您想为您的 WordPress 网站添加年龄验证吗?
由于内容的性质或法律要求,您可能需要要求访问者在访问您的网站之前验证其年龄。
在本文中,我们将向您展示如何在 WordPress 网站上轻松添加年龄验证。

视频教程
https://www.youtube.com/embed/qoXIb36IKwg?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您不想观看视频教程,请继续阅读下面的说明。
如何在 WordPress 中添加年龄验证
向 WordPress 添加年龄验证页面的最简单方法是使用Age Gate插件。使用此插件,您可以根据年龄限制您的内容,而无需阻止搜索引擎机器人和爬虫查看您的页面和帖子。
通过这种方式,您可以阻止未成年人访问成人内容,而不会对您的WordPress SEO产生负面影响。
您需要做的第一件事是安装并激活 Age Gate 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
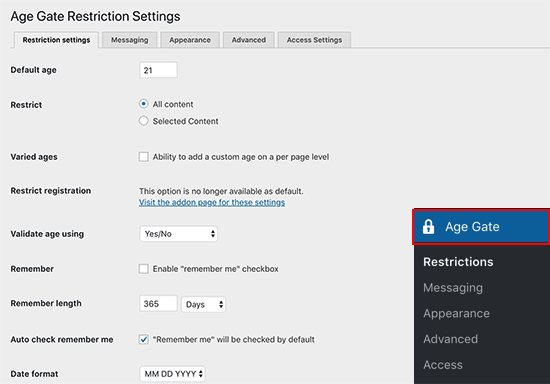
激活后,该插件会在左侧菜单中添加一个新的Age Gate Lite项目。只需单击它即可配置插件的设置。

在“年龄限制”中,输入访问者必须年满多少岁才能访问您的内容。
默认情况下,Age Gate 限制对您所有内容的访问。但是,您可能只想阻止未成年人访问特定页面。
例如,如果您使用WooCommerce等插件运营在线商店,那么您可能会限制对网站上特定产品的访问。
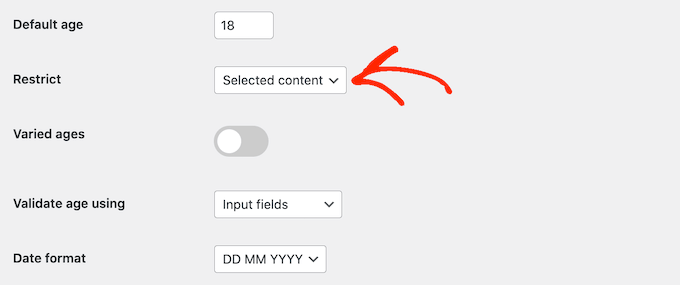
为此,只需打开“限制”下拉列表并选择“所选内容”即可。

如果您选择此设置,则默认情况下您的所有帖子和页面都将不受限制。
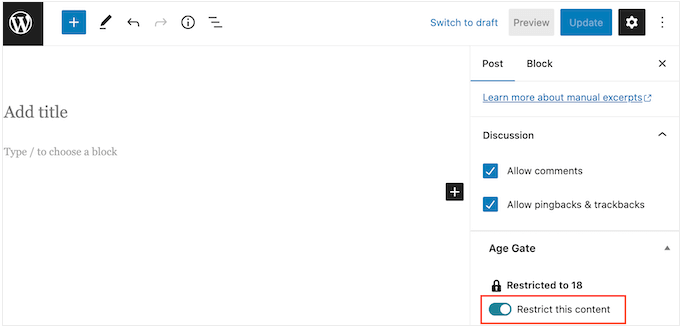
要向页面或帖子添加年龄验证,您需要在编辑器中打开它,然后启用右侧菜单中的“限制此内容”切换。

