您想让您的表单感觉更人性化,并减少用户完成表单时的压力吗?
许多读者要求我们编写一个关于如何在 WordPress 中创建类似 Typeform 的表单的教程。与一次性列出所有问题的传统联系表单或调查表单不同,对话表单采用类似于面对面对话的一次只回答一个问题的方法。
在本文中,我们将向您展示如何在 WordPress 中创建对话表单。

WordPress 对话表单插件(Typeform 替代方案)
以前,很难在WordPress 网站上创建对话表单,因为没有一个好的以 WordPress 为中心的解决方案。
多个 SaaS 应用程序提供了此功能,其中Typeform是最受欢迎的一个,但它有几个缺点:
- Typeform 是一种 SAAS(软件即服务)工具,可将表单数据存储在其服务器上。这意味着您信任其他人的数据安全。
- 如果您是一家小型企业,Typeform 会很昂贵。高级计划起价为 25 美元/用户/月,如果您想要更多功能,则费用为 83 美元/用户/月。
虽然 Typeform 提供免费计划,但它的局限性太大,这使得它对 WordPress 用户的吸引力降低。
这就是为什么我们要求 WPForms 团队为 WordPress 创建Typeform 替代方案。WPForms 的对话表单可让您创建交互式 WordPress 表单,而无需使用 Typeform 的高成本。

WPForms是最好的 WordPress 表单插件,已被超过 600 万个网站使用。它也是市场上最用户友好的表单生成器。
这个新插件可帮助您在 90 秒内将任何形式转换为对话形式。与 Typeform 不同,WPForms 是一个开源WordPress 插件,这意味着您的所有表单数据都存储在您的网站上,而不是某些第三方应用程序。
WPForms 比 Typeform 更具成本效益。您可以花费 199.50 美元购买年度计划,该计划为您提供无限的表格、调查和大量其他强大功能,包括对话表格。
让我们看看如何在 WordPress 网站上轻松创建对话表单。
披露: WPForms 是由 WPBeginner 背后的同一团队创建的。它是我们的高级 WordPress 插件之一。
视频教程
https://www.youtube.com/embed/oAmgJWI1GKY?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您不喜欢该视频或需要更多说明,请继续阅读。
在 WordPress 中创建对话表单
您需要做的第一件事是安装并激活WPForms插件。有关详细说明,请参阅我们有关如何安装 WordPress 插件的分步指南。
您至少需要“Pro”计划才能访问“Conversational Forms Addon”。WPBeginner 用户可以使用我们的WPForms 优惠券获得所有 WPForms 许可证 50% 的折扣。
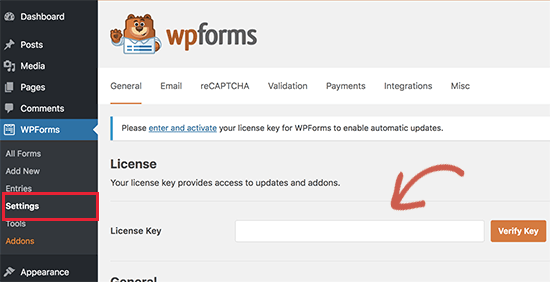
激活插件后,您需要访问WPForms » 设置页面来验证您的许可证密钥。您可以在 WPForms 网站上的帐户区域找到此信息。

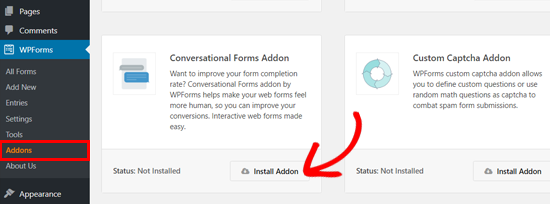
接下来,您需要转到WPForms » Addons页面并找到 Conversational Forms 插件。
只需单击“安装插件”按钮即可。

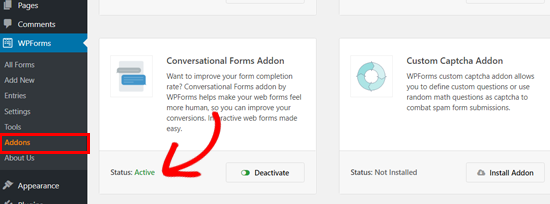
该插件将在几秒钟内安装并激活对话表单插件。
当您看到插件状态为“活动”时,这意味着您可以开始使用它。

