster 活动构建器。
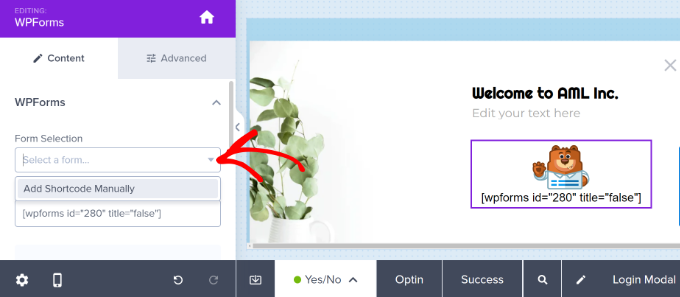
您可以从左侧的菜单中向模板添加不同的块。继续添加 WPForms 块。

之后,您应该在左侧的菜单中看到 WPForms 块选项。
您可以从“表单选择”下拉菜单中选择刚刚创建的登录表单。
如果您没有看到表单,只需选择“手动添加短代码”选项,然后输入您之前在 WPForms 中创建表单时复制的短代码。

如果您无法在营销活动构建器中预览表单,请不要担心。当您发布活动时,该表单将会出现。
接下来,您可以前往“显示规则”选项卡。OptinMonster 提供强大的定位选项。
从这里,选择“MonsterLink™”(点击时)“显示规则。

之后,您将看到 MonsterLink 作为显示规则。
继续并单击“复制 MonsterLink 代码”按钮。您稍后将需要此链接。

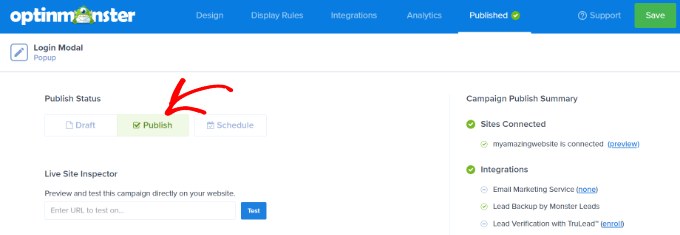
您现在可以前往顶部的“发布”选项卡。
只需将发布状态从“草稿”更改为“发布”即可。

不要忘记点击顶部的“保存”按钮并退出活动构建器。
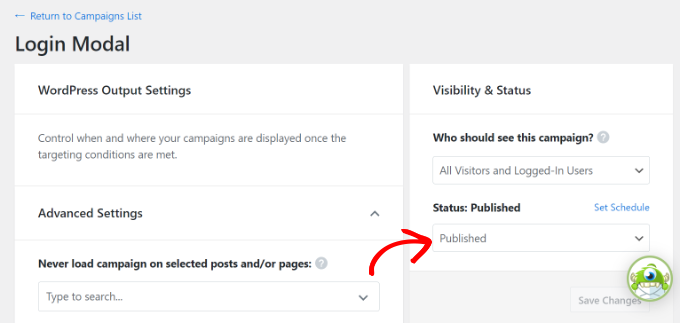
接下来,您将看到活动的 WordPress 输出设置。只需确保“可见性和状态”部分下的状态设置为“已发布”即可。

请务必单击右上角的“保存”按钮,然后转到“发布”部分以使状态处于活动状态。
在 WordPress 中添加模态登录
接下来,您可以创建一个新的 WordPress 页面或编辑现有页面。
进入内容编辑器后,单击“+”按钮并添加自定义 HTML 块。

之后,您必须将 MonsterLink 粘贴到自定义 HTML 块中。它应该看起来像这样:
| 1 | <ahref="https://app.monstercampaigns.com/c/pimhy1fgvnqqqtormzmw/"target="_blank"rel="noopener noreferrer">log in or register</a> |
由
由于这是登录表单而不是电子邮件选择,因此您需要将代码中“立即订阅”的链接文本更改为您想要的任何内容。在本教程中,我们将其更改为“登录或注册”,如上面的代码片段所示。
您还可以将上面的代码添加到 WordPress 菜单、侧边栏或网站上的任何其他区域。
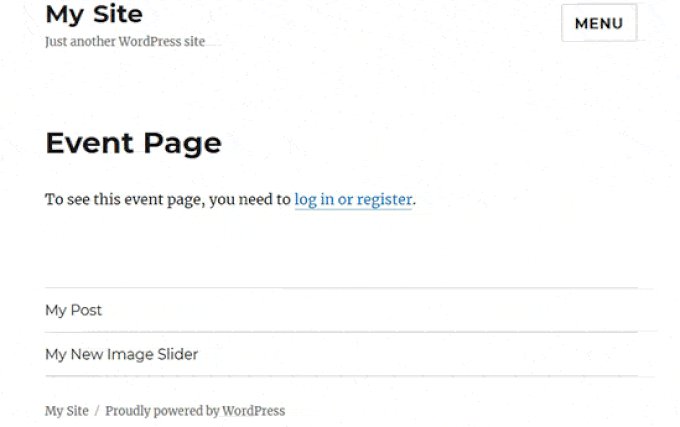
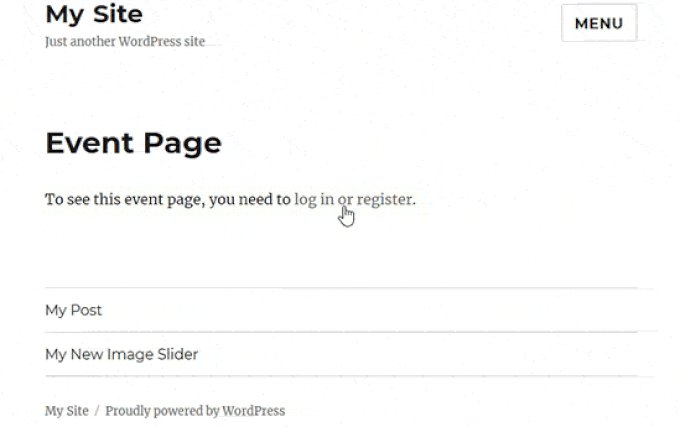
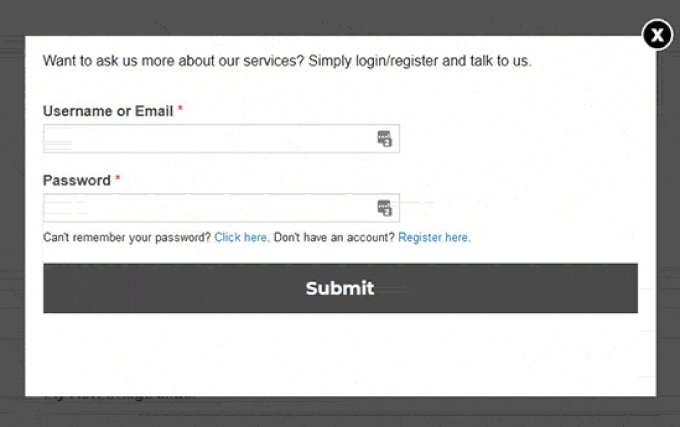
确保将更改保存到 WordPress 页面并访问您的网站以查看模式登录的实际情况。

我们希望本文能帮助您了解如何在 WordPress 中创建登录弹出模式。您还可以查看我们最好的 WordPress 登录页面插件的完整列表以及有关如何使用 WordPress 创建登录页面的指南。