在年龄验证方面,您有三种选择。
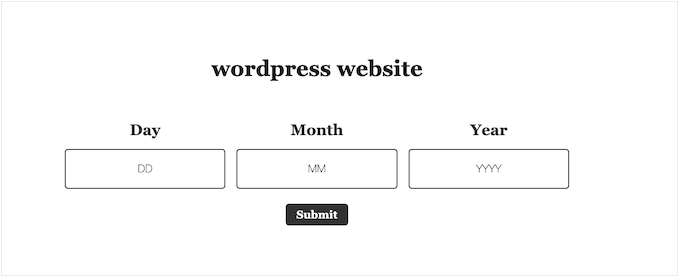
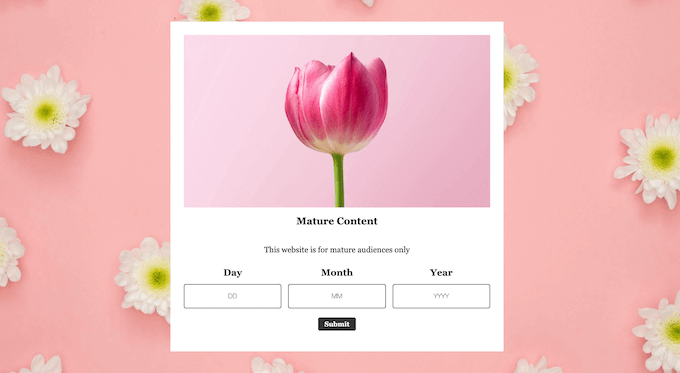
一种选择是要求访问者在表格中输入他们的出生日期,如下图所示。

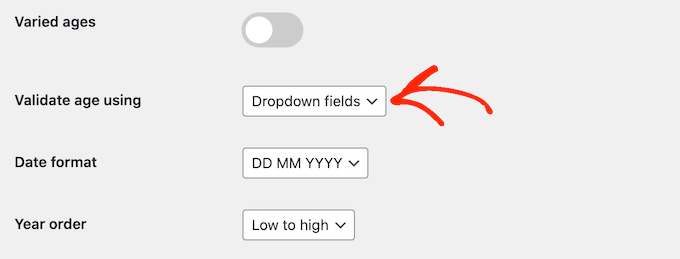
访问者还可以使用下拉菜单输入他们的出生日期。
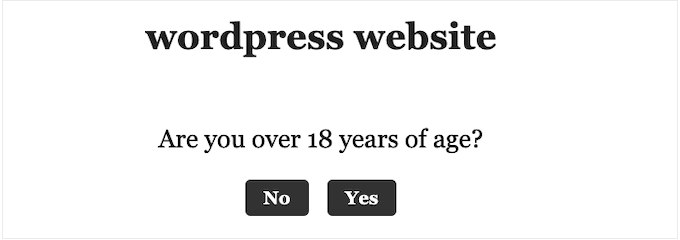
最后,您可以通过显示“是/否”按钮来简单地询问访问者是否年龄足以访问您的内容。

要在这些选项之间进行选择,只需打开“验证年龄使用”下拉列表即可。
然后,选择输入字段、下拉字段或是/否按钮。

默认情况下,人们每次访问您的WordPress 网站时都必须验证自己的年龄。
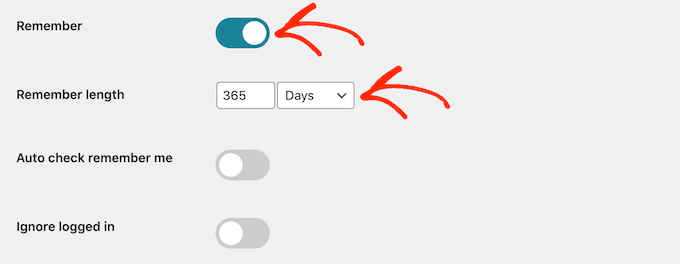
如果您愿意,可以启用“记住我”,这样访问者就不必每次都通过验证。之后,您可以使用“记住长度”设置来更改年龄门记住访客年龄的时间。
这可以节省用户时间,特别是如果他们定期访问您的网站。

如果您对插件的设置感到满意,请继续并单击“保存设置”按钮。您现在可以访问您的WordPress 博客实时查看年龄验证屏幕。
默认的年龄验证屏幕非常基本,所以让我们看看如何自定义它以更好地适合您的网站。
自定义年龄验证屏幕和消息
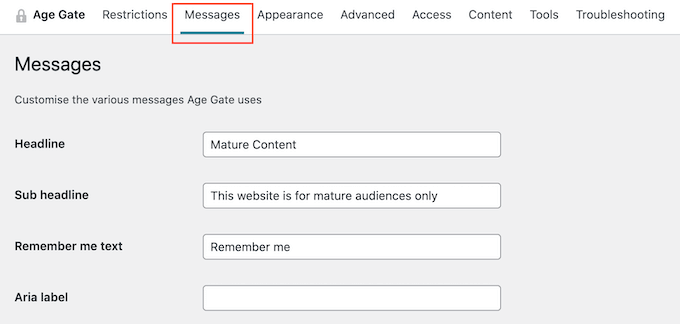
要更改年龄验证页面的外观,您需要单击插件设置页面上的“消息”选项卡。
在这里,您可以添加标题和副标题,它们将显示在访问者验证年龄的区域上方。