您可以为使用 WPForms 创建的任何新的或现有的表单启用对话表单。
会话表单有助于减少表单遗弃。互动性和面对面的对话方式可以提高表格完成率。
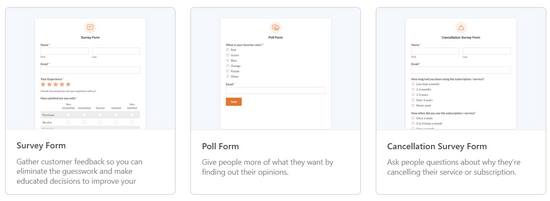
这在以下类型的表单中非常有效:
这些表格通常更长并且包含更多字段。如果您一次显示所有这些问题,那么用户会感到不知所措并放弃该表单。
对话形式通过要求用户一次回答一个问题来解决这个问题。它不再是乏味的长形式,而是更具互动性并让用户保持参与。
在此示例中,我们将向您展示如何创建对话式调查表单。
首先,您需要创建一个定期调查表。您可以通过单击WordPress 管理区域中的WPForms » 添加新内容来完成此操作。有关更多详细信息,请参阅有关如何在 WordPress 中创建调查的分步指南。

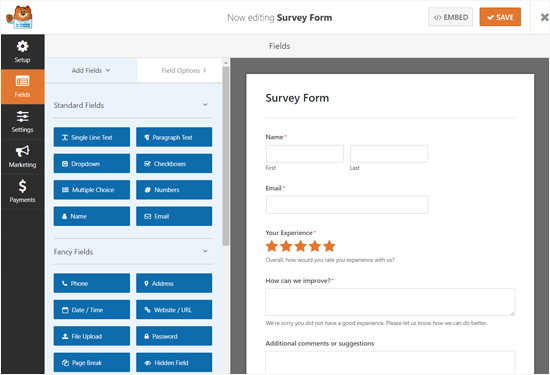
使用 WPForms 简单的拖放界面可以轻松创建表单。您可以将左侧的表单字段拖动到右侧的表单编辑器。
例如,示例 WPForms 调查表单编辑器如下所示:

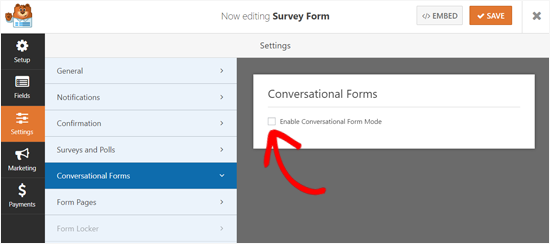
添加调查问题后,请转到左侧面板上的“设置”»“对话表单”选项卡。
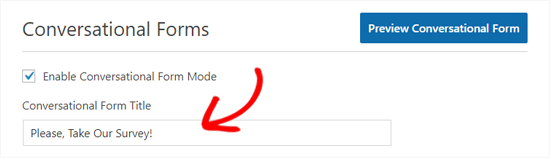
您需要选中“启用对话表单模式”框。

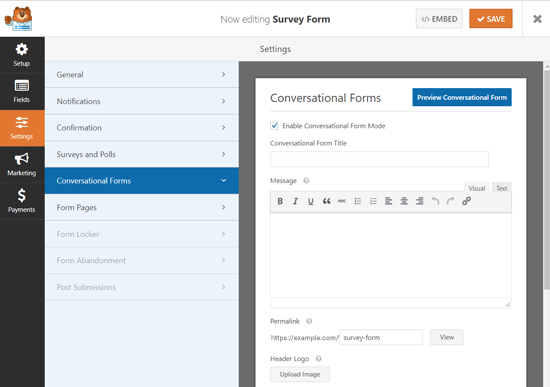
之后,您将看到对话表单设置和自定义选项。
这些选项允许您设计带有徽标、配色方案和消息的有吸引力的对话表单登录页面。

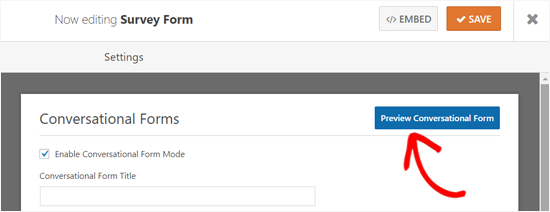
您可以随时预览您的表单。
只需单击右上角对话表单设置下的“预览对话表单”按钮即可。

首先,您将看到对话表单标题字段。
您可以在此处输入表单的简短描述性标题。例如:请参加我们的调查!

