您想在 WordPress 中添加自定义滚动条吗?
更改滚动条的外观可以帮助您的网站脱颖而出,特别是在您创建自定义 WordPress 主题时。它还可以吸引访问者对滚动条的注意力,并鼓励他们探索更多内容。
在本文中,我们将向您展示如何在 WordPress 中轻松添加自定义滚动条。

为什么在 WordPress 中添加自定义滚动条?
2018 年,WC3 起草了一项提案,允许网站所有者使用 CSS 自定义滚动条的外观。
如今,许多现代浏览器都支持自定义滚动条。
考虑到这一点,您可能需要更改滚动条以更好地适合您网站的配色方案或品牌。许多网站还使用自定义滚动条来吸引访问者的注意力,这可以增加您的综合浏览量并降低跳出率。
但是,请记住,每个浏览器处理自定义滚动条的方式都不同。许多浏览器仅部分支持自定义,而有些浏览器根本不会显示您的自定义样式。
这意味着使用不同的浏览器和设备测试您的网站非常重要,以了解滚动条在尽可能多的浏览器上的外观。
话虽如此,我们来看看如何在 WordPress 中添加自定义滚动条。只需使用下面的快速链接跳转到您要使用的方法:
方法 1:使用插件在 WordPress 中添加自定义滚动条(简单)
自定义滚动条的最简单方法是使用Advanced Scrollbar。这个免费的插件可以让您更改滚动条的宽度、颜色、滚动速度等,而无需编写一行代码。
您需要做的第一件事是安装并激活高级滚动条插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
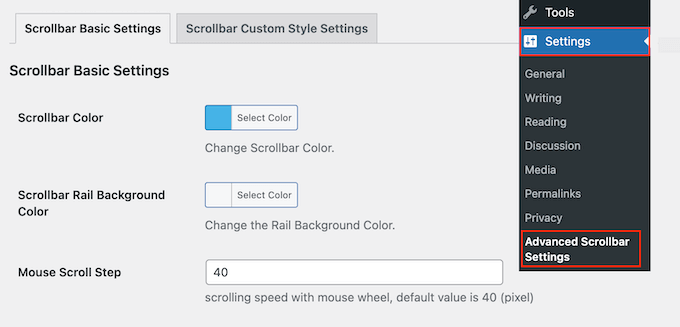
激活后,转到“设置”»“高级滚动条设置”。

在这里,您可以更改滚动条的配色方案和导轨背景颜色。
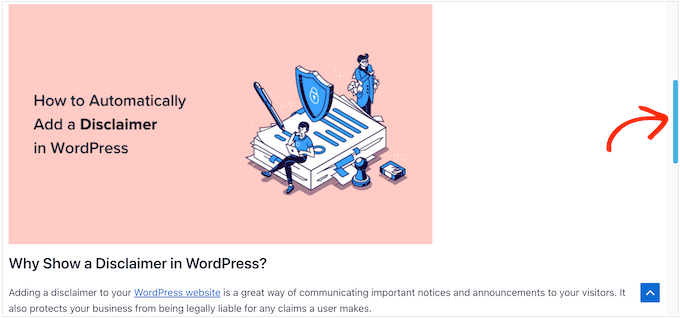
在下图中,我们创建了一个蓝色滚动条。

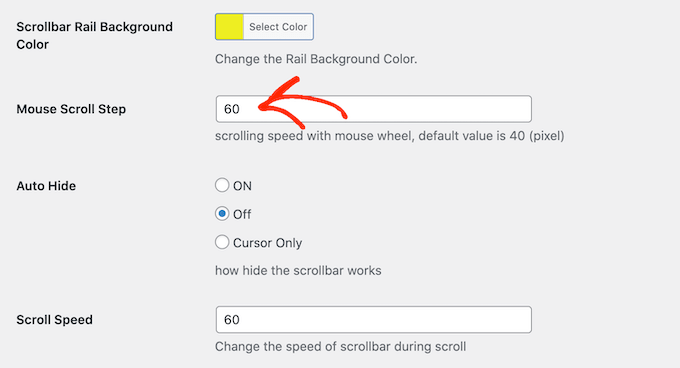
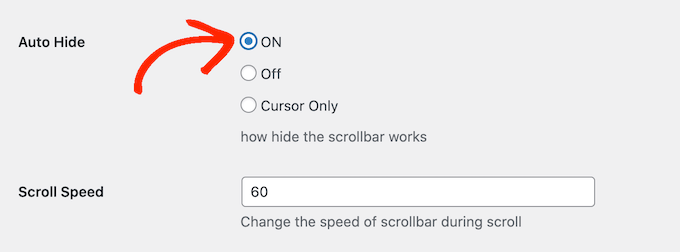
您还可以通过在“鼠标滚动步数”字段中输入新数字来更改鼠标滚动步数。
较低的数字将使您的网站滚动速度更慢,而较高的数字将使网站滚动速度更快。