在此屏幕上,您还可以更改“记住我”文本、添加隐私策略链接、自定义不同的错误消息等等。大多数设置都是不言自明的,因此您可以通过不同的选项进行操作。
当您对消息感到满意时,只需单击“保存设置”按钮即可。
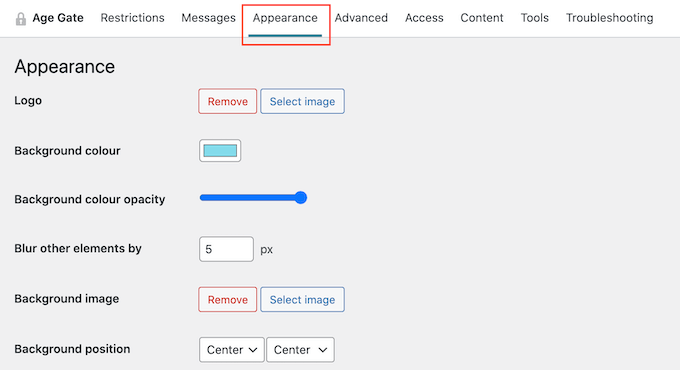
之后,单击“外观”选项卡。从这里,您可以更改背景颜色、前景色、背景图像、文本颜色等。

当您对所做的更改感到满意时,请不要忘记滚动到屏幕底部并单击“保存设置”。
您现在可以使用隐身模式访问您的网站,以查看正在运行的自定义年龄验证屏幕。

允许访问档案和 404 页面
有时,您可能希望允许人们在不通过年龄验证的情况下访问您在 WordPress 中的存档页面。您可能还希望允许免费访问您的 404 页面,特别是如果您创建了自定义 404 错误页面设计。
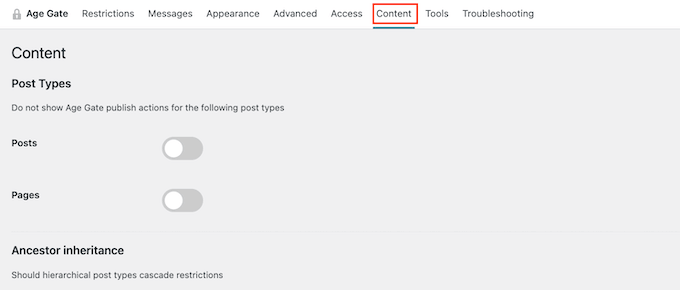
最简单的方法是选择“内容”选项卡。

现在,您可以使用各种开关来限制和约束站点的所有存档页面和 404 错误页面。
高级年龄验证设置
有时,WordPress 缓存插件或WordPress 托管服务启用的缓存可能会导致插件冲突。
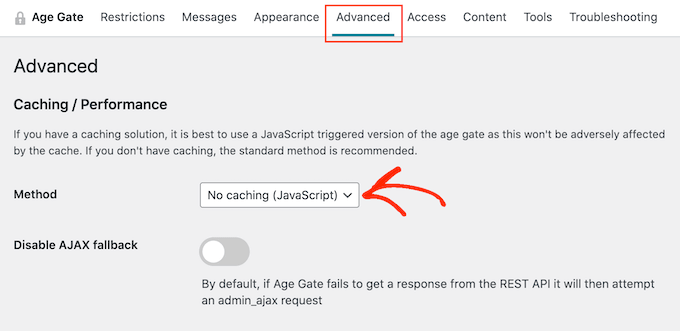
如果您在使用年龄验证页面时遇到问题,只需打开插件设置中的“高级”选项卡即可。
在这里,您需要打开“方法”下拉列表并选择“无缓存(JavaScript)”。

您还可以从此页面更改其他高级设置,例如添加自定义 CSS规则和启用匿名年龄验证。
如果您想查看更多选项,您还可以查看我们专家精选的WordPress 最佳年龄验证插件。
我们希望本文能帮助您了解如何在 WordPress 中添加年龄验证。您可能还想查看有关如何允许用户在 WordPress 网站上注册的指南,或查看我们专家精选的最佳 WordPress 会员插件。