接下来,您可以向下滚动到“消息”字段。
在这里,您可以添加一条短信来鼓励您的用户填写表单。

向下滚动时,您将看到“永久链接”选项。
永久链接是对话表单登录页面的唯一 URL。该插件使用表单的标题自动为每个对话表单创建它。如果需要,您可以更改它。

设置永久链接时,请确保它简短且简短,因为您可能希望在电子邮件营销活动或社交媒体帖子中使用此 URL。
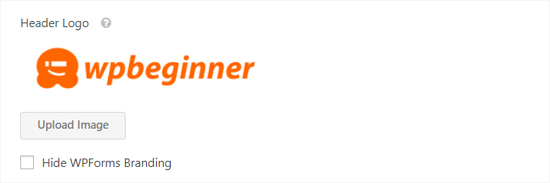
自定义对话表单页面的下一步是添加标题徽标。单击“上传图像”按钮,然后选择要上传的图像。

在其下方,您将看到一个用于隐藏 WPForms 品牌的复选框选项。如果您不想在表单登陆页面上显示“由 WPForms 提供支持”消息,请继续选中“隐藏 WPForms 品牌”旁边的框。
您可以通过单击右上角的“预览对话表单”按钮来预览品牌的显示方式。

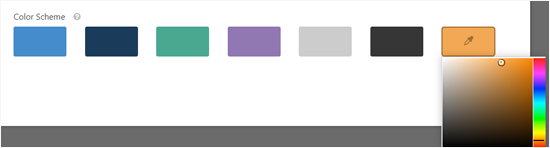
之后,有一个“配色方案”选项可以自定义表单“提交”按钮和页面背景。
您可以使用一种预设颜色或使用颜色选择器选择新颜色。

最后,还有进度条选项。
您可以从以下 2 种样式中选择一种:百分比和比例。

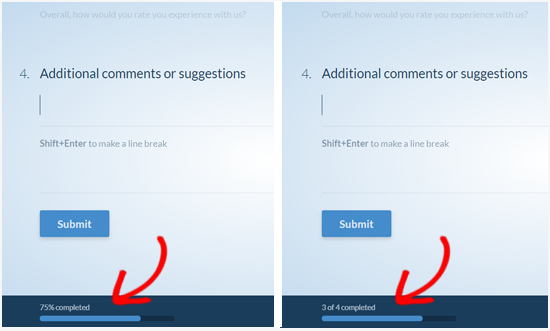
如果您想查看每种进度条样式的外观,可以逐一选择样式并预览表单。
或者您可以查看我们的屏幕截图:

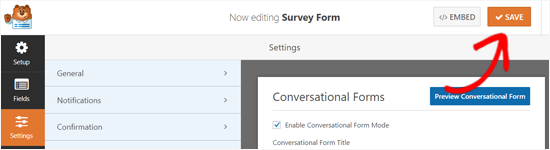
配置完所有对话表单设置后,您可以预览它以查看它在实时网站上的外观。
接下来,单击顶部的“保存”按钮来存储您的设置。

就是这样!
接下来,您可以将对话表单添加到任何页面或帖子。继续编辑页面或添加新页面。
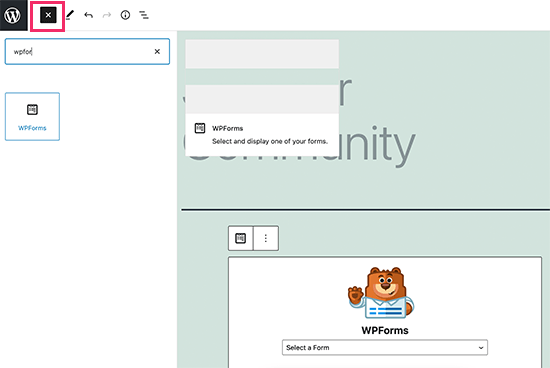
进入内容编辑器后,只需添加 WPForms 块,然后从下拉菜单中选择您的表单。

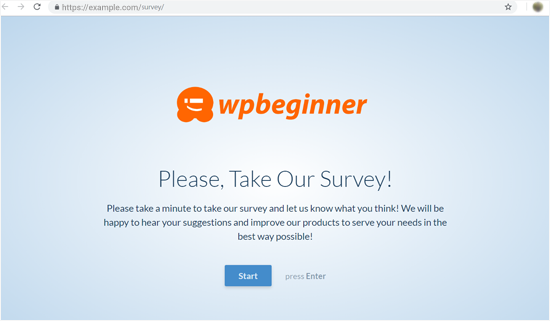
现在,您可以在浏览器中打开对话表单链接以查看其运行情况。
以下是我们的对话式调查表单页面的外观:

现在您的对话表单登录页面已准备就绪,您可以将链接添加到WordPress 导航菜单,并在电子邮件活动、社交媒体更新或博客文章中使用它。
我们希望本文能帮助您了解如何在 WordPress 中轻松创建对话表单。您可能还想查看我们关于如何在 WordPress 中跟踪表单转换的指南以及我们专家精选的最佳WordPress SEO 插件和工具。