您还可以选择是否要自动隐藏滚动条,以便它仅在访问者滚动时显示。
如果您创建了更加丰富多彩的滚动条并担心它可能会分散您对其余内容的注意力,这可能会很有用。

默认情况下,滚动条将出现在浏览器窗口的右侧。如果您愿意,可以使用“导轨对齐”设置将其移动到左侧。
当您对滚动条的设置感到满意时,请不要忘记单击“保存更改”来存储您的设置。
您现在可以访问您的WordPress 网站来查看自定义滚动条的运行情况。
方法 2:使用 CSS 在 WordPress 中添加自定义滚动条颜色
如果您想对滚动条进行更高级的更改,那么另一个选择是使用 CSS。
此方法允许您自定义滚动条的每个部分,但它仅适用于使用 WebKit 的桌面浏览器。这意味着您的更改不会显示在所有浏览器上,包括移动浏览器。
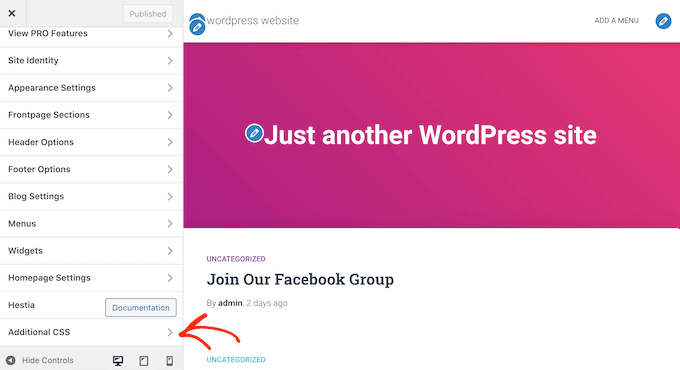
要使用 CSS 自定义滚动条,请转到外观 » 自定义。

在 WordPress 定制器中,单击“其他 CSS”。
您现在可以将代码添加到出现的小编辑器中。

以下是更改滚动条外观的代码示例:
| 1234567891011121314151617 号1819202122 | ::-webkit-scrollbar {-webkit-appearance: none;}::-webkit-scrollbar {width: 10px;} ::-webkit-scrollbar-track {background: #ffb400;border:1pxsolid#ccc;} ::-webkit-scrollbar-thumb {background: #cc00ff;border:1pxsolid#eee;height:100px;border-radius:5px;} ::-webkit-scrollbar-thumb:hover {background: blue;} |
由
您可以添加任何您想要的代码。有关 CSS 的更多信息,请参阅我们有关如何将自定义 CSS 添加到 WordPress 主题的完整指南。
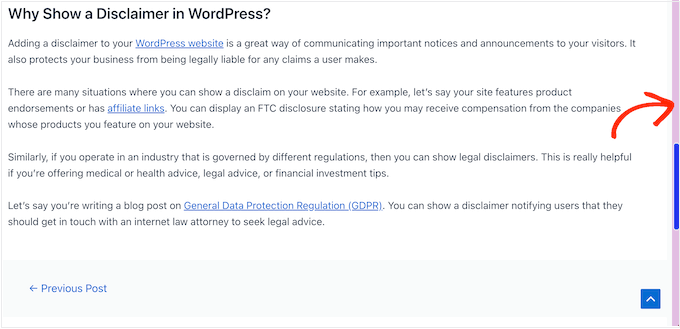
当您对代码感到满意时,只需单击“发布”按钮即可。您现在可以在 WebKit 浏览器中访问您的WordPress 博客,以查看您所做的更改。

我们希望本文能帮助您了解如何在 WordPress 中添加自定义滚动条。您可能还想查看我们关于如何在 WordPress 中创建登陆页面的指南,或者查看我们的专家精选的最佳拖放页面构建器。




